引言:
随着科技的不断创新与发展,虚拟展览馆作为一种全新的文化体验方式,正逐渐引起人们的关注。虚拟展览馆以其便捷、创新、可定制的特点,为参观者提供了前所未有的沉浸式体验。

一.什么是虚拟展览馆?
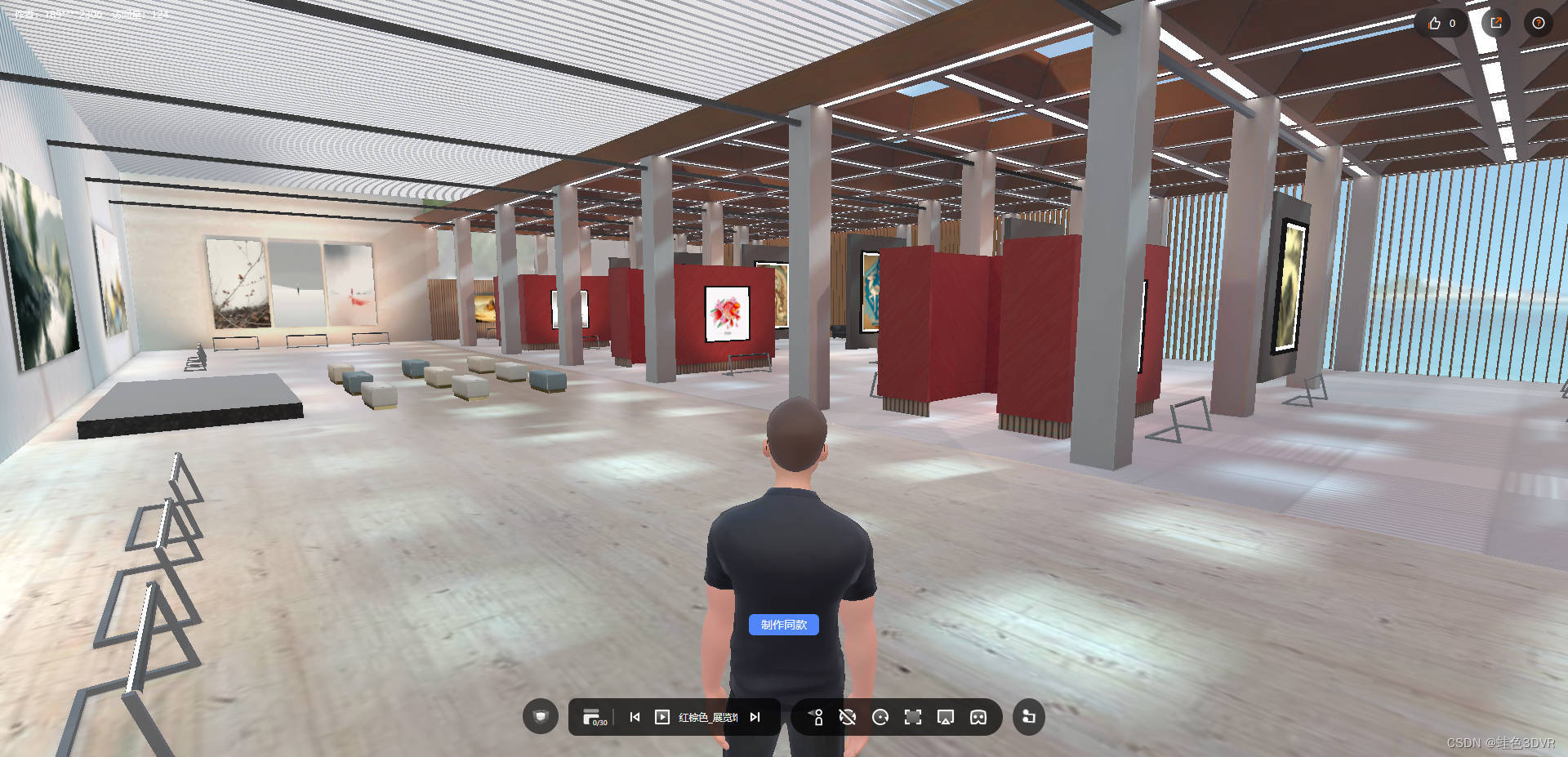
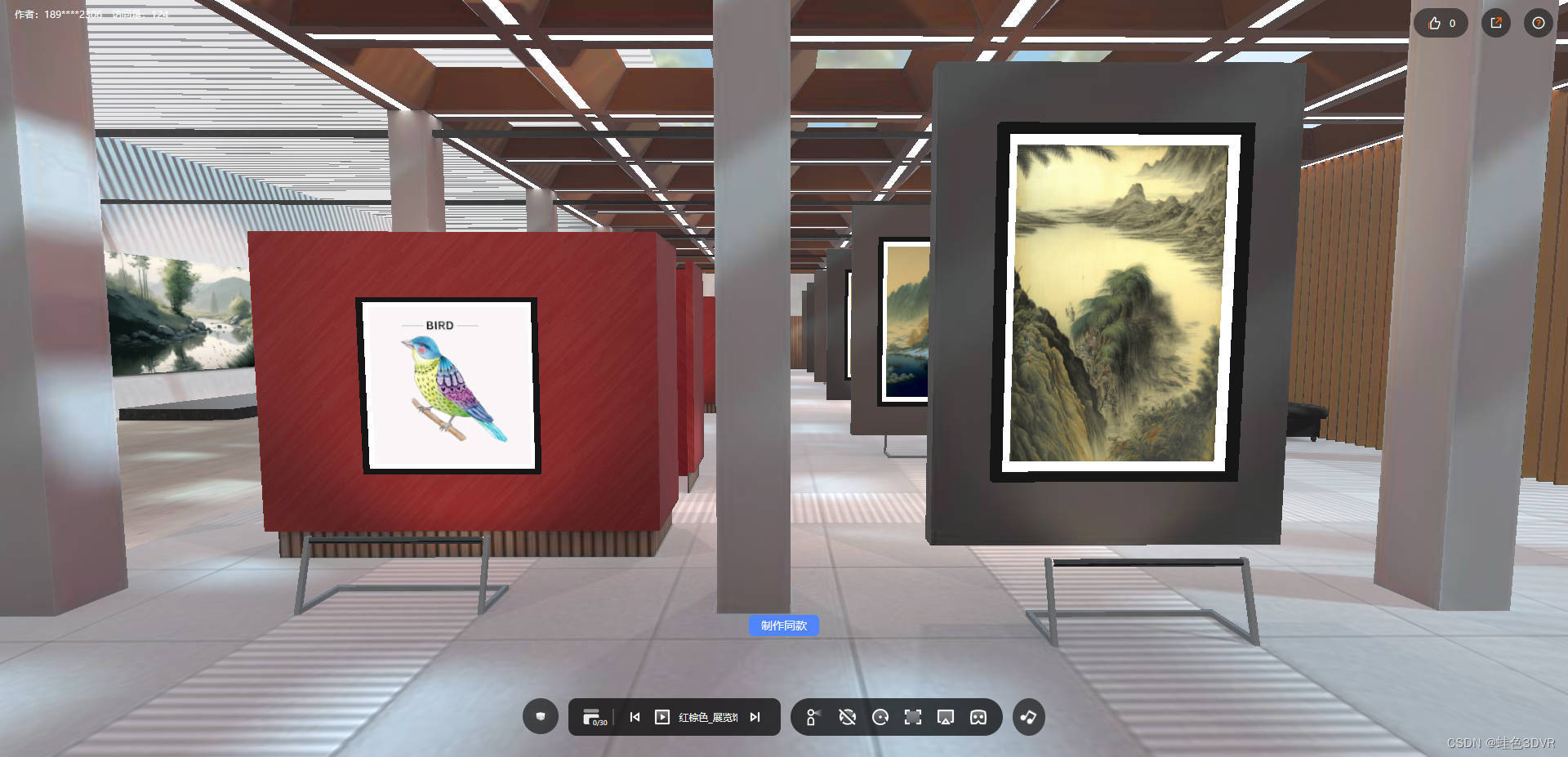
