1.安装
1.1版本说明
访问jenkins官网 https://www.jenkins.io/,进入到首页

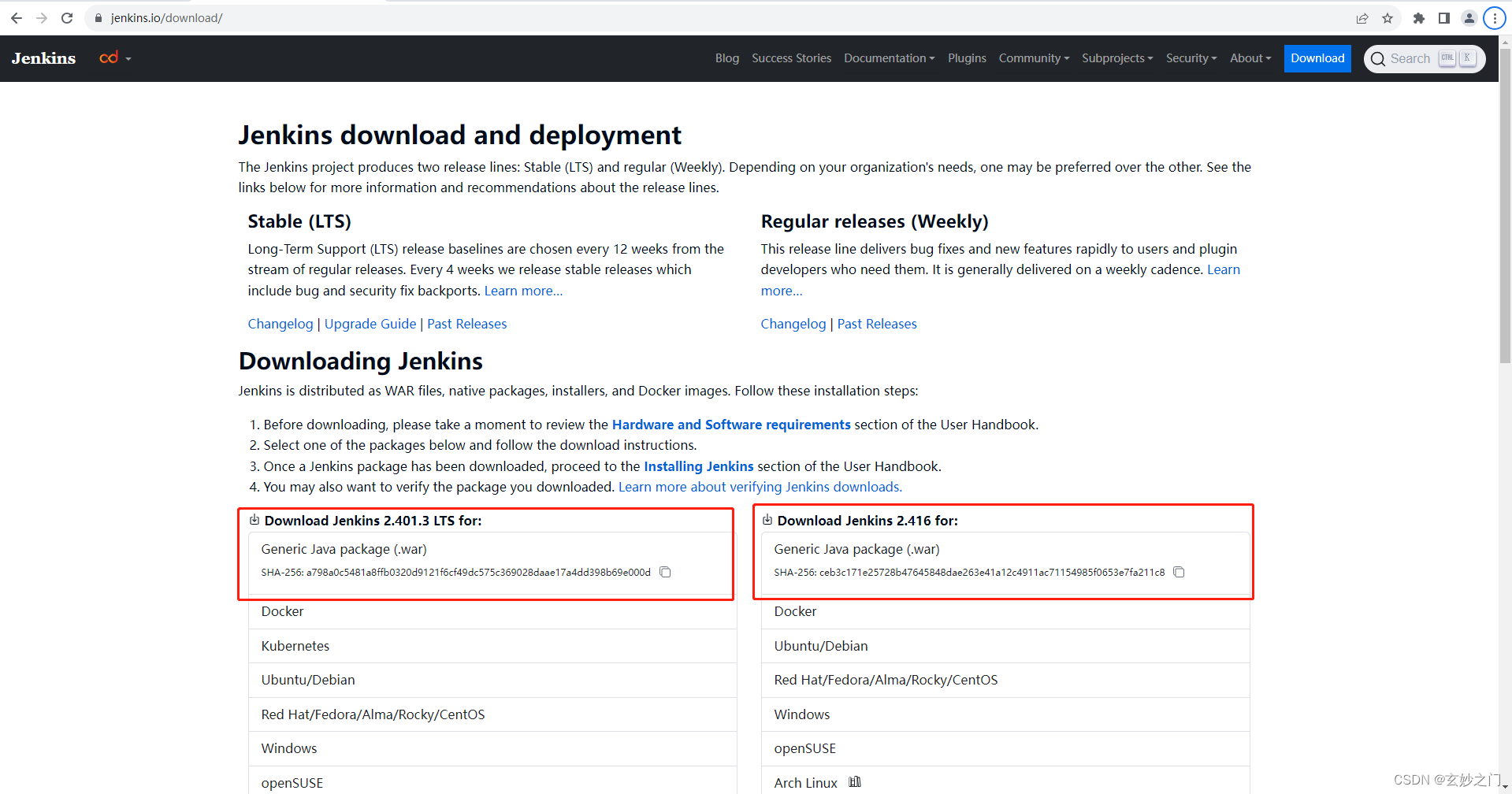
点击【Download】按钮进入到jenkins下载界面

左侧显示的是最新的长期支持版本,右侧显示的是最新的可测试版本(可能不稳定),建议使用最新的长期支持版本,这里我使用2.401.3
1.2环境说明
使用虚拟机centos7系统,采用docker-compose方式安装
1.3安装必要条件说明
虚拟机通外网、安装好docker、docker-compose、jdk(17)、maven(3.9.3)、git,这些软件的安装请自行安装比较简单,如果不会,请找度娘,软件安装完后建议验证
docker docker version
docker-compose docker-compose -v
jdk java -version
maven mvn -v
git git --version
在虚拟机(centos7)系统的/root的目录下创建jenkins.yml构建文件
version : '3.8'
services:
jenkins:
image: jenkins/jenkins:2.401.3-lts
container_name: jenkins
restart: always
user: root
ports:
- "8888:8080"
- "8089:50000"
environment:
- m=1024M
- u=0
- TZ=Asia/Shanghai
volumes:
- /usr/java/jdk17.0.8:/usr/java/jdk17.0.8
- /usr/java/maven3.9.3:/usr/java/maven3.9.3
- /usr/libexec/git-core:/usr/libexec/git-core
- /root/jenkins/home:/var/jenkins_home
- /etc/localtime:/etc/localtime
- /root/repo:/root/repo
配置文件说明:
a.必须指定user为root用户,否则启动时会报错提示/var/jenkins_home无访问权限
b.必须指定jdk、maven、git等运行环境宿主机和容器路径的映射关系,安装路径根据自己实际安装的路径修改
1.4 安装并启动
在jenkins.yml所在目录下执行一键启动命令 : docker-compose -f jenkins.yml所在路径 up -d
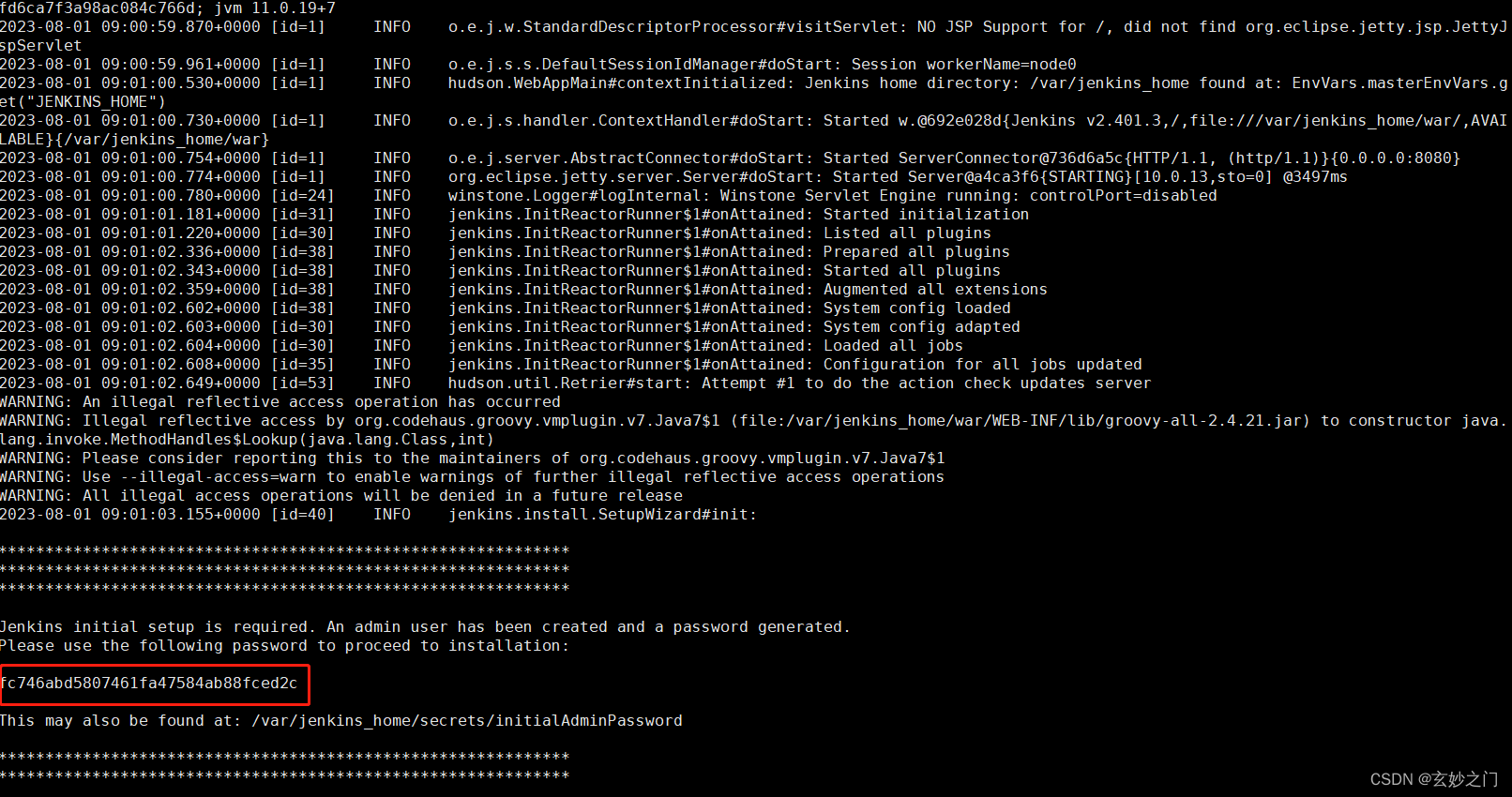
查看启动情况 : docker logs -f jenkins

