去官网学习→组件基础 | Vue.js
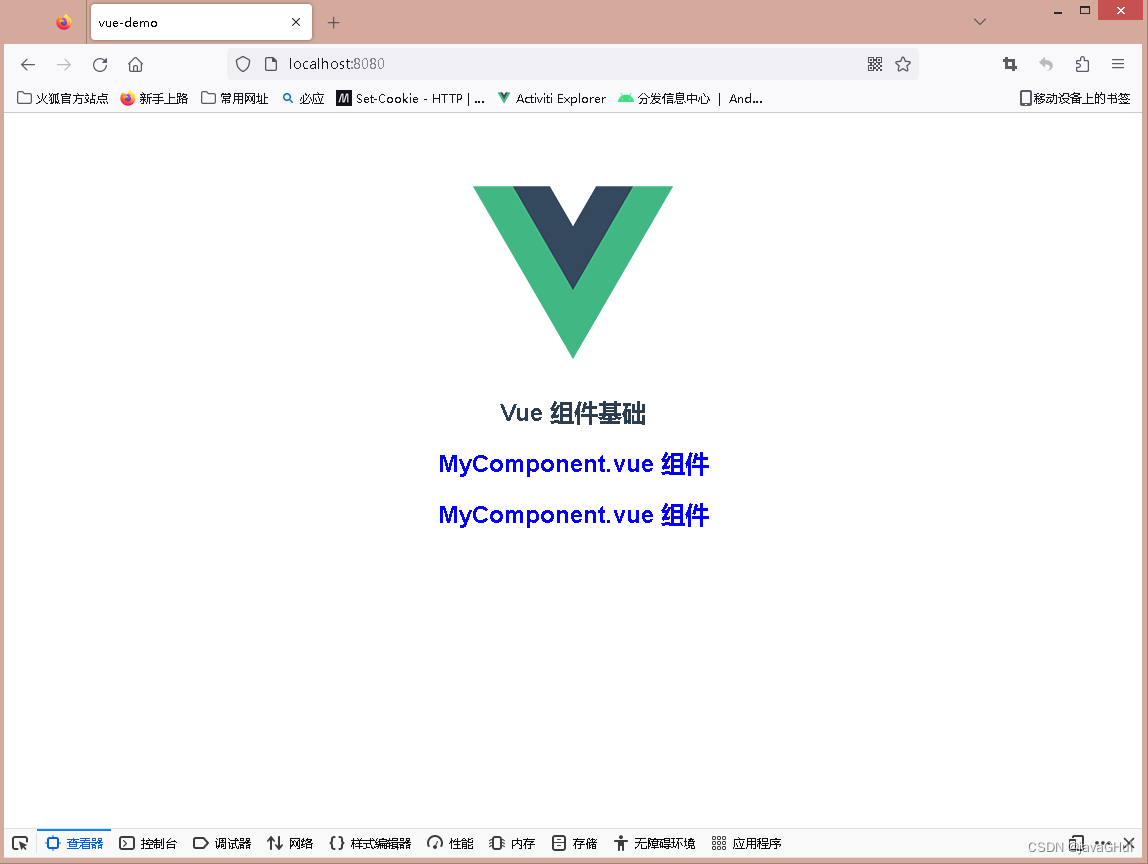
运行示例:


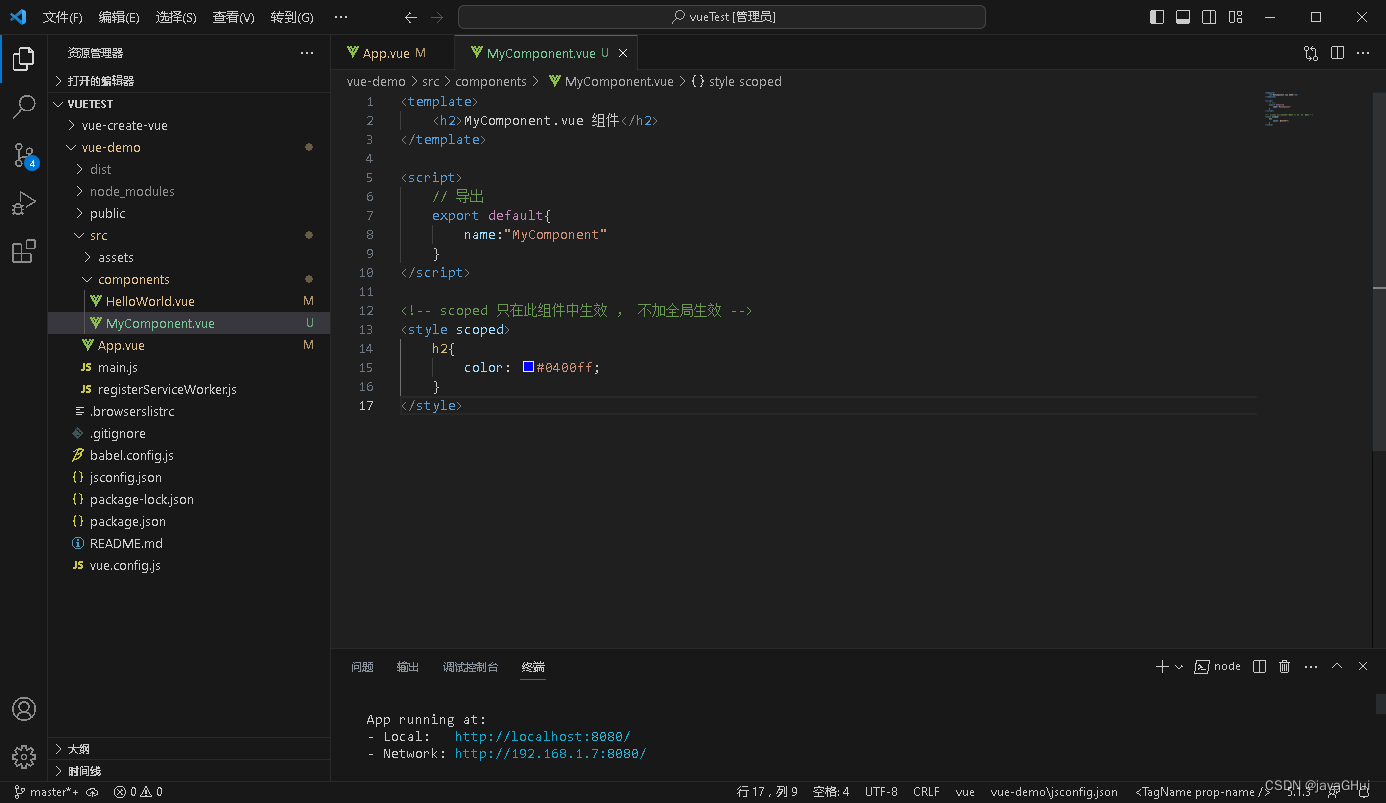
自定义组件 代码: MyComponent.vue
<template>
<h2>MyComponent.vue 组件</h2>
</template>
<script>
// 导出
export default{
name:"MyComponent"
}
</script>
<!-- scoped 只在此组件中生效 , 不加全局生效 -->
<style scoped>
h2{
color: #0400ff;
}
</style>
根组件代码: App.vue
<template>
<img alt="Vue logo" src="./assets/logo.png"/>
<!-- 默认的 HelloWorld.vue
<HelloWorld msg="Welcome to Your Vue.js App"/>
-->
<h2>Vue 组件基础</h2>
<MyComponent/>
<!-- 也可这样写 -->
<my-component/>
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
//导入MyComponent.vue
import MyComponent from './components/MyComponent.vue'
export default {
name: 'App',
components: {
// HelloWorld
MyComponent
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>