php:高级语言
web应用程序
万维网
浏览器中查看
apache:服务器
mysql:数据库
html 标签
css:层叠样式表
javascript:客户端脚本 js jquery
mysql数据库基础
php语法基础
面向对象(物件)
smart框架/thinkphp
cms工具(内容发布系统工具)
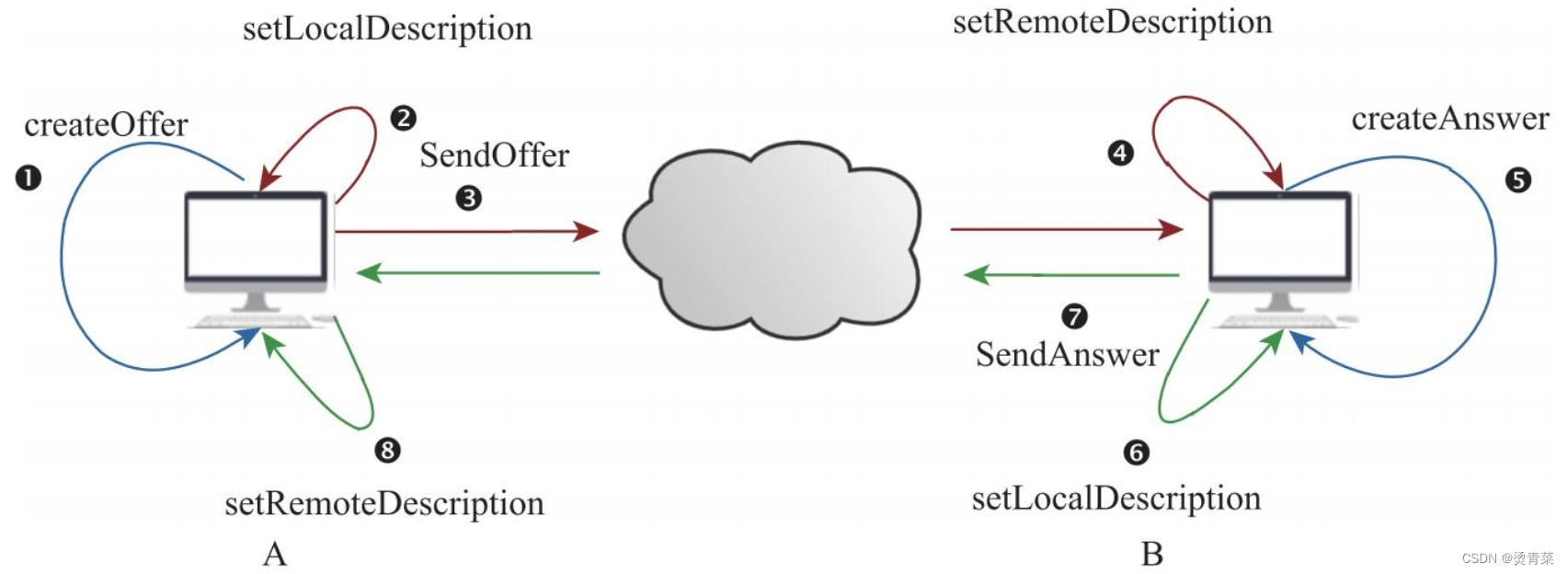
流程图:
图片格式:
.jpg .gif .png .bmp
颜色:红r 绿g 蓝b
16进制计数法表示颜色:0-9a-f
2进制 0-1
十进制:0-9
8进制:0-7
#000:黑色
#fff:白色
#f00:红色
#faa900
创建一个html源文件
新建文本文档修改扩展名为.html,文件中是源代码
html:超文本标记,不区分大小写
标签:
一般情况是成对的
书写方式:<标签名> </标签名> 单标记:<标签名/>
html文档标准格式:
<html>
<head>
<title>网页标题</title>
</head>
<body>
所有要在网页中所呈现的内容,各种标签+文字+图片。。。
</body>
</html>
注释:
html中:
css中: /* 任意内容 */
<b></b> <!-- 加粗 -->
<i></i> <!-- 斜体 -->
<u></u> <!-- 删除线 -->
<font color="#f00" size="文字大小" face="字体样式">梅雨季节</font><!-- 字体 -->
常用标签:
br:换行标签
img:图片标签
属性: src 指明要显示的图片的路径、 width:图片的宽度 单位 像素 px、 height:图片的高度 单位 像素 px
a:超链接 文字/图片
属性: href 指明要打开(链接到)的网页地址 target 要在哪里打开这个网页
target 值:_self 当前窗口(默认值)
_blank 新的空白窗口
_parent 父窗口
iframe标签的name值 在指定的iframe中打开网页
span:行内标签
块级标签:默认单独占一行
p:段落标签 <p></p>
h1—h6: 标题标签 <h1></h1> ....<h6></h6>
div: 层 配合css规划网页 <div></div>
table :表格标签 属性:border 设定显示边框线
tr:表格的行
td:表格的列 colspan:列合并(向后合并) colspan="2"
th:表格的表头 rowspan:行合并(向下合并)
hr:水平分隔线 <hr/>
ul:无序列表
ol:有序列表
li:列表项
<ul>
<li>任何内容/标签</li>
</ul>
<ol>
<li>任何内容/标签</li>
</ol>
标签是可以相互嵌套的,注意段落标签中不要嵌套其他块级标签
关于路径的问题:
1.绝对路径: 从盘符开始查找的路径 (可移植性差,不建议使用)
2.相对路径:从当前文件出发查找的路径,如果目标在当前文件的上一层文件夹使用 …/ 跳出一层文件夹(目录)
关于字符集:
如果要设定当前网页要执行某个字符标准,要在head标签中加meta标签
<meta charset="字符集"/>
字符集:
utf-8/utf8:东亚文字
gb2312: 简体中文 gbk 另一种方式
big5:繁体中文
标签的通用属性:
style:给当前标签加美化样式
class:指名使用哪个样式类
id:给标签起一个唯一标识
name:给标签起一个名字
css书写方式:
1.行内样式,直接给标签加style属性
2.内联样式,在标签之内所写的样式
3.外联样式
要有单独的css文件
在使用css文件的网页添加link标签
样式表选择器:
(选择器决定了样式表对谁有效,内联样式和外联样式都需要使用选择器来规定使用区域)
1.标签选择器:对当前网页中的所有这个标签有效
语法:
标签名{
很多很多的样式代码
}
例:
a{
}
2.id选择器:针对当前网页中的标签id名为指定值的标签有效
#id名{
}
例:
<style>
#div1{
}
</style>
<div id="div1"></div>
