目录
1,会话跟踪技术的概述
2,Cookie
2.1 Cookie的基本使用
1.概念
2.Cookie的工作流程
3.Cookie的基本使用
3.1 发送Cookie
3.2 获取Cookie
3.3设置Cookie存活时间
3,Session
3.1 Session的基本使用
3.2Session销毁
1,会话跟踪技术的概述
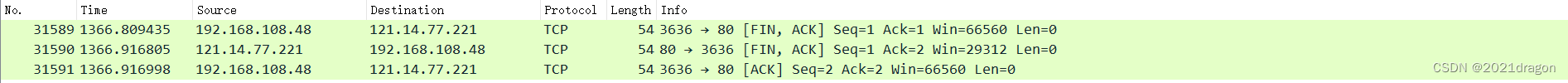
会话:用户打开浏览器,访问web服务器的资源,会话建立,直到有一方断开连接,会话结束。在一次会话中可以包含==多次==请求和响应。
-
从浏览器发出请求到服务端响应数据给前端之后,一次会话(在浏览器和服务器之间)就被建立了
-
会话被建立后,如果浏览器或服务端都没有被关闭,则会话就会持续建立着
-
浏览器和服务器就可以继续使用该会话进行请求发送和响应,上述的整个过程就被称之为==会话==。
用实际场景来理解下会话,比如在我们访问京东的时候,当打开浏览器进入京东首页后,浏览器和京东的服务器之间就建立了一次会话,后面的搜索商品,查看商品的详情,加入购物车等都是在这一次会话中完成。
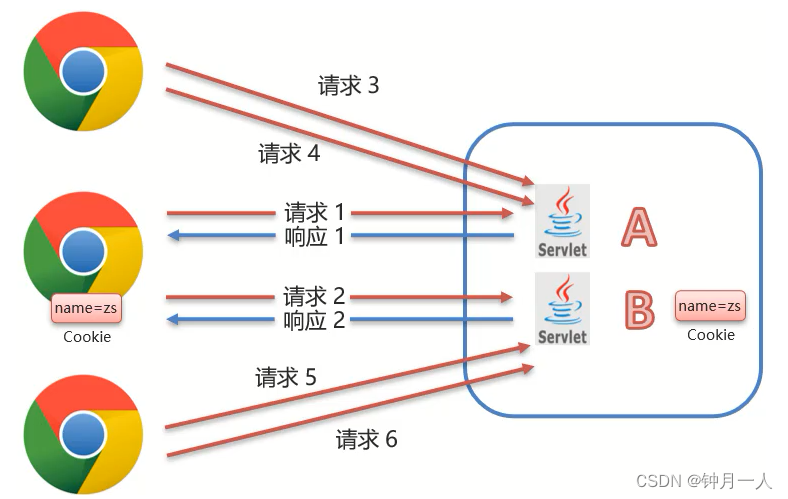
会话跟踪:一种维护浏览器状态的方法,服务器需要识别多次请求是否来自于同一浏览器,以便在同一次会话的多次请求间==共享数据==。
-
服务器会收到多个请求,这多个请求可能来自多个浏览器,如上图中的6个请求来自3个浏览器
-
服务器需要用来识别请求是否来自同一个浏览器
-
服务器用来识别浏览器的过程,这个过程就是==会话跟踪==
-
服务器识别浏览器后就可以在同一个会话中多次请求之间来共享数据
2,Cookie
2.1 Cookie的基本使用
1.概念
==Cookie==:客户端会话技术,将数据保存到客户端,以后每次请求都携带Cookie数据进行访问。
2.Cookie的工作流程

