Bye🙋🙋🙋,我的博客网站。在我的服务器上运行了9个月之久的博客网站要和大家Bye了。
背景
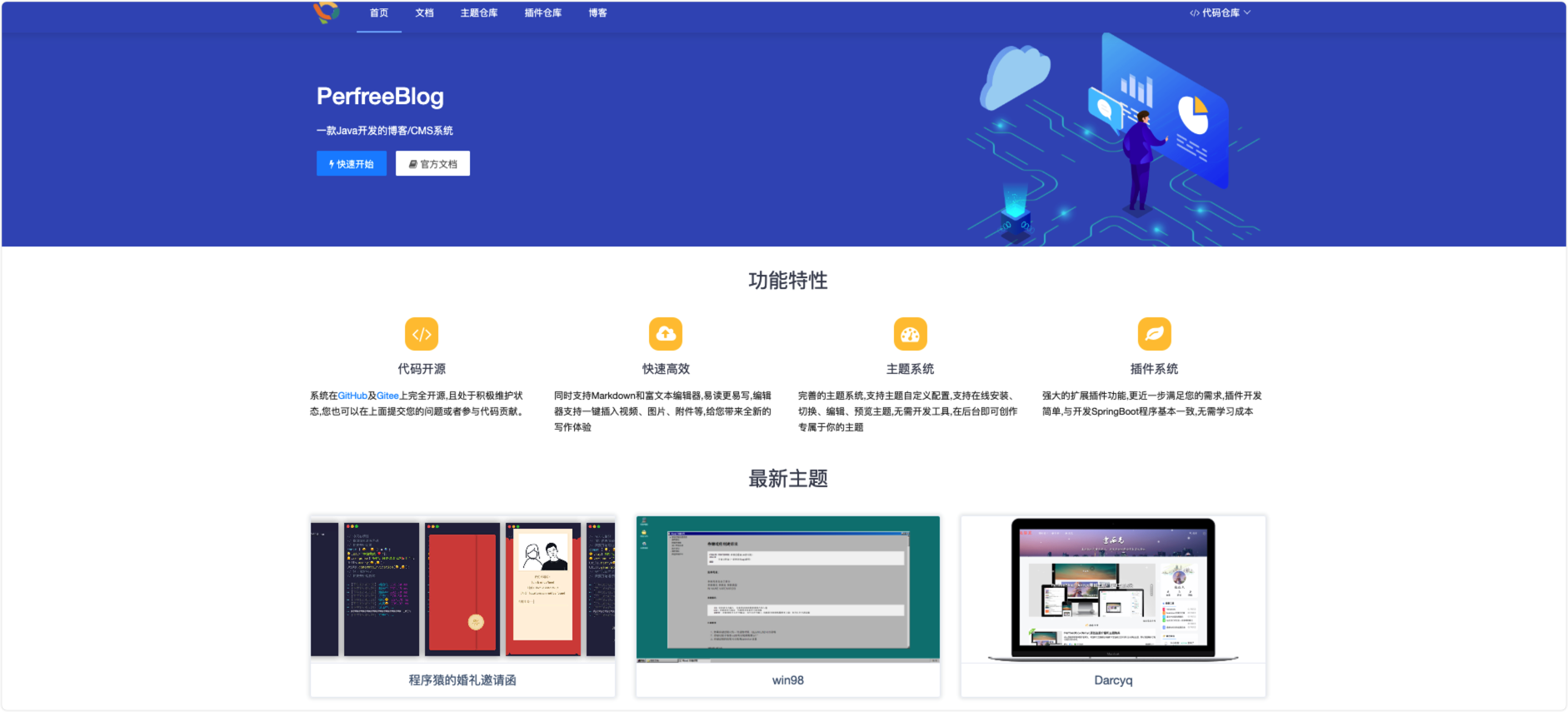
可能很多人不知道我的这个博客网站的存在,好吧,最后一次展示它了,博客网站地址在这里,它是基于开源的一款Java开发的CMS博客建站平台:PerfreeBlog构建的。官方的网站首页是这样:

在最开始,我想分享一下我喜欢使用它的原因:
- 代码开源 我很喜欢开源,一个是意味着它不用付费(原谅我是
白嫖党中的一员,二个是开源的就有了良好的生态(一般情况下),生态的完善会带来更好的体验;- 快速高效 在接下来的内容中我会展示它的如何的安装,你会发现安装是如此的简单;同时文章的编辑支持主流的
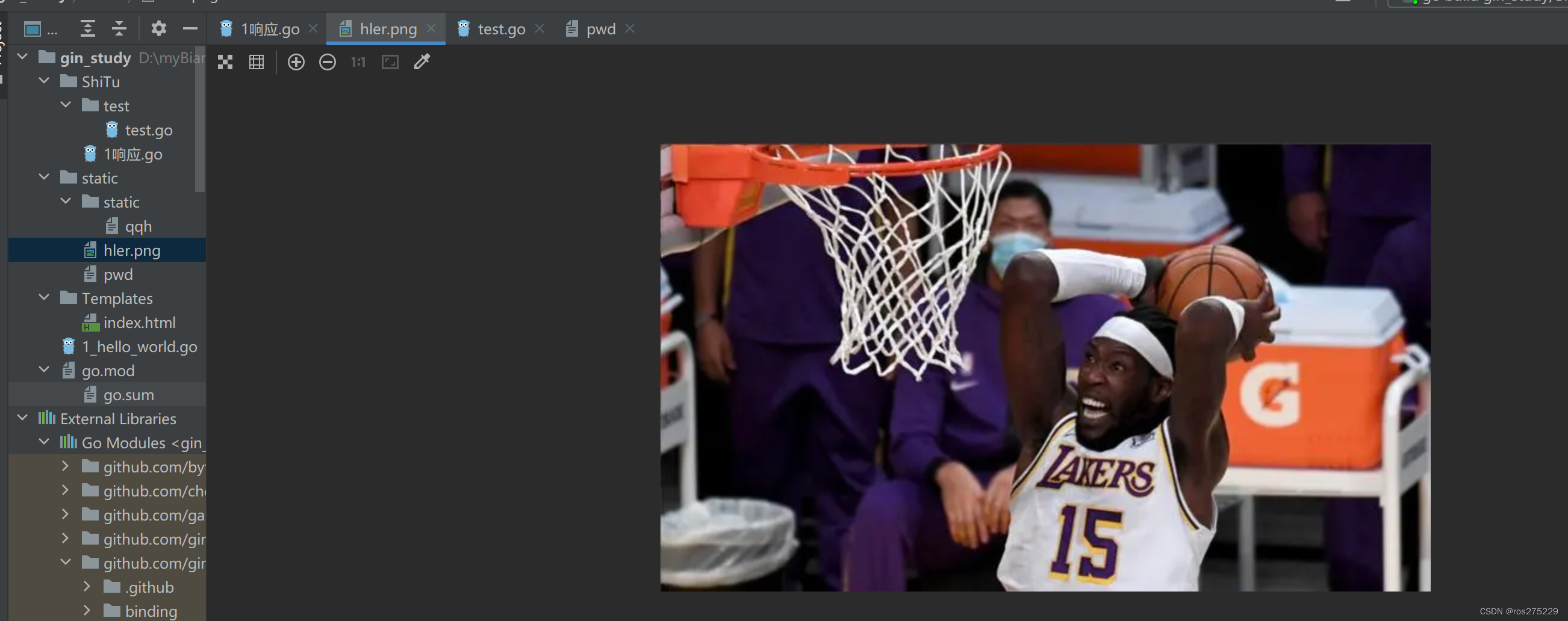
markdown语法,支持粘贴图片,路径能治愈我的强迫症,且看例子:/attach/20221205/f1acb914d1b94b45b4727f28c74bb898.png,一眼就可以看出它的存储路径的规则;- 丰富的主题 可以在我们自己搭建的系统中配置官方的主题,官网的首页也展示了很多个性化的主题,但是很多都是收费的,我表示也能理解;
- 可以基于docker实现文件挂载 知道
docker的都清楚它可以实现服务的一键部署,但是文件的挂载也可以去尝试一下。我可以保存我的文件数据到宿主机,方便以后的服务部署,后边我会展开讲,包括数据的备份;- 主题可编辑 即使是我们自己下载的主题,我们也可以点击编辑,打开的就是一个代码编辑的页面,我们保存之后刷新页面就可以生效(我就是改了主题的代码,把官方的版权信息删了🤣)
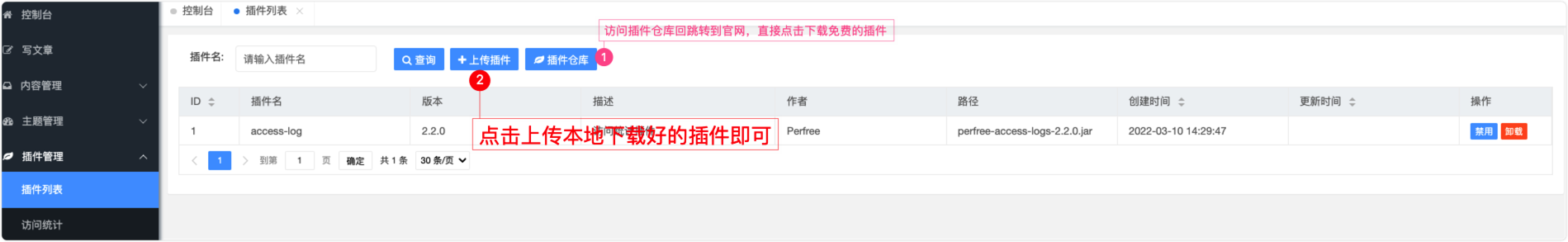
- 插件系统 让我惊奇的是它可以在系统中下载对应的插件包,然后在后台导入插件就可以安装
它的一些效果图也如下,首先看到的是首页,它支持响应式,在手机端看着也很舒服:

文章的内容排版如下,我特意的选择了一个带有代码的文章,我基本是markdown写的,外加复制粘贴图片:

不得不夸赞一下作者,我觉得作者和我一样是对美学要求极高的人。所以,在正式的结束部署和使用之前,我也要帮作者推一波。
Bye
我记得我和这个系统的初遇。2023年3月10日,在我逛网站的时候,突然发现了这样的一个博客网站,正好也在研究docker,好家伙,正中下怀。于是当晚回去就自己本地部署了一下,发现是真的好用呢。于是,我开始了一年多的不断写作。截止我的关停,我的博客文章数48篇。但是,这么好用,我也必须说bye bye了,我有诸多的因素去考量。
维护成本
这个我得具体的分析一下:
