(1)管理员的功能是最高的,可以对系统所在功能进行查看,修改和删除,包括企业和用户功能。管理员用例如下:
图3-1管理员用例图
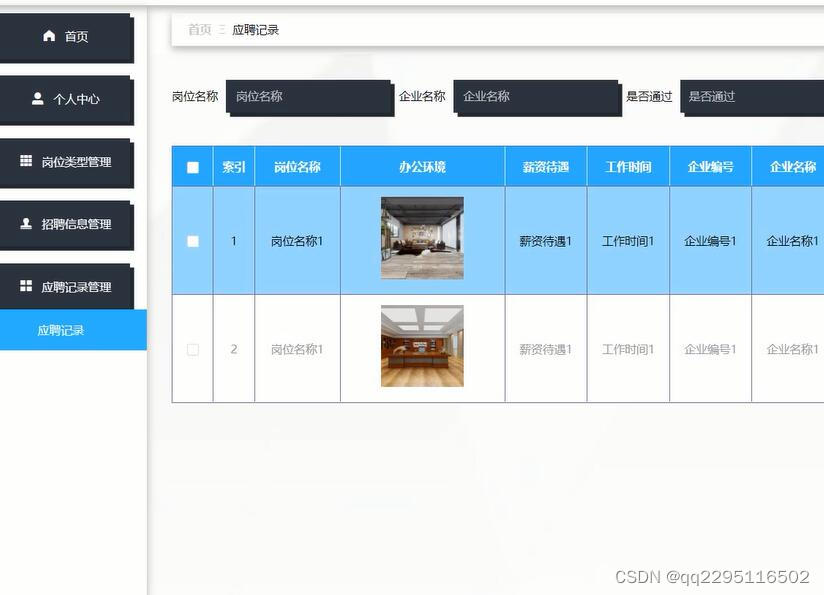
(2)企业关键功能包含个人中心、岗位类型管理、招聘信息管理、应聘记录管理等功能进行详细操作。企业用例如下:
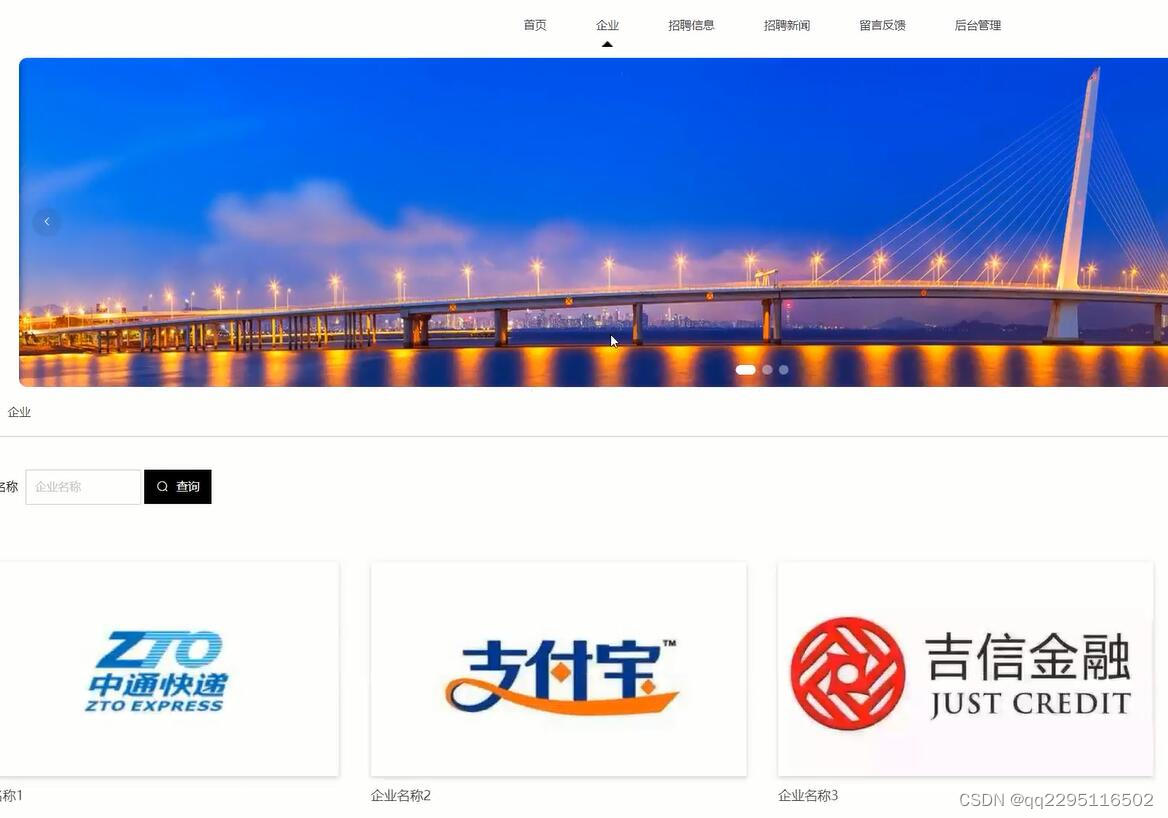
招聘系统按照权限的类型进行划分,分为管理员、企业和用户共三个模块。系统实现首页、企业、招聘信息、招聘新闻、留言反馈、后台管理、个人中心等功能进行操作,增强了使用者的操作体验。管理员模块主要针对整个系统的管理进行设计,提高了管理的效率和标准。
图3-2 企业用例图
(2)用户登录进入系统可以实现对首页、企业、招聘信息、招聘新闻、留言反馈、后台管理、个人中心等进行详细操作。
开发语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
前端nodejs+vue+elementui+express这个系统的设计主要包括方便管理员、企业和用户三者互动的后端数据库,要求系统需要良好的数据处理能力、友好的界面和易用的功能。





