QMainwindow窗口
- 菜单栏
- 在二级菜单中输入中文的方法
- 给菜单栏添加相应的动作
- 使用QMenu类的API方法添加菜单项
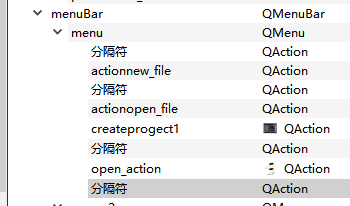
- 分隔符也是QAction类
- 工具栏
- 状态栏
- 停靠窗口
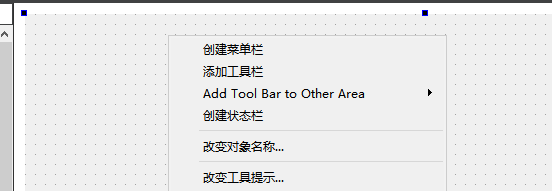
菜单栏
只能有一个, 位于窗口的最上方
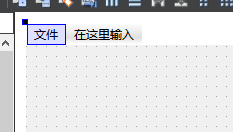
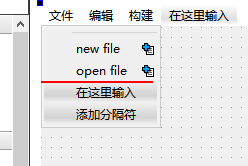
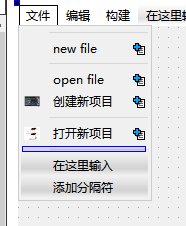
关于顶级菜单可以直接在UI窗口中双击, 直接输入文本信息即可, 对应子菜单项也可以通过先双击在输入的方式完成添加, 但是这种方式不支持中文的输入。

输入文字,按回车确认。

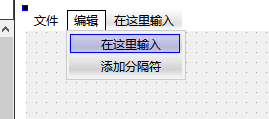
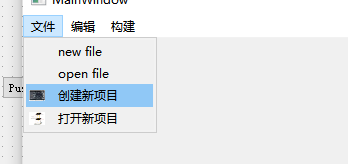
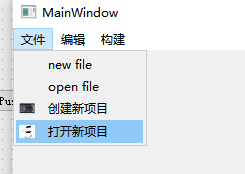
能创建二级菜单栏

在二级菜单中输入中文的方法
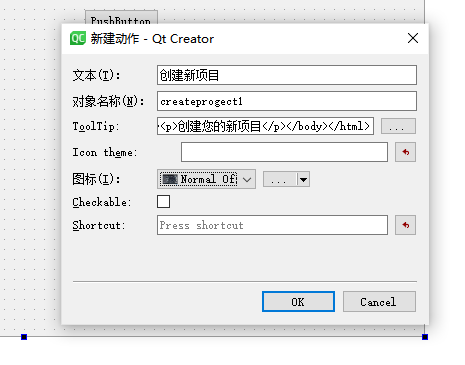
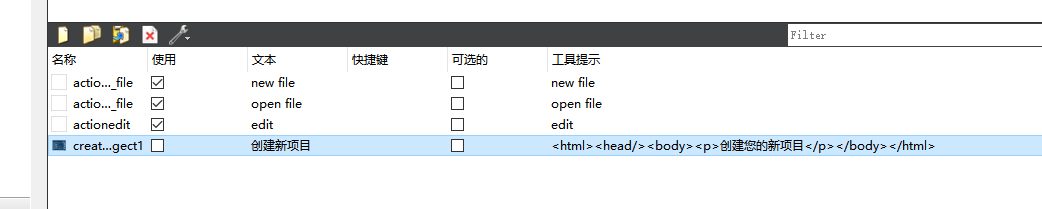
新建动作( action )


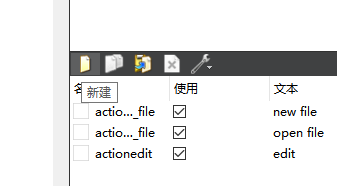
得到:

