对于table的列宽设置 相信用过的人都知道,想要设置得很完美,几乎是不现实的,因为总有数据或长或短,那我们应该如何优化它呢?那便是让用户自行拖动列宽,从而能看全table的数据,但是对于antd-vue 1.x版本的UI库来说,原生是不支持的。那就只能自己来改造啦
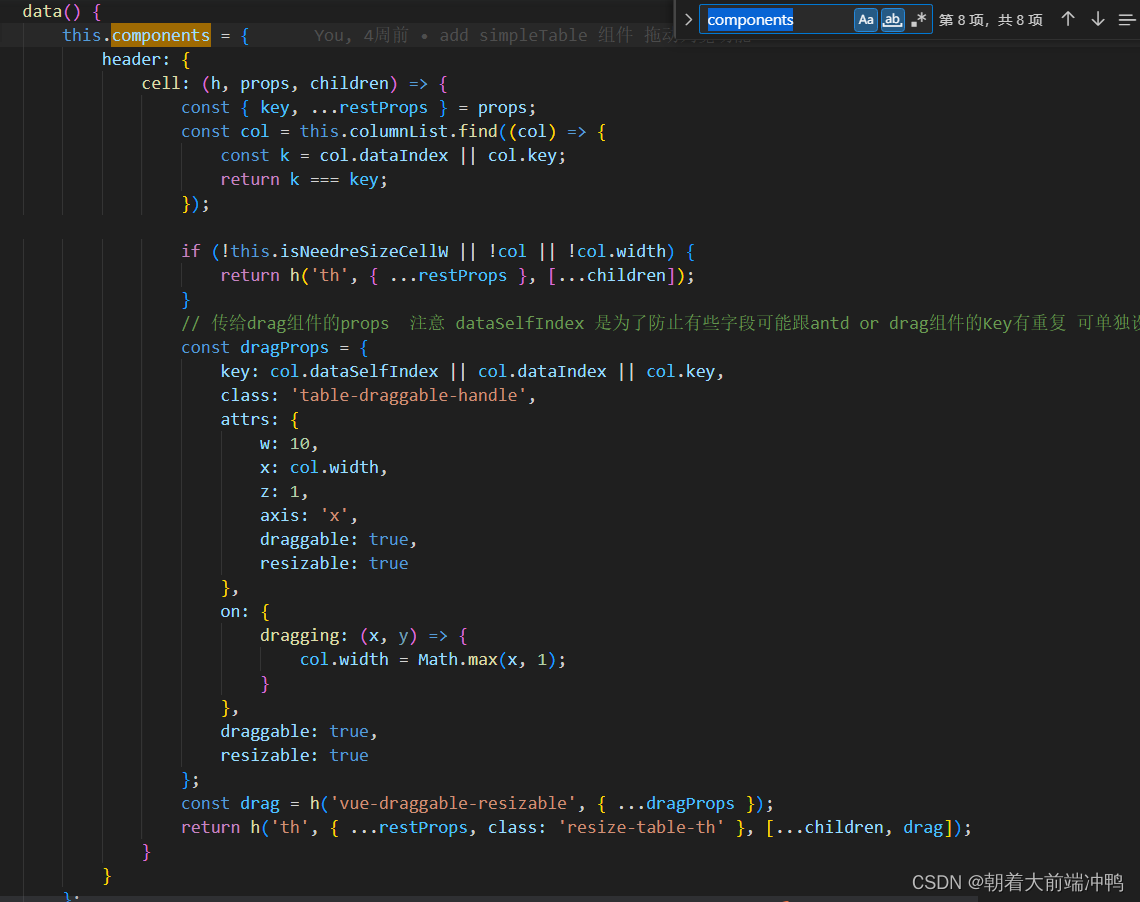
这里借助了vue-draggable-resizable 第三方库
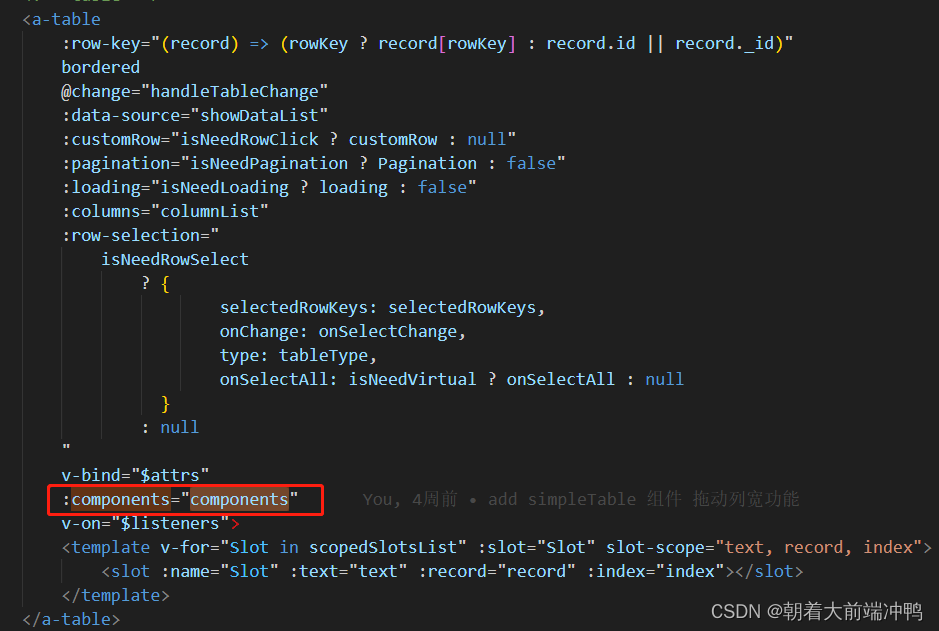
