在浏览器中使用javascript打印HTML中指定Div带背景图片内容生成PDF电子证书查询的解决方案
- 一、指定内容打印
- 二、背景图片打印
- 1.CSS背景图片设置
- 2.div相对定位居中
- 三、完整案例展示
- 1.CSS样式表
- 2.HTML容器构建
一、指定内容打印
要调用浏览器中的打印功能,并指定需要打印的内容为特定的DIV内的内容,你可以使用JavaScript来实现。下面是一种实现方法:
- 首先,在需要打印的DIV标签上添加一个唯一的ID属性,例如:
<div id="print-content">
<!-- 这里是需要打印的内容 -->
</div>
- 接下来,在JavaScript中使用
window.print()方法来调用浏览器的打印功能,并指定打印的内容为指定的DIV。
<script>
function printDiv() {
var printContents = document.getElementById("print-content").innerHTML;
var originalContents = document.body.innerHTML;
document.body.innerHTML = printContents;
window.print();
document.body.innerHTML = originalContents;
}
</script>
- 然后,在页面中添加一个触发打印的按钮,并绑定上面定义的
printDiv()函数。
<button onclick="printDiv()">打印</button>
现在,当用户点击"打印"按钮时,浏览器将会打印出指定的DIV内的内容。请注意,由于涉及到浏览器的打印功能,以上方法可能在不同的浏览器中略有差异。
二、背景图片打印
1.CSS背景图片设置
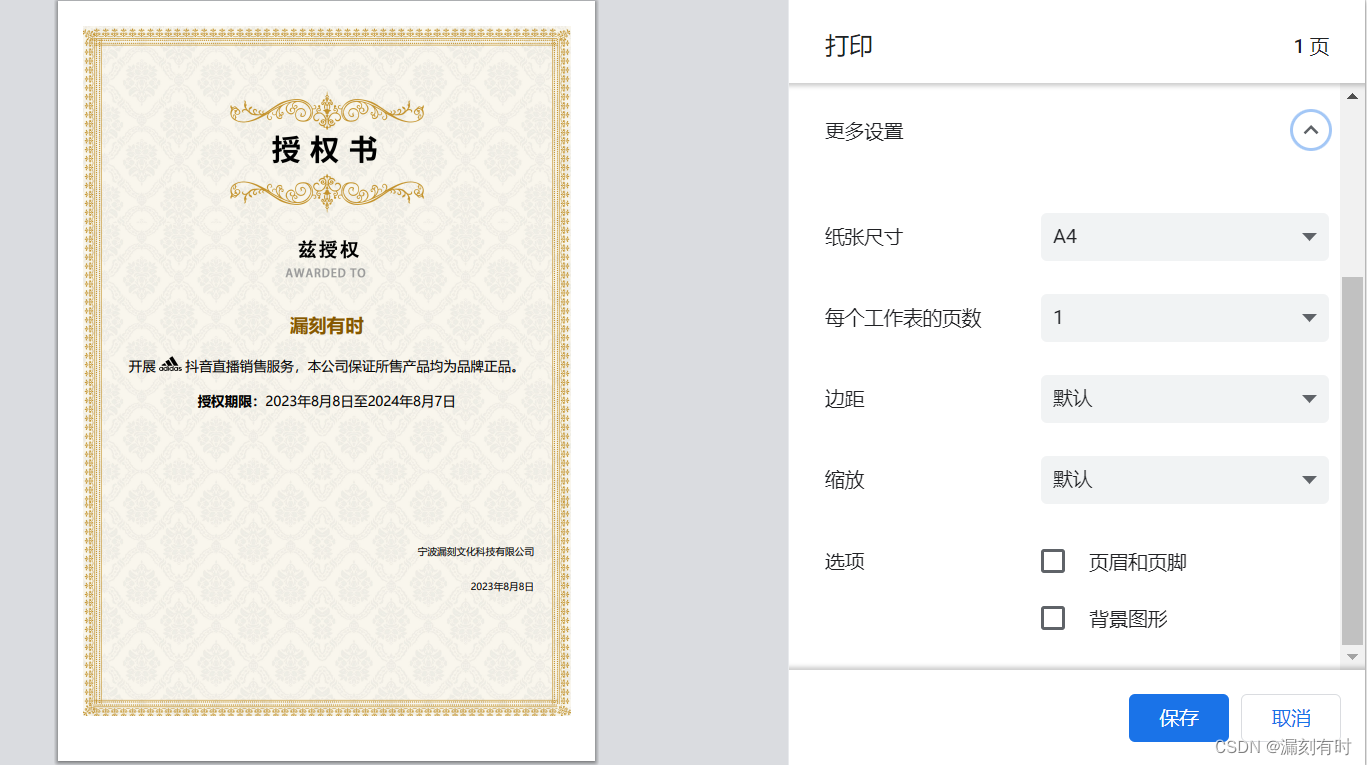
将图片设置在CSS设置为背景图片时,会被打印默认选项“背景图形”的影响,增加了用户端的复杂度。
#print-content {
width: 700px;
line-height: 30px;
background: url('images/main.jpg') no-repeat top left;
}

2.div相对定位居中
即:将背景图片,单独建立DIV作为底层显示,文字层设置z-index的优先级别。
div相对定位居中:要将一个 <div> 元素相对定位并水平居中,你可以使用以下 CSS 样式:
<style>
.centered {
position: relative;
left: 50%;
transform: translateX(-50%);
}
</style>
在上面的示例中,我们给目标 <div> 添加了一个名为 .centered 的类,并设置了相对定位以及水平居中的样式。position: relative; 声明了相对定位,left: 50%; 通过将元素的左边距设置为父元素宽度的一半,将其移到了水平中间位置。transform: translateX(-50%); 这一行样式通过应用 translateX 变换,将元素在水平方向上向左平移了自身宽度的一半,实现了水平居中。
接下来,你可以将该类应用到需要水平居中的 <div> 元素上,例如:
<div class="centered">
<!-- 这里是需要水平居中的内容 -->
</div>
水平居中是相对父元素进行的,所以父元素应该具有明确的宽度。如果父元素的宽度是根据内容自适应的,请确保父元素可以容纳居中的子元素。
