一.BOM概述
BOM即浏览器对象模型,它提供了独立于内容而与窗口进行交互的对象
BOM的顶级对象是window
二.window对象的常见事件
1.窗口加载事件window.onload
window.onload = function(){}
或者
window.addEventListener("onload" , function(){});window.onload传统方式只能写一次,有多个以最后一个为准

- load等页面内容全部加载完毕,包含页面dom元素 图片 flash css等等
- DOMContextLoaded是DOM加载完毕,不包括图片 flash css等就可以执行 加载速度比load更快一些
2.调整窗口大小事件
window.onresize = function(){}
或者
window.addEventListener("resize" , function(){});只要窗口大小发生像素变化,就会触发这个事件
经常利用这个事件完成响应式布局 window.innerWidth当前屏幕的宽度
三.JavaScript定时器
- setTimeout()
window.setTimeout(调用函数 , [延迟的毫秒数] );- window在调用的时候可以省略
- 延时时间单位是毫秒,但是可以省略,如果省略默认的是0
- 调用函数可以直接写函数,也可以写函数名,还可以写成 '函数名()'
- 定时器可以设置很多个
- 清除定时器clearTimeout
window.clearTimeout(timeoutID)括号里就是定时器的名字
- setInterval()
window.setInterval(调用函数 , [间隔的毫秒数] );- 跟setInterval的特点相同,但是它可以重复调用函数.
- 每隔间隔时间就会去调用,会调用很多次,一直开着
- 清除定时器clearInterval
四.JavaScript执行队列
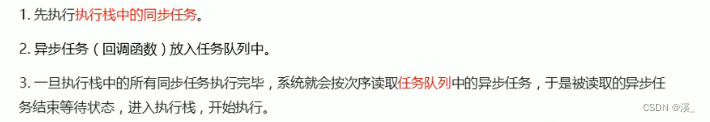
同步任务:同步任务都在主线程上执行,形成一个执行栈
异步任务:JS的异步是通过回调函数实现的.有以下三种类型:
- 普通事件,如click , resize等
- 资源加载,如load , error等
- 定时器,包括setInterval , setTimeout等
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)

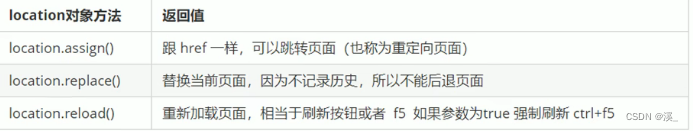
五.location对象
location属性用于获取或设置窗体的URL,并且用于解析URL

重点记住:herf和search
可用于5秒之后跳转页面
location方法:

六.navigator对象
navigator对象包含有关浏览器的信息,它有很多属性,最常用的是userAgent,该属性可以返回由客户机发送服务器的user-agent头部的值
可以用于判断用户那个终端打开页面,实现跳转
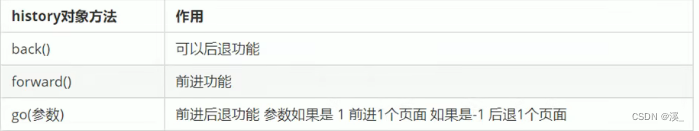
七.history对象
window对象给我们提供了一个history对象,与浏览器历史记录进行交互.
该对象包含用户(在浏览器窗口中)访问过的URL