解决该问题的思路就是,判断当前鼠标的位置是否在某个div上,如果在这个div上则取消显示悬浮弹窗消息。
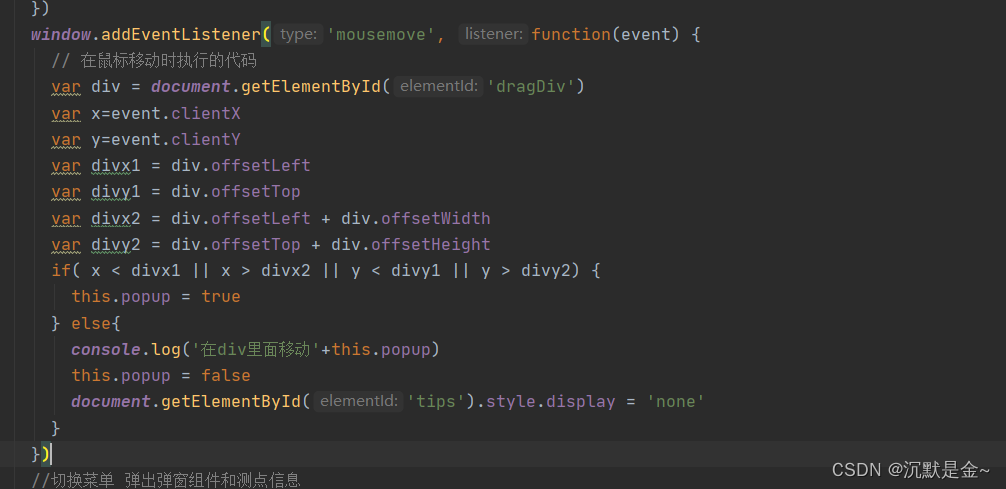
首先监听鼠标的移动事件

鼠标移动时判断是否在div里面进行移动了
clientX表示鼠标X的位置
client Y表示鼠标Y的位置
拿到要判断的div元素 获取offsetLeft(鼠标距离div左侧位置)offsetTop (鼠标距离div上侧位置)
offsetLeft+offsetWidth 表示整个div的宽度
offsetTop+offsetHeight 表示整个div的高度
判断是否在div里面进行相应的将弹窗元素隐藏即可
window.addEventListener('mousemove', function(event) {
// 在鼠标移动时执行的代码
var div = document.getElementById('dragDiv')
var x=event.clientX
var y=event.clientY
var divx1 = div.offsetLeft
var divy1 = div.offsetTop
var divx2 = div.offsetLeft + div.offsetWidth
var divy2 = div.offsetTop + div.offsetHeight
if( x < divx1 || x > divx2 || y < divy1 || y > divy2) {
this.popup = true
} else{
console.log('在div里面移动'+this.popup)
this.popup = false
document.getElementById('tips').style.display = 'none'
}
})