注:
要使用Python调用阿里云的短信服务,你可以使用阿里云官方提供的SDK,即阿里云SDK for Python。首先,确保你已经在阿里云上创建了短信服务并获取了相应的Access Key ID和Access Key Secret。
1、准备工作
阿里云短信网址
1、我这个是已经买好了一些短信服务,你需要自己进行购买短信服务
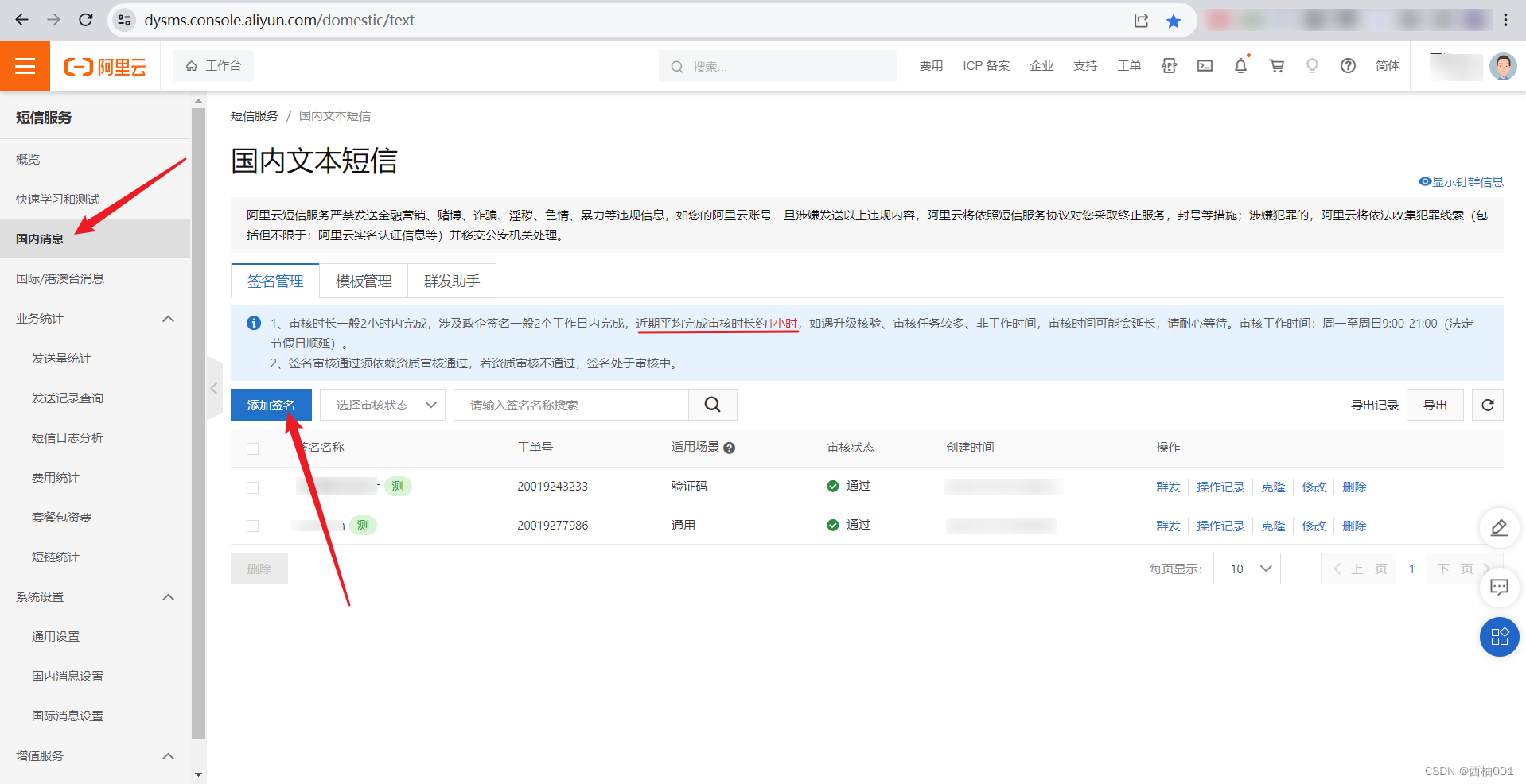
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XUPGVvLy-1691723680034)(../../noteImages/image-20230811102839232.png)]](https://img-blog.csdnimg.cn/a50c7d07e8454329b745d064bc2f66fe.png)
2、点击国内消息,添加签名,签名添加需要时间进行审核

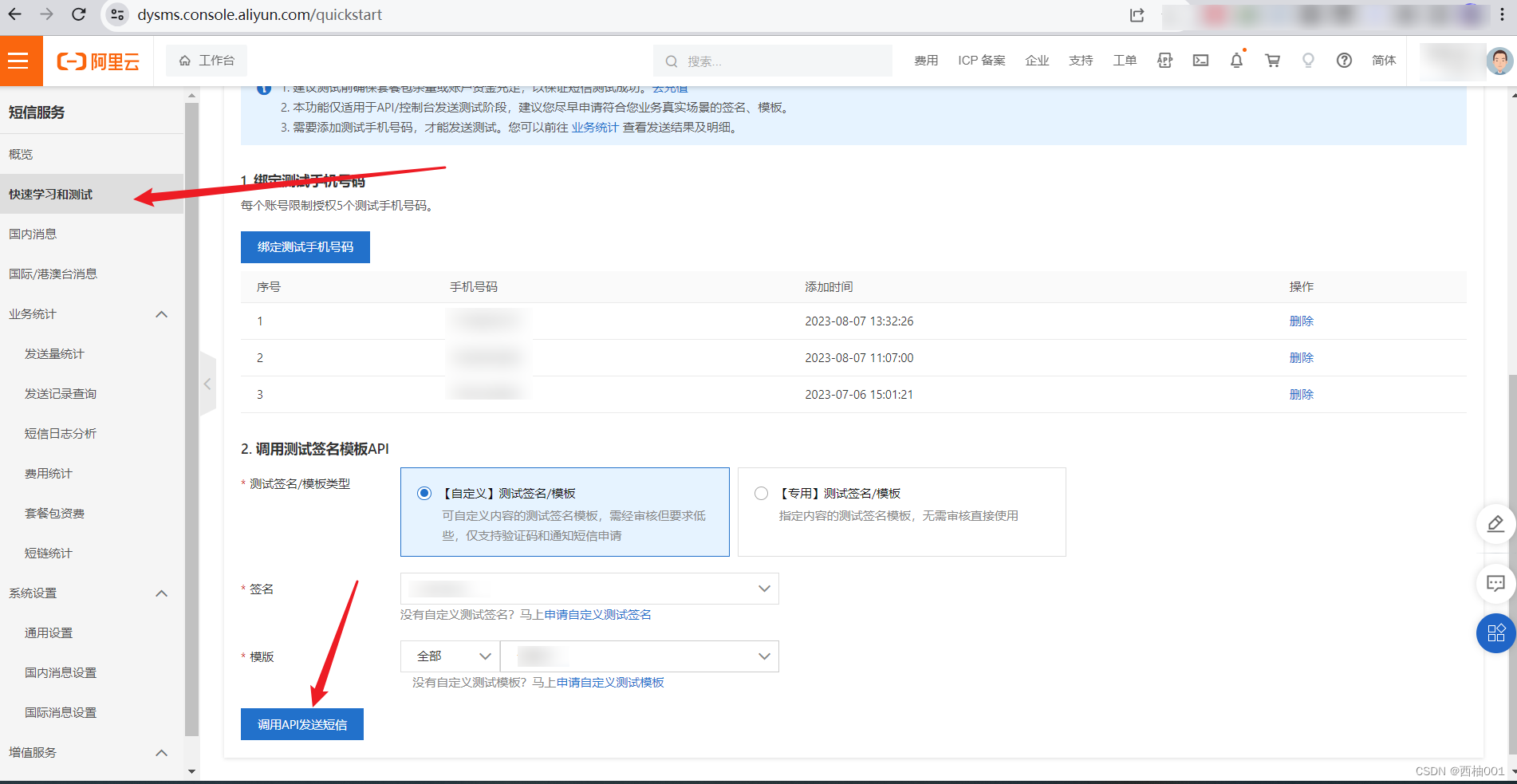
3、快速学习