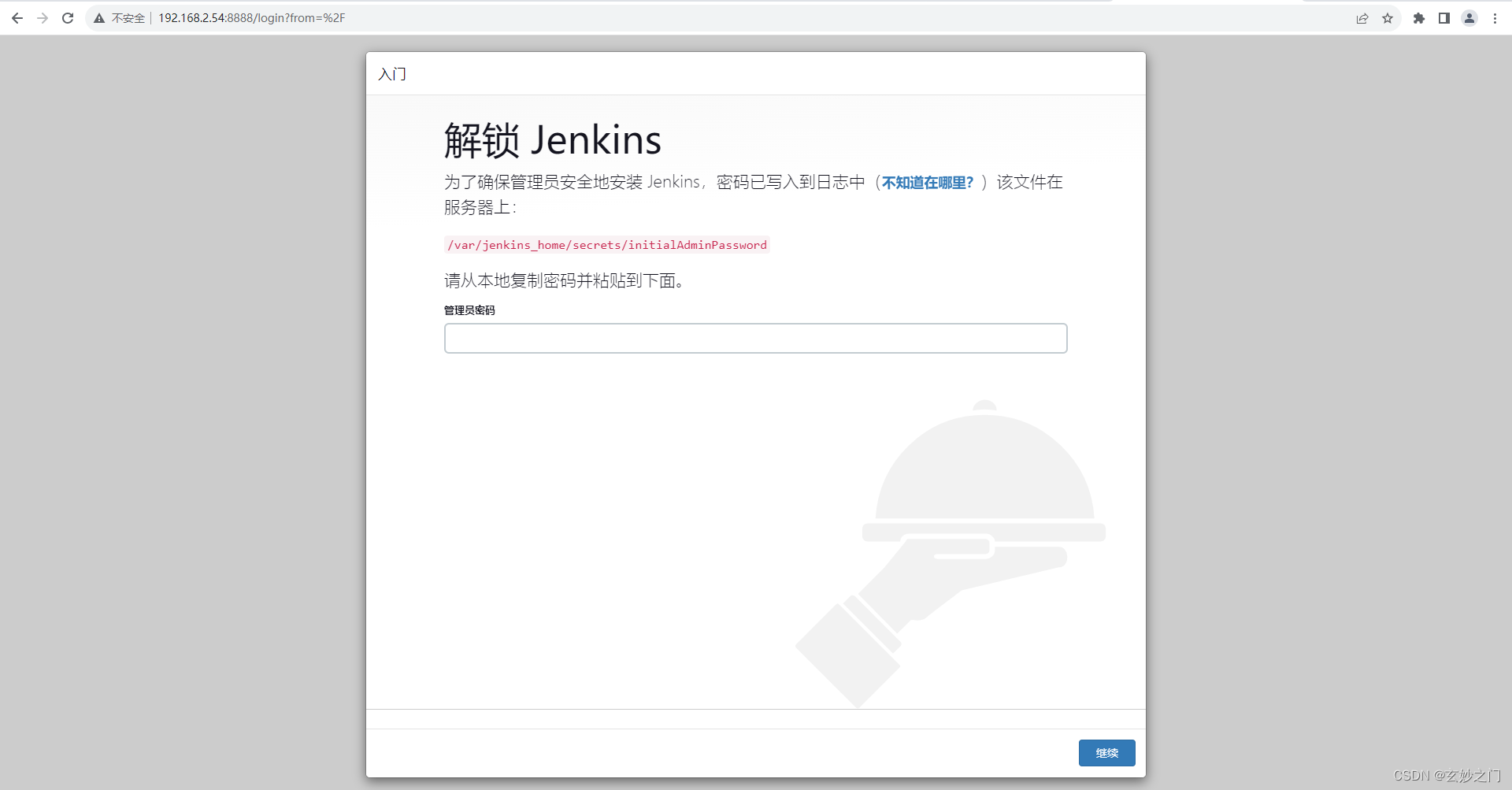
红框中的内容为初始登录的密码,此时可以在浏览器输入:虚拟机ip:8888 进行访问

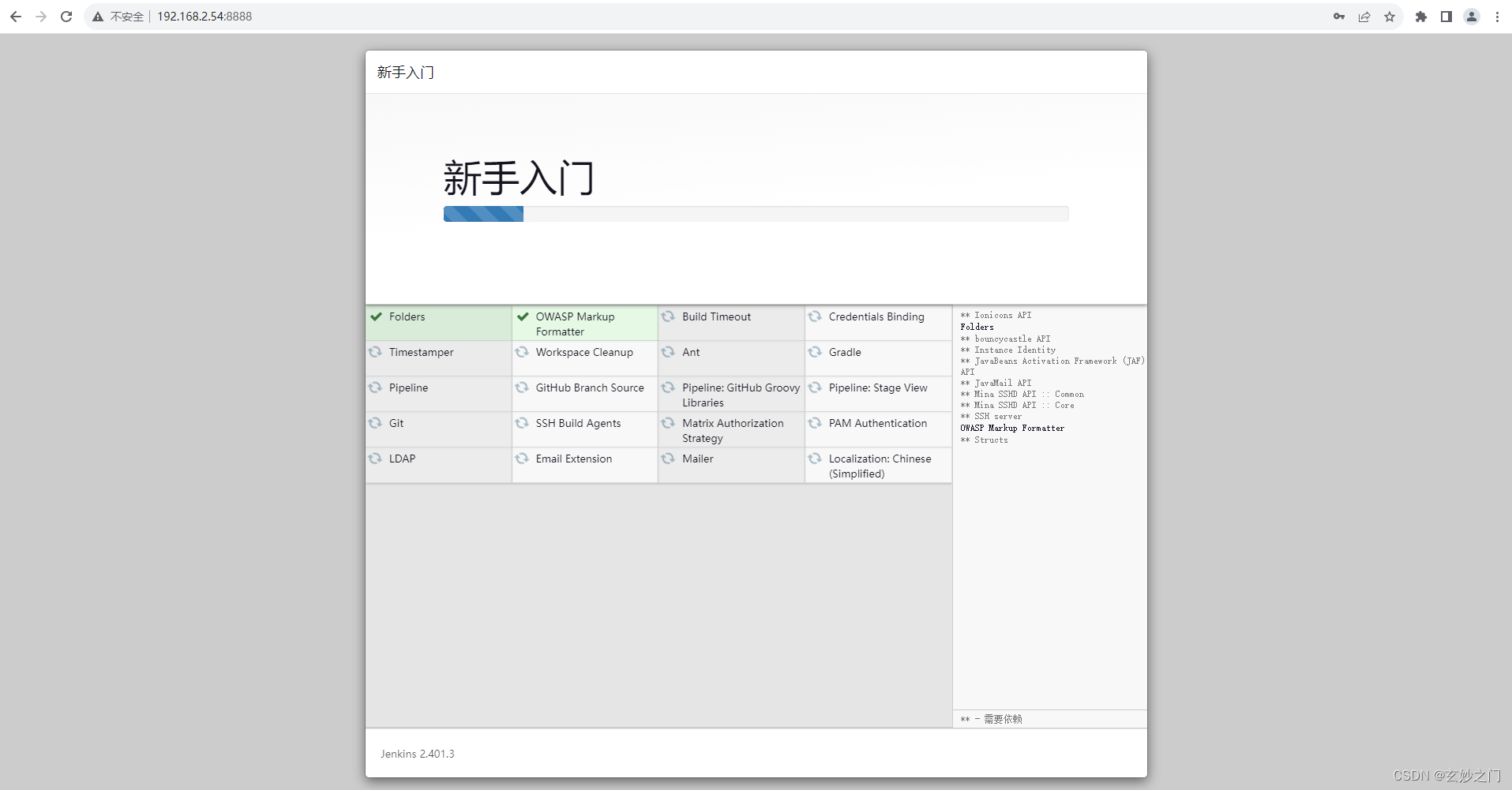
输入控制台密码,点击继续按钮软件需要加载一些必须的配置,请耐心等待一会,加载完成后即可进入到插件安装界面,鉴于对软件不熟悉,建议选择【安装推荐的插件】

点击进入到推荐插件安装界面,耐心等待安装完成

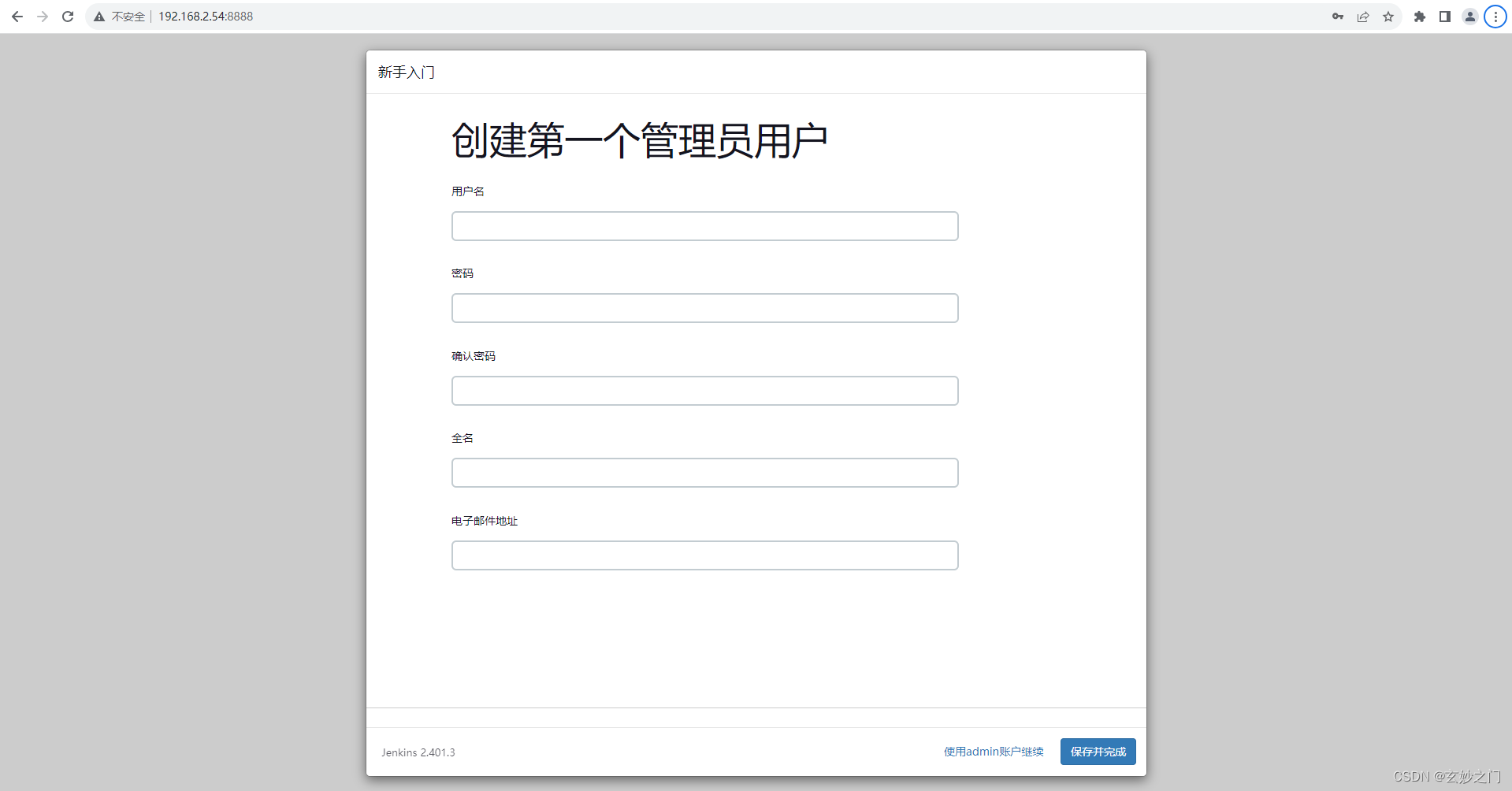
安装完成插件后自动进入到添加管理员账号界面,建议添加管理员账号,不要使用admin账户