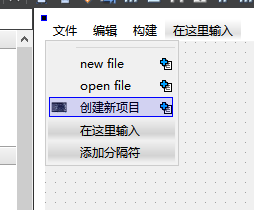
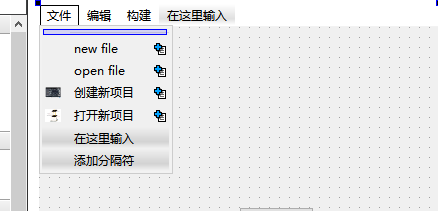
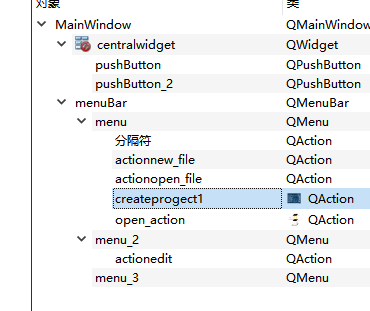
将刚刚创建的动作拖到相应的菜单列表中去:


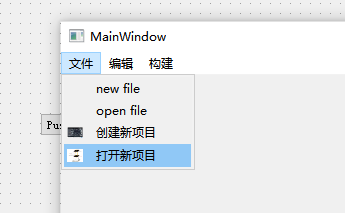
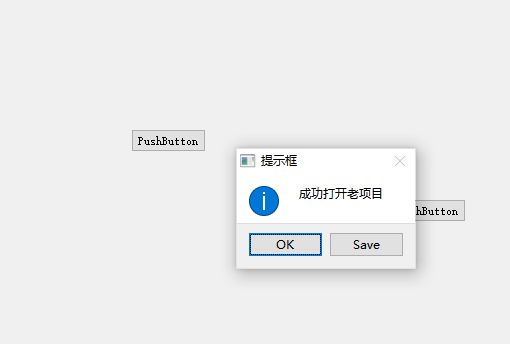
效果:

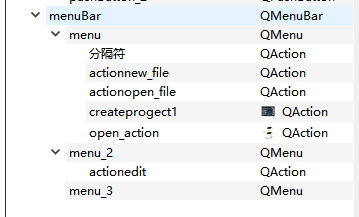
给菜单栏添加相应的动作


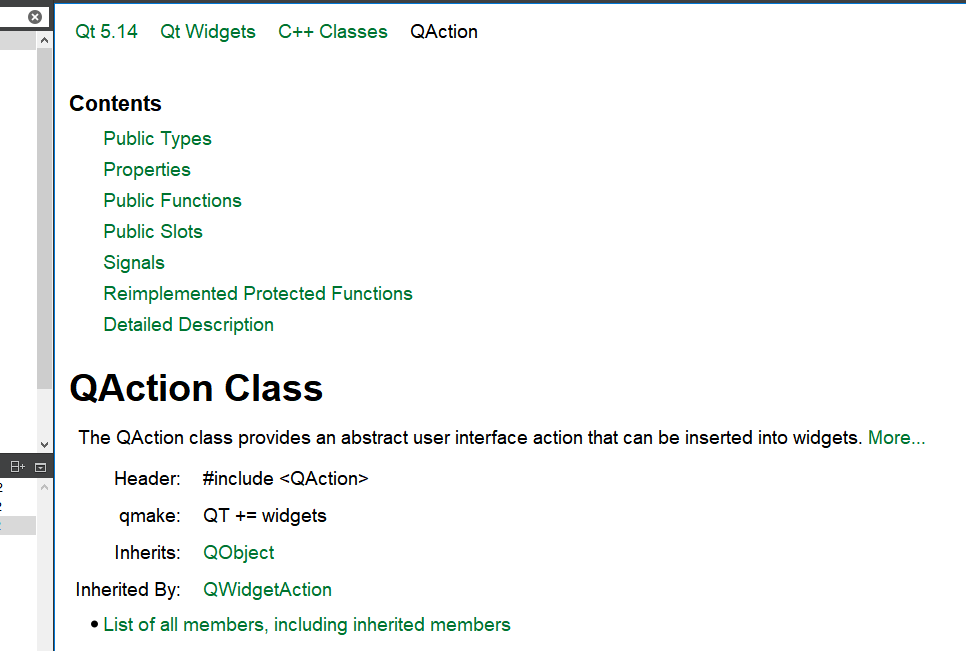
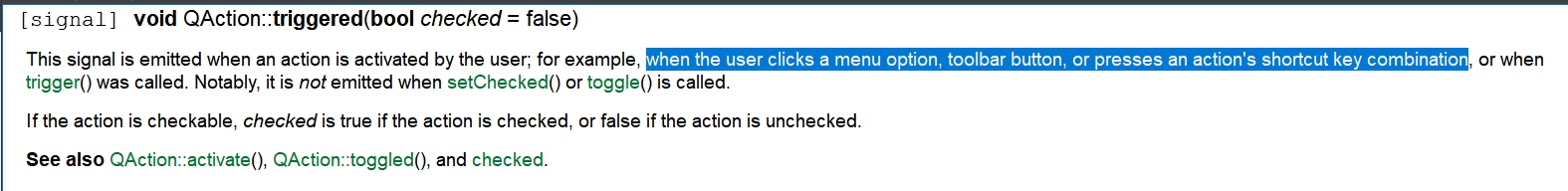
其中,菜单栏对应的类为QAction


