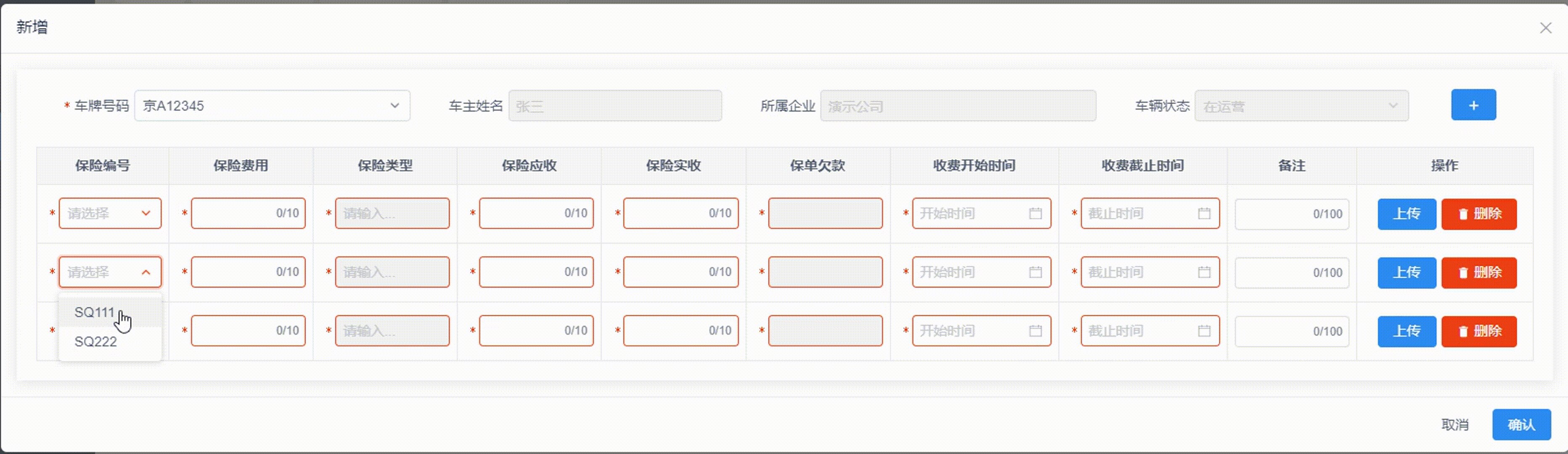
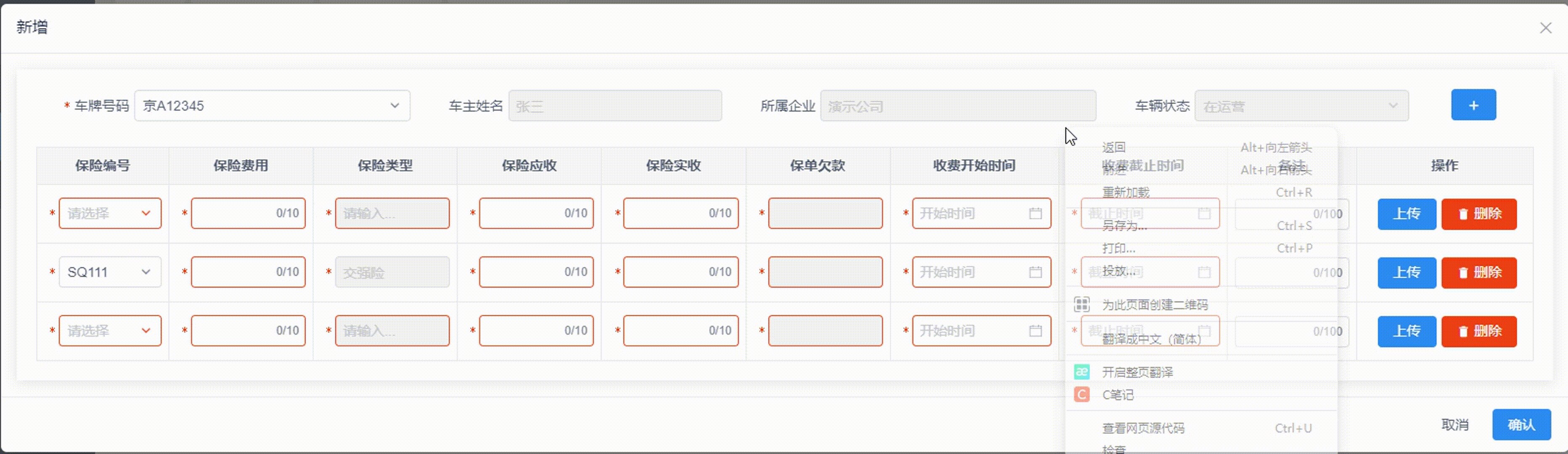
项目场景:
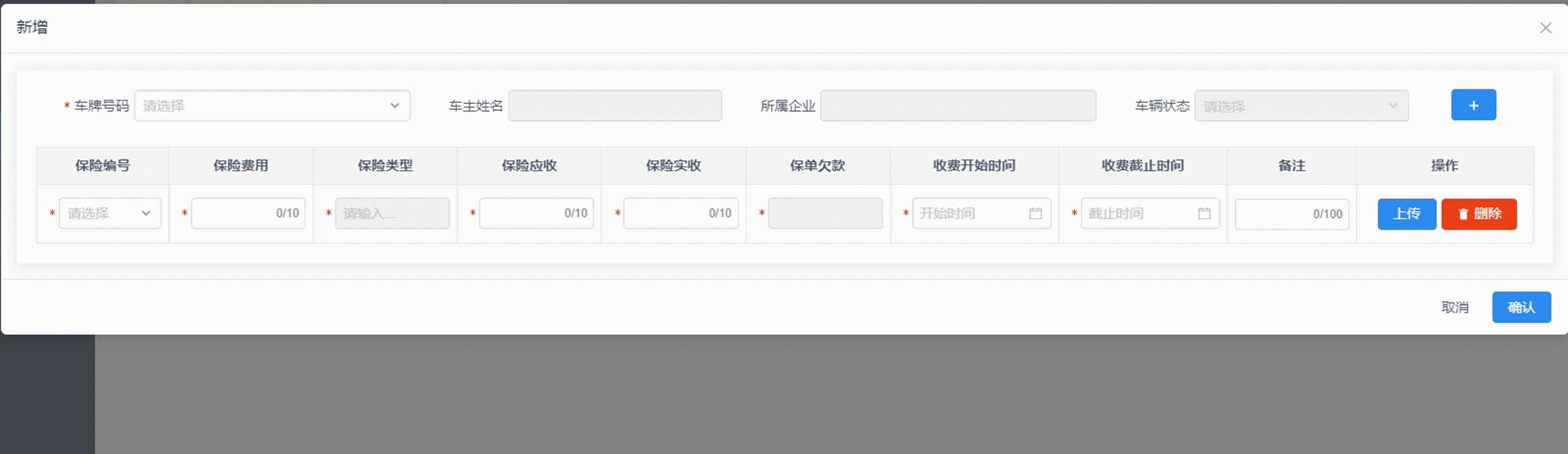
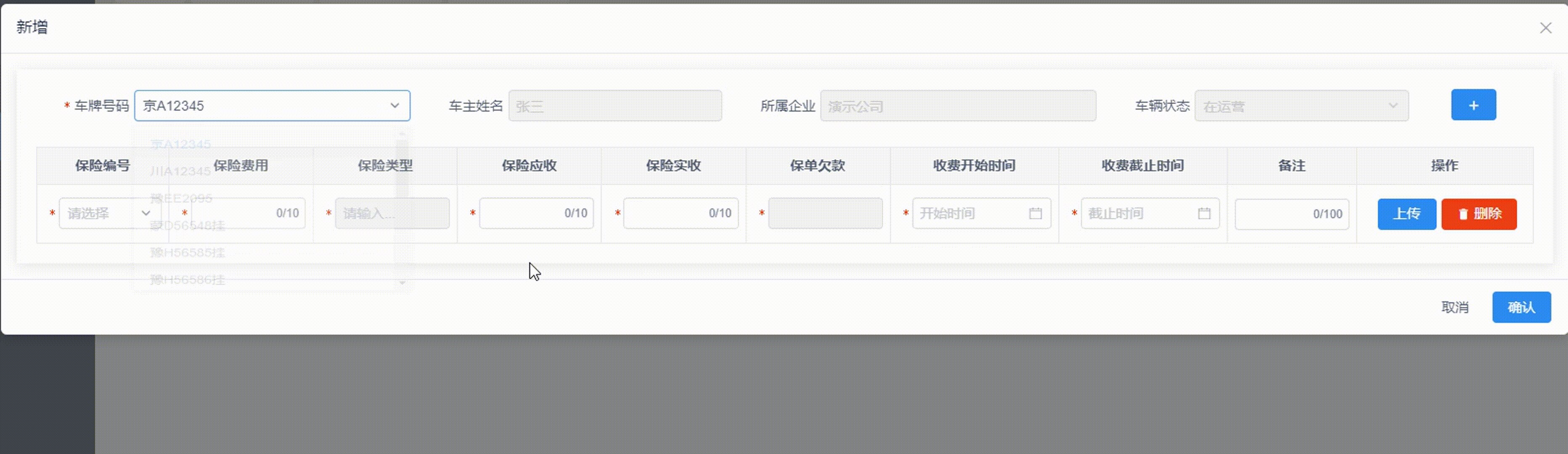
项目需求:在表格中实现动态加减数据,并且每行表格内的输入框,都要动态校验数据,校验不通过,不让提交数据,并且由于表格内部空间较小,我仅保留红边框提示,文字提示给隐藏了,不然表格内的框会很大很难看。
如果,你需要提示的话,不要show-message属性
<Form ref="formDynamic"
:model="obj"
:label-width="15"
:show-message="false" //去掉这一行代码就显示校验错误信息了
inline
>
问题描述
提示:在表格中实现动态加减数据,并且每行表格内的输入框,都要动态校验数据

原因分析:
提示:这里我并没有用viewUI的table组件,用的是原生html做的表格,然后样式做成和table组件相似,我不用table组件,是因为组件限制太多,组件用
v-for渲染表格达不到项目需求,并且内部prop也检测不到校验。
这边的代码是精简的,里面核心的代码就在这,如果不是很明白的话,下面有全部代码
<Form ref="formDynamic"
:model="obj"
:label-width="15"
:show-message="false"
inline
>
<table id="formDynamic" style="border: 1px solid #e8eaec;border-collapse: collapse;">
<th style="border: 1px solid #e8eaec;padding: 8px 0;background-color: #f8f8f9">保险费用</th>
<tr v-for="(item, index) in obj.modelData"
:key="index"
style="border: 1px solid #e8eaec"
>
<td style="border: 1px solid #e8eaec;padding: 7px">
<FormItem
label=" "
:prop="'modelData.'+index+'.insuranceFee'"
:rules="[{required: true, type:'number', message: '请输入', trigger: 'blur'},
{pattern:/^(0|([1-9]\d*))(\.\d{1,2})?$/, message: '请输入正数'}]"
>
<Input
v-model.trim.number="obj.modelData[index].insuranceFee"
:show-word-limit='true'
:maxlength="10"
:disabled="Boolean(flag)"
></Input>
</FormItem>
</td>
</tr>
</table>
</Form>
解决方案:
提示:全部代码:
<template>
<Form ref="formDynamic"
:model="obj"
:label-width="15"
:show-message="false"
inline
>
<table id="formDynamic" style="border: 1px solid #e8eaec;border-collapse: collapse;">
<th style="border: 1px solid #e8eaec;padding: 8px 0;background-color: #f8f8f9">保险编号</th>
