具体功能:同时查找多个关键词,高亮加粗显示,并关键词显示出现次数。
🧐碎碎念:最近在写文案的时候,总是要避免出现一个敏感词汇,利用 (command+F) or (Ctr+F) 查找,只能一个一个单词去查,很麻烦。🤷♂️
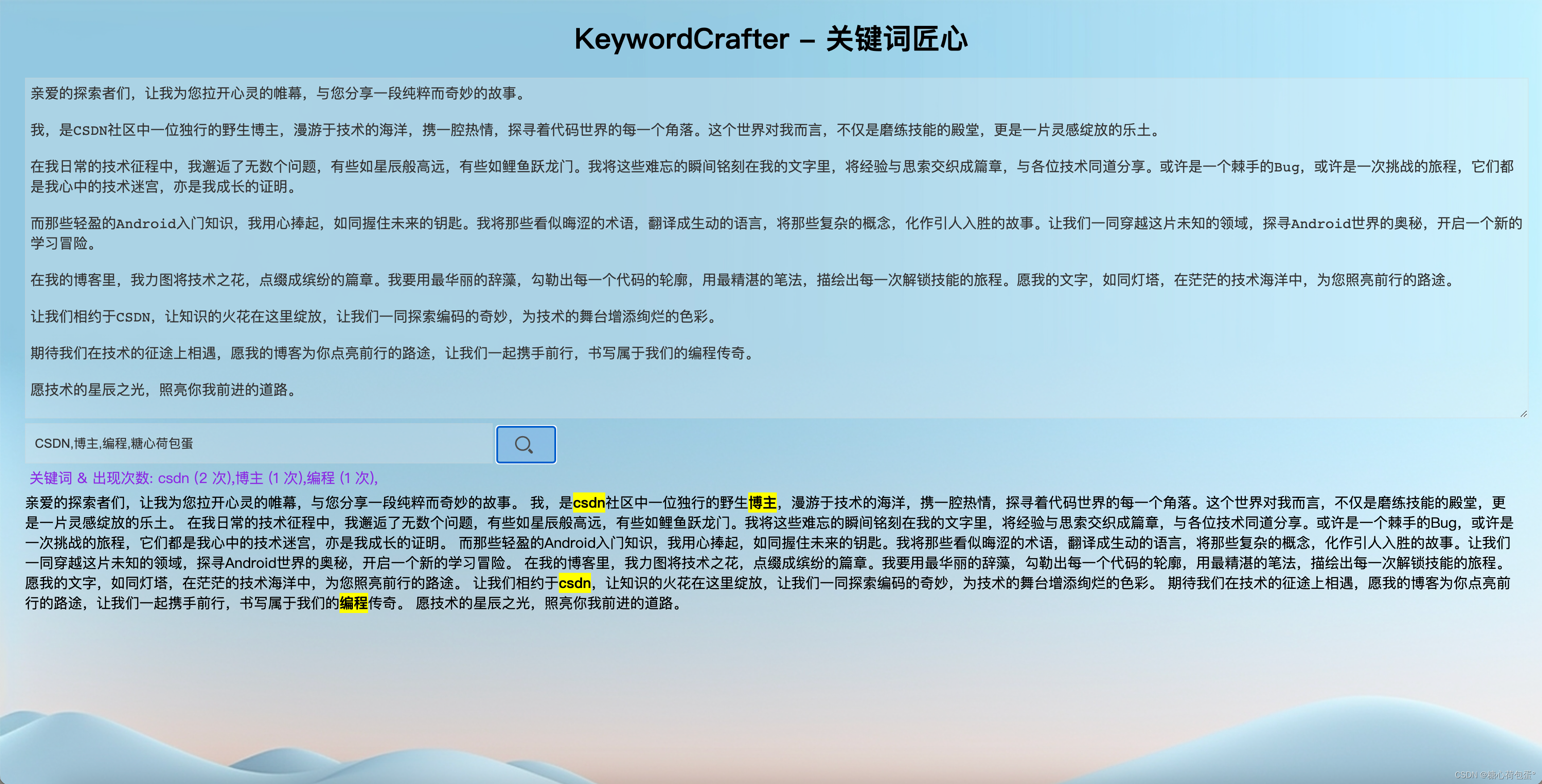
所以我写了一个简单的网页,在文本框输入一整篇文章,在搜索框输入我想要查找的关键词,多个关键词用逗号 (,) 分隔开,并且统计该关键词出现次数。下面是效果图:

接下来我们具体实现一下。
(emm……本人对前端不是很了解,下面代码仅限实现我自己的需求👩💻)
一、功能实现
1. html 网页具体代码:
<html>
<head>
<title>KeywordCrafter - 关键词匠心</title>
<body>
<div class="mm">
<h1 style="text-align: center;">KeywordCrafter - 关键词匠心</h1>
<textarea id="article" placeholder="请输入文本内容"></textarea><br>
<input type="text" id="words" style="width: 30%;height: 23px; font-size: 14px;" placeholder="输入要搜索的单词(以逗号分隔)">
<button onclick="searchWords()"><span class="search-icon"></span></button>
<div id="wordCounts"></div>
<div id="result"></div>
</div>
</body>
</html>2. JavaScript部分:
<script>
function searchWords() {
const articleContent = document.getElementById("article").value.toLowerCase();
const wordsToSearch = document.getElementById("words").value.toLowerCase().split(',');
let foundWords = {};
for (const word of wordsToSearch) {
const count = (articleContent.match(new RegExp(word.trim(), 'gi')) || []).length;
if (count > 0) {
foundWords[word.trim()] = count;
}
}
displayResult(foundWords);
}
// 显示筛选后的文本
function displayResult(foundWords) {
const articleContent = document.getElementById("article").value;
const resultDiv = document.getElementById("result");
const wordCountsDiv = document.getElementById("wordCounts");
let highlightedContent = articleContent;
if (Object.keys(foundWords).length > 0) {
highlightedContent = highlightWords(articleContent, Object.keys(foundWords));
let wordCountsText = "关键词 & 出现次数: ";
for (const word in foundWords) {
