1、这种框架只要页面有一个地方错,都会出现404或者吓人的报错界面。
如表单的prop属性,在data函数return对象里面该字段找不到或者不一致,就会报404。
2、使用字典,对字典进行翻译。
在plugins/methods.js文件里面,加入
// 字典翻译
selectDictLabel(datas, value, k = 'value', v = 'name') {
var actions = []
Object.keys(datas).some(key => {
if (datas[key][k] == '' + value) {
actions.push(datas[key][v])
return true
}
})
return actions.join('')
},
在vue页面引用:
<el-table-column label="信息" min-width="170">
<template slot-scope="{ row }">
<el-popover
placement="top-start"
width="100"
trigger="hover"
>
<div v-for="item in row.batteryList" :key="item.id">
{{ dictArrStr.BATTERY_TYPE_str }}
{{ item.num }}
</div>
<el-button size="small" type="text" slot="reference">{{ row.num || '-' }}</el-button>
</el-popover>
</template>
</el-table-column>
data() {
return {
dictArr: {
BATTERY_TYPE: [], // 类型
TRADE_STATUS_RECOVERY:[],
},
dictArrStr: {
BATTERY_TYPE_str: '', // 类型翻译
TRADE_STATUS_RECOVERY_str: '',
}
}
},
methods函数里面:
_loadData() {
// 调用字典列表接口
this.getDictData('TRADE_STATUS_RECOVERY,BATTERY_TYPE')
},
getDictData(discts) {
// 获取字典列表接口
Portal.dictTypes(discts).then((resp) => {
this.dictArr = resp.data
this.dictArrStr.BATTERY_TYPE_str = this.methods.selectDictLabel(this.dictArr.BATTERY_TYPE, row.batteryType)
})
},
3、添加侧边栏菜单。
1)在pages里面新建文件夹A和相关子文件并命好名A1,A2。
2)在assets/js/centerMenu.js,文件加路由。
evalbuy: [
{
"entity": {
"id": 1,
"parentMenuId": 0,
"name": "/A/A1", // 路由地址
"icon": "el-icon-rank",
"alias": "菜单名称",
"state": "ENABLE",
"sort": 2,
"value": null,
"type": "NONE",
"discription": "",
"createUserId": 1
},
"childs": null
},
}
4、如何使用Layout
1)在layouts文件夹里面,建立一个layout文件,名字自己可以是ALayout.vue,
然后在文件里面找到data方法,在这个地方修改:
data() {
return {
modulesName: "名字",
moduleMenu: "evalbuy" // centerMenu.js文件里面找到这个关键字段,渲染菜单
}
}
2)点击一个菜单,如果要在当前页面点击打开一个新页面,并且保持当前菜单高亮,那么就要在layout/center/siderbar.vue页面里设置。
activeMenu() {
// 其他不在左侧显示的路由菜单,但是跳转后的页面,在左侧想要有一个对应菜单高亮选中显示。
if (this.$route.path.includes('/center/evalsell/initiateRecyclepic')) {
this.active = '/center/evalsell/initiateRecycle' // 高亮菜单
} else if (this.$route.path.includes('/center/evalsell/initiateTradepic')) {
this.active = '/center/evalsell/initiateTrade' // 高亮菜单
} else {
this.active = this.$route.path // 刷新页面显示高光选中
}
},
5、TDK:是网站的标题(title)、描述(description)和关键词(keyword)的英文字母缩写。
使用tdk,是因为tdk有利于页面的SEO优化。搜索引擎蜘蛛爬取你的网站之后最先看到的就是TDK
设置tdk的两种方式:
1)在nuxt.config.js设置全局的head的TKD

2)可以在单独页面设置head的TKD:在xxx.vue文件中设置 hid: 'name’表示唯一标识。而且设置局部页面的hid: 'name’,会自动覆盖全局的hid: ‘name’。