数据要被工作人员通过界面操作传输至数据库中。通过研究,以mysql为后端数据库,以vscode开发平台,采用vue架构,建立以个人中心、企业管理、用户管理、岗位类型管理、招聘信息管理、应聘记录管理、留言反馈、系统管理等必要功能的、稳定的招聘系统。招聘系统综合网络空间开发设计要求。目的是将招聘通过网络平台将传统管理方式转换为在网上管理,完成招聘的方便快捷、安全性高障,目标明确。招聘系统可以将功能划分为管理员的使用功能、企业使用的功能和用户使用的功能。
目 录
1 概 述 1
1.1 课题研究背景 1
1.2 课题研究意义 1
1.3 课题研究内容 2
2 系统开发技术 3
2.1 nodejs技术 3
2.2 vue框架 3
2.3 MySQL数据库 4
2.4 B/S结构 4
5
3 系统需求分析 6
2.1 可行性分析 6
3.2 功能需求分析 7
3.3 系统流程分析 8
3.3.1系统开发流程图: 8
3.3.2管理员模块总体流程图: 9
3.3.3招聘管理流程图: 9
4 系统设计 11
4.1 功能模块设计 11
4.2 系统数据库设计 12
4.2.1 数据库系统 12
4.2.2 数据库概念设计 12
4.2.3 数据表设计 14
4.2.4 数据表的建立 14
5 系统实现 20
5.1系统功能实现 20
5.2后台模块实现 22
5.2.1管理员模块实现 23
5.2.2企业模块实现 26
5.2.3用户后台管理模块实现 27
6 系统测试 29
6.1 测试的目的和目标 29
6.2 测试内容 29
6.2.1登录测试 29
6.2.2信息修改测试 30
6.3 测试评价 31
结 论 32
致 谢 33