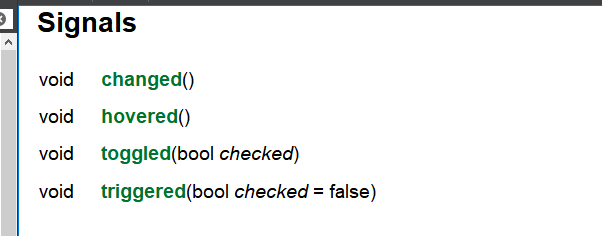
当用户点击了菜单栏中的某一个QAction时,triggered信号被发射出啦

#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "QDebug"
#include "QMessageBox"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
connect(ui->createprogect1,&QAction::triggered,this,[=]{
qDebug()<<"点击了一下创建项目";
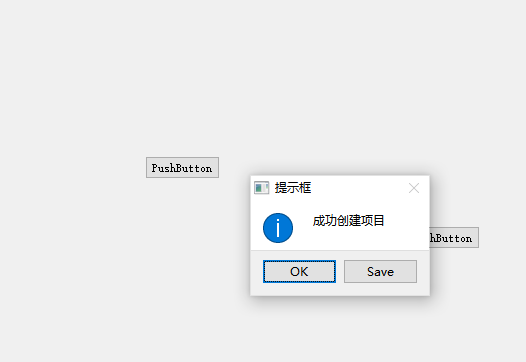
QMessageBox::information(this, "提示框",
"成功创建项目",
QMessageBox::Ok,
QMessageBox::Save);
});
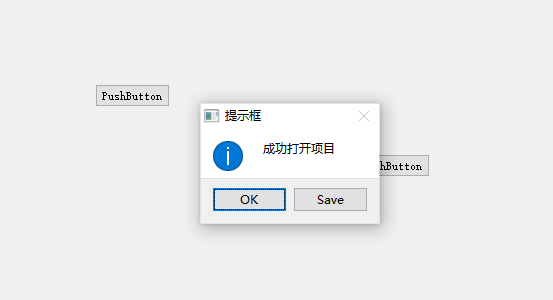
connect(ui->open_action,&QAction::triggered,this,[=]{
qDebug()<<"点击了一下打开项目";
QMessageBox::information(this, "提示框",
"成功打开项目",
QMessageBox::Ok,
QMessageBox::Save);
});
}
MainWindow::~MainWindow()
{
delete ui;
}