<th style="border: 1px solid #e8eaec;padding: 8px 0;background-color: #f8f8f9">保险费用</th>
<th style="border: 1px solid #e8eaec;padding: 8px 0;background-color: #f8f8f9">保险类型</th>
<th style="border: 1px solid #e8eaec;padding: 8px 0;background-color: #f8f8f9">保险应收</th>
<th style="border: 1px solid #e8eaec;padding: 8px 0;background-color: #f8f8f9">保险实收</th>
<th style="border: 1px solid #e8eaec;padding: 8px 0;background-color: #f8f8f9">保单欠款</th>
<th style="border: 1px solid #e8eaec;padding: 8px 0;background-color: #f8f8f9">收费开始时间</th>
<th style="border: 1px solid #e8eaec;padding: 8px 0;background-color: #f8f8f9">收费截止时间</th>
<th style="border: 1px solid #e8eaec;padding: 8px 0;background-color: #f8f8f9">备注</th>
<th style="border: 1px solid #e8eaec;padding: 8px 0;background-color: #f8f8f9">操作</th>
<tr v-for="(item, index) in obj.modelData"
:key="index"
style="border: 1px solid #e8eaec"
>
<!-- 保险编号-->
<td style="border: 1px solid #e8eaec;padding: 7px">
<FormItem
label=" "
:prop="'modelData.'+index+'.insuranceId'"
style="width: 120px"
:rules="{required: true, message: '请输入', trigger: 'change'}">
<Select
v-if="!Boolean(flag)"
transfer
v-model="obj.modelData[index].insuranceId"
@on-change="changeBd(item,index)"
>
<Option
v-for="item in policyData"
:value="item.id"
:key="item.id"
>{{ item.insuranceCode }}
</Option
>
</Select>
<Input v-else :disabled='Boolean(flag)' v-model="obj.modelData[index].insuranceCode"></Input>
</FormItem>
</td>
<!-- 保险费用-->
<td style="border: 1px solid #e8eaec;padding: 7px">
<FormItem
label=" "
:prop="'modelData.'+index+'.insuranceFee'"
:rules="[{required: true, type:'number', message: '请输入', trigger: 'blur'},
{pattern:/^(0|([1-9]\d*))(\.\d{1,2})?$/, message: '请输入正数'}]"
>
<Input
v-model.trim.number="obj.modelData[index].insuranceFee"