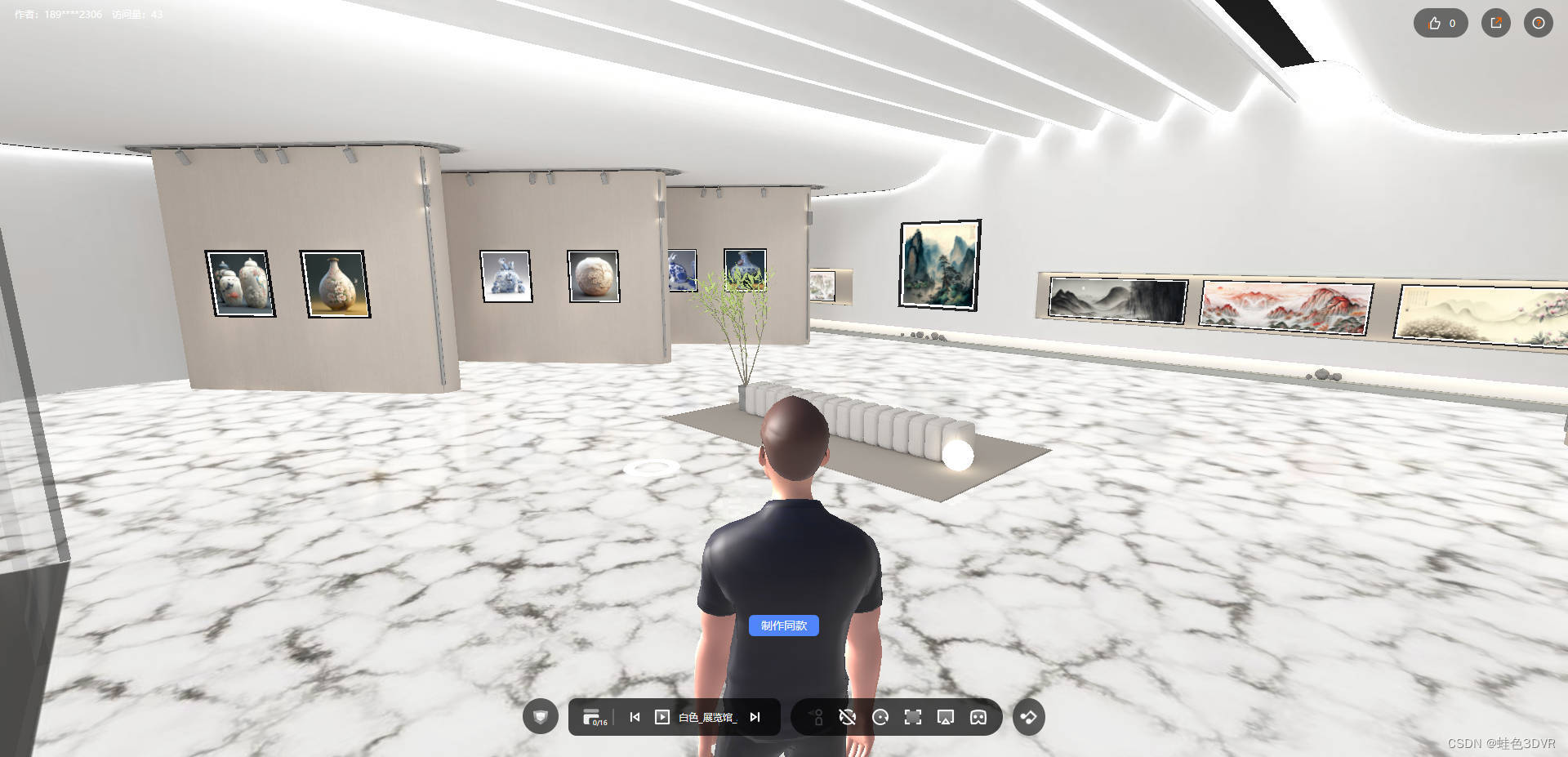
虚拟展览馆是一种基于数字技术的创新文化体验,通过虚拟现实(VR)技术、增强现实(AR)技术等,将现实世界的展览、艺术品、文化遗产等数字化呈现给用户,使用户可以通过计算机、手机等设备实现远程参观、互动体验。虚拟展览馆能够突破时间与空间的限制,让用户足不出户即可探索世界各地的文化精华。