点击【保存并完成】按钮,进入到实例配置界面,直接保存并完成即可

点击开始使用jenkins进入到首页

2.配置
2.1汉化(建议配置)
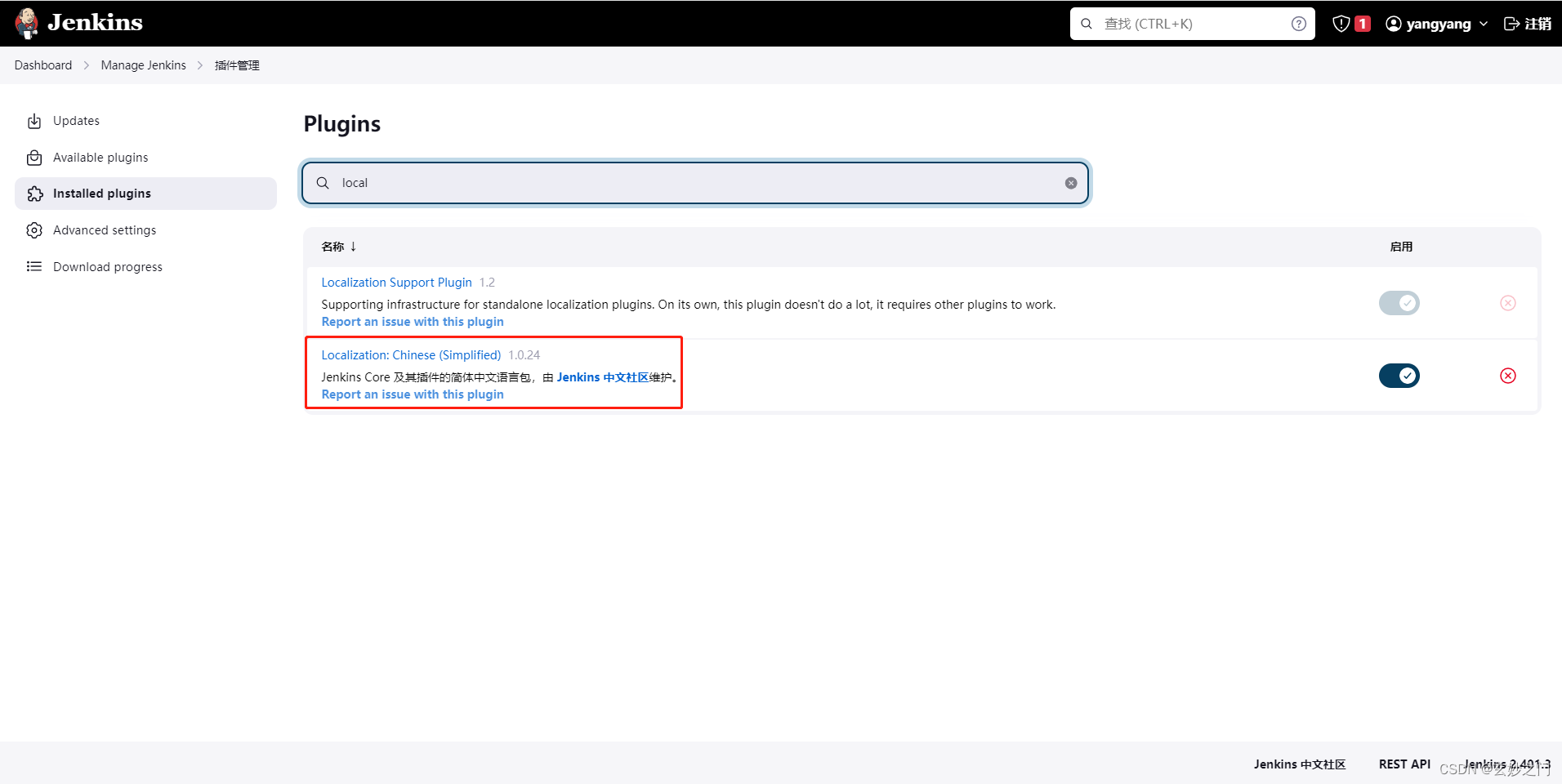
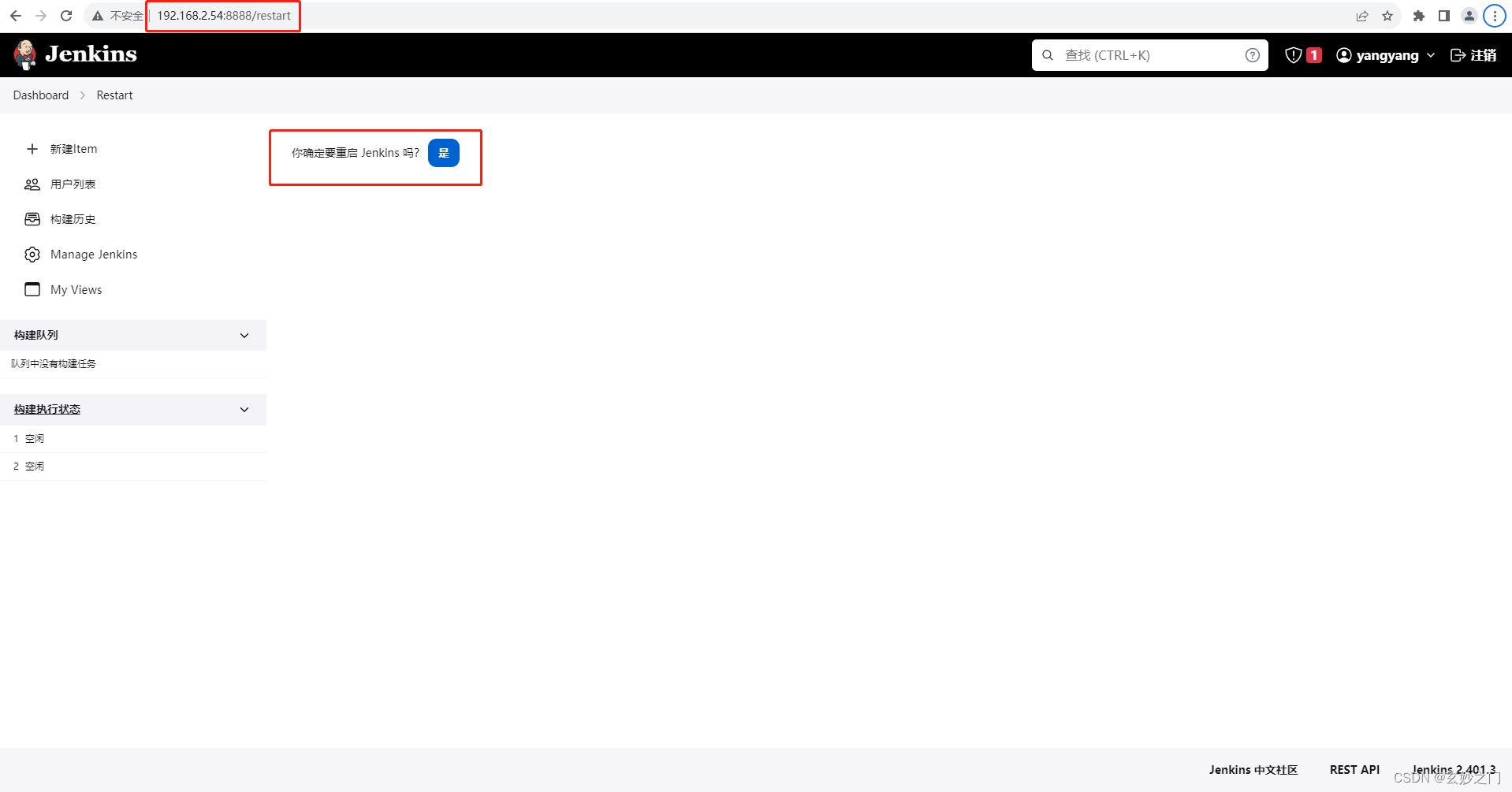
manage jenkins ->Plugins->installed plugins 搜索框中输入 local发现汉化插件已经安装,重启jenkins即可