wordCountsText += `${word} (${foundWords[word]} 次),`;
}
wordCountsDiv.innerText = wordCountsText;
} else {
wordCountsDiv.innerText = "没有发现关键词。";
}
resultDiv.innerHTML = highlightedContent;
}
// 筛选到的文本高亮加粗显示
function highlightWords(content, words) {
for (const word of words) {
const regex = new RegExp(word, "gi");
content = content.replace(regex, `<span class="highlight">${word}</span>`);
}
return content;
}
</script>3. 网页样式:
<style>
body {
background-image: url("./images/bg1.jpeg");
background-size: cover;
/* 控制图片如何适应元素 */
background-repeat: no-repeat;
/* 防止图片重复平铺 */
}
input[type="text"],
textarea {
background-color: #f2f2f23e;
/* 自定义背景颜色 */
border: 1px solid rgba(204, 204, 204, 0.258);
/* 边框样式 */
padding: 10px;
/* 内边距 */
color: #333;
/* 文本颜色 */
}
button {
background-color: #007bff23;
/* 按钮背景颜色 */
color: white;
/* 按钮文本颜色 */
padding: 10px 20px;
/* 内边距 */
border: none;
/* 去除边框 */
cursor: pointer;
/* 鼠标悬停样式 */
}
.highlight {
background-color: yellow;
font-weight: bold;
}
.mm {
margin: 0 20px;
/* background-image:url("./images/bg1.jpeg") */
/* background-image:url("./images/bg2.jpeg") */
}
textarea {
font-size: 16px;
width: 100%;
height: 42vh;
align: center;
text-size-adjust: 14px;
padding: 5px;
}
#wordCounts {
margin: 5px;
color: blueviolet;
}
button .search-icon {
display: inline-block;
width: 20px;
height: 20px;
background-image: url('./images/ss.png');
/* 图标的 URL */
background-repeat: no-repeat;
background-size: 100%;
vertical-align: middle;
/* 垂直居中 */
margin-right: 5px;
/* 图标和文字之间的间距 */
}
</style>大家可以自己添加替换背景图片。
二、代码解析
(一)实现过程
主要通过JavaScript实现了同时查找多个关键词的功能。让我来解释一下具体的实现过程:
-
页面结构:
- 使用
