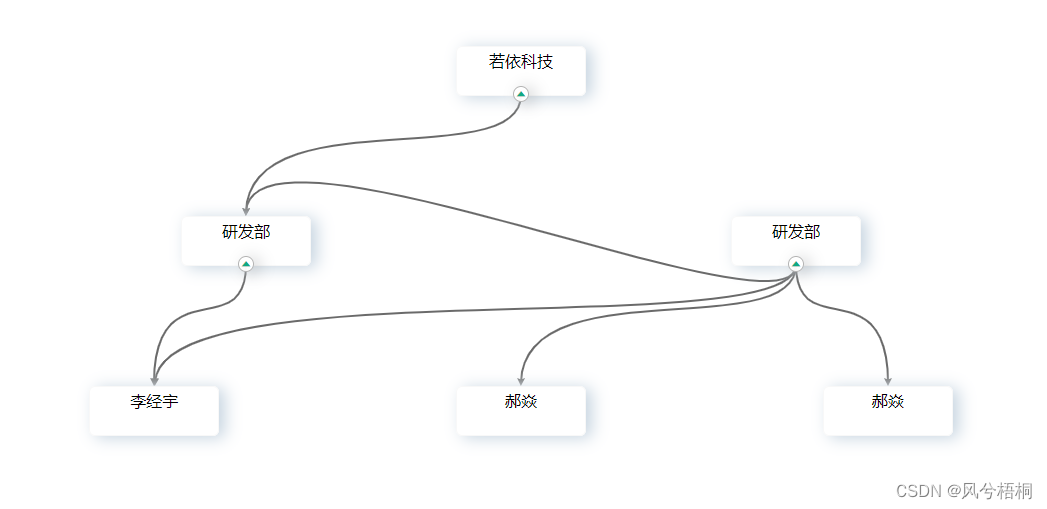
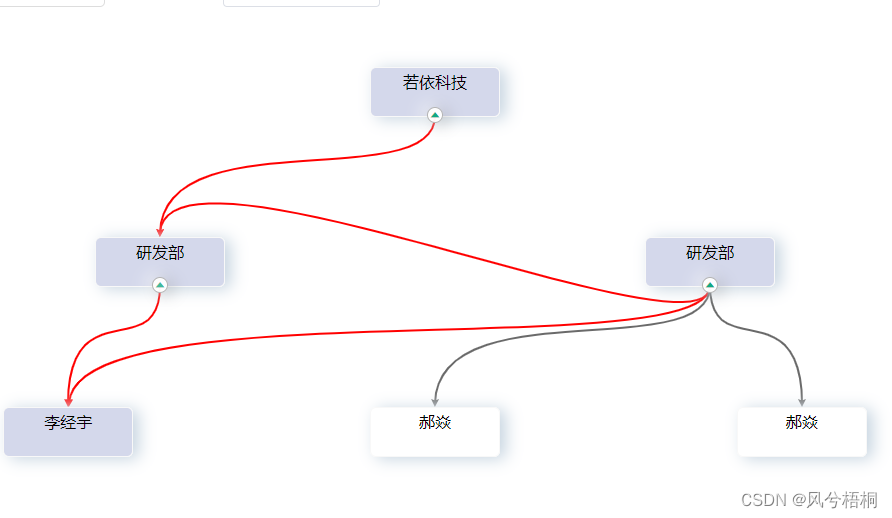
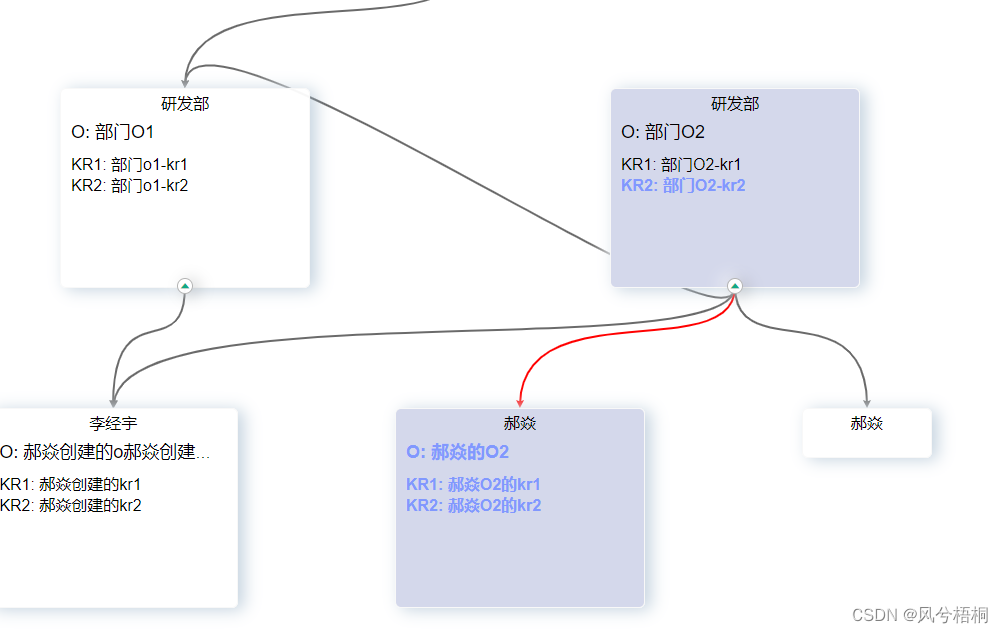
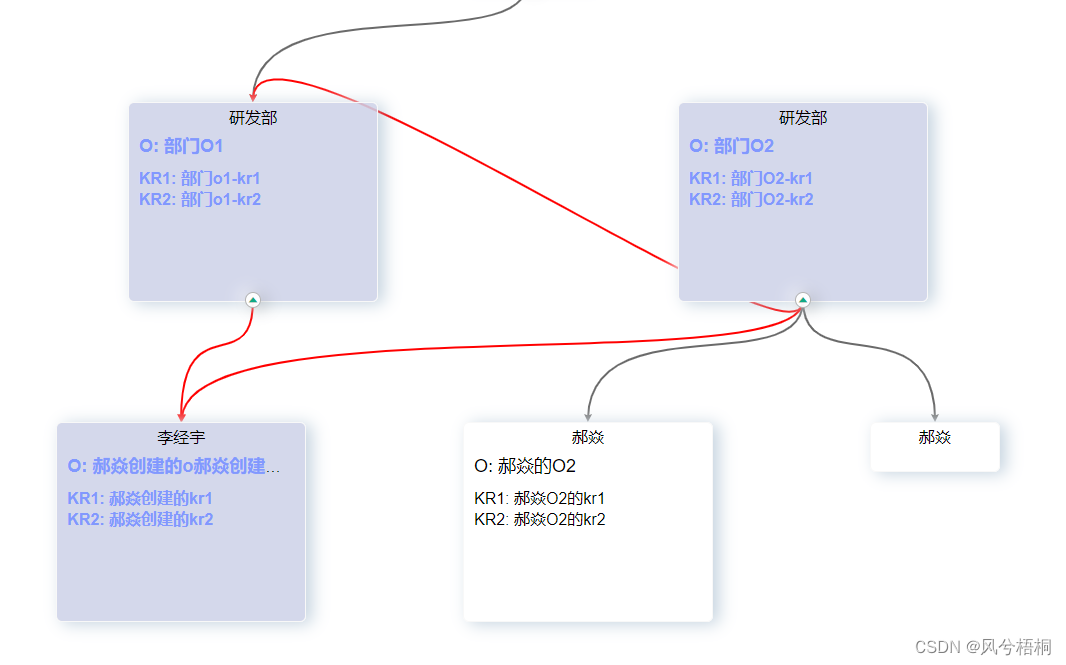
效果如图

鼠标滑动效果

关联性效果


<template >
<div class="main" ref="predecessor">
<div class="search">
<div class="search-item">
<div class="search-item-label">
部门
</div>
<Treeselect v-model="dept"
:options="deptOptions"
show-count
placeholder="请选择部门"
@change="changeDept()"
/>
<!-- <el-cascader v-model="dept" clearable placeholder="请选择部门" >
<el-option v-for="item in deptOptions" :key="item.id" :label="item.label" :value="item.id">
</el-option>
</el-cascader> -->
</div>
<div class="search-item">
<div class="search-item-label">
周期
</div>
<el-cascader v-model="TypeSelectValue" :options="cycleTypeSelect" :props="{
checkStrictly: true,
expandTrigger: 'hover'
}" @change="handleChange" />
</div>
</div>
<div class="main-predecessor">
<div v-for="(item, index) in predecessorList" :key="'father' + index" class="father-predecessor">
<div v-for="(itm, idx) in item" :key="itm.id">
<div v-if="itm.status === 0 && itm.display === true" :id="itm.id" class="children-predecessor-big"
@mouseenter="enter(index, idx)" @mouseleave="leave()"
:style="changeCardList.indexOf(itm.id) === -1 ? '' : 'background:rgba(206, 210, 232, 0.87)'"