参 考 文 献 34
nodejs+vue+elementui招聘求职网站系统的设计与实现-173lo
news2025/4/12 23:44:58
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/865699.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
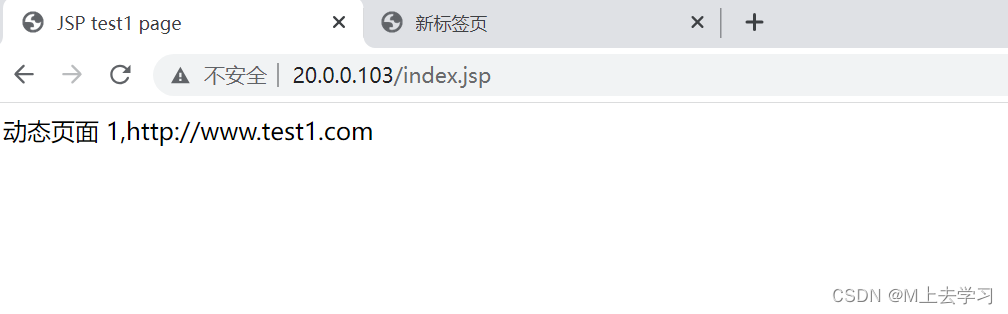
TOMCAT的多实例部署和动静分离
tomcat的多实例 动静分离
排错小工具: telnet工具:yum -y install telnet telnet工具用于测试端口是否正常
telnet 20.0.0.101 80Tomcat多实例部署: 一台服务器上有多个tomcat的服务
1.安装好 jdk
2.安装 tomcat
cd /opt
tar zxvf apache-…
逆向破解学习-登山赛车
试玩 课程中的内容 Hook代码 import de.robv.android.xposed.XC_MethodHook;
import de.robv.android.xposed.XposedHelpers;
import de.robv.android.xposed.callbacks.XC_LoadPackage;public class HookComYoDo1SkiSafari2TXYYB_01 extends HookImpl{Overridepublic String p…