服务器成本
我的腾讯云服务器是2核2GB的,是腾讯云服务器的基础版本,虽然带宽、存储、流量上我不犯愁,但是犯愁的就是内存,2GB, 啥也干不了,还没干啥就没了;
维护成本
我的文章要同步到多个平台,别的平台如:知乎、CSDN,包括我一直喜欢用的微信公众号,它们都可以转载我的COS图片到它们自己的服务器上,可以说:很好的解决了我的COS流量的问题;但是,这个博客系统就不同了,直接老老实实的引用外链(当然,我相信后期作者会改进的);
知名度的提升
域名,一直是困扰我的问题。腾讯云、阿里云的域名审核非常的严格,第三方渠道我觉得不大靠谱。没有了域名,或者说搜索引擎不能去爬取我的文章,我的网站就不会展示出来。不展示出来,唯一的用户就是我自己,可能还有一些在网络上爬别人端口的黑客们。那些知名的论坛、博客就不一样了,它们可以推荐,是一个更大、更专业的技术论坛。

所以,bye bye 了。我结束了我服务器部署perfreeBlog的部署、使用和维护。但是技术写作的步履不停,欢迎大家关注我的其它平台的账号,知乎、掘金、CSDN:账户名shigen。也可以关注我的个人微信公众号。
最后
最后,我想展示一下这个博客的安装方式,分享我的一些安装的技巧,供大家参考。
首先,我的环境需要docker mysql 服务器centos 7以上的版本。
docker的安装
yum install docker
systemctl enable docker
ststem start docker
如果觉得安装有问题,或者不方便,本次提供了一个大神写的安装的shell脚本:
#!/bin/bash
Version="20.10.4-3.el7"
# 下载docker安装源
wget -P /etc/yum.repos.d/ https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
# 安装docker
yum -y install docker-ce-$Version || echo -e '\033[1;31m安装失败,请检查网络和yum源配置!\033[0m'
# 使用国内镜像加速
# 阿里云(需要登录账号分配地址)
# 网易云 https://vgunv6qp.mirror.aliyuncs.com
# 腾讯云 https://mirror.ccs.tencentyun.com
# 中科大 https://docker.mirrors.ustc.edu.cn
# docker中国 https://registry.docker-cn.com
mkdir -p /etc/docker
tee /etc/docker/daemon.json <<-'EOF'