3.样式类:不区分标签
.类名{a
样式代码
}
<style>
.border{
}
</style>
<div class="border"></div>
因为标签是可以相互嵌套的,所以选择器可以使用空格表现上下级(后代)关系
div p a{ /*针对div下段落下a标签做样式处理*/
text-decoration:none;
}
div>p 父子
css:层叠样式表,针对网页标签做进一步 美化处理
尺寸:size
width:宽度 语法:width:数字px; 例:width:200px;
height:高度 语法:height:数字px; 例:height:200px;
背景:background
background-color:背景颜色
语法:background-color:颜色值 例: background-color:#f00;
background-image:背景图片
语法:background-image:url(图片路径); 例:background-image:url(images/1.jpg);
background-repeat:背景图片重复
值:repeat 重复 no-repeat 不重复 repeat-x 横向重复 repeat-y 纵向重复
语法:background-repeat:值; 例:background-repeat:no-repeat; 背景不重复
background-position:背景图片显示位置
语法: background-position:左右位置 上下位置;
例:background-position:100px 100px;
background-attachment:背景图片固定
值:scroll 滚动(默认值) fixed 固定在窗口的某个位置上
例:background-attachment:fixed;
background-size:背景图片大小
语法:background-size:宽度数字px 高度数字px;
例: background-size:300px 100px;
综合写法:
background: 颜色 背景图片 固定方式 是否重复;
background:#ccc url(images/1.jpg) fixed no-repeat;
文本:
color:设定文字颜色
语法: color:颜色值; 例: color:#f00;
line-height: 设定一行的高度
语法: line-height:数字px; 例:line-height:20px;
letter-spacing: 字间距
语法:letter-spacing:数字px; 例:letter-spacing:5px;
text-align: 文本对齐方式 值:left 左对齐 right 右对齐 center 居中对齐
语法:text-align:值; 例:text-align:center;
text-decoration: 文本线修饰
值:none 无修饰 underline 下划线 overline 上划线 line-through 删除线
语法:text-decoration:值; 例:text-decoration:overline;
字体:font
font-family:设置显示字体
语法:font-family:字体名字; 例:font-family:微软雅黑;
font-size:设置文字大小
语法: font-size:数字px; 例:font-size:30px;
font-style: 设置文字倾斜显示 值:normal 正常 italic 倾斜
语法:font-style:值; 例:font-style:italic;
font-weight:设置字体粗细 值:normal 正常 bold / 900 加粗
语法: font-weight:值; 例:font-weight:900;
综合语法
font: 大小 倾斜 加粗 字体;
边框:border
border-style: 边框样式
值:solid 单实线 dotted 点 dashed 虚线 double 双实线 groove 垄边