vscode + docker + python
1,docker run的时候要加上port
docker run -it --gpusall -p 2222:22 -v /挂载目录/:/docker 目录1/ -v /挂载目录/:/docker 目录2/ --namexxx image:v2 /bin/bash
2,docker 内部要安装ssh
2.1方法命令:
apt-get update
apt-get install…
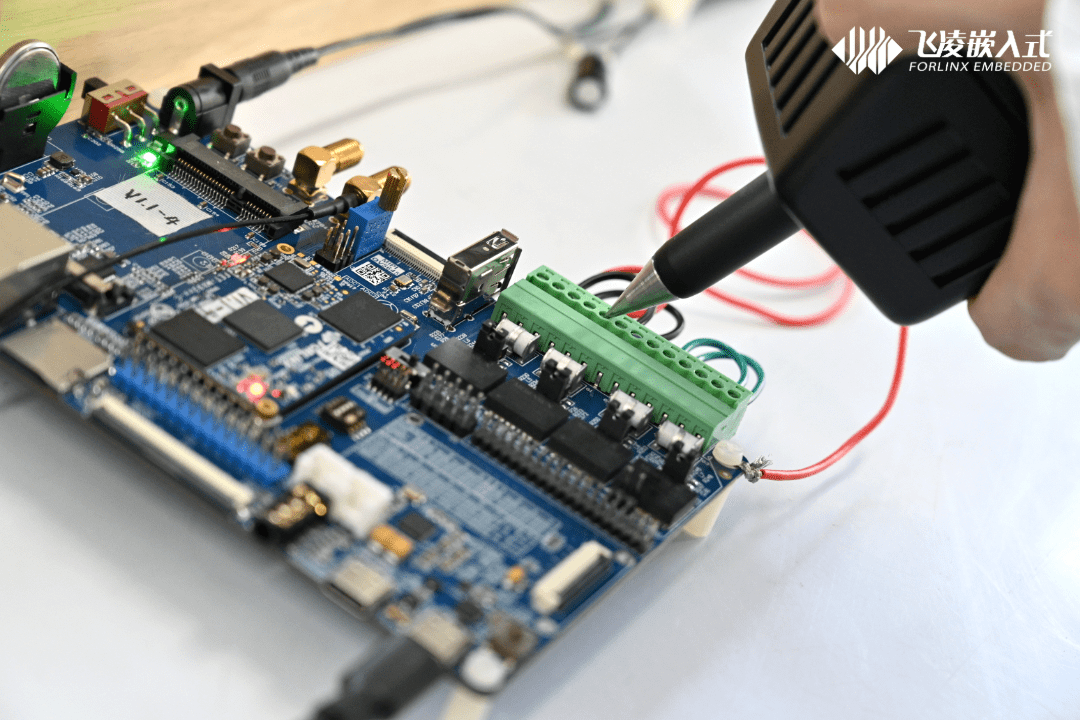
飞凌嵌入式i.MX9352嵌入式ARM开发板,让通信安全又稳定——EMC防护,静电、浪涌、脉冲4级防护能力
随着新基建的加快推进,智能制造迎来了更好的发展时机,嵌入式板卡等智能设备也在更多的应用场景中大放异彩。但随着现场的设备数量的剧增,环境中的各种干扰信号也随之增加,这就对设备间通信的安全性与稳定性提出了更高的要求。 1【…
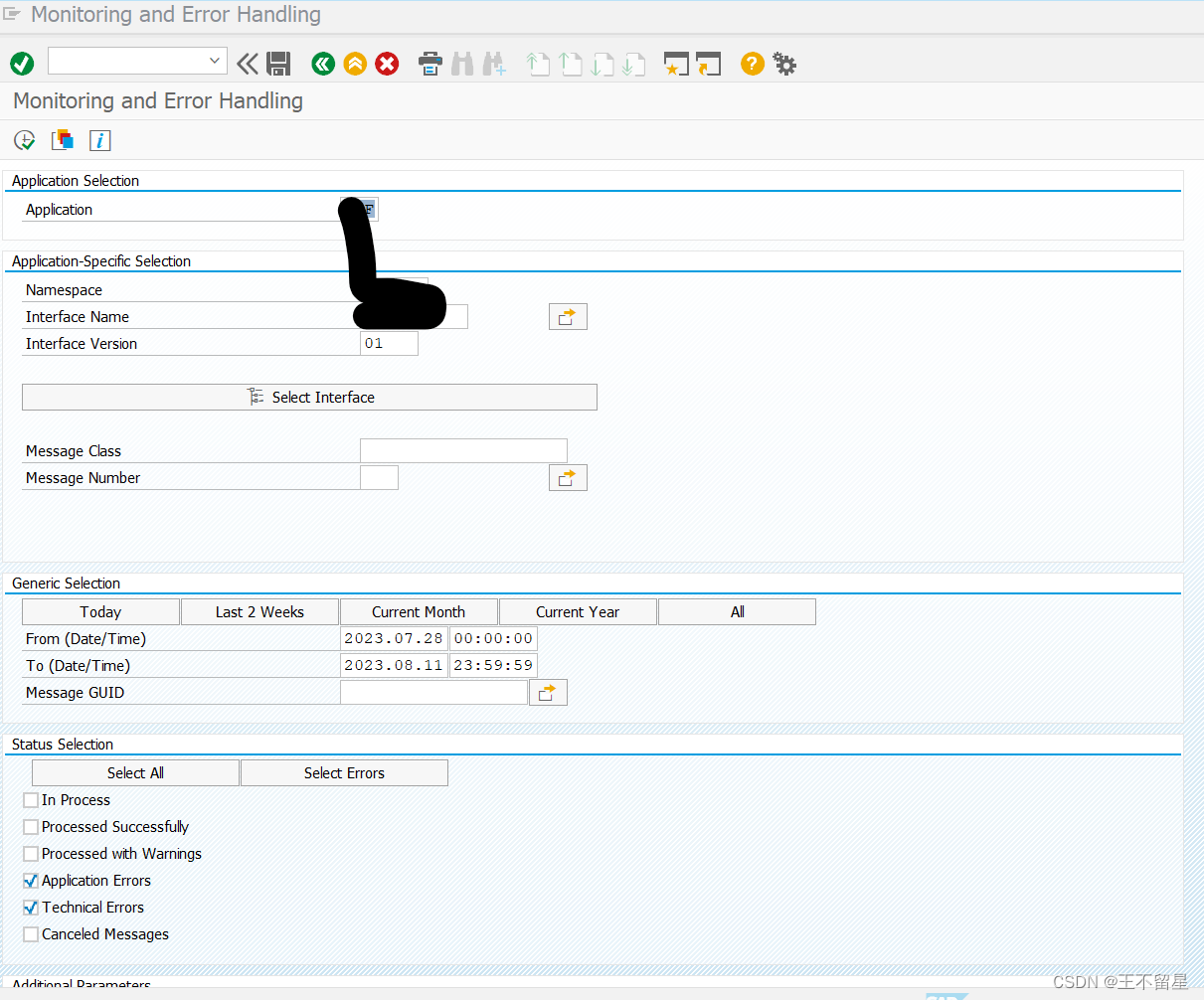
SAP AIF-Application Interface Framework基本介绍
AIF-Application Interface Framework基本介绍
SAP AIF-应用程序接口框架特性:
通知业务用户出错的自动警报; 用户友好的事务,用于界面监控、错误处理和直接从应用系统内纠正错误; SAP GUI 和基于 Web 的用户界面; 使…
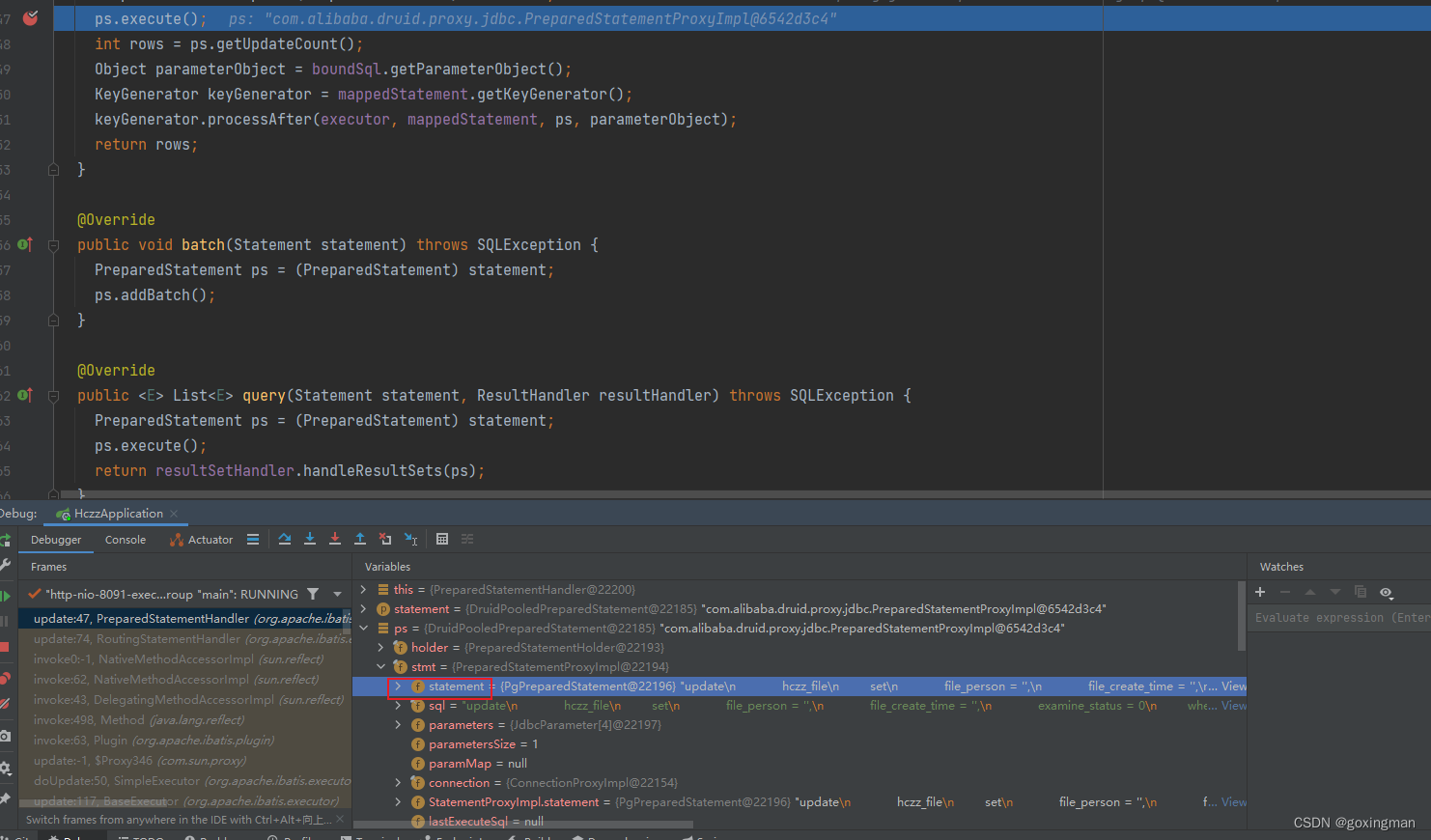
mybatis debug断点查看实际运行语句
1、如果是idea,ctrln搜索 PreparedStatementHandler,找到如下类: 2、根据当前语句是查询、更新等去对应方法中打断点如上图
3、 如下图中即可看到
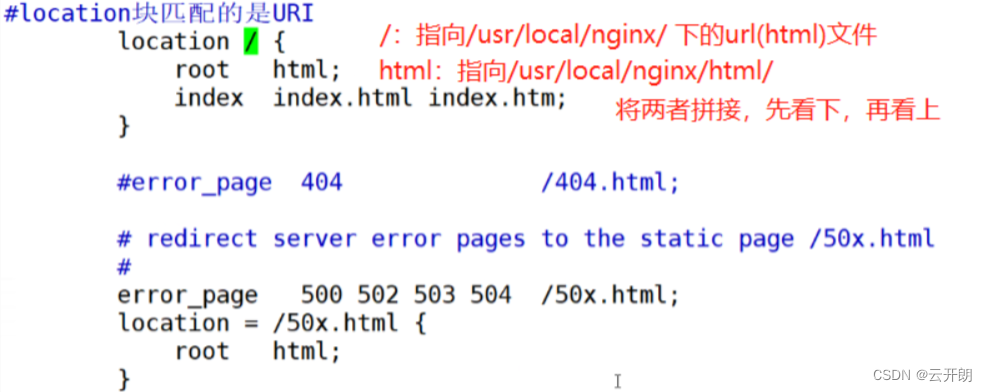
nginx 以及nginx优化
目录
nginx功能介绍
静态文件服务
反向代理
动态内容处理
SSL/TLS 加密支持
虚拟主机支持
URL 重写和重定向
缓存机制
日志记录
可扩展性和灵活性
nginx的主要应用场景
nginx常用命令
nginx另外一种安装方式
nginx常用的信号符:
nginx配置文件详解 n…
【软件测试】Linux环境Ant调用Jmeter脚本并且生成测试报告(详细)
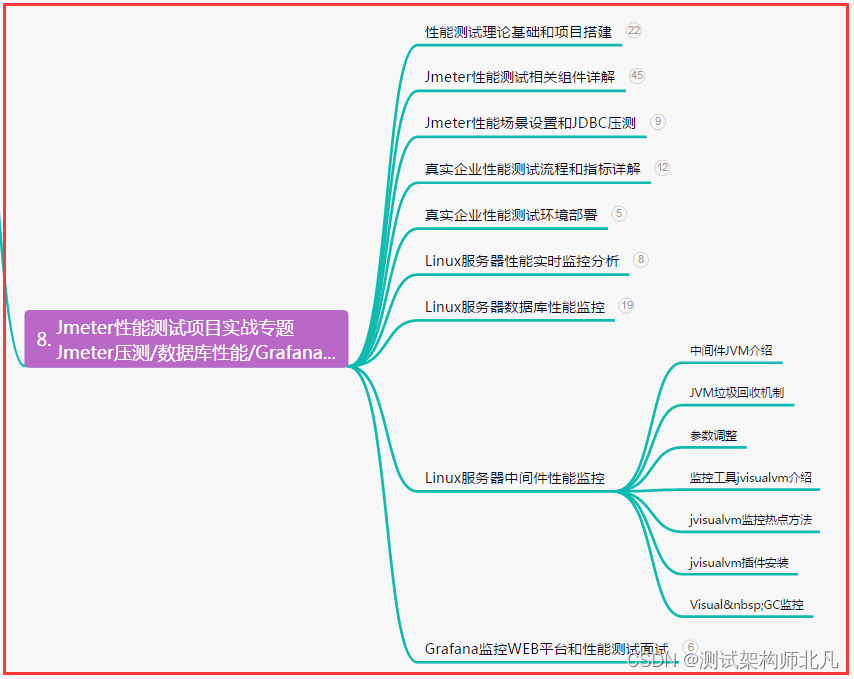
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言
准备工作
需要在…
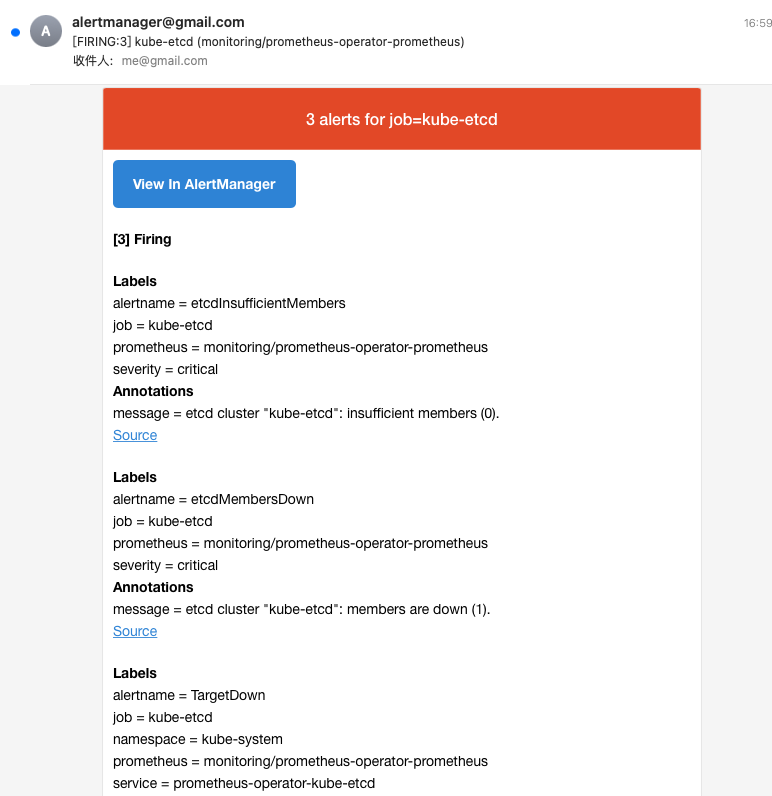
K8s环境下监控告警平台搭建及配置