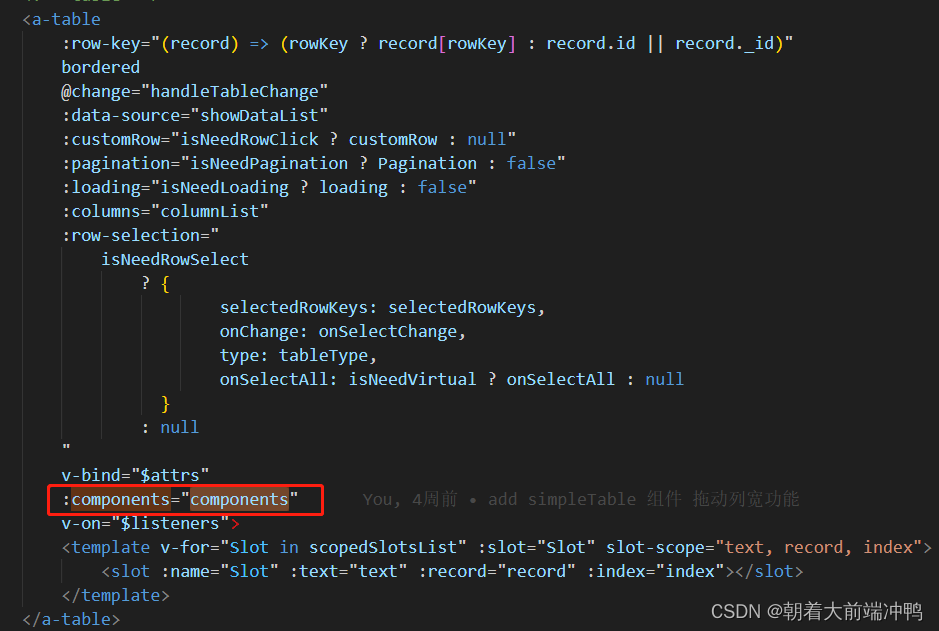
- table 其实提供了components这个props来允许开发者拓展header body footer的功能。
![]()


就这么简单 快实践试试吧
对于table的列宽设置 相信用过的人都知道,想要设置得很完美,几乎是不现实的,因为总有数据或长或短,那我们应该如何优化它呢?那便是让用户自行拖动列宽,从而能看全table的数据,但是对于antd-vue 1.x版本的UI库来说,原生是不支持的。那就只能自己来改造啦