<div class="mm">创建一个具有特定样式的区块,其中包含了页面元素。 <h1>标签显示了页面的标题,且使用了text-align: center;来将标题居中显示。<textarea>标签创建了一个文本输入框,用户可以在这里输入要搜索的文章内容。<input>标签用于输入要搜索的关键词,设置了样式以调整宽度、高度和字体大小。<button>标签添加了一个按钮,点击按钮会触发searchWords()函数。- 两个
<div>标签用于显示搜索结果和关键词出现次数。
- 使用
-
JavaScript功能:
searchWords()函数会在用户点击搜索按钮时触发。它会获取文本框中的文章内容和要搜索的关键词。- 对于每个关键词,使用正则表达式在文章内容中查找匹配,并统计关键词出现的次数。
- 所有搜索到的关键词和出现次数会被保存在
foundWords对象中。
-
显示结果:
displayResult()函数将搜索结果显示在页面上。如果有搜索到的关键词,它会高亮显示出现在文章内容中的关键词,并在旁边显示关键词出现的次数。- 如果没有搜索到关键词,将显示一个相应的提示信息。
-
高亮显示:
highlightWords()函数用于将文章内容中的关键词进行高亮显示。它通过正则表达式匹配关键词,并将匹配到的关键词用<span class="highlight">标签包裹起来,从而实现高亮效果。
通过JavaScript实现了在文本内容中同时查找多个关键词,并将匹配到的关键词高亮显示以及统计关键词出现次数的功能。同时,HTML和CSS也被用于创建网页结构和样式。
(二)正则表达式
当调用searchWords()函数时,这段代码利用了正则表达式和循环,逐个查找关键词在文章中的出现次数,并将结果存储在一个对象中,用于后续的显示和统计。
-
获取输入内容:
const articleContent = document.getElementById("article").value.toLowerCase();- 这行代码获取了输入在id为"article"的文本框中的文章内容,并将内容转换为小写字母,方便后续的比较。
-
获取关键词:
const wordsToSearch = document.getElementById("words").value.toLowerCase().split(',');- 这行代码获取了输入在id为"words"的文本框中的关键词,并将关键词以逗号为分隔符拆分成一个数组。
- 之后,将每个关键词转换为小写字母,以便进行不区分大小写的匹配。
-
创建一个空对象来存储找到的关键词和出现次数:
let foundWords = {}; -
遍历每个关键词并执行查找:
for (const word of wordsToSearch) { const count = (articleContent.match(new RegExp(word.trim(), 'gi')) || []).length; if (count > 0) { foundWords[word.trim()] = count; } } -
- 在这个循环中,每个关键词都经过如下处理:
- 使用
new RegExp(word.trim(), 'gi')创建一个正则表达式对象,word.trim()用于去除关键词前后的空格。 'gi'表示正则表达式会在全局范围内进行匹配(g:global)且不区分大小写(i:case-insensitive)。(articleContent.match(...) || []).length会匹配所有在articleContent中的关键词,并返回匹配数组。.length获取匹配数组的长度,即关键词在文章中出现的次数。
- 使用
- 在这个循环中,每个关键词都经过如下处理:
-
如果关键词出现次数大于0,则将关键词及其出现次数存储在
foundWords对象中。 -
最后,调用
displayResult(foundWords)函数来显示搜索结果。
以上就是全部内容了,希望能帮到你。主页有其他文章,可以看看哦~