Promethues是可以单机搭建的,参考prometheus入门[1] 本文是就PromethuesGrafana在K8s环境下的搭建及配置 Prometheus度量指标监控平台简介 启动minikube minikube start 安装helm 使用Helm Chart 安装 Prometheus Operator: helm install prometheus-operator stabl…
kubernetes的存储卷使用
目录 一、为什么使用存储卷
二、emptyDir存储卷
1.概念
2.创建Pod emptyDir
3. 验证emptyDir存储卷 三、hostPath存储卷
1.概念
2.创建Pod hostPath 3.验证hostPath存储卷
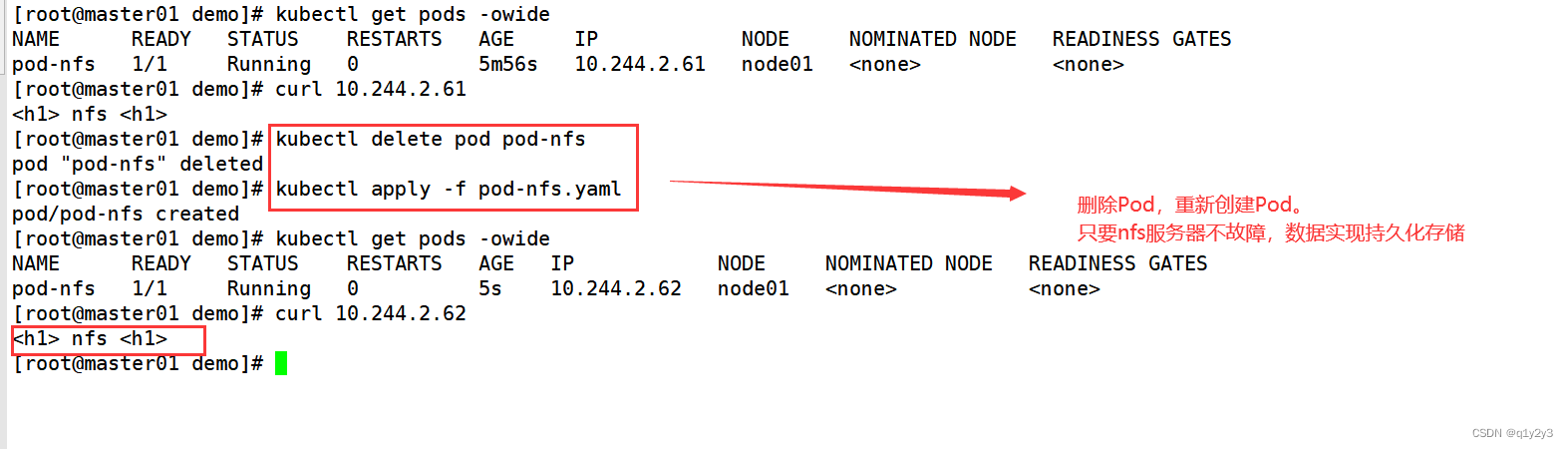
三、nfs共享存储卷
1.概念
2.安装nfs,配置nfs服务 3.创建Pod
4.验证nfs存储卷 一、…
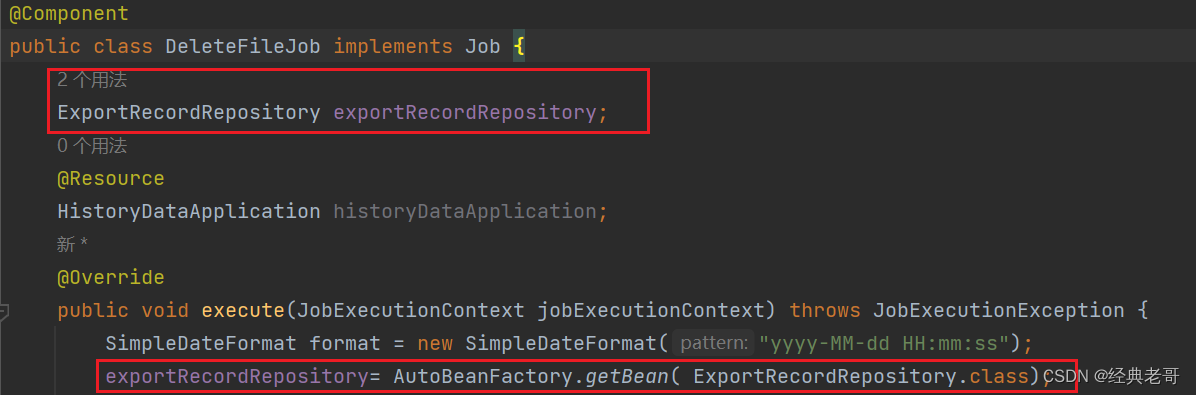
quartz定时任务空指针异常
1.错误方式 通过注解把对象给引用进来,然后直接使用。会报空指针异常的,拿不到exportRecordRepository对象。
2.正确方式
网上搜了很多,改完之后依然不能用,最终解决办法。
1.添加自动注入方法
Component
public class AutoBe…
适合大学生的兼职有什么?推荐四个靠谱的副业!
