准备
安装next可以查看
nextjs入门使用_姚*鸿的博客的博客-CSDN博客
安装Prisma可以查看
使用Prisma访问数据库_姚*鸿的博客的博客-CSDN博客
确保你前面两个步骤做完。 再提醒以下记得修改数据库的信息:

源码地址
next-todolist: nextjs的todolist例子
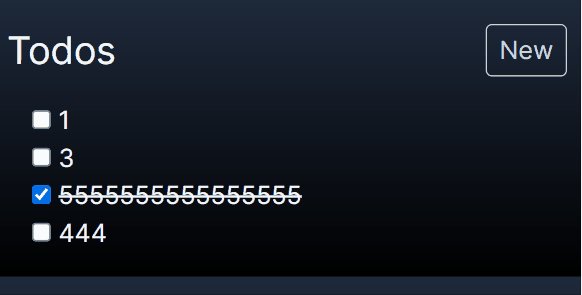
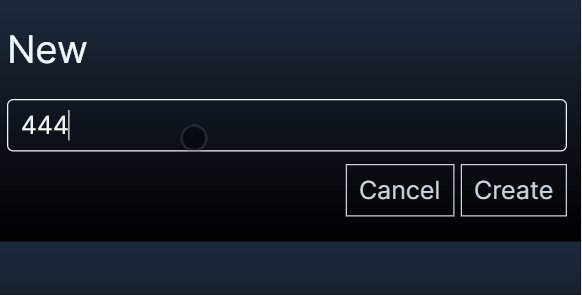
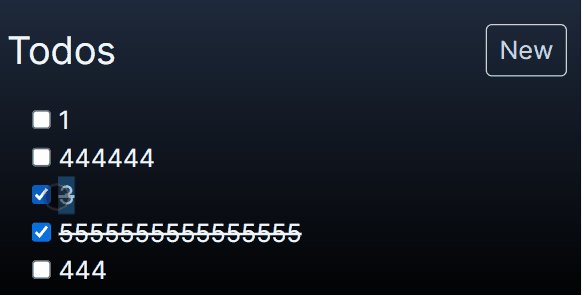
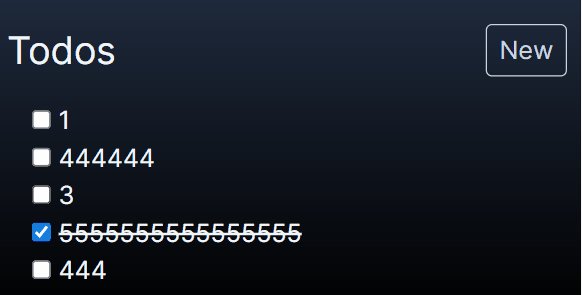
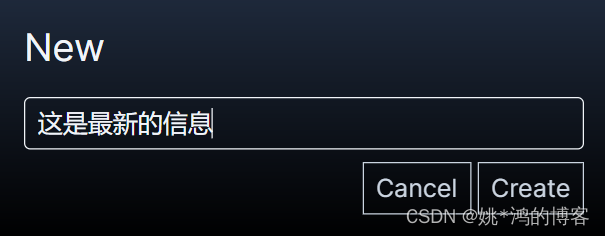
效果演示

开始编写
查询接口--服务端渲染
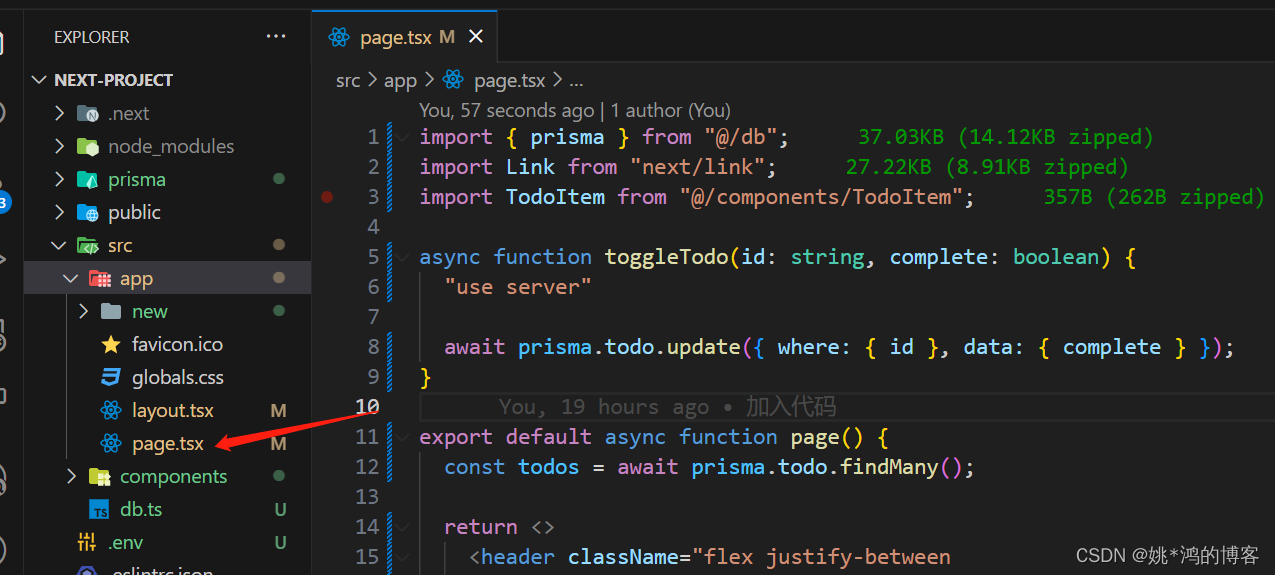
nextjs是使用默认式路由:根目录访问的是/src/app/page.tsx文件,所以我们在src/app下载新建一个page.tsx。
进行访问:
加入代码:
import { prisma } from "@/db";
import Link from "next/link";