6、使用iconfont。
1) 去iconfont下载iconfont.js。选择symbol,下载至本地。
2) 在assets目录中新建font文件夹--iconfont文件夹,文件夹内放入下图文件。
3、在assets目录的base.css里面引入:@import '../fonts/iconfont/iconfont.css';
4、在页面使用:
<span><i class="iconfont icon-caidanshouqi"></i></span>
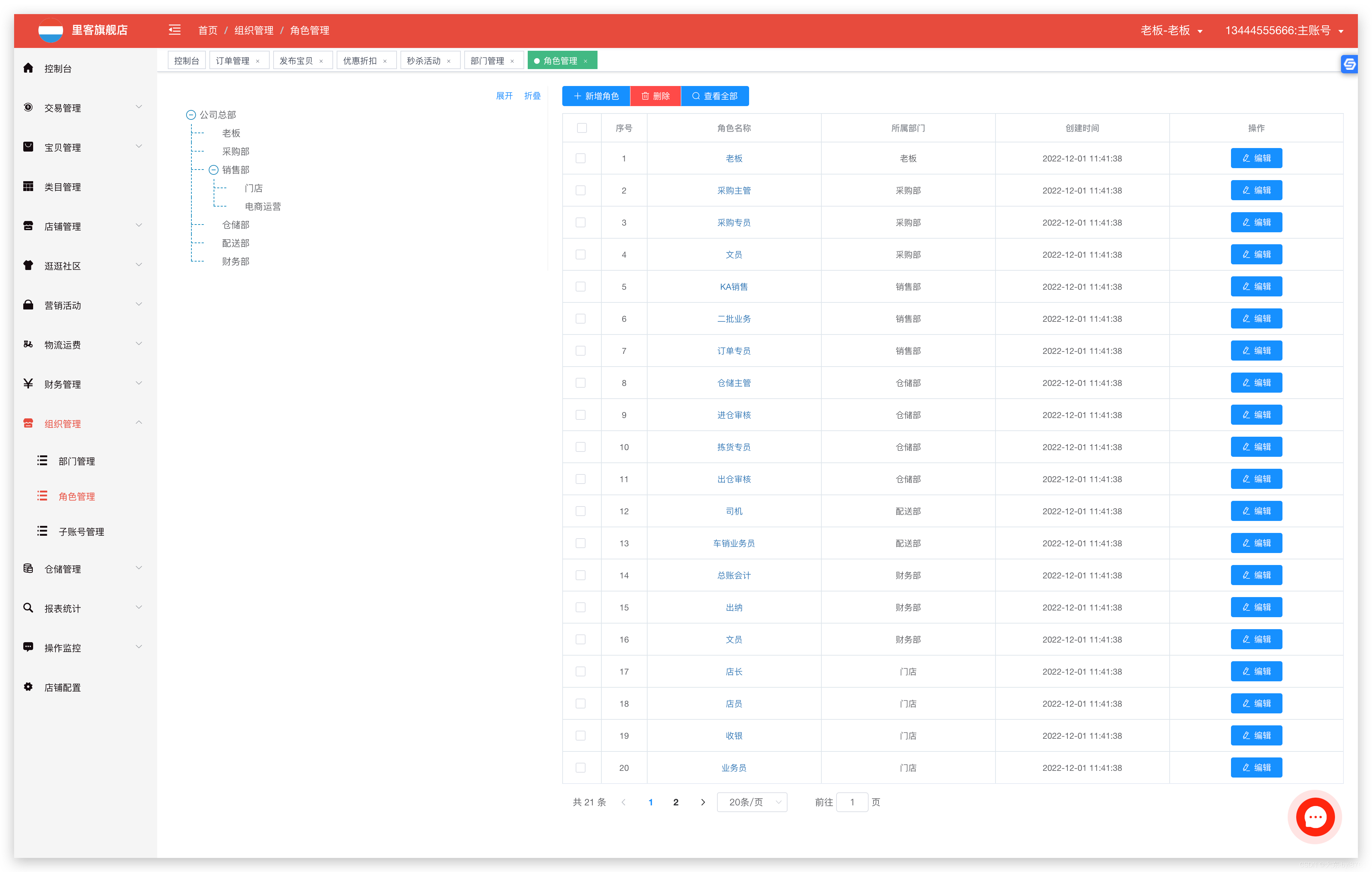
管理后台:
:label="$t('cms.announced.fields.title')",是如何获得label中文的?
在系统



![[C++] 自定义的类如何使用“cout“和“cin“?(含日期类实现)](https://img-blog.csdnimg.cn/c3f59889977046bea2e40d77b76a1a49.png)




![[YAPI]导出API文档](https://img-blog.csdnimg.cn/6d228addf8e44806bbfdb5ba3e27f449.png)