:show-word-limit='true'
:maxlength="10"
:disabled="Boolean(flag)"
></Input>
</FormItem>
</td>
<!-- 保险类型-->
<td style="border: 1px solid #e8eaec;padding: 7px">
<FormItem
label=" "
:prop="'modelData.'+index+'.insuranceType'"
:rules="{required: true, message: '请输入'}">
<Input type="text" disabled v-model="item.insuranceType" placeholder="请输入..."></Input>
</FormItem>
</td>
<!-- 保险应收-->
<td style="border: 1px solid #e8eaec;padding: 7px">
<FormItem
label=" "
:prop="'modelData.'+index+'.insuranceReceivables'"
:rules="[{required: true, type:'number', message: '请输入', trigger: 'blur'},
{pattern:/^(0|([1-9]\d*))(\.\d{1,2})?$/, message: '请输入正数'}]"
>
<Input
v-model.trim.number="obj.modelData[index].insuranceReceivables"
@on-change="calculateCost(item,index)"
:show-word-limit='true'
:maxlength="10"
:disabled="Boolean(flag)"
@input="e => handleInput(e,'insuranceReceivables')"
></Input>
</FormItem>
</td>
<!-- 保险实收-->
<td style="border: 1px solid #e8eaec;padding: 7px">
<FormItem
label=" "
:prop="'modelData.'+index+'.insurancePaid'"
:rules="[{required: true, type:'number', message: '请输入', trigger: 'blur'},
{pattern:/^(0|([1-9]\d*))(\.\d{1,2})?$/, message: '请输入正数'}]"
>
<Input
v-model.trim.number="obj.modelData[index].insurancePaid"
@on-change="calculateCost(item,index)"
:show-word-limit='true'
:maxlength="10"
></Input>
</FormItem>
</td>
<!-- 保险欠款-->
<td style="border: 1px solid #e8eaec;padding: 7px">
<FormItem
label=" "
:prop="'modelData.'+index+'.insuranceDebt'"
:rules="[{required: true, validator: '', message: '请输入',type:'number', trigger: 'blur'},
{pattern:/^(0|([1-9]\d*))(\.\d{1,2})?$/, message: '请输入正数'}]"
>
<Input
v-model.trim.number="obj.modelData[index].insuranceDebt"
disabled=""