@click="clickDownsize(index, idx)">
<div class="caption">{
{ itm.okrUserOrDept }}</div>
<Vptip :content="itm.okrOContent" :width="'100%'" style="max-width: 500px;margin-bottom: 10px;">
<span class="O-list" :style="changeOList.indexOf(itm.id) === -1 ? '' : 'color:#8198fe;font-weight: 700;'">O:
{
{
`${itm.okrOContent}` }}</span>
</Vptip>
<div v-for="(im, indx) in itm.okrKrConfigList">
<Vptip :content="im.okrKrContent" :width="'100%'" style="max-width: 500px;">
<span class="kr-list"
:style="changeKrList.indexOf(im.id) === -1 ? '' : 'color:#8198fe;font-weight: 700;'">
KR{
{ indx + 1 }}: {
{ `${im.okrKrContent}` }}
</span>
</Vptip>
</div>
<div class="button">
<el-button type="text" class="open" v-if="itm.isHeader && !itm.buttonDisplay" :disabled="timeout !== 0"
@click.stop="commencementAll(index, itm.id, idx)" icon="el-icon-caret-bottom" />
<el-button type="text" class="open" v-if="itm.isHeader && itm.buttonDisplay" :disabled="timeout !== 0"
@click.stop="implicitAll(index, itm.id, idx)" icon="el-icon-caret-top" />
</div>
</div>
<div v-if="itm.status === 1 && itm.display === true" :id="itm.id" class="children-predecessor-middle"
@mouseenter="enter(index, idx)" @mouseleave="leave()"
:style="changeCardList.indexOf(itm.id) === -1 ? '' : 'background:rgba(206, 210, 232, 0.87)'"
