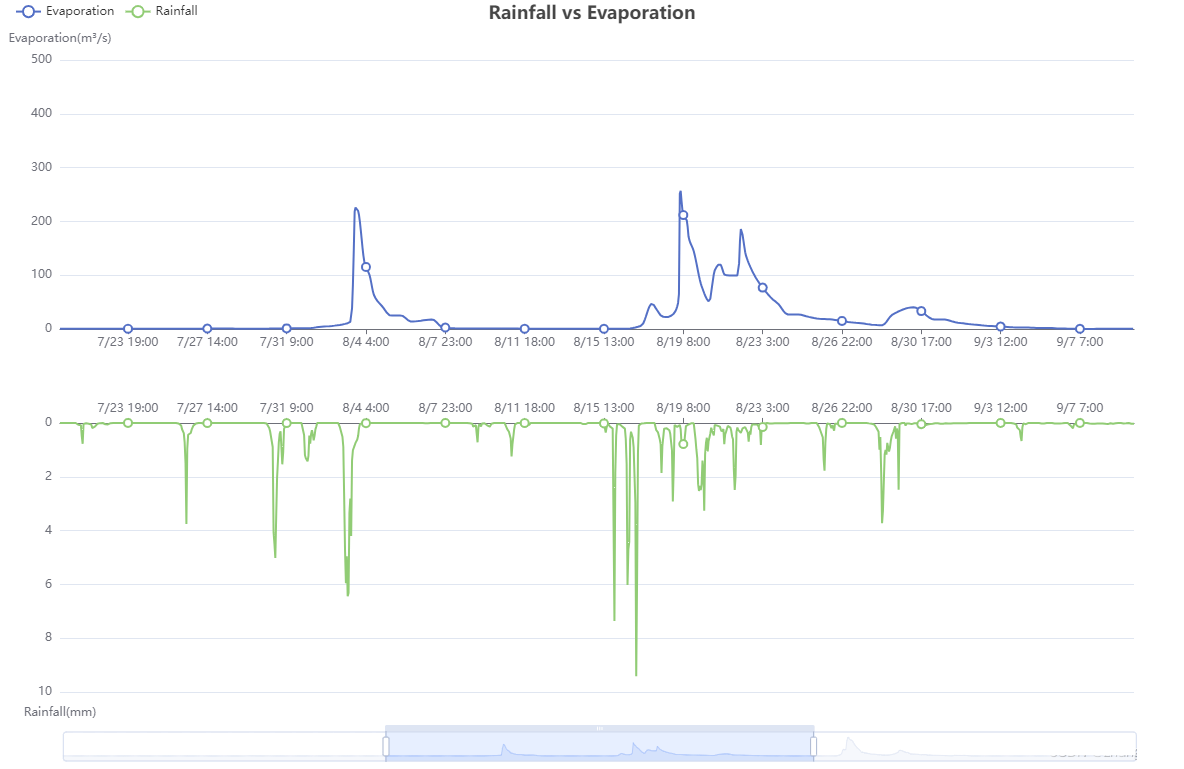
效果图:

代码实现:
第一种方式:
通过 dataZoom 属性缩放进行配置滚动条。
//给x轴设置滚动条
dataZoom: [{
start:0,//默认为0
end: 100-1500/31,//默认为100
type: 'slider',
show: true,
xAxisIndex: [0],
handleSize: 0,//滑动条的 左右2个滑动条的大小
height: 10,//组件高度
left: '10%', //左边的距离
right: '10%',//右边的距离
bottom: 26,//右边的距离
borderColor: "#000",
fillerColor: '#269cdb',
borderRadius:5,
backgroundColor: '#33384b',//两边未选中的滑动条区域的颜色
showDataShadow: false,//是否显示数据阴影 默认auto
showDetail: false,//即拖拽时候是否显示详细数值信息 默认true
realtime:true, //是否实时更新
filterMode: 'filter',
},
//1.横向使用滚动条
{
type: 'slider',//有单独的滑动条,用户在滑动条上进行缩放或漫游。inside是直接可以是在内部拖动显示
show: true,//是否显示 组件。如果设置为 false,不会显示,但是数据过滤的功能还存在。
start: 0,//数据窗口范围的起始百分比0-100
end: 50,//数据窗口范围的结束百分比0-100
xAxisIndex: [0],// 此处表示控制第一个xAxis,设置 dataZoom-slider 组件控制的 x轴 可是已数组[0,2]表示控制第一,三个;xAxisIndex: 2 ,表示控制第二个。yAxisIndex属性同理
bottom:-10 //距离底部的距离
},
//2.在内部可以横向拖动
{
type: 'inside',// 内置于坐标系中
start: 0,
end: 30,
xAxisIndex: [0]
},
//3.纵向使用滚动条
{
type: 'slider',
show: true,
yAxisIndex: [0],//设置组件控制的y轴
left: '93%',//距离左侧的距离 可以使百分比,也可以是像素 left: '30'(30像素)
start: 29,
end: 36
},
//4.在内部可以纵向拖动
{
type: 'inside',
yAxisIndex: [0],
start: 29,
end: 36
}
],第二种方式:
通过动态获取数据长度,使用 getDom() 方法动态设置容器的高度/宽度,从而产生滚动条
<div id="excellentProjectBar" :style="{height:barHeight+'rem'}"></div>
// 删除已存在的表格
echarts.dispose(document.getElementById('excellentProjectBar'));
// 基于准备好的dom,初始化echarts实例
zhu = echarts.init(document.getElementById('excellentProjectBar'));
vm.barHeight=2.75;
vm.barHeight = option.yAxis.data.length > 5 ? (option.yAxis.data.length/5)* vm.barHeight: "2.75";
zhu.getDom().style.height = vm.barHeight * 100 + "px";
zhu.getDom().childNodes[0].style.height = vm.barHeight * 100 + "px";
zhu.resize();
zhu.setOption(option);