定义清晰、一致的文档结构不仅方便后期维护和拓展,同时也大大降低了CSS和JavaScript的应用难度。为了提高搜索引擎的检索率,适应智能化处理,设计符合语义的结构显得很重要。
1、头部结构
在HTML文档的头部区域,存储着各种网页元信息,这些信息主要为浏览器所用,一般不会显示在网页中。另外,搜索引擎也会检索头部信息,因此重视并设置这些信息非常重要。
1.1、定义网页标题
使用
<html>
<head>
<title>网页标题</title>
</head>
<body>
</body>
</html>
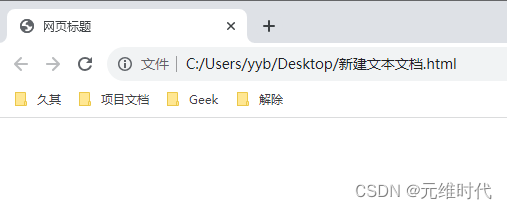
浏览器会把它放在窗口的标题栏或状态栏中显示,如下图所示。当把文档加入用户的链接列表、收藏夹或书签列表时,标题将作为该文档链接的默认名称。

提示:title元素必须位于head部分。确保每个页面的title是唯一的,从而提升搜索引擎的结果排名,并让访问者获得更好的体验。title不能包含任何格式、HTML、图像或指向其他页面的链接。
1.2、定义网页元信息
使用标签可以定义网页的元信息。例如,定义针对搜索引擎的描述和关键词,一般网站都必须设置这两条元信息,以方便搜索引擎检索。
定义网页的描述信息:
<meta name="description" content="标准网页设计专业技术资讯" />
定义页面的关键词信息:
<meta name="keywords" content="HTML,DHTML, CSS, XML, XHTML, JavaScript" />
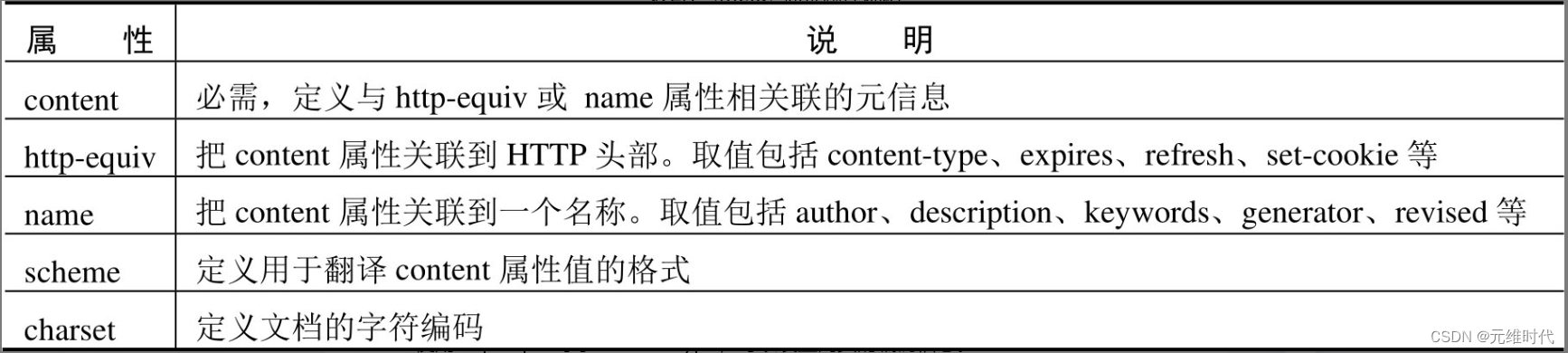
<meta>标签位于文档的头部,<head>标签内不包含任何内容。使用<meta>标签的属性可以定义与文档相关联的名称/值对。标签属性说明如下表所示:

**【示例】**下面列举常用元信息的设置代码,更多元信息的设置可以参考HTML手册。
使用http-equiv等于content-type,可以设置网页的编码信息。
设置UTF-8编码:
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
提示:HTML5简化了字符编码的设置方式为<meta charset="utf-8">,其作用是相同的。
设置简体中文gb2312编码:
<meta http-equiv="content-type" content="text/html; charset=gb2312" />
注意:每个HTML文档都需要设置字符编码类型,否则可能会出现乱码,其中UTF-8是国家通用编码,独立于任何语言,因此都可以使用。
使用content-language属性值可以定义页面语言的代码。如下所示设置中文版本语言:
<meta http-equiv="content-language" content="zh-CN" />
使用refresh属性值可以设置页面刷新时间或跳转页面,如5 s之后刷新页面:
<meta http-equiv="refresh" content="5" />
5 s之后跳转到百度首页:
<meta http-equiv="refresh" content="5; url= https://www.baidu.com/" />
使用expires属性值设置网页缓存时间:
<meta http-equiv="expires" content="Sunday 20 October 2023 01:00 GMT" />
可以使用如下方式设置页面不缓存:
<meta http-equiv="pragma" content="no-cache" />
<meta name="author" content="https://www.baidu.com/" /> <!--设置网页作者-->
<meta name="copyright" content=" https://www.baidu.com/" /> <!--设置网页版权-->
<meta name="date" content="2019-01-12T20:50:30+00:00" /> <!--设置创建时间-->
<meta name="robots" content="none" /> <!--设置禁止搜索引擎检索-->
1.3、定义文档视口
在移动Web开发中,经常会遇到viewport(视口)问题,也就是浏览器显示页面内容的屏幕区域。一般移动设备的浏览器都默认设置一个<meta name="viewport">标签,定义一个虚拟的布局视口,用于解决早期的页面在手机上显示的问题。
iOS、Android基本都将视口分辨率设置为980px,所以桌面网页基本能够在手机上呈现,只不过看上去很小,用户可以通过手动方式缩放网页进行阅读。这种方式令用户体验很差,建议使用<meta name="viewport">标签设置视图大小。
<meta name="viewport">标签的设置代码如下。
<meta id="viewport" name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1; user-scalable=no;">
标签的属性说明如下表所示。

**【示例】**在页面中输入一个标题和两段文本
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>设置文档视口</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<h1>width=device-width, initial-scale=1</h1>
<p>width=device-width将layout viewport(布局视口)的宽度设置 ideal viewport(理想视口)的宽度。</p>
<p>initial-scale=1表示将layout viewport(布局视口)的宽度设置为 ideal viewport(理想视口)的宽度,</p>
</body>
</html>
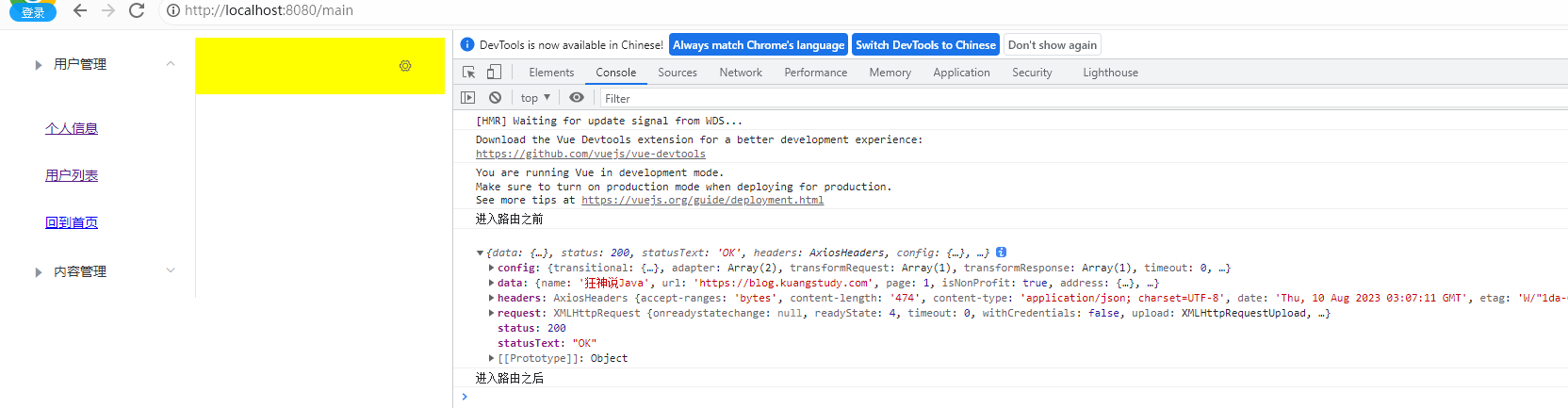
如果没有设置文档视口,则在移动设备中所呈现的效果如下图所示:

而设置文档视口之后,所呈现的效果如下图所示:

2、主体基本结构
HTML文档的主体部分包括要在浏览器中显示的所有信息,这些信息需要在特定的结构中呈现。下面介绍网页通用结构的设计方法。
2.1、定义文档结构
HTML5包含100多个标签,大部分继承自HTML4,新增加30个标签。这些标签基本上都被放置在主体区域内(<body>)。正确选用HTML5标签可以避免代码冗余。在设计网页时,不仅需要使用
<h1>、<h2>、<h3>、<h4>、<h5>、<h6>:定义文档标题,1表示一级标题,6表示六级标题,常用标题包括一级、二级和三级。<p>:定义段落文本。<ul>、<ol>、<li>等:定义信息列表、导航列表、榜单结构等。<table>、<tr>、<td>等:定义表格结构。<span>:定义行内包含框。
**【示例】**下面是一个简单的HTML页面,使用少量HTML标签。它演示了一个简单的文档应该包含的内容,以及主体内容在浏览器中的显示。
第1步,新建文本文件,输入以下代码:
<html>
<head>
<meta charset="utf-8">
<title>一个简单的文档包含内容</title>
</head>
<body>
<h1>我的第一个网页文档</h1>
<p>HTML文档必须包含三个部分:</p>
<ul>
<li>html——网页包含框</li>
<li>head 头部区域</li>
<li>body—主体内容</li>
</ul>
</body>
</html>
第2步,保存文本文件,命名为test,设置扩展名为.html。第3步,使用浏览器打开这个文件,预览效果如下图所示。