-
服务端提供了两个Servlet,分别是ServletA和ServletB
-
浏览器发送HTTP请求1给服务端,服务端ServletA接收请求并进行业务处理
-
服务端ServletA在处理的过程中可以创建一个Cookie对象并将
name=zs的数据存入Cookie -
服务端ServletA在响应数据的时候,会把Cookie对象响应给浏览器
-
浏览器接收到响应数据,会把Cookie对象中的数据存储在浏览器内存中,此时浏览器和服务端就==建立了一次会话==
-
==在同一次会话==中浏览器再次发送HTTP请求2给服务端ServletB,浏览器会携带Cookie对象中的所有数据
-
ServletB接收到请求和数据后,就可以获取到存储在Cookie对象中的数据,这样同一个会话中的多次请求之间就实现了数据共享
3.Cookie的基本使用
3.1 发送Cookie
-
创建Cookie对象,并设置数据
Cookie cookie = new Cookie("key","value");
-
发送Cookie到客户端:使用==response==对象
response.addCookie(cookie);
3.2 获取Cookie
-
获取客户端携带的所有Cookie,使用==request==对象
Cookie[] cookies = request.getCookies();
-
遍历数组,获取每一个Cookie对象:for
-
使用Cookie对象方法获取数据
cookie.getName(); cookie.getValue();
3.3设置Cookie存活时间
setMaxAge(int seconds)
参数值为:
1.正数:将Cookie写入浏览器所在电脑的硬盘,持久化存储。到时间自动删除
2.负数:默认值,Cookie在当前浏览器内存中,当浏览器关闭,则Cookie被销毁
3.零:删除对应Cookie
接下来,咱们就在AServlet中去设置Cookie的存活时间。
@WebServlet("/aServlet")
public class AServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//发送Cookie
//1. 创建Cookie对象
Cookie cookie = new Cookie("username","zs");
//设置存活时间 ,1周 7天
cookie.setMaxAge(60*60*24*7); //易阅读,需程序计算
//cookie.setMaxAge(604800); //不易阅读(可以使用注解弥补),程序少进行一次计算
//2. 发送Cookie,response
response.addCookie(cookie);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}3,Session
3.1 Session的基本使用
1.概念
==Session==:服务端会话跟踪技术:将数据保存到服务端。
-
Session是存储在服务端而Cookie是存储在客户端
-
存储在客户端的数据容易被窃取和截获,存在很多不安全的因素
-
存储在服务端的数据相比于客户端来说就更安全
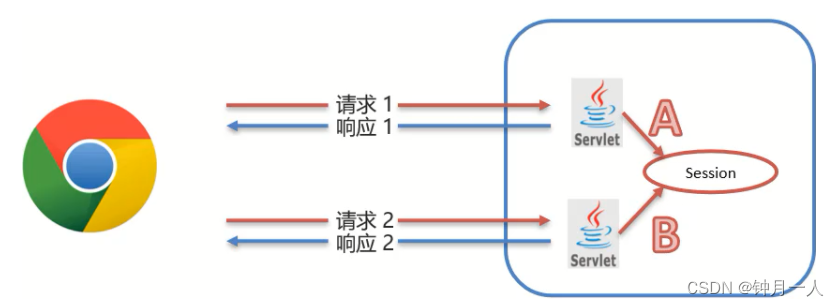
2.Session的工作流程

-
在服务端的AServlet获取一个Session对象,把数据存入其中
-
在服务端的BServlet获取到相同的Session对象,从中取出数据
-
就可以实现一次会话中多次请求之间的数据共享了
-
现在最大的问题是如何保证AServlet和BServlet使用的是同一个Session对象
3.Session的基本使用
在JavaEE中提供了HttpSession接口,来实现一次会话的多次请求之间数据共享功能。
具体的使用步骤为:
-
获取Session对象,使用的是request对象
HttpSession session = request.getSession();
-
Session对象提供的功能:
-
存储数据到 session 域中
void setAttribute(String name, Object o)
-
根据 key,获取值
Object getAttribute(String name)
-
根据 key,删除该键值对
void removeAttribute(String name)
-
小结
-
session数据存储在服务端,服务器重启后,session数据会被保存
-
浏览器被关闭启动后,重新建立的连接就已经是一个全新的会话,获取的session数据也是一个新的对象
-
session的数据要想共享,浏览器不能关闭,所以session数据不能长期保存数据
-
cookie是存储在客户端,是可以长期保存
3.2Session销毁
session的销毁会有两种方式
-
默认情况下,无操作,30分钟自动销毁
-
对于这个失效时间,是可以通过配置进行修改的
-
在项目的web.xml中配置
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" version="3.1"> <session-config> <session-timeout>100</session-timeout> </session-config> </web-app> -
如果没有配置,默认是30分钟,默认值是在Tomcat的web.xml配置文件中写死的
-
-
调用Session对象的invalidate()进行销毁
-
在SessionDemo类中添加session销毁的方法
@WebServlet("/demo2")
public class SessionDemo extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取数据,从session中
//1. 获取Session对象
HttpSession session = request.getSession();
System.out.println(session);
// 销毁
session.invalidate();
//2. 获取数据
Object username = session.getAttribute("username");
System.out.println(username);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}4.cookie和session的区别
1、数据存放位置不同:
cookie数据存放在客户的浏览器上,session数据放在服务器上。
2、安全程度不同:
cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗,考虑到安全应当使用session。
3、性能使用程度不同:
session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能,考虑到减轻服务器性能方面,应当使用cookie。
4、数据存储大小不同:
单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie,而session则存储与服务端,浏览器对其没有限制。
5、会话机制不同
session会话机制:session会话机制是一种服务器端机制,它使用类似于哈希表(可能还有哈希表)的结构来保存信息。
cookies会话机制:cookie是服务器存储在本地计算机上的小块文本,并随每个请求发送到同一服务器。 Web服务器使用HTTP标头将cookie发送到客户端。在客户端终端,浏览器解析cookie并将其保存为本地文件,该文件自动将来自同一服务器的任何请求绑定到这些cookie。














![Android多渠道打包+自动签名工具 [原创]](https://img-blog.csdnimg.cn/003ca8b31e2a46e8ba5152dc353a09c2.png)