三、完整案例展示

1.CSS样式表
body {
margin: 0;
padding: 0;
font-size: 16px;
}
#print-box {
position: relative;
width: 1000px;
left: 50%;
transform: translateX(-50%);
}
.print-bg {
position: absolute;
z-index: 99;
}
.print-content {
position: absolute;
width: 100%;
line-height: 32px;
top: 500px;
z-index: 9999;
text-align: center;
}
.print-content > p {
width: 90%;
margin: 40px auto;
text-align: center;
}
.com_name {
font-size: 38px;
color: #865800;
font-weight: bold;
}
#non-print {
position: fixed;
border-radius: 10px 10px 0 0;
margin-top: 80px;
width: 100%;
height: 80px;
bottom: 0px;
line-height: 30px;
background-color: #0066cc;
color: #f1f1f1;
text-align: center;
z-index: 9999;
}
#btn {
position: fixed;
width: 80px;
height: 30px;
right: 0;
top: 50px;
background-color: #0066cc;
border-radius: 30px 0 0 30px;
color: #f1f1f1;
cursor: pointer;
border: none;
}
2.HTML容器构建
<div id="print-box">
<div class="print-bg"><img src="images/main.jpg" alt="" width="1005"></div>
<div class="print-content">
<p style="margin-top: 100px;"><span class="com_name">漏刻有时</span></p>
<p style="font-size: 28px;">开展 <img src="images/adi.png" alt="" height="30"> 抖音直播销售服务,本公司保证所售产品均为品牌正品。</p>
<p style="font-size: 28px;"><label style="font-weight: bold;">授权期限:</label>2023年8月8日至2024年8月7日</p>
<p style="text-align: right;padding-right: 50px;margin-top: 280px;font-size: 20px;">宁波漏刻文化科技有限公司</p>
<p style="text-align: right;padding-right: 50px;font-size: 20px;">2023年8月8日</p>
</div>
</div>
<div id="non-print">非打印区域</div>
<button id="btn" onclick="printDiv()">打印</button>
@漏刻有时