创建项目
通过vue-cli命令行创建项目
Vue3/Vite版要求 node 版本
^14.18.0 || >=16.0.0uni-app官网 (dcloud.net.cn)
npx degit dcloudio/uni-preset-vue#vite my-vue3-project
打开项目
点击顶部菜单栏终端/新建终端
执行安装依赖指令
yarn install 或 npm install安装vant-weapp
# 通过 npm 安装
npm i @vant/weapp -S --production
# 通过 yarn 安装
yarn add @vant/weapp --production
# 安装 0.x 版本
npm i vant-weapp -S --production
引入vant-weapp
在
/src目录下创建wxcomponents目录复制node_modules/@vant/weapp/dist文件夹到
wxcomponents文件夹
将dist文件夹改名为vant-weapp


通过HBuilder 创建项目
直接通过 git 下载 Vant Weapp 源代码,并将
dist目录拷贝到自己的项目中。Vant-Weapp: Vant Weapp 是有赞移动端组件库 Vant 的小程序版本,两者基于相同的视觉规范,提供一致的 API 接口,助力开发者快速搭建小程序应用 (gitee.com)
git clone https://api.gitee.com/mirrors/Vant-Weapp.git

在
/src目录下创建wxcomponents目录复制Vant-Weapp/dist文件夹到
wxcomponents文件夹
将dist文件夹改名为vant-weapp
在App.vue引入vant样式
<script>
export default {
onLaunch: function () {
console.log('App Launch')
},
onShow: function () {
console.log('App Show')
},
onHide: function () {
console.log('App Hide')
},
}
</script>
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "uview-plus/index.scss";
@import "@/static/styles/index.scss";
@import '@/wxcomponents/vant-weapp/common/index.wxss' //引入vant样式
</style>在pages.json引入
局部引入
注意:你在单个页面引入了button组件,其他的页面没有引入,其他页面就使用不了,其他页面想要使用,就得在单个页面style对象{}中引入)
{
"path": "pages/home/index",
"style": {
"navigationBarTitleText": "首页",
"usingComponents": {
"van-button": "/wxcomponents/vant-weapp/button/index"
}
}
}全局引入
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uniapp",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"usingComponents": {
"van-button": "/wxcomponents/vant-weapp/button/index"
}
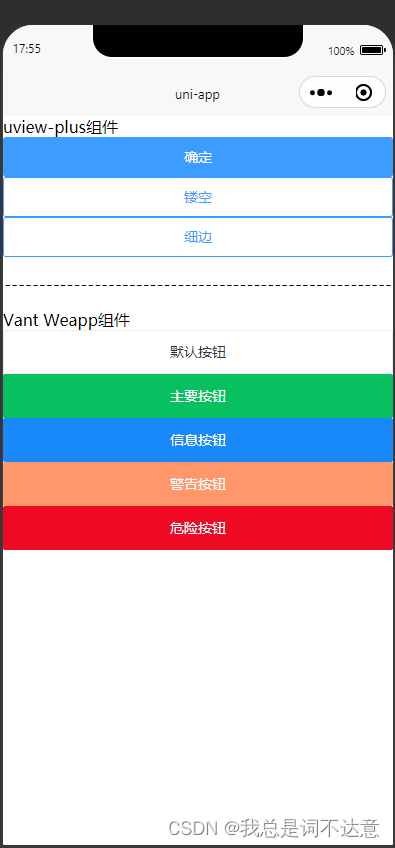
}页面使用
<template>
<view class="content">
<!-- uview-plus V3 -->
<view>
<view>uview-plus组件</view>
<u-button type="primary" text="确定"></u-button>
<u-button type="primary" plain text="镂空"></u-button>
<u-button type="primary" plain hairline text="细边"></u-button>
</view>
<view style="height: 100rpx;display: flex;align-items: center;justify-content: center;">
--------------------------------------------------------
</view>
<!-- Vant Weapp -->
<view>
<view>Vant Weapp组件</view>
<van-button block type="default">默认按钮</van-button>
<van-button block type="primary">主要按钮</van-button>
<van-button block type="info">信息按钮</van-button>
<van-button block type="warning">警告按钮</van-button>
<van-button block type="danger">危险按钮</van-button>
</view>
</view>
</template>
<script setup>
import { onReady, onShow, onLoad } from '@dcloudio/uni-app'
</script>
<style lang="scss"></style>
常见的坑
这个时候控制台会报错
注意:
把小程序详情>本地设置>将js编译成es5,不然会飘红
重新启动项目即可
最后效果