@click="clickDownsize(index, idx)">
<div class="caption">{
{ itm.okrUserOrDept }}</div>
<Vptip :content="itm.okrOContent" :width="'100%'" style="max-width: 500px;">
<span class="O-list" :style="changeOList.indexOf(itm.id) === -1 ? '' : 'color:#8198fe;font-weight: 700;'">O:
{
{
`${itm.okrOContent}` }}</span>
</Vptip>
<div class="button">
<el-button type="text" class="open" v-if="itm.isHeader && !itm.buttonDisplay" :disabled="timeout !== 0"
@click.stop="commencementAll(index, itm.id, idx)" icon="el-icon-caret-bottom" />
<el-button type="text" class="open" v-if="itm.isHeader && itm.buttonDisplay" :disabled="timeout !== 0"
@click.stop="implicitAll(index, itm.id, idx)" icon="el-icon-caret-top" />
</div>
</div>
<div v-if="itm.status === 2 && itm.display === true" :id="itm.id" class="children-predecessor-small"
@mouseenter="enter(index, idx)" @mouseleave="leave()"
:style="changeCardList.indexOf(itm.id) === -1 ? '' : 'background:rgba(206, 210, 232, 0.87)'"
@click="clickDownsize(index, idx)">
<div class="caption">{
{ itm.okrUserOrDept }}</div>
<div class="button">
<el-button type="text" class="open" v-if="itm.isHeader && !itm.buttonDisplay" :disabled="timeout !== 0"
@click.stop="commencementAll(index, itm.id, idx)" icon="el-icon-caret-bottom" />
<el-button type="text" class="open" v-if="itm.i