重启jenkins

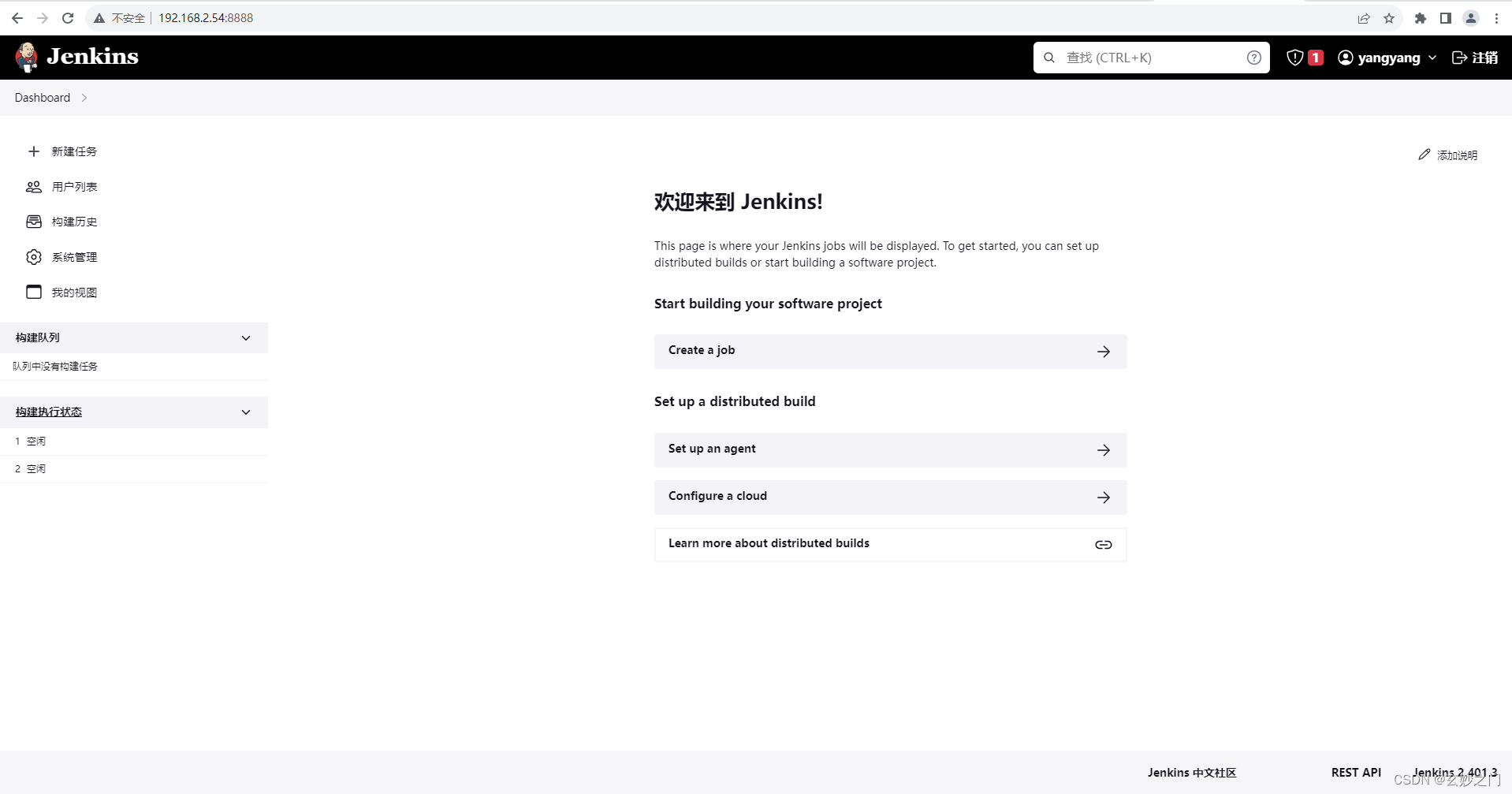
重启完成,再次访问,发现菜单都成中文了,汉化完成

2.2系统工具配置
主要配置Publish Over SSH,建打包完成的jar发送到指定服务器并执行运行操作
系统管理->系统配置
全局密钥、密码等信息配置

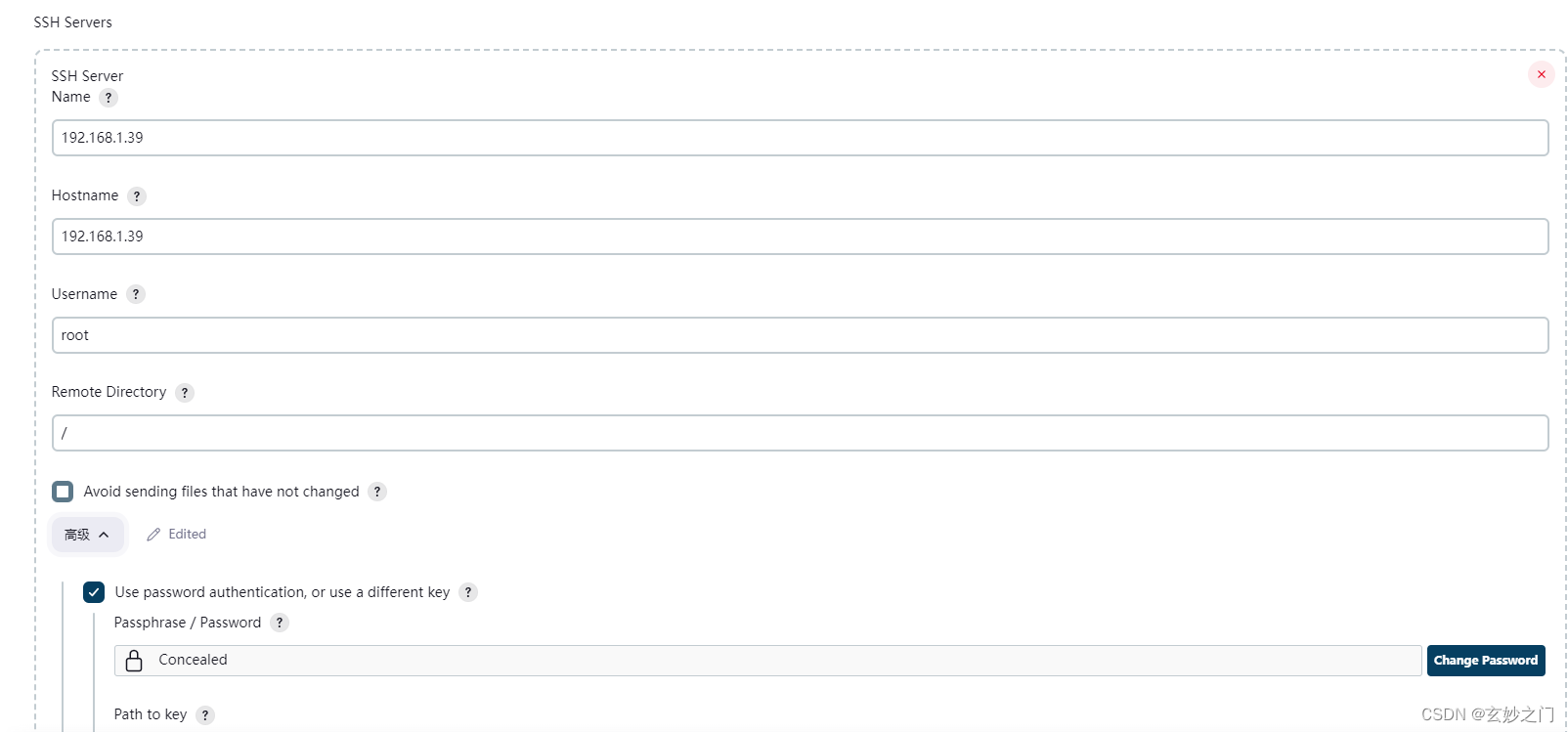
具体远程服务器信息配置

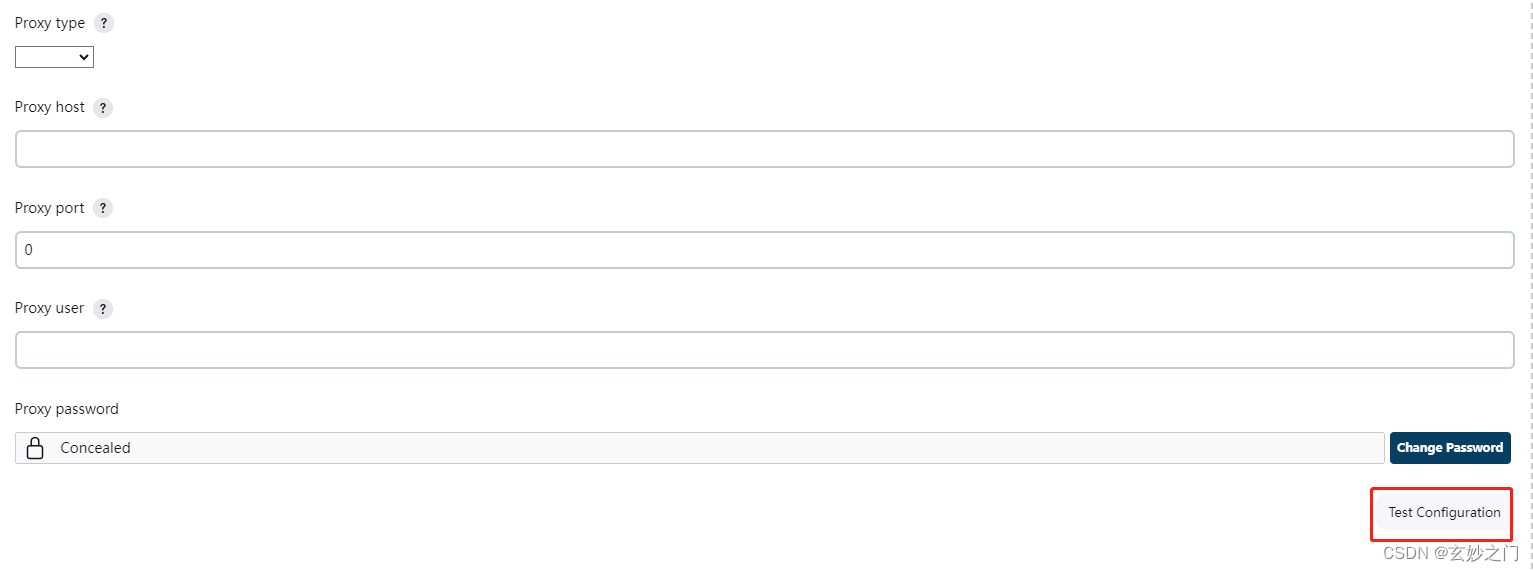
配置完成可以点击右下方的【Test Configuration】按钮进行测试,如果提示 “sucess”说明配置成功

