小夏小夏,可爱到爆炸 🤣 💕💕💕
文章目录
- 一、对属性操作的控制
- 二、属性描述符
- 三、数据属性描述符
- 四、存取属性描述符
- 五、vue2 响应式原理
- 六、defineProerties 同时定义多个属性
- 七、对象方法补充
一、对属性操作的控制
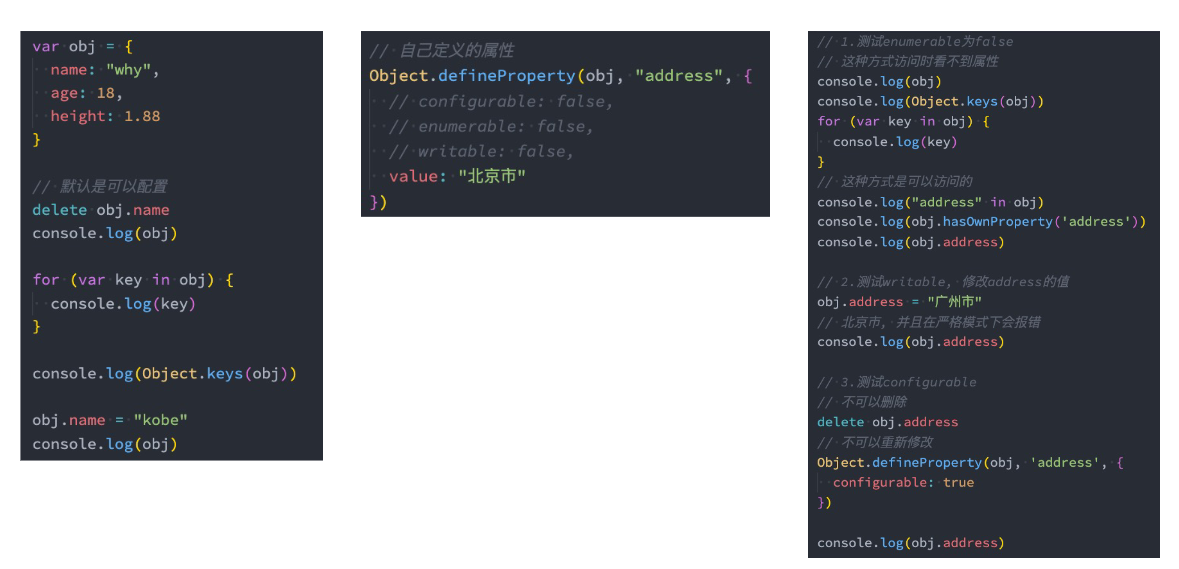
如果我们想要对一个属性进行比较精准的操作控制,比如:这个属性是否允许属性被赋值?是否可以被删除?事发后可以被遍历出来?那么我们就可以使用 属性描述符。
- 通过属性描述符可以精准的添加或修改对象的属性;
- 属性描述符需要使用
Object.defineProperty来对属性进行添加或者修改;
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此
对象。
Object.defineProperty(obj,props,descriptor)
接收值:
- obj要定义属性的对象;
- prop要定义或修改的属性的名称或 Symbol;
- descriptor要定义或修改的属性描述符;
返回值:
被传递给函数的对象
二、属性描述符
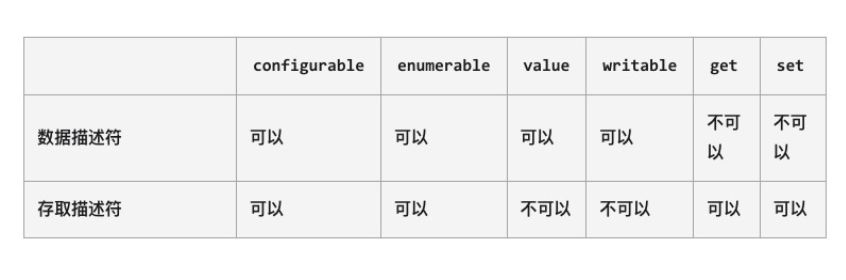
分类
- 数据属性(Data Properties)描述符(Descriptor);
- 存取属性(Accessor访问器 Properties)描述符(Descriptor);
也就是说: value writable 不能和 get set 同存