不知不觉新学期也要开始了,大学生们会不会因为苦恼的钱不够花而不够尽兴,很多大学生都想利用下课的时间来做一份兼职,但是有很多鉴于学校封校不知道自己可以做什么,我来为大家整理了以下几个大学生在学校内相对可靠的兼职。 第一个…
什么是Node js?什么是React?有什么区别
JavaScript是当今最流行的编程语言之一,它用于开发多种技术,两种这样的技术是Node.js和React。许多学生很难理解Nodejs和React之间的区别。 React和Nodejs之间的主要区别在于它们的使用位置。Nodejs 用于开发应用程序的服务器端,而Reactjs用于…
Co-Occurrence Matrix——共现矩阵原理介绍
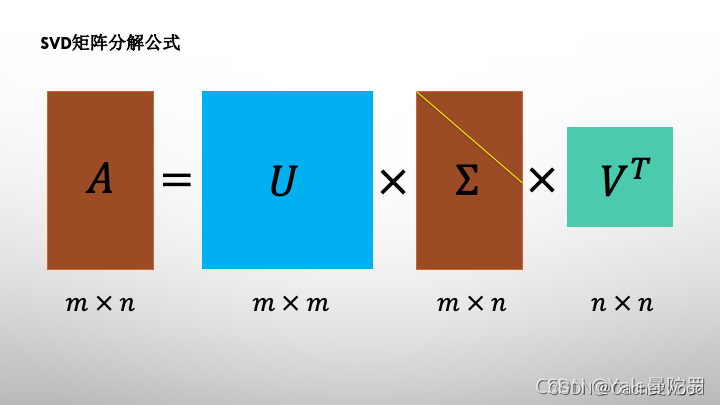
文章目录 共现和上下文窗口共现矩阵的生成共现矩阵存在的问题及解决方法主成分分析 PCA奇异值分解 SVD 共现和上下文窗口
共现(Co-occurrence)——对于给定的语料库,一对单词(如w1和w2)的共现是指它们在上、下文窗口中…
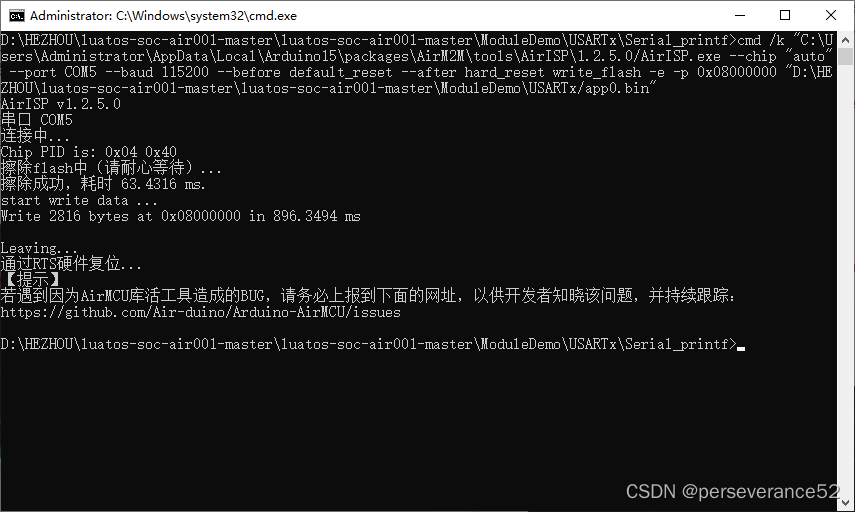
Air001基于Keil环境开发,使用airisp串口命令行烧录
Air001基于Keil环境开发,使用airisp串口命令行烧录 有人会有这样的疑惑,使用Keil平台开发,为什么不直接使用CMSIS-DAP直接烧录,还要使用串口方式来去单独烧录,不是我不想,目前使用合宙官方的Air103芯片版本…
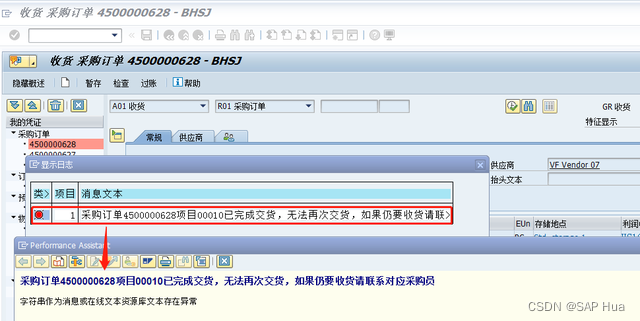