2.3全局工具配置
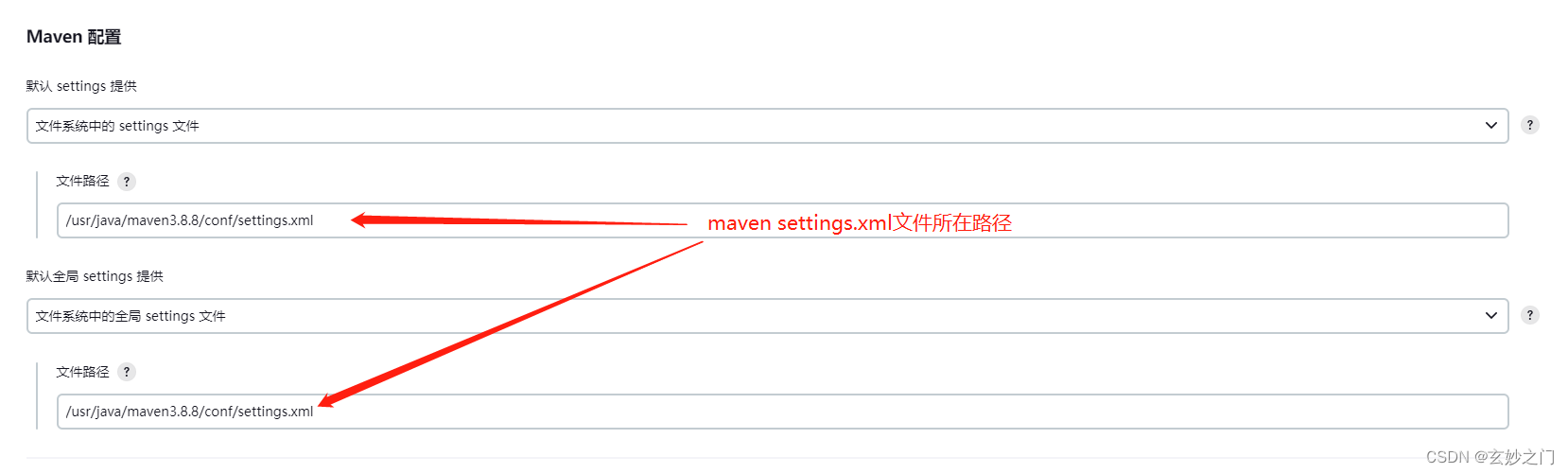
maven settings.xml配置 、 jdk、maven
a.maven settings.xml配置

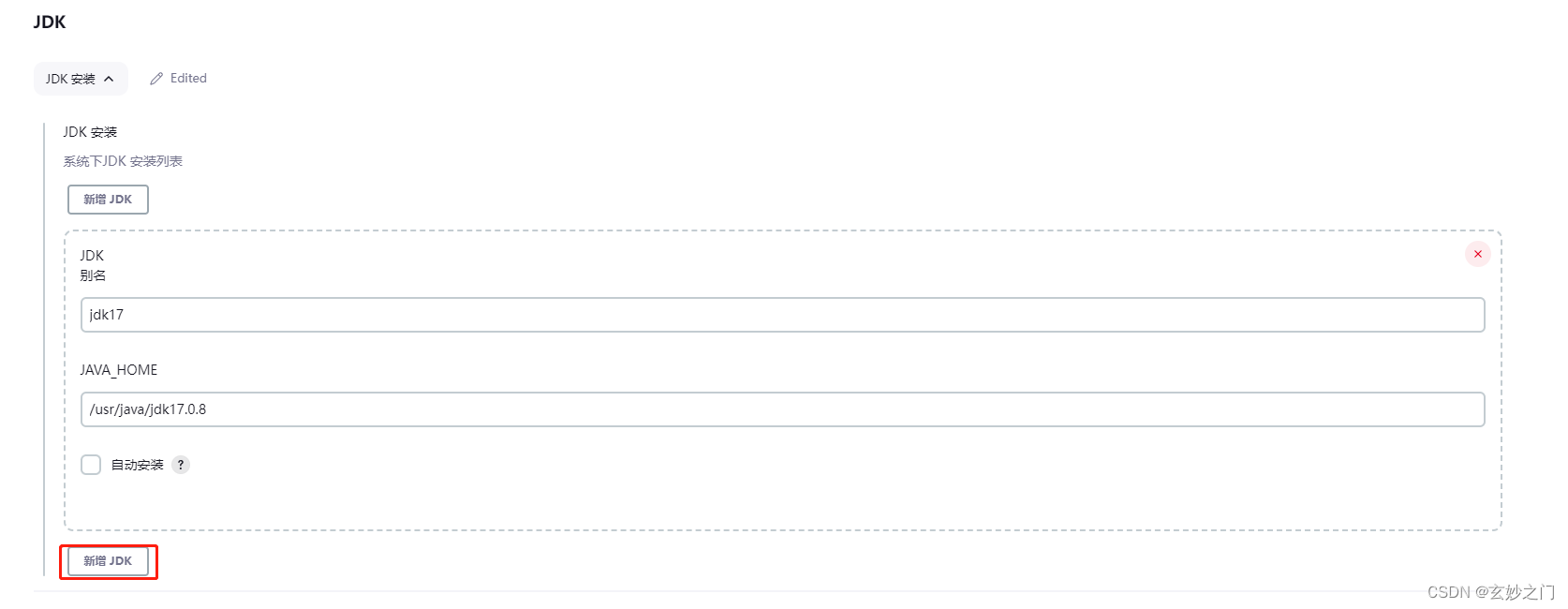
b.jdk配置(可配置多个,至少 配置一个)

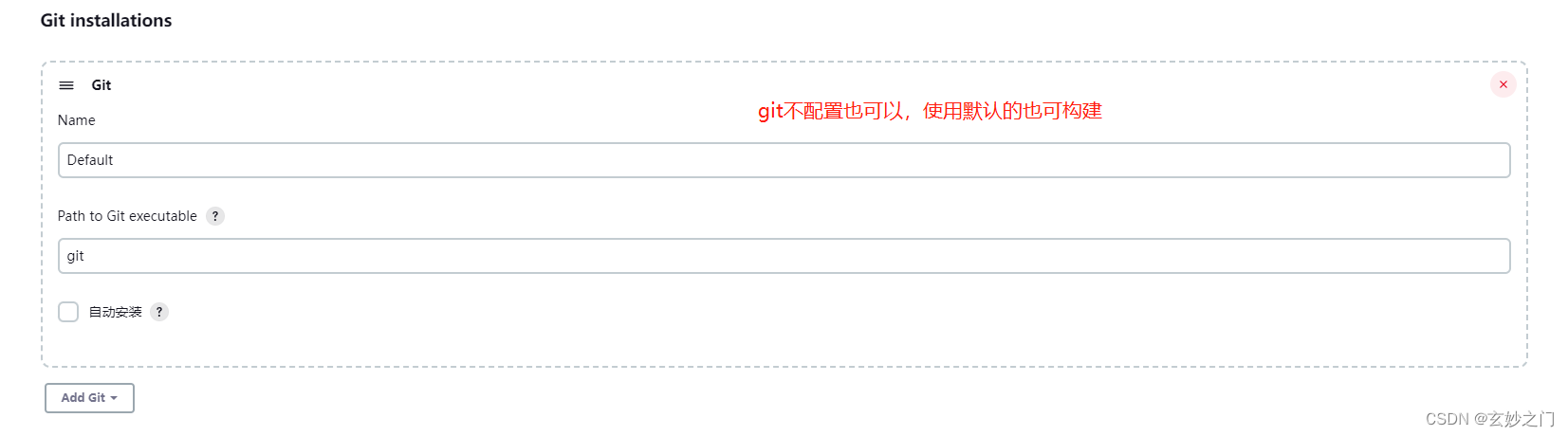
c.git配置(可选,可以不配置使用默认的)