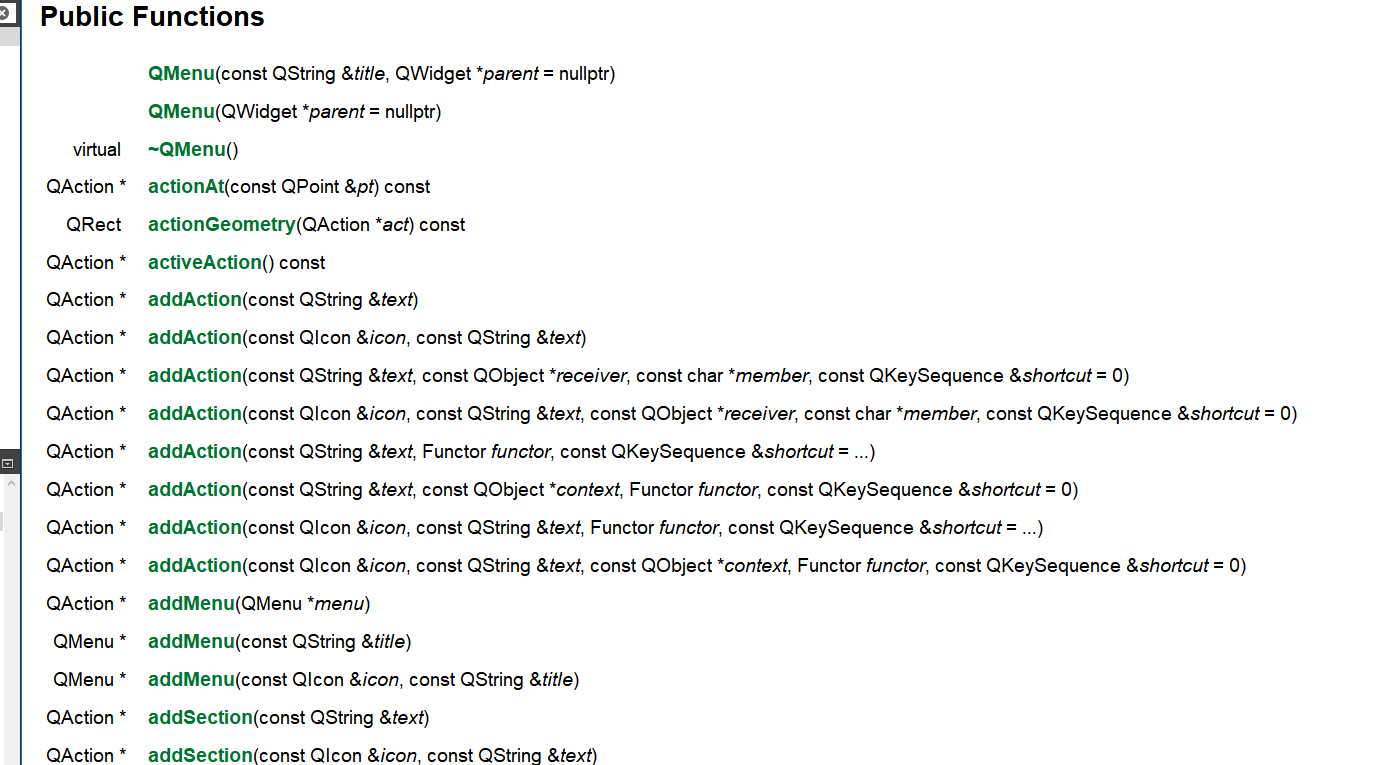
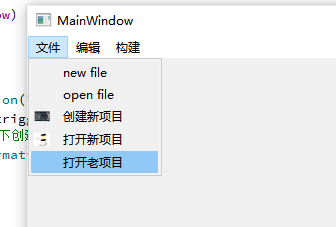
使用QMenu类的API方法添加菜单项

#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "QDebug"
#include "QMessageBox"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QAction* a1;
a1 = ui->menu->addAction("打开老项目");
connect(a1,&QAction::triggered,this,[=]{
qDebug()<<"点击了一下打开项目";
QMessageBox::information(this, "提示框",
"成功打开老项目",
QMessageBox::Ok,
QMessageBox::Save);
});
connect(ui->createprogect1,&QAction::triggered,this,[=]{
qDebug()<<"点击了一下创建项目";
QMessageBox::information(this, "提示框",
"成功创建项目",
QMessageBox::Ok,
QMessageBox::Save);
});
connect(ui->open_action,&QAction::triggered,this,[=]{
qDebug()<<"点击了一下打开项目";
QMessageBox::information(this, "提示框",
"成功打开项目",
QMessageBox::Ok,
QMessageBox::Save);
});
}
MainWindow::~MainWindow()
{
delete ui;
}



分隔符也是QAction类



工具栏
可以有多个, 默认提供了一个, 窗口的上下左右都可以停靠
状态栏
只能有一个, 位于窗口最下方
停靠窗口
可以有多个, 默认没有提供, 窗口的上下左右都可以停靠