></Input>
</FormItem>
</td>
<!-- 收费开始时间-->
<td style="border: 1px solid #e8eaec;padding: 7px">
<FormItem
label=" "
:prop="'modelData.'+index+'.startTime'"
:rules="{required: true, message: '请输入'}">
<DatePicker type="date"
transfer
format="yyyy-MM-dd"
@on-change="obj.modelData[index].startTime = $event, setOptions($event,item,index,'start')"
placeholder="开始时间"
v-model="obj.modelData[index].startTime"
:disabled="Boolean(flag)"
>
<!-- @on-change="modelData[index].startTime = $event"-->
</DatePicker>
</FormItem>
</td>
<!-- 收费截止时间-->
<td style="border: 1px solid #e8eaec;padding: 7px">
<FormItem
label=" "
:prop="'modelData.'+index+'.endTime'"
:rules="{required: true, message: '请输入'}">
<DatePicker type="date"
transfer
format="yyyy-MM-dd"
:options='timeOptions[timeIndex]'
placeholder="截止时间"
@on-change="obj.modelData[index].endTime = $event"
@on-open-change="setOptions($event,item,index, 'end')"
v-model="obj.modelData[index].endTime"
:disabled="Boolean(flag)"
>
</DatePicker>
</FormItem>
</td>
<!-- 备注-->
<td style="border: 1px solid #e8eaec;padding: 7px">
<FormItem
label=""
:label-width="0"
:prop="'modelData.'+index+'.remark'"
>
<Input
v-model="obj.modelData[index].remark"
:show-word-limit='true'
:maxlength="100"
:disabled="Boolean(flag)"
></Input>
</FormItem>
</td>
<!-- 操作-->
<td style="border: 1px solid #e8eaec;padding: 0px 7px 0px 7px;width: 180px;text-align: center">
<Button type="primary" style="" @click="cuteFTP(row,index)"
v-permission="'alliance:business:record:insurance:upload'"
>上传
</Button>
<Poptip
v-if="!flag"
confirm
:transfer="true"
title="你确定删除吗?"
@on-ok="delInsurance(index)"
>
<Button type="error">
<Icon type="md-trash"/>
删除
</Button>
</Poptip>
</td>
</tr>
</table>
</Form>
</template>