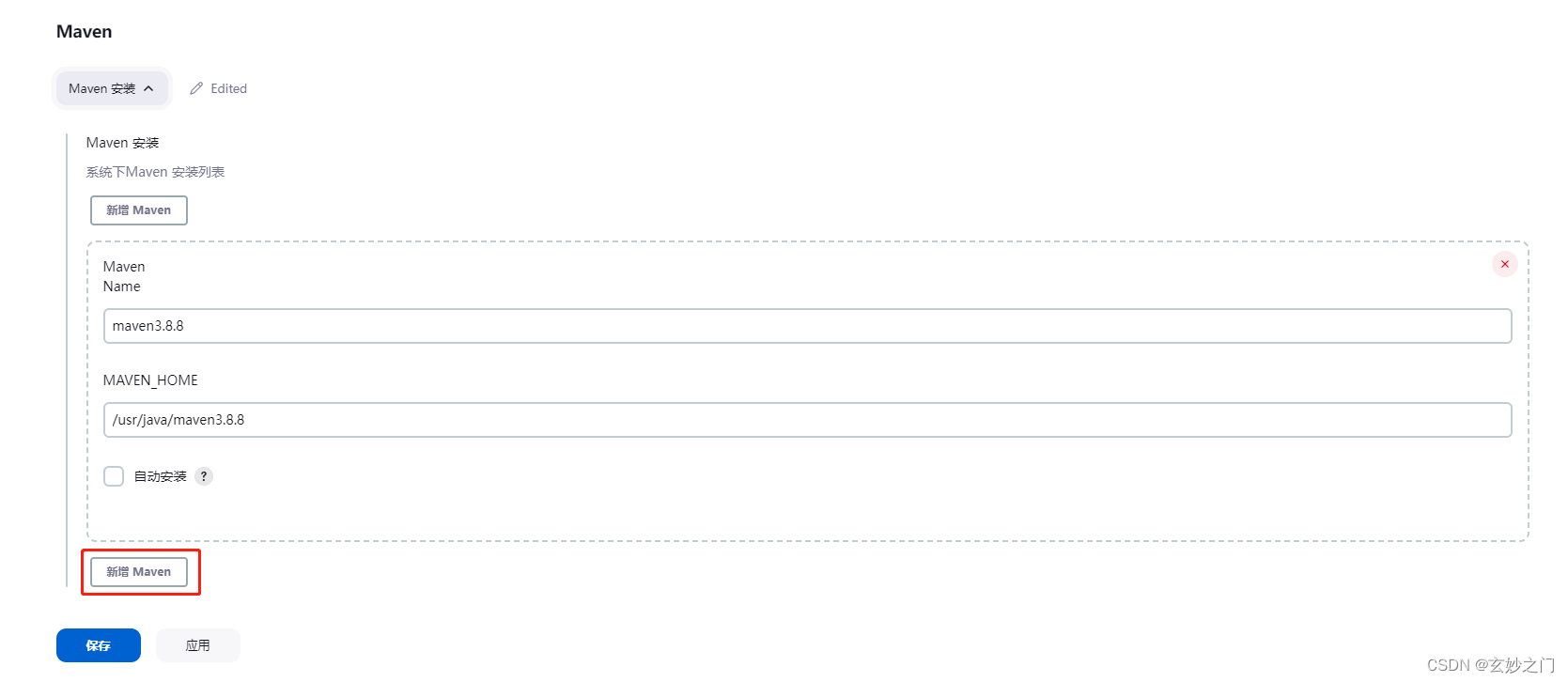
d.maven配置(可配置多个,至少配置一个)