三、数据属性描述符
特性
[[Configurable]]:表示属性是否可以通过delete删除属性,是否可以修改它的特性,或者是否可以将它修改为存取属性描述符;- 当我们直接在一个对象上定义某个属性时,这个属性的[[Configurable]]为true;
- 当我们通过属性描述符定义一个属性时,这个属性的[[Configurable]]默认为false;
[[Enumerable]]:表示属性是否可以通过for-in或者Object.keys()返回该属性;- 当我们直接在一个对象上定义某个属性时,这个属性的[[Enumerable]]为true;
- 当我们通过属性描述符定义一个属性时,这个属性的[[Enumerable]]默认为false;
[[Writable]]:表示是否可以修改属性的值;- 当我们直接在一个对象上定义某个属性时,这个属性的[[Writable]]为true;
- 当我们通过属性描述符定义一个属性时,这个属性的[[Writable]]默认为false;
[[value]]:属性的value值,读取属性时会返回该值,修改属性时,会对其进行修改;- 默认情况下这个值是undefined;

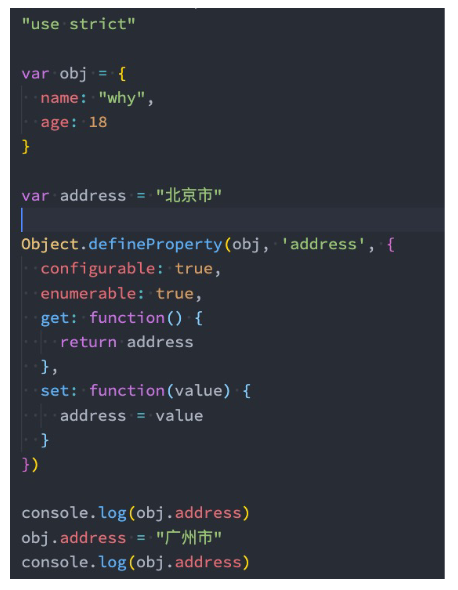
四、存取属性描述符
作用
- 隐藏某一个私有属性并希望直接被外界使用和赋值
- 如果我们希望截获某个属性它访问和设置值的过程时,也会是使用
特性
[[Configurable]]:表示属性是否可以通过delete删除属性,是否可以修改它的特性,或者是否可以将它修改为存取属性
描述符;- 和数据属性描述符是一致的;
- 当我们直接在一个对象上定义某个属性时,这个属性的[[Configurable]]为true;
- 当我们通过属性描述符定义一个属性时,这个属性的[[Configurable]]默认为false;
[[Enumerable]]:表示属性是否可以通过for-in或者Object.keys()返回该属性;- 和数据属性描述符是一致的;
- 当我们直接在一个对象上定义某个属性时,这个属性的[[Enumerable]]为true;
- 当我们通过属性描述符定义一个属性时,这个属性的[[Enumerable]]默认为false;
[[get]]:获取属性时会执行的函数。默认为undefined[[set]]:设置属性时会执行的函数。默认为undefined

五、vue2 响应式原理
利用了存取属性描述符,data 是个函数,返回一个对象,利用object.key 获取到 data 里所有的 key ,对每个key 利用 defineproperty 的存取属性描述符截获它的get 和 set, 如果某个地方data 里的数据对依赖发生改变,就从依赖里取或者执行
Object.keys(obj).forEach((key)=>{
Object.defineProperty(obj,key,{
get:
set:
}),
})
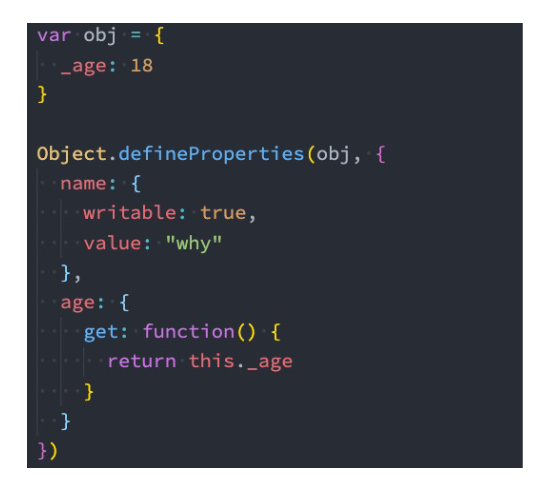
六、defineProerties 同时定义多个属性
Object.defineProperties()方法直接在一个对象上定义多个新的属性或修改现有属性,并且返回该对象。- 第一个是要操作的对象,第二个是个对象用于描述多个新的属性

七、对象方法补充
getOwnPropertyDescriptor 和 getOwnPropertyDescriptors 获取属性描述符
// 获取某个特性属性的属性描述符
console.log(Object.getOwnPropertyDescriptor(obj,'name'))
// 获取对象所有属性描述符 (多了一个 s)
console.log(Object.getOwnPropertyDescriptors(obj))
getOwnPropertyDescriptors 禁止对象继续添加新的属性(在严格模式下会报错)
Object.getOwnPropertyDescriptors(obj)