这个需要你手动进行绑定测试手机号码,由于我没有购买,这100条是商家赠送,以便于测试使用的,像后续的绑定测试手机号,肯定可以在代码中实现,下面有个调用API发送短信

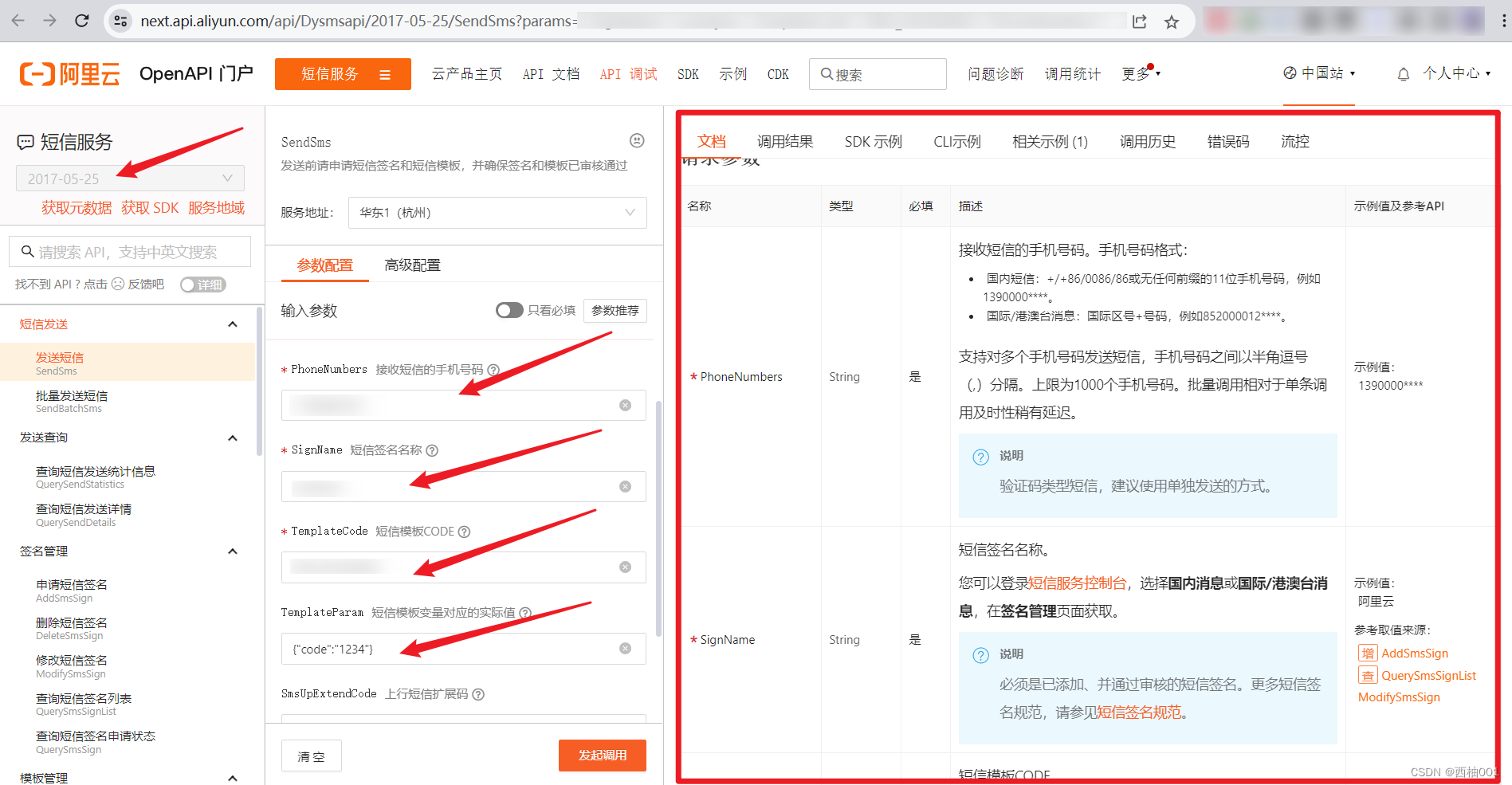
4、右边是说明文档,现在你加上上面绑定的手机号码,然后点击下面的发起调用,就可以给绑定的手机号发送验证码了,这个验证码是1234,你可以手动修改。

好了,上面是操作阿里云网站进行发送的手机号,下面要进行使用代码发送验证码了
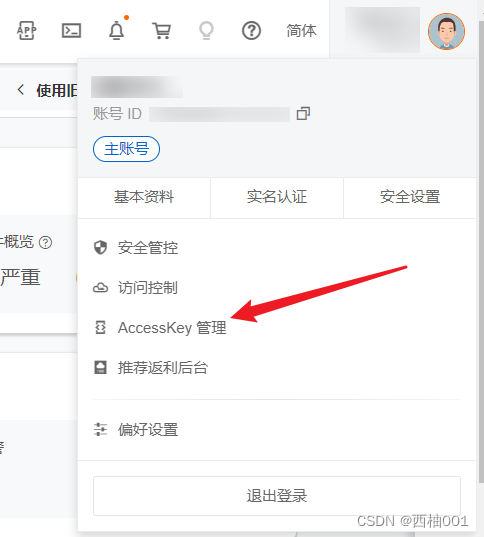
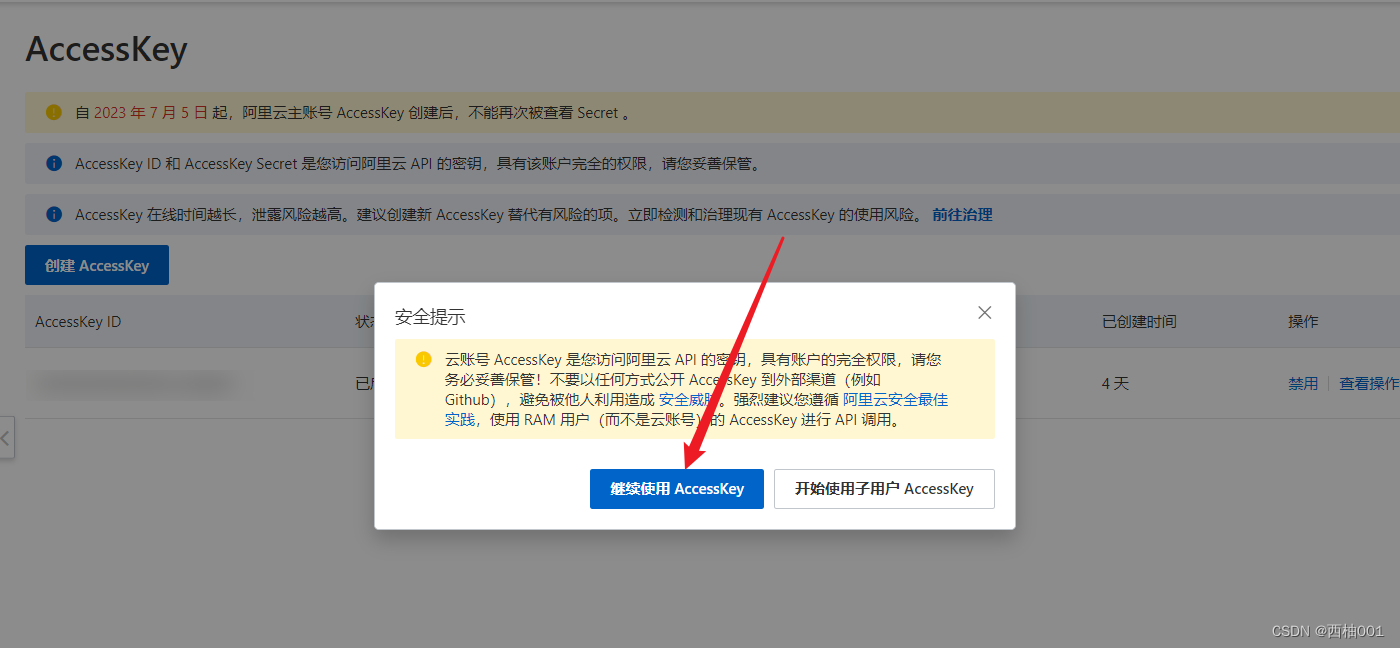
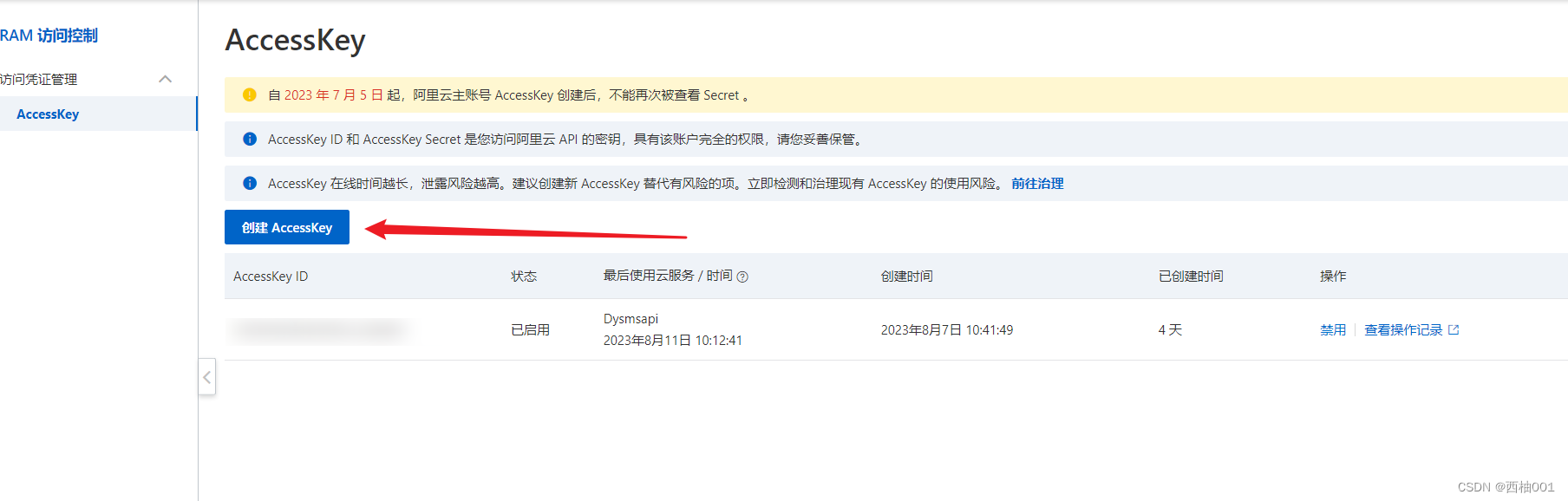
2、创建AccessKey信息
阿里云官网,打开之后点击控制台




创建好的AccessKey,他会让你进行复制粘贴,你只需要复制到文本文档,然后在放在代码中指定位置,就可以进行测试发送短信了