语法:border-style:值; 例:border-style:solid;
border-width:边框宽度
语法:border-width:数字px; 例:border-width:2px;
border-color:边框颜色
语法:border-color:颜色值; 例: border-color:#f00;
综合语法:
border: 宽度 颜色 样式;
例: border:1px red solid;
四条边处理:
border-bottom: 底边
border-bottom : 宽度 颜色 样式;
border-right:右边
border-right: 宽度 颜色 样式;
border-left:左边
border-left: 宽度 颜色 样式;
border-top:顶边
border-top: 宽度 颜色 样式;
border-radius:边框圆角
border-top-left-radius: 左上角圆角
border-top-right-radius: 右上角
border-bottom-left-radius: 左下角
border-bottom-right-radius: 右下角
float:浮动 值:left 左浮动 right 右浮动
语法:float:值; 例:float:right;
clear:清除浮动 使标签不受前面标签浮动的影响
值: left 左 right 右 both 两边
语法:clear:值; 例:clear:both;
注:如果前面的标签有浮动处理,后面的标签不做处理会被前面的标签遮挡,
如果希望后面标签不受影响, 那么要给后面的标签做清除浮动处理
list-style:列表样式
list-style-type: 列表前显示标志 (默认实心圆)
list-style-position:列表标志显示位置 值: inside 包含在li之内 outside 在li之外(默认值)
list-style-image:列表图片 语法:list-style-image:url(图片路径);
综合语法:
list-style: 标志类型 位置 url(图片路径);
例:list-style:square inside url(xxxx.jpg);
备注:如果指明图片会替代标志类型
关于方向:
left:左
right:右
top:顶
bottom:底
center:中间
盒子模型:网页中的每一个标签都可以看做是一个盒子
实际尺寸:宽 高决定
内填充:padding 实际尺寸到边框线之间的距离
边框线:border
外边距:margin 边框线与外界的距离
padding,margin 都有四个方向可以控制 top,right,bottom,left
margin:数字px; 四方向统一距离
margin:上下距离px 左右距离px;
margin:上距离px 左右距离px 下距离px;
margin:上距离px 右距离px 下距离px 左距离px;
伪类:
:hover 鼠标悬浮标签时触发执行的样式
标签名/#id:hover{
样式代码
}
在父标签鼠标悬浮时可以控制子标签是否改变样式
标签/#id:hover 子标签/#id{
样式代码
}
cursor:鼠标样式
值:default 默认 auto 自动 pointer 手 text 文本 help 帮助 wait 等待
语法:crusor:值;
overflow:溢出处理
值: visible 可见 hidden 不可见 auto 自动 scroll 滚动条
语法:overflow:值; 例:overflow:hidden; 溢出部分不可见
显示与隐藏:
display:block 可见(默认值) none 不可见 inline-block 行内快
visibility:visible 可见 hidden 隐藏
透明度:
opacity:0~1之间的小数
例:opacity:0.5;
定位:position
值:
fixed 固定位置 固定在窗口的某个位置
absolute 绝对定位 在当前窗口找定位点
relative 相对定位 相对于原本应该出现的位置做偏移
z-index:辅助定位做标签层次处理