{
"registry-mirrors": [
"https://mirror.ccs.tencentyun.com",
"https://docker.mirrors.ustc.edu.cn",
"https://registry.docker-cn.com"
]
}
EOF
# 重新加载配置并启动docker
systemctl daemon-reload
systemctl enable --now docker
docker version && echo -e "\033[1;32m${Version}安装成功!\033[0m" || echo -e '\033[1;31m安装失败!\033[0m'
mysql安装
有了docker之后,我就推荐我写的一个mysql基于docker的一键化安装的脚本吧
#!/bin/bash
IMG_TAG='mysql/mysql-server:latest'
docker pull $IMG_TAG
mkdir log data conf
touch ./conf/my.cnf
docker run -d -p 3307:3306 \
-e MYSQL_ROOT_PASSWORD=123456 \
-v $PWD/log:/var/log/mysql \
-v $PWD/data:/var/lib/mysql \
-v $PWD/conf:/etc/mysql \
--name mysql $IMG_TAG
echo "success"
my.cnf直接创建一个空的就行。
好了,现在的需要的基本环境有了,有请我们今天的主角perfree。
perfree
- 一键启动
docker run --name perfree -d -p 80:8080 perfree/perfree:v2.3.0
防火墙怎么开,这里不展示。
- 复制文件 想起来了,文件没复制出来呢,万一容器毁了,数据不都是全丢了?
mkdir /perfree
docker cp perfree:/resources/ /perfree/
docker cp perfree:/config/ /perfree/
- 一条命令再解决
docker run -v /perfree/config:/config -v /perfree/resources:/resources --name perfree -d -p 81:8080 perfree/perfree
- 创建数据库账号,应该只给这个账号这个库的全部权限(别问我为什么这么谨慎,服务器上吃过亏)
# 创建用户及授权
CREATE USER 'perfee'@'%' IDENTIFIED BY 'xxxxx';