3.使用
3.1前端vue项目构建
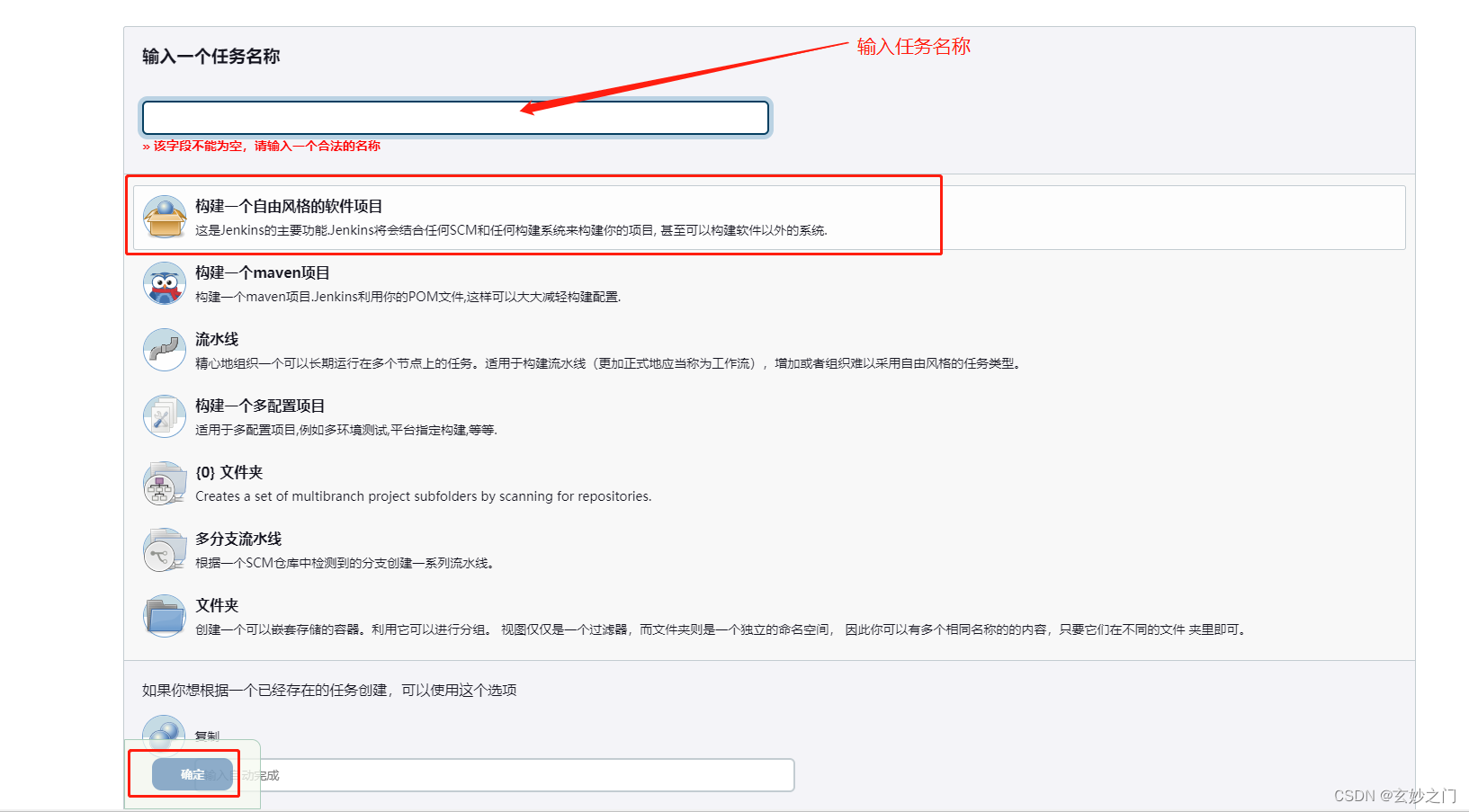
首页->新建任务

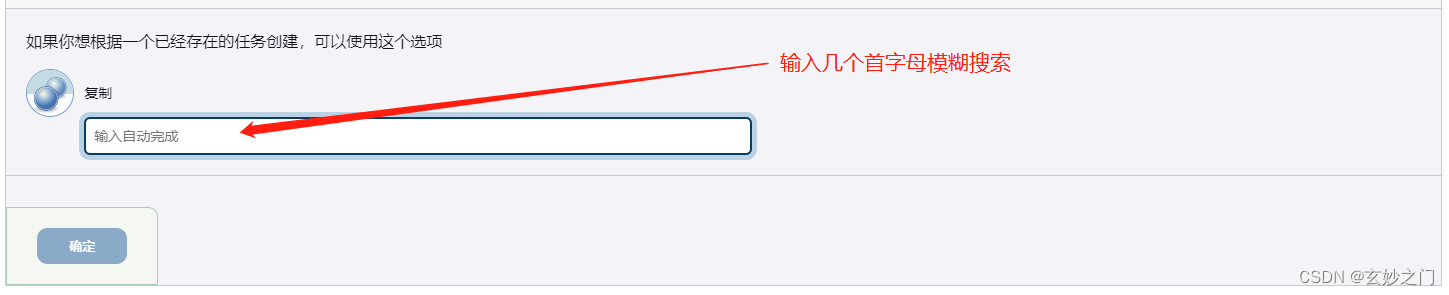
输入任务名称,可以使用下面的复制功能,复制一个已有的任务

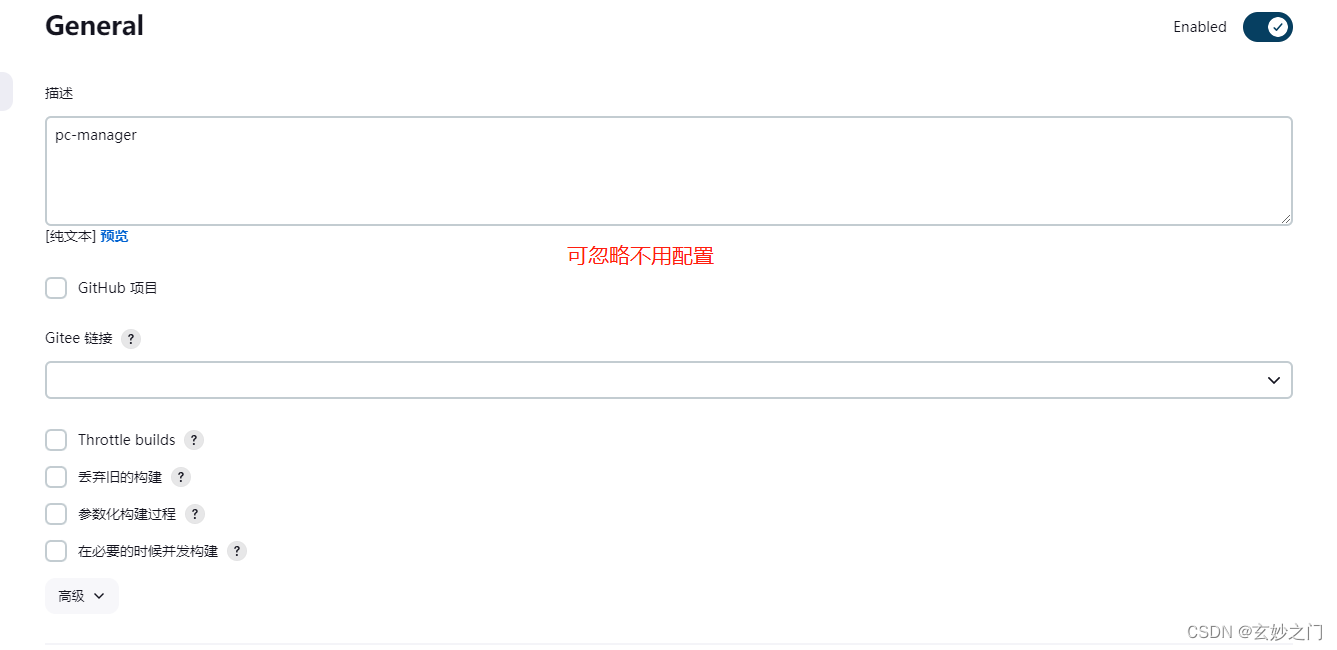
点击【确定】按钮进入任务的配置界面

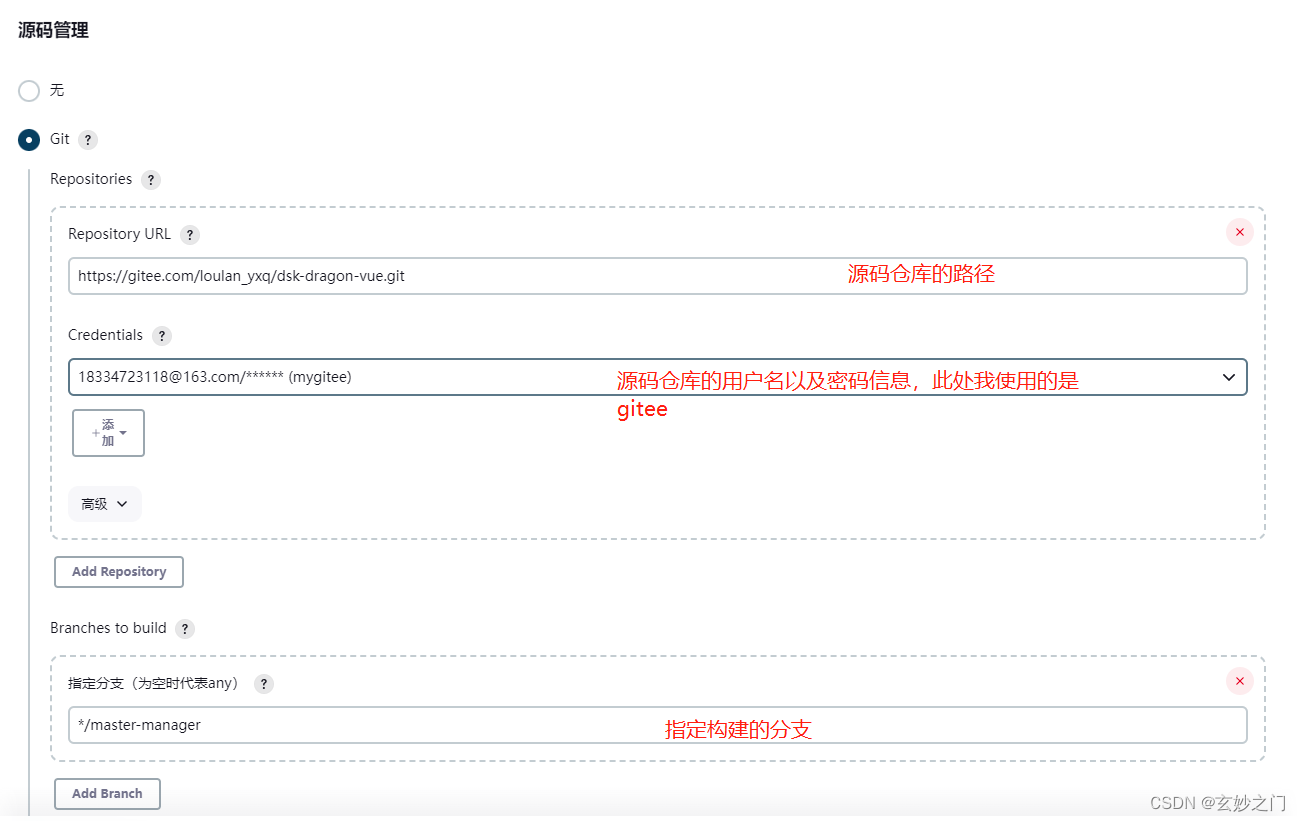
源码配置:源码仓库、访问凭证、构建分支等

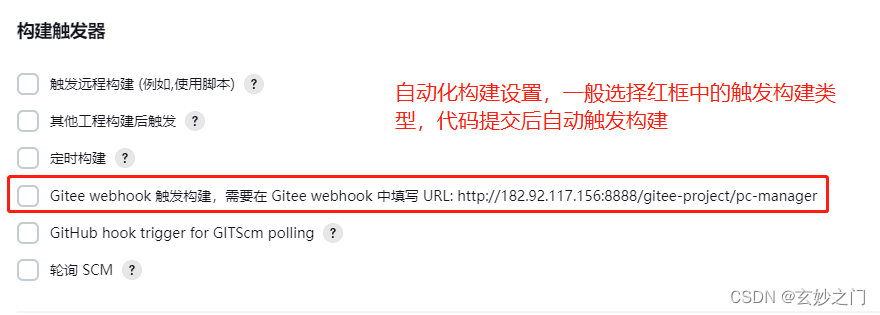
自动化构建配置