import TodoItem from "@/components/TodoItem";
async function toggleTodo(id: string, complete: boolean) {
"use server"
await prisma.todo.update({ where: { id }, data: { complete } });
}
export default async function page() {
const todos = await prisma.todo.findMany();
return <>
<header className="flex justify-between
items-center mb-4">
<h1 className="text-2xl">Todos</h1>
<Link className="border border-slate-300
text-slate-300 px-2 py-1 rounded hover:bg-slate-700
focus-within:bg-slate-700 outline-none" href="/new">New</Link>
</header>
<ul className="pl-4">
{todos.map(todo => (
<TodoItem key={todo.id} {...todo} toggleTodo={toggleTodo}></TodoItem>
))}
</ul>
</>
}
其中 “use server” 是指在服务器请求。
服务器端请求,我们可以是没有发起网络请求的。
直接返回页面给我们
提交接口--服务端渲染
- 使用代码
async function toggleTodo(id: string, complete: boolean) { "use server" await prisma.todo.update({ where: { id }, data: { complete } }); } - 操作步骤

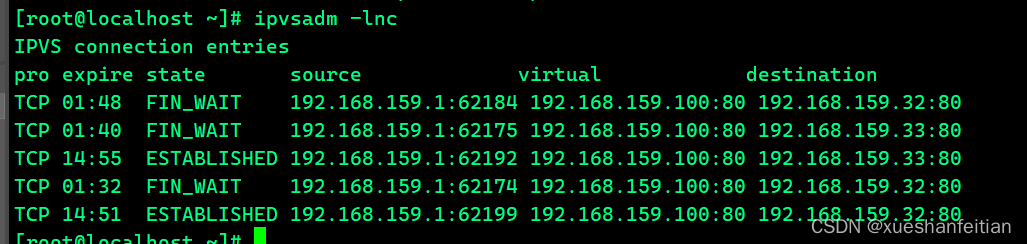
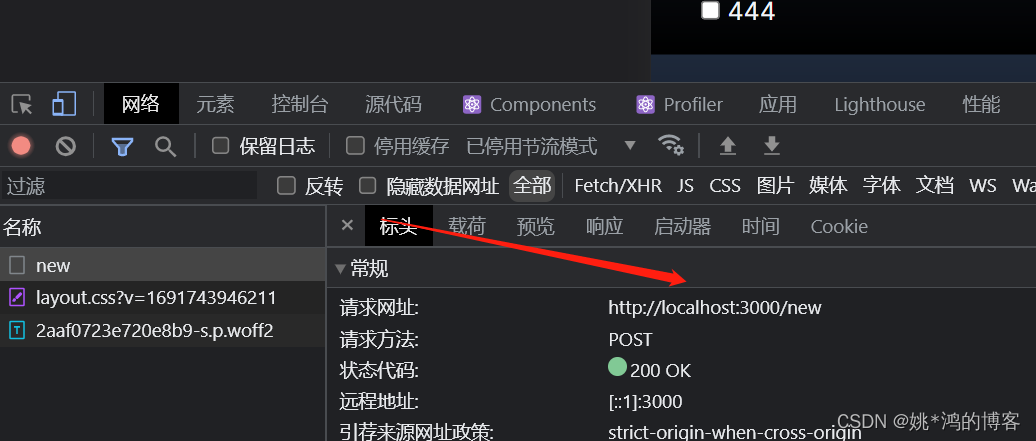
- 查看请求,可以看到请求的还是3000的接口

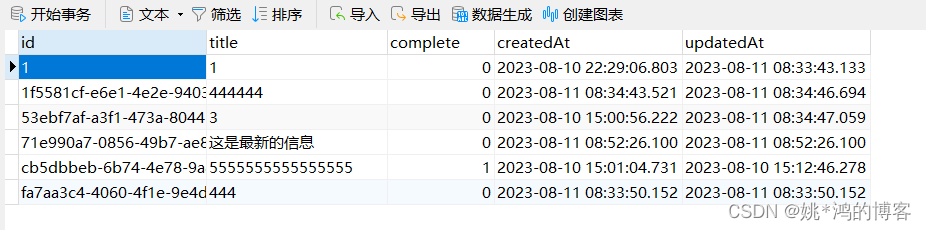
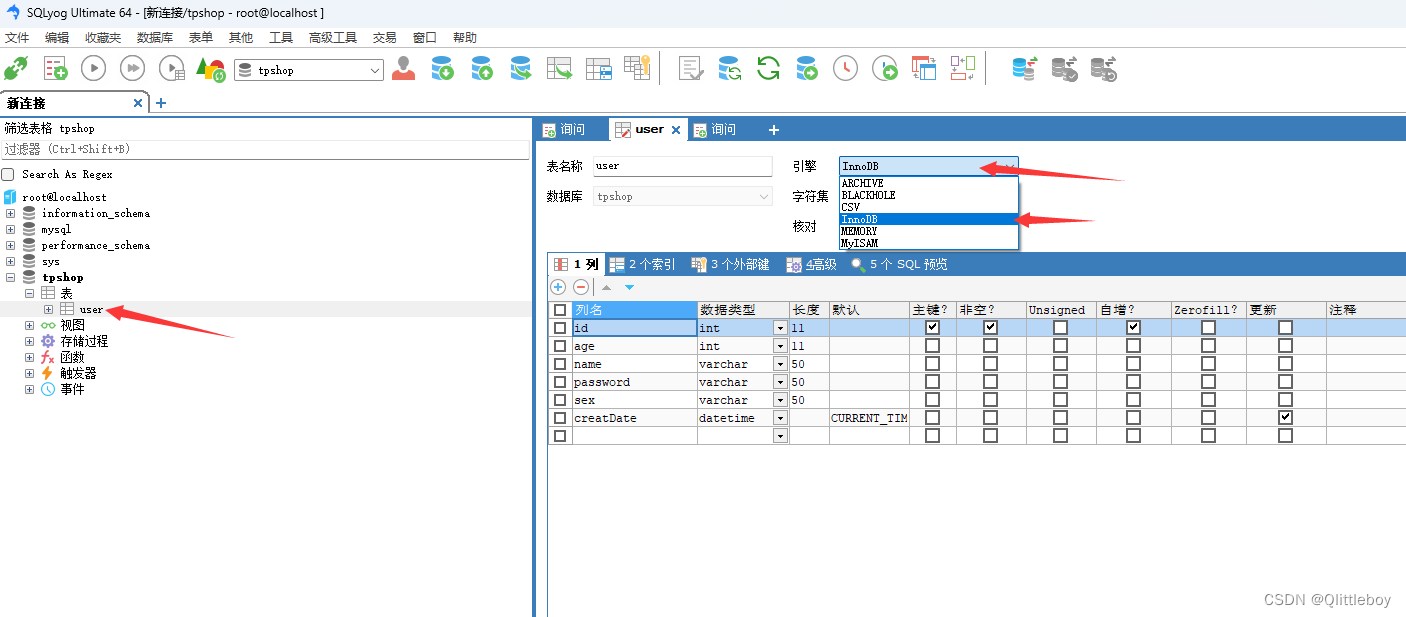
- 数据库的数据