GRANT all privileges ON perfee.* TO perfee'@'%';
OK,现在你就有了服务了。进入服务的web端页面,填写mysql的账号密码,系统就初始化了,后边的不教了。
定时备份数据库
为什么定时备份,防止数据丢了。还有就是:练手,装个X。这里,我就把之前我写的一篇文章拿过来了。
问题场景
最近在学习linux的shell编程,想到了这个博客的所有数据的备份需求:
- 定时备份博客数据库的数据
- 只保留最近10天的数据
开整
1. shell脚本的编写
以下是backup_sql.sh的内容(关键信息脱敏显示)
#!/bin/bash
# 备份日期并删除前10天的备份文件
DATE=$(date +%Y%m%d)
username=xxxxx
password=xxxxx
host=127.0.0.1
database=xxxxx
mysqldump -u${username} -p${password} -h ${host} ${database} | gzip > ./"$database"-"$DATE".sql.gz;
echo "backup $database finished......"
# 删除10天前备份的文件
find ./ -mtime +10 -name "*.sql.gz" | xargs rm -rf;
echo "=====backup success====="
至此,脚本的编写已经完成。保持着没有不经过测试就很完美的程序的想法,我开始验证
2. 验证shell的正确性
# 给当前的shell脚本可执行的权限
chmod u+x ./backup_sql.sh
./backup_sql.sh
ll
看到xxxxx-20221116.sql.gz即代表数据的备份完成。如果数据库正好在本机安装,推荐ip为127.0.0.1,备份速度会很快(减少了网络数据传输的时间消耗)。
ok,不放心的话可以解压缩该压缩包文件查看内容:
gunzip perfree-20221116.sql.gz
tail -n 100 perfree-20221116.sql
3. 定时任务的配置
腾讯云服务器的cron表达式的格式是:分 时 日 月 周,是一个大坑。这里也推荐cron在线生成和反解析网站:

crontab -e
# 添加
0 0 * * * /bin/bash /xxxx/xxxx/backup_sql.sh
# 检查
crontab -l
至此,用shell脚本实现mysql数据库的定时备份已完成。
以上就是我的博客的配置全部过程了。Bye perfree,致敬🫡开发者,期待以后的相遇。