为了更好地选用标签,读者可以参考W3school网站的http://www. w3school.com.cn/tags/index.asp页面信息。
2.1、定内容标题
HTML提供了六级标题用于创建页面信息的层级关系。使用h1、h2、h3、h4、h5或h6元素对各级标题进行标记,其中h1是最高级别的标题,h2是h1的子标题,h3是h2的子标题,以此类推。
**【示例1】**标题代表文档的大纲。当设计网页内容时,可以根据需要为内容的每个主要部分指定一个标题和任意数量的子标题,以及子子标题等。
<h1>唐诗欣赏</h1>
<h2>春晓</h2>
<h3>孟浩然</h3>
<p>春眠不觉晓,处处闻啼鸟。</p>
<p>夜来风雨声,花落知多少。</p>
在示例1中,标记为h2的“春晓”是标记为h1的顶级标题“唐诗欣赏”的子标题,而“孟浩然”是h3,它就成了“春晓”的子标题,也是h1的子子标题。如果继续编写页面其余部分的代码,相关的内容(段落、图像、视频等)就要紧跟在对应的标题后面。
对任何页面来说,分级标题都是最重要的HTML元素。标题通常传达的是页面的主题。对搜索引擎而言,如果标题与搜索词匹配,标题就会被赋予很高的权重,尤其是等级最高的h1。当然,不是说页面中的h1越多越好,搜索引擎能够聪明地判断出哪些h1是可用的。
【示例2】使用标题组织内容。下面的产品指南有3个主要部分,每个部分都有不同层级的子标题。标题之间的空格和缩进只是为了让层级关系更清楚一些,它们不会影响最终的显示效果。
<h1>所有产品分类</h1>
<h2>进口商品</h2>
<h2>食品饮料</h2>
<h3>糖果/巧克力</h3>
<h4>巧克力 果冻</h4>
<h4>口香糖 棒棒糖 软糖 奶糖 QQ糖</h4>
<h3>饼干糕点</h3>
<h4>饼干 曲奇</h4>
<h4>糕点 蛋卷 面包 薯片/膨化食品</h4>
<h2>粮油副食</h2>
<h3>大米面粉</h3>
<h3>食用油</h3>
在默认情况下,浏览器会从h1到h6逐级减小标题的字号。
所有的标题都以粗体显示,h1的字号比h2的大,而h2的又比h3的大,以此类推。每个标题之间的间隔也是由浏览器默认的CSS定制的,它们并不代表HTML文档中有空行。

提示:在创建分级标题时,要避免跳过某些级别,如从h3直接跳到h5。不过,允许标题从低级别跳到高级别。例如,在“<h4>糕点 蛋卷 面包 薯片/膨化食品</h4>”后面紧跟“<h2>粮油副食</h2>”,因为包含“<h4>糕点 蛋卷 面包 薯片/膨化食品</h4>”的“<h2>食品饮料</h2>”在这里结束了,而“<h2>粮油副食</h2>”的内容开始了。
不要使用h1~h6标记副标题、标语以及无法成为独立标题的子标题。例如,假设有一篇新闻报道,它的主标题后面紧跟一个副标题,这时副标题就应该使用段落或其他非标题元素。
<h1>天猫超市</h1>
<p>在乎每件生活小事</p>
提示,HTML5包含一个名为hgroup的元素,用于将连续的标题组合在一起,后来W3C将这个元素从HTML 5.1规范中移除了。
<h1>客观地看日本,理性地看中国</h1>
<p class="subhead">日本距离我们并不远,但是如果真的要说它在这十年、二十年有什么样的发展和变化,又好像对它了
解得并不多。本文出自一个在日本生活了快10年的中国作者,来看看他描述的日本,一个除了老龄化和城市干净标签之外的
真实国度。</p>
上面代码是标记文章副标题的一种方法。可以添加一个class,从而能够应用相应的CSS,该class可以被命名为subhead等名称。
提示,曾有人提议在HTML5中引入subhead元素,用于对子标题、副标题、标语、署名等内容进行标记,但是未被W3C采纳。