SAP采购订单“交货已完成”勾选后仍可收货的原因分析及解决方案
在SAP MM模块项目实施中,很多用户对采购订单中“交货已完成”这个字段(如下图)的功能用途存在困惑。 比如:上图采购订单100个,已收货50个,另外50个因为质量或其它原因不需要供应商再交货,很多用…
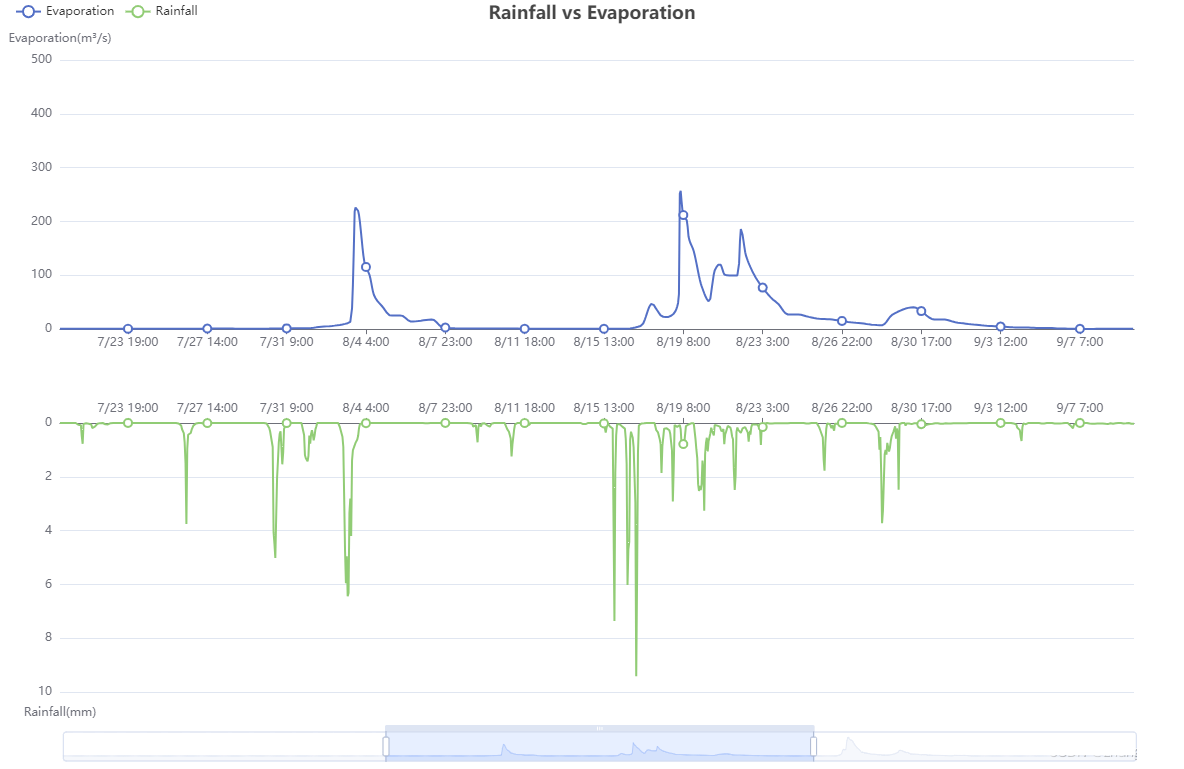
echarts 图表设置 滚动条
效果图: 代码实现:
第一种方式:
通过 dataZoom 属性缩放进行配置滚动条。
//给x轴设置滚动条
dataZoom: [{start:0,//默认为0end: 100-1500/31,//默认为100type: slider,show: true,xAxisIndex: [0],handleSize: 0,//滑动条的 左右2个滑…
途乐证券-最准确的KDJ改良指标?
KDJ目标是技术剖析的一种重要目标之一,它是利用随机目标(%R)发展而来的,是一种反映商场超买和超卖状况的买卖目标。KDJ目标由快线(K线)、慢线(D线)和随机值(J线ÿ…
【UE4 RTS】10-RTS HUD Setup
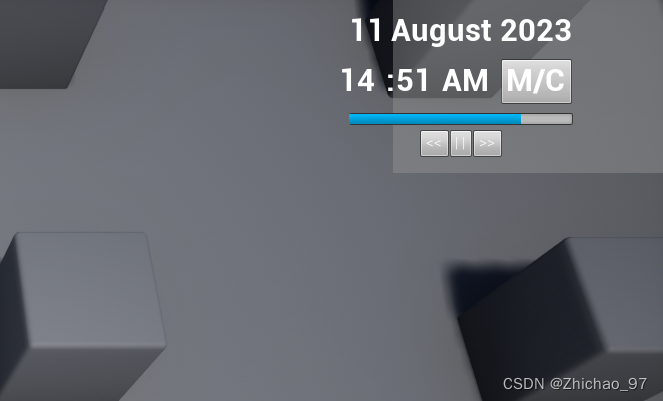
前言
本篇博文主要制作了一个控件蓝图界面,用于显示当前的游戏时间
效果 步骤
1. 新建一个名为“Widgets”的文件夹 在该文件夹中新建一个控件蓝图,命名为“GameTime_HUD” 打开“GameTime_HUD”,添加如下控件 2. 打开玩家控制器“RTS_Pla…