z-index:整数数字; 数字越大离眼睛越近
css3新加样式
box-shadow:边框阴影
box-shadow: 左右偏移px 上下偏移px 模糊px 颜色;
例:
box-shadow: 10px 10px 10px #f0f;
如果四边都要阴影 那么左右,上下都为0px即可
text-shadow:文字阴影(文字描边)
text-shadow: 左右偏移px 上下偏移px 模糊px 颜色;
例:
text-shadow: 10px 10px 10px #f0f;
如果要文字描边, 那么左右,上下都为0px即可
text-overflow:文字溢出处理
值:ellipsis 省略号
white-space: nowrap; /文本超出范围不换行/
overflow: hidden; /内容溢出隐藏/
text-overflow: ellipsis; /文本溢出省略号/
以上三个样式配合使用才有省略号效果
transform: 2D变换
rotate:旋转 rotate(数字deg); 例:transform:rotate(10deg);
translate:移动(相对位置移动) 例:transform:translate(100px,100px);
scale:缩放 例:transform:scale(1.5,1.5);
如果元素要同时拥有此三种效果 使用空格分隔 不分先后顺序
例:
transform:translate(100px,0px) rotate(20deg) scale(.8, 1.5);
transition:过渡
transition: 属性名 持续时间秒 曲线 等待秒;
例:
transition: all 3s linear 1s; /所有属性变化 都可以看到过渡效果/
html5新加语义标签
根据标签的单词有了一定的语言含义,使用方式与div无异,都是块级标签
header:页头
footer: 页脚
main: 主体
nav: 导航
article:文章
aside: 相关信息
section:区段
行内标签
time: 时间
音频视频标签
audio:音频标签 MP3, aac, ogg
video:视频标签 mp4,avi,flv,rmvb
source: 指明音频/视频的播放源
表单标签:
form: 将表单元素划入一个整体内
属性:
action: 提交目的地
enctype:文件上传属性 enctype=“multipart/form-data”
method:提交方式
提交方式:
get:在地址栏中呈现,做多提交1024k文字内容
post:提交内容跟丰富,没有内容大小限制,信息相对保密 (表单处理建议使用此方式)
表单元素标签:
表单元素通用属性:value 值
input:输入标签
属性:placeholder 等待输入时提示文本 placeholder=“请输入内容”
readonly 只读 开关性质属性
type:类型 决定input标签在网页上的呈现方式
值:text 单行文本框
password 密码框
radio 单选框 默认选中 checked
checkbox 复选框 默认选中 checked
file 文件域
hidden 隐藏域
submit 提交按钮
reset 重置按钮
button 普通按钮
email 邮箱
number 数字
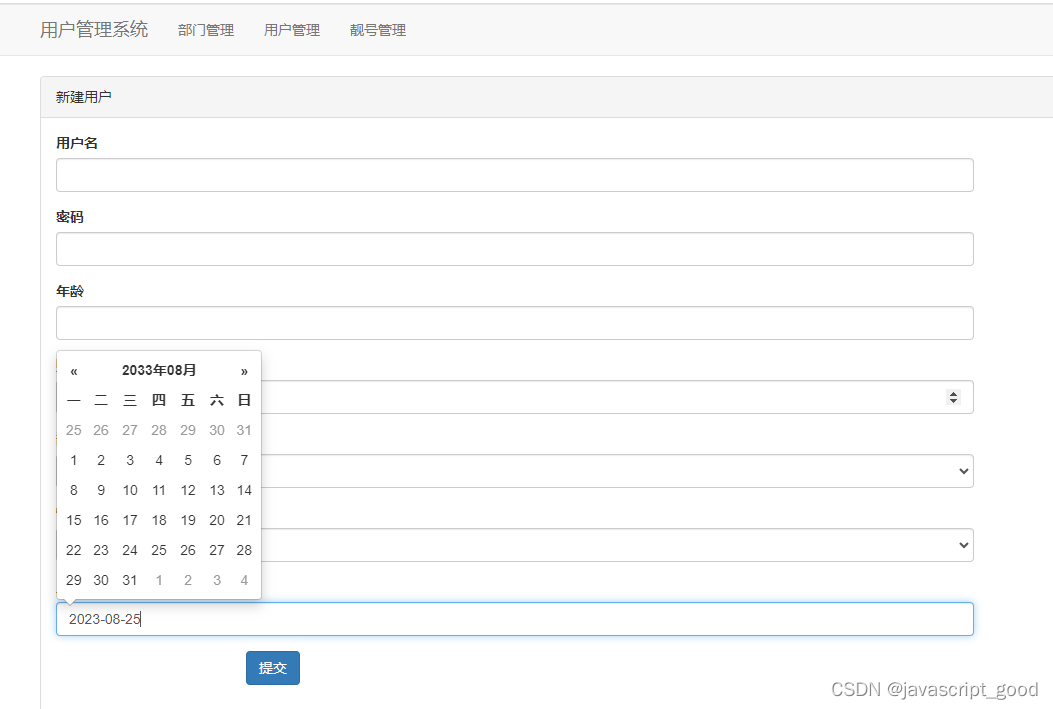
date 日期
color 颜色
search 搜索框
select:下拉列表
option:列表选项
textarea:多行文本域
iframe:内嵌窗口 在一个窗口内 可以查看其他网页
<iframe src="显示网页地址"></iframe>
结合超链接可以实现当前窗口内网页切换
例:
<a href="http://www.baidu.com" target="fm">百度</a>
<a href="http://www.taobao.com" target="fm">淘宝</a>
<iframe name="fm" src="http://www.jd.com"></iframe>