1、全称
JavaScript XML
2、定义
是react定义的一种类似于XML的JS扩展语法: JS + XML本质是React.createElement(component, props, …children)方法的语法糖
3、作用:
用来简化创建虚拟DOM
4、标签名任意
HTML标签或其它标签
5、标签属性任意
HTML标签属性或其它
6、基本语法规则
1、定义虚拟DOM时,不要用引号
错误:
const VDOM = "<h1><span>Hello,React</span><span>Hello,React</span>"

正确:
const VDOM = (
<h1>
<span>Hello,React</span>
</h1>
)
2、标签中混入JS表达式时要用{ }
错误:
const myId = 'title'
const myData = 'hello,react'
const VDOM = (
<h2 id="myId">
<span>myData</span>
</h2>
)

正确:
const VDOM = (
<h2 id={myId}>
<span>{myData}</span>
</h2>
)

3、样式的类名指定不能用class,要用className
错误:
const VDOM = (
<h2 class="title" id={myId}>
<span>{myData}</span>
</h2>
)

正确:
const VDOM = (
<h2 className="title" id={myId}>
<span>{myData}</span>
</h2>
)
4、内联样式要用style={{key:value}}的形式去写
错误:
const VDOM = (
<h2 className="title" id={myId}>
<span style="color:white">{myData}</span>
</h2>
)

正确:
const VDOM = (
<h2 className="title" id={myId}>
<span style={{color:'white',fontSize:'29px'}}>{myData}</span>
</h2>
)
5、只有一个根标签
错误:
const VDOM = (
<h2 className="title" id={myId}>
<span style={{color:'white',fontSize:'29px'}}>{myData}</span>
</h2>
<h2></h2>
)

正确:
const VDOM = (
<div>
<h2 className="title" id={myId}>
<span style={{ color: 'white', fontSize: '29px' }}>{myData}</span>
</h2>
<h2></h2>
</div>
)
6、标签必须闭合
错误:
const VDOM = (
<h2 className="title" id={myId}>
<span style={{ color: 'white', fontSize: '29px' }}>{myData}</span>
<input type="text">
</h2>
)

正确:
const VDOM = (
<h2 className="title" id={myId}>
<span style={{ color: 'white', fontSize: '29px' }}>{myData}</span>
<input type="text"/>
</h2>
)
7、标签首字母
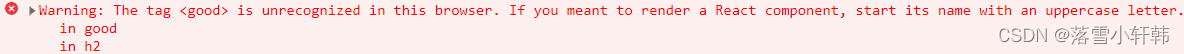
(1)若小写字母开头,则将该标签转为html中同名元素,如html中无该标签对应的同名元素,则报错
错误:
const VDOM = (
<h2 className="title" id={myId}>
<span style={{ color: 'white', fontSize: '29px' }}>{myData}</span>
<good>good</good>
</h2>
)
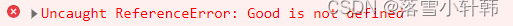
 (2)若大写字母开头,react就去渲染对应的组件,若组件没有定义,则报错
(2)若大写字母开头,react就去渲染对应的组件,若组件没有定义,则报错
错误:
const VDOM = (
<h2 className="title" id={myId}>
<span style={{ color: 'white', fontSize: '29px' }}>{myData}</span>
<Good>good</Good>
</h2>
)








![Zookeeper[1]-Zookeeper介绍与安装以及集群环境准备](https://img-blog.csdnimg.cn/f19a5e1031f64c74bd8aec8685b68db1.png)



![[附源码]Python计算机毕业设计SSM基于Web课堂签到管理系统(程序+LW)](https://img-blog.csdnimg.cn/6b8c6c6687a7407194ff1702f23b5bf6.png)