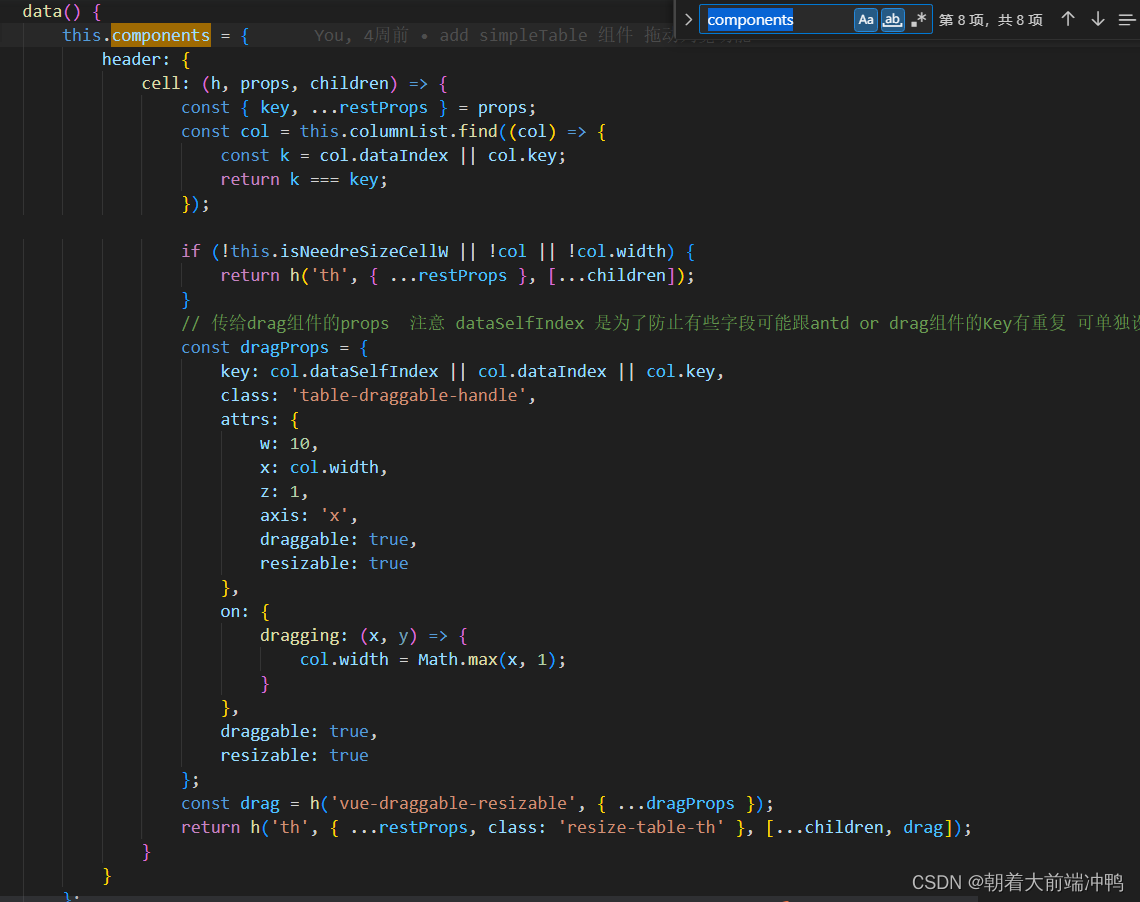
这里借助了vue-draggable-resizable 第三方库
![]()


就这么简单 快实践试试吧
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/860152.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!