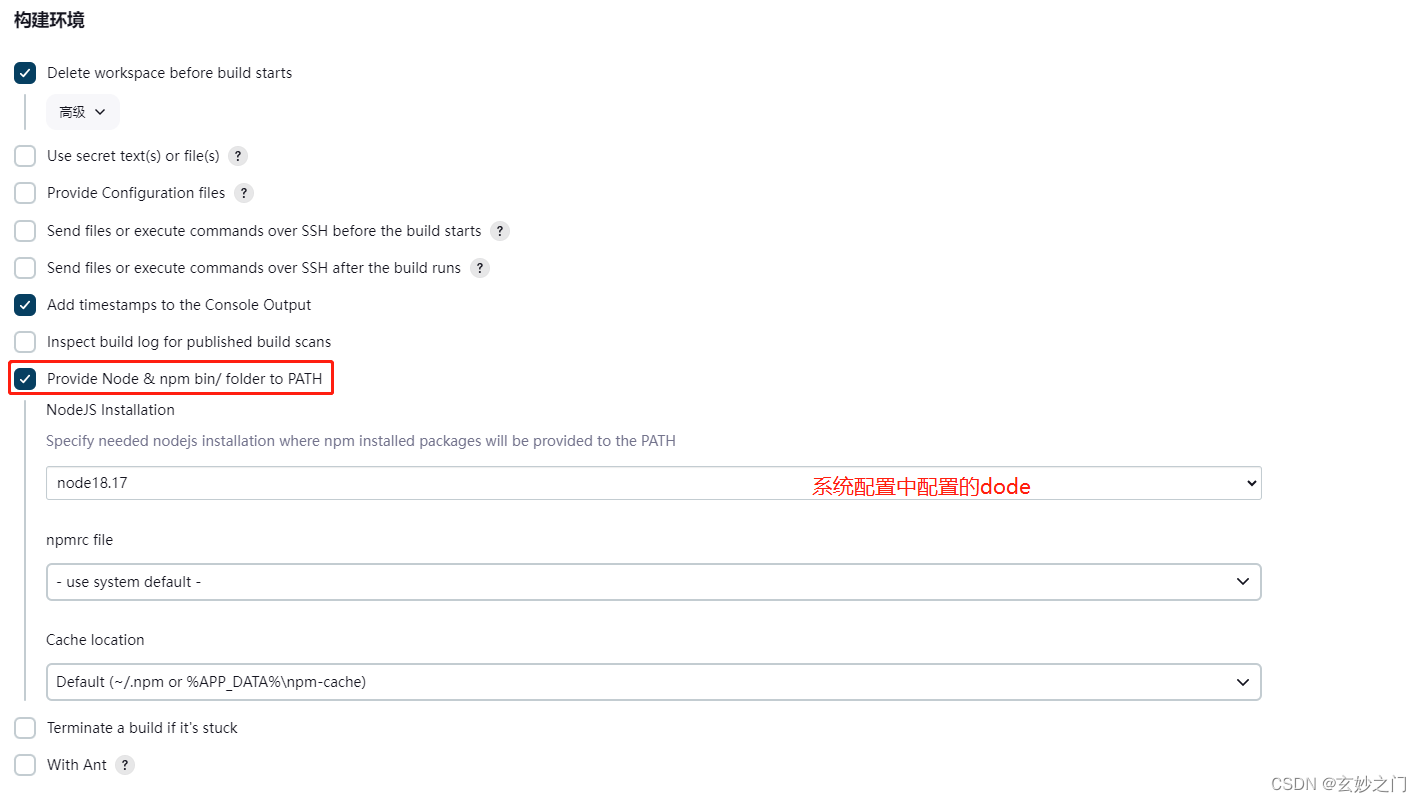
构建环境设置

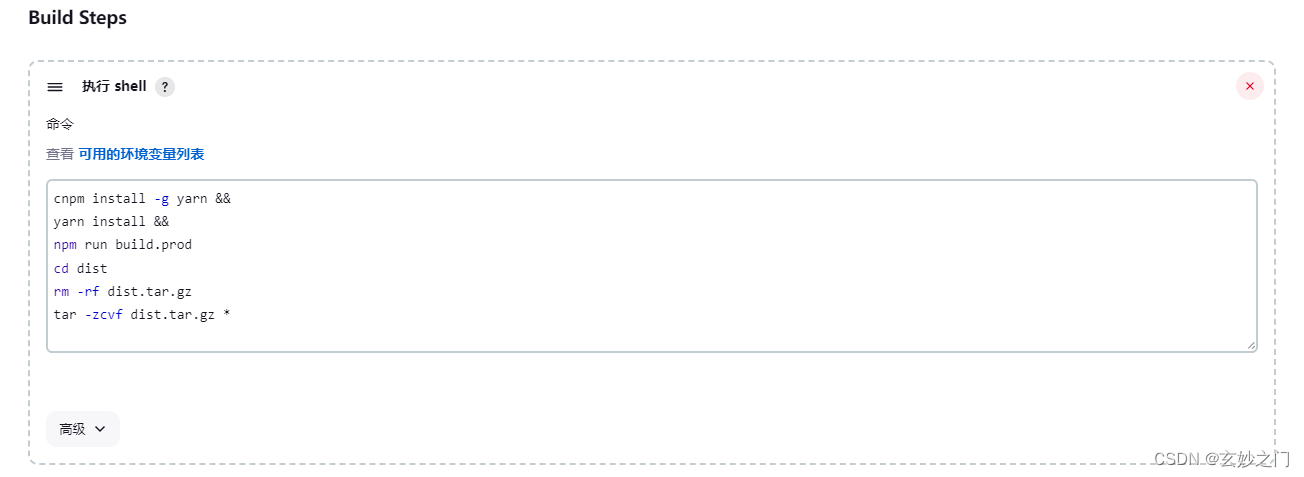
构建命令设置

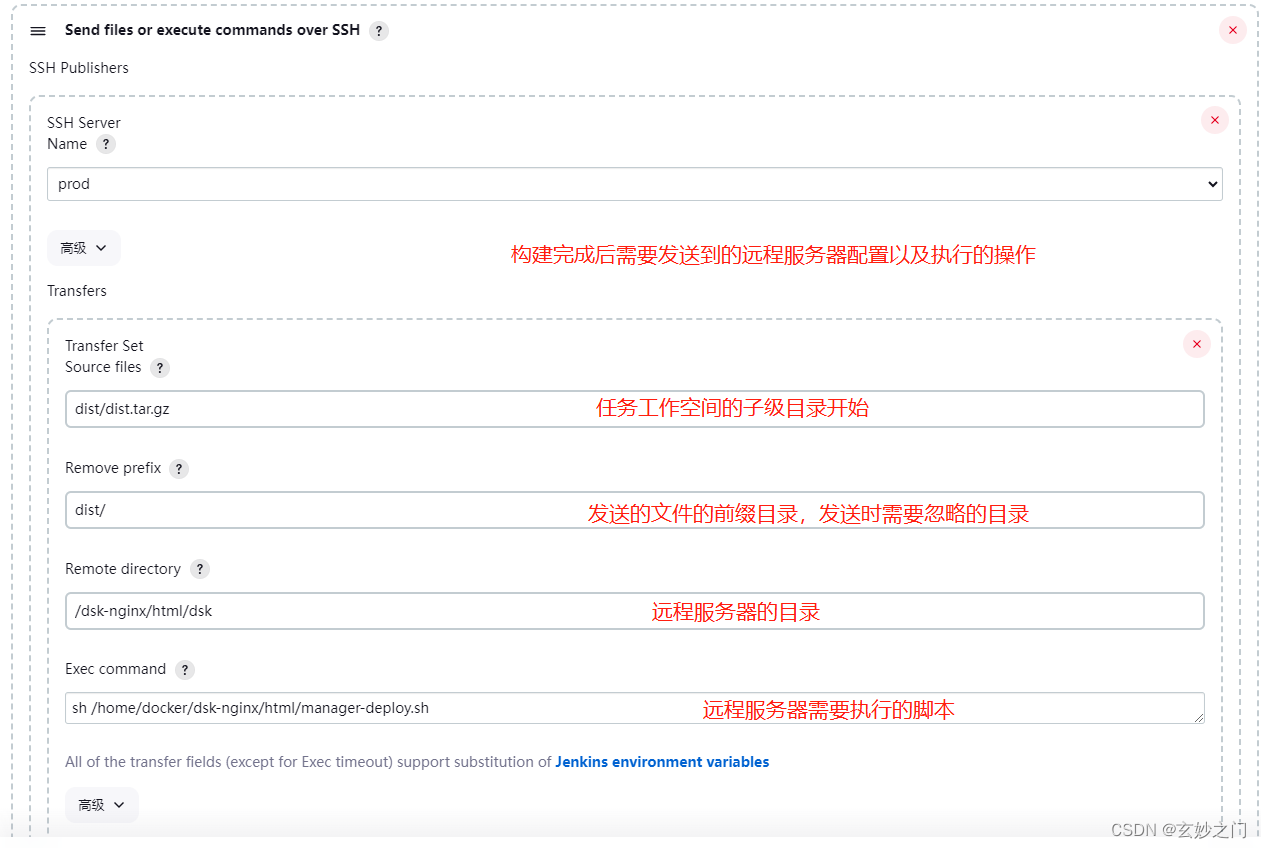
远程服务器设置

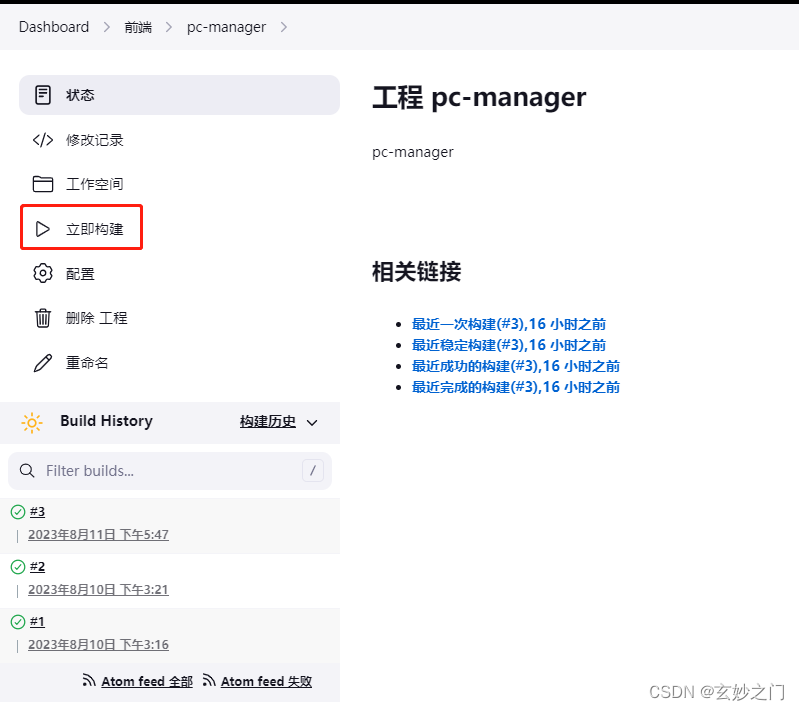
配置完成后依次点击最下面的【应用】、【保存】按钮跳转到任务的构建界面,点击【立即构建】按钮 开始进行自动构建

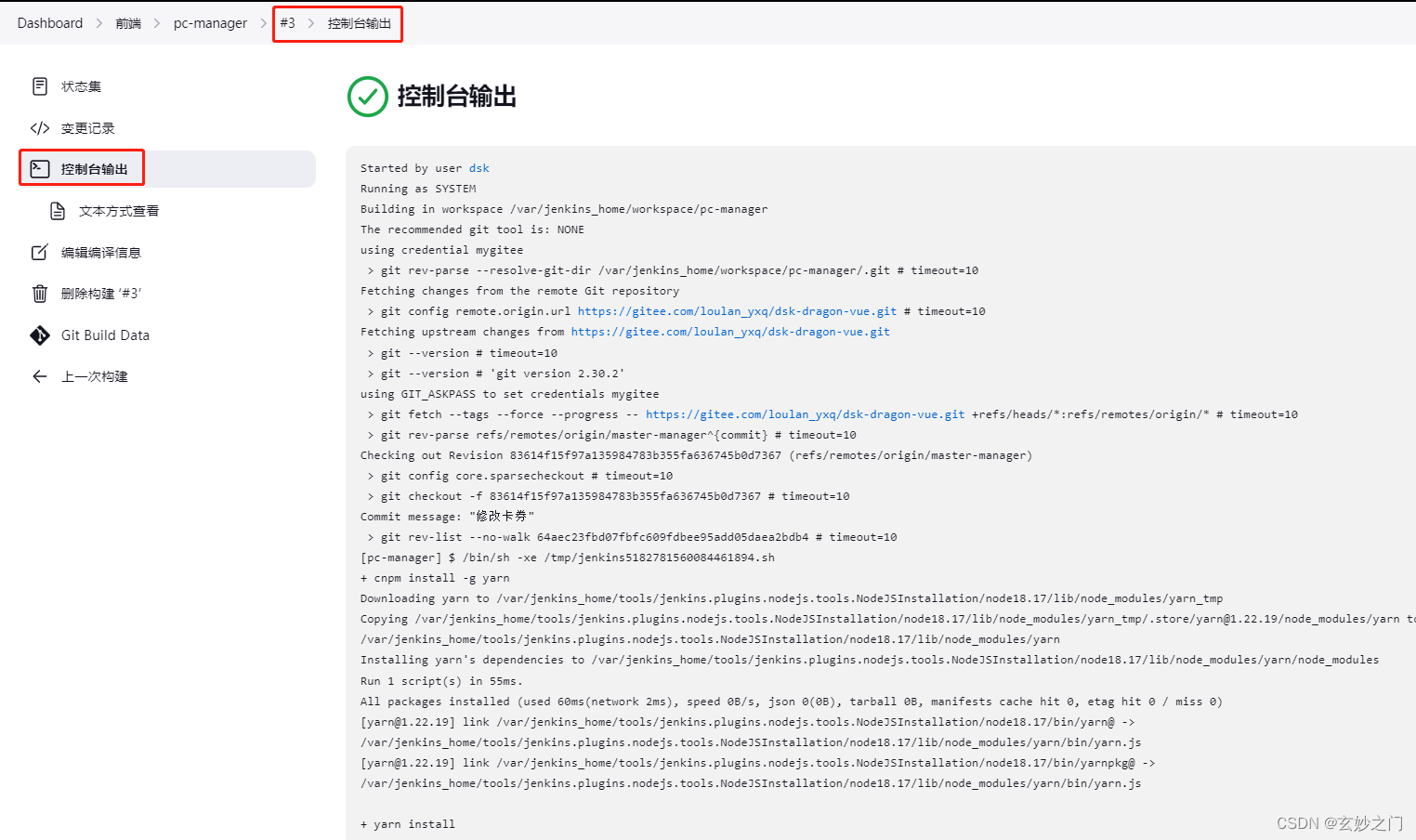
开始构建后点击具体的构建版本(左下角的#1、#2、#3…)查看构建的情况

当最下面提示sucess后说明构建成功,赶紧试试吧