二.打造引人入胜的虚拟展览馆
1.选择合适的主题与内容
打造一个成功的虚拟展览馆首先需要选择一个引人入胜的主题,可以是历史事件、艺术品展览、科技创新等。紧随其后的是精心挑选展品内容,确保内容丰富多样,能够吸引不同类型的观众。

2.沉浸式体验设计
虚拟展览馆的魅力在于其沉浸式的体验,通过先进的VR技术,参观者可以仿佛身临其境。设计师们需要充分利用技术,将参观者带入一个逼真的虚拟环境中,让他们能够与展品互动、触摸、旋转、放大,获得身临其境的感觉。

3.用户友好的界面与导览
界面设计应简洁明了,导航系统要容易操作,使用户能够自由浏览展览内容。在设计中考虑不同年龄层次的观众,确保他们都能轻松上手。

4.互动体验的创新
引入互动元素是吸引观众的重要手段。可以通过设置谜题、小游戏、数字互动等方式,使参观者更加投入,增加他们的参与感。

三.虚拟展览馆的作用
虚拟展览馆是一种通过数字技术和互联网平台呈现的虚拟空间,可以模拟传统实体展览馆的展览环境和体验。它在许多方面都具有重要作用:

1.无距离互动:虚拟展览馆可以突破地理限制,使观众能够远程参观展览。这为人们提供了便捷的途径,无需实际前往展览地点,就能欣赏和参与不同主题的展览。

2.随时随地参观:观众可以根据自己的时间和地点选择在虚拟展览馆中浏览展品,不再受到开馆时间和交通等限制。这对于那些时间安排紧张或无法亲临现场的人来说尤为重要。

3.低成本运营:相比传统实体展览馆,虚拟展览馆的运营成本较低。它不需要支付场地租金、保安费用等费用,同时可以减少物流和展品保管的开支。

4.互动体验:虚拟展览馆通常提供丰富的互动体验,如虚拟导览、3D展品展示、多媒体介绍等。观众可以通过点击、拖动等方式与展览内容进行互动,增强了参观体验的趣味性和深度。

5.数字化保存与分享:虚拟展览馆的展品和资料可以被数字化保存,有助于文化遗产的保护和传承。此外,观众可以轻松地通过社交媒体等渠道分享展览内容,扩大展览的影响力。

结论:
虚拟展览馆作为一种创新的文化体验方式,为人们带来了前所未有的沉浸式体验。成功打造一个引人入胜的虚拟展览馆需要选择适合的主题与内容,设计沉浸式的体验,提供用户友好的界面与导航,创新互动体验。

蛙色3DVR,支持为各行业的3D数字化内容、VR全景、三维建模等内容提供从0到1的一站式服务,也能更好地解决用户的实际痛点。




![Vue [Day7] 综合案例](https://img-blog.csdnimg.cn/b8ad82c8592c4d16bc9494c6be105c93.png)