部署流程
1.打包前端项目成一个dist文件夹
命令: npm run build
作用:用vue-cli内部集成的webpack,把 .vue, .less, .js 等打包成浏览器可直接执行的代码 html,css,js。
结果:会在项目根目录下创建 /dist目录,在这个目录下产出打包后的结果。
2.在服务器上下载nginx镜像
1.拉取镜像
docker pull nginx 拉取镜像
docker images 查看镜像
2.复制配置文件(为什么以这种方式复制配置文件,详细看下面403问题博客,这个博主写的很清楚)
docker run --name nginx-test -d nginx # 创建一个容器
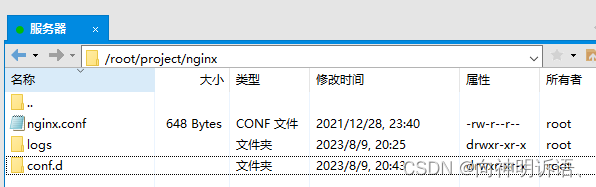
mkdir /root/project/nginx # 在我们的project文件夹中创建一个nginx文件夹用来存放nginx方面的内容
docker cp nginx-test:/etc/nginx/nginx.conf /root/project/nginx/ # 从nginx容器中复制出配置文件 (不需要进入到容器中)
docker cp nginx-test:/etc/nginx/conf.d /root/project/nginx/
docker stop nginx-test # 停止容器运行
docker rm nginx-test # 删除测试容器

3.创建正式的nginx容器
docker run -it --name nginx -p 80:80 -v /root/project/nginx/nginx.conf:/etc/nginx/nginx.conf -v /root/project/nginx/conf.d:/etc/nginx/conf.d -v /root/project/nginx/logs:/var/log/nginx -d nginx
4.配置nginx容器
cd /root/project/nginx/conf.d
vim default.conf
里面的内容
upstream myserver {
server 172.17.0.3:8085; #172.17.0.3是我后端项目的容器ip
}
server {
listen 80;
listen [::]:80;
server_name 47.98.212.253; # 你的服务器地址
location / {
root /etc/nginx/conf.d/dist; #如果你上面容器生成挂载路径和我一样,你就这样写
index index.html index.htm;
}
location /api {
proxy_pass http://myserver; # 后端访问端口
}
}
5.重启容器
docker restart nginx #nginx是我的容器名字
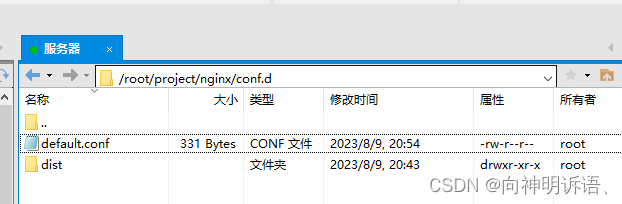
3.上传dist文件夹到/root/project/nginx/conf.d

这样的话你在服务器的这个路径上上传dist之后,你容器里面的 /etc/nginx/conf.d 这个路径下就会同时挂载上dist文件夹
其中可能会遇到的坑
【BUG记录】Nginx 出现 403:forbiden
nginx容器生成自动关闭
这个一般就是nginx的配置文件你写错了
其他问题如果你遇到了你就需要看日志文件然后百度解决就可以
cd /root/project/nginx/logs
cat error.log