3、安装阿里云SDK for Python(我的是python3.6 和 python3.11)
1、使用pip命令来完成安装:
pip install aliyun-python-sdk-core
pip install aliyun-python-sdk-dysmsapi
2、调用短信模块,进行发送短信测试
接下来,在Python代码中导入相关模块并进行短信发送操作,以下是一个简单的示例:
from aliyunsdkcore.client import AcsClient
from aliyunsdkcore.request import CommonRequest
# 创建AcsClient实例,需替换为您自己的AccessKey信息
ACCESS_KEY_ID = '************************' #在阿里云控制台创建AccessKey时自动生成的一对访问密钥,上面保存的AccessKey
ACCESS_KEY_SECRET = '******************************' #在阿里云控制台创建AccessKey时自动生成的一对访问密钥AccessKey
SIGN_NAME = '******' # 短信签名
template_code = '*************' #短信模板CODE
PhoneNumber = '***********' # 绑定的测试手机号
acs_client = AcsClient(ACCESS_KEY_ID, ACCESS_KEY_SECRET, template_code)
# 创建CommonRequest实例
request = CommonRequest()
# 设置请求参数,下面这5行其实不用动
request.set_accept_format('json') # 设置API响应格式的方法
request.set_domain('dysmsapi.aliyuncs.com') # 设置API的域名的方法
request.set_method('POST') # 设置API请求方法
request.set_version('2017-05-25') # 设置API版本号
request.set_action_name('SendSms') # 设置API操作名
# 设置短信模板参数
request.add_query_param('PhoneNumbers', PhoneNumber)
request.add_query_param('SignName', SIGN_NAME)
request.add_query_param('TemplateCode', template_code)
request.add_query_param('TemplateParam', '{"code":"123456"}')
# 发送短信请求并获取返回结果
response = acs_client.do_action_with_exception(request)
print(response)
# 打印结果,你发送的验证码是123456
#b'{"Message":"OK","RequestId":"9930D81D-A6D5-53FC-9098-E6D55F729D19","Code":"OK","BizId":"798511691719961070^0"}'