文章目录
- 一、前言
- 二、认识腾讯云 Cloud Studio
- 2.1 什么是云端开发环境
- 2.2 CDE 的特点与优点
- 2.2.1 提高效率,开发环境一键运行
- 2.2.2 提高生产力,可以并行的工作
- 2.2.3 开发更加规范
- 2.2.4 提供监管,降低资本与资源
- 2.3 云端开发环境具备的四大要素
- 2.4 腾讯云 Cloud Studio 强大的 AI 功能
- 2.4.1 与 AI 直接进行技术沟通对话
- 2.4.2 代码自动补全(非传统的补全代码)
- 2.4.3 开发过程中给出编译出错建议
- 2.4.4 提供专家级代码评审 Review 功能
- 2.4.5 单元测试代码生成
- 2.5 腾讯云 Cloud Studio 云端开发 Metawork 协作能力
- 2.5.1 代码协作功能
- 2.5.2 实时预览和终端的协作
- 2.5.3 语音视频会议模式
- 三、腾讯云 Cloud Studio 实战操作
- 3.1 注册腾讯云 Cloud Studio 账号
- 3.2 创建工作空间
- 3.3 使用腾讯云 Cloud Studio 进行代码编写
- 3.4 将代码推送到远程仓库
- 四、文末总结
一、前言
前几天发生了一个故事,发生了这样一个情景:一位新加入的同事刚刚入职不久,领取了一台崭新的电脑。随后,他投身于一个新项目,但却遇到了一个困扰:由于这台电脑没有管理员权限,他无法在上面安装所需的软件。为了获得权限,需要花费大约一周的时间,这意味着他必须在漫长的等待后才能真正融入项目并开始工作。然而,是否存在一种方法能够迅速解决这一问题,让他能够立即进入项目、下载代码并开始投入工作呢?而此刻,我们的主角——腾讯云的 Cloud Studio 登场了。本文将带领大家了解和学习有关腾讯云 CDE 产品 Cloud Studio 的相关知识要点,看腾讯云的 Cloud Studio如何解决上述常见的工作场景,以及众多的优点。

二、认识腾讯云 Cloud Studio
如果现在你就想体验使用腾讯云 Cloud Studio,直接访问官方地址:https://cloudstudio.net/
2.1 什么是云端开发环境
一般对云比较了解的同学应该或多或少都有所听说过云IDE,也就是所说的云开发环境,或者叫 CDE(Cloud Development Environment)。那么什么是云IDE(CDE)呢?
云IDE(CED) 是利用云上的快捷弹性的资源能力,进行云上开发到测试的新开发模式,它基于容器的隔离性,与企业内的研发规范流程结合,赋能给企业的开发者及管理者,优化并控制研发成本。
2.2 CDE 的特点与优点

2.2.1 提高效率,开发环境一键运行
当你的IDE是一种云端的开发环境的 CDE,当你配置了你的个性化的开发环境,比如你的开发 Java 我设置好了用 JDK 的什么版本,我喜欢用的某些插件已经设置,并且批量依赖代码都已经加载好了,因为它是在云端,你无论是在任何一台本地机器上,只要登陆到你的云环境CDE,就可以直接一键运行你的程序。假如你换了一台电脑,无需担心这些需要重新配置,甚至只要你能联网访问云 IDE(CDE),无论是内网还是公网,都可以进行开发作业。
2.2.2 提高生产力,可以并行的工作
云 IDE (CDE)本身无需本地安装和配置,并且可以进行灵活的访问,提供简化部署与一键运行的功能,因为他是在云上,云 IDE(CDE)运行在云弹性服务器上,允许根据需求调整计算和存储资源,确保了开发过程中的性能和稳定性又提高了生产力。
2.2.3 开发更加规范
结合上述的两个特点,云 IDE (CDE)可以统一的配置开发环境,企业需要标准的开发流程,而云 IDE (CDE)避免了本地环境中传统 IDE 的环境可能不匹配的情况。云 IDE (CDE)通过提供统一的开发环境、协同和自动化工具,有助于确保团队在开发过程中遵循统一的规范和标准。这有助于减少潜在的错误、提高代码质量,并使团队能够更加高效地合作开发。
2.2.4 提供监管,降低资本与资源
云IDE(CDE)通过提供监管功能、弹性资源分配和自动化工作流程,可以帮助企业降低资本投入和资源开销,同时提高团队的开发效率和合作能力。
2.3 云端开发环境具备的四大要素
根据腾讯云 Cloud Studio 产品总监讲解总结来说,云端开发环境具备的四大要素,他们加速研发流程效率,降低风险,对于开发者变得化繁为简。
-
云上化:计算弹性
隔离性,不收干扰,并行开发,成本降低。 -
容器化:成本降低
隔离性,不受干扰;并行开发,成本降低。 -
标准化:环境统一
统一的开发环境,企业急需标准的研发流程控制,代码安全开发。 -
DevOps
从需求开发到一键拉起 CDE,到提交合并,PR完毕出发 Ops 流程发布。

2.4 腾讯云 Cloud Studio 强大的 AI 功能
上面虽然讲解了一些关于云 IDE (CDE)的共同的特点及优点,但是腾讯云 Cloud Studio 的功能远远不止这些,下面对于腾讯云 Cloud Studio 的一些博主认为非常出彩,且非常超前的功能进行介绍一波:
2.4.1 与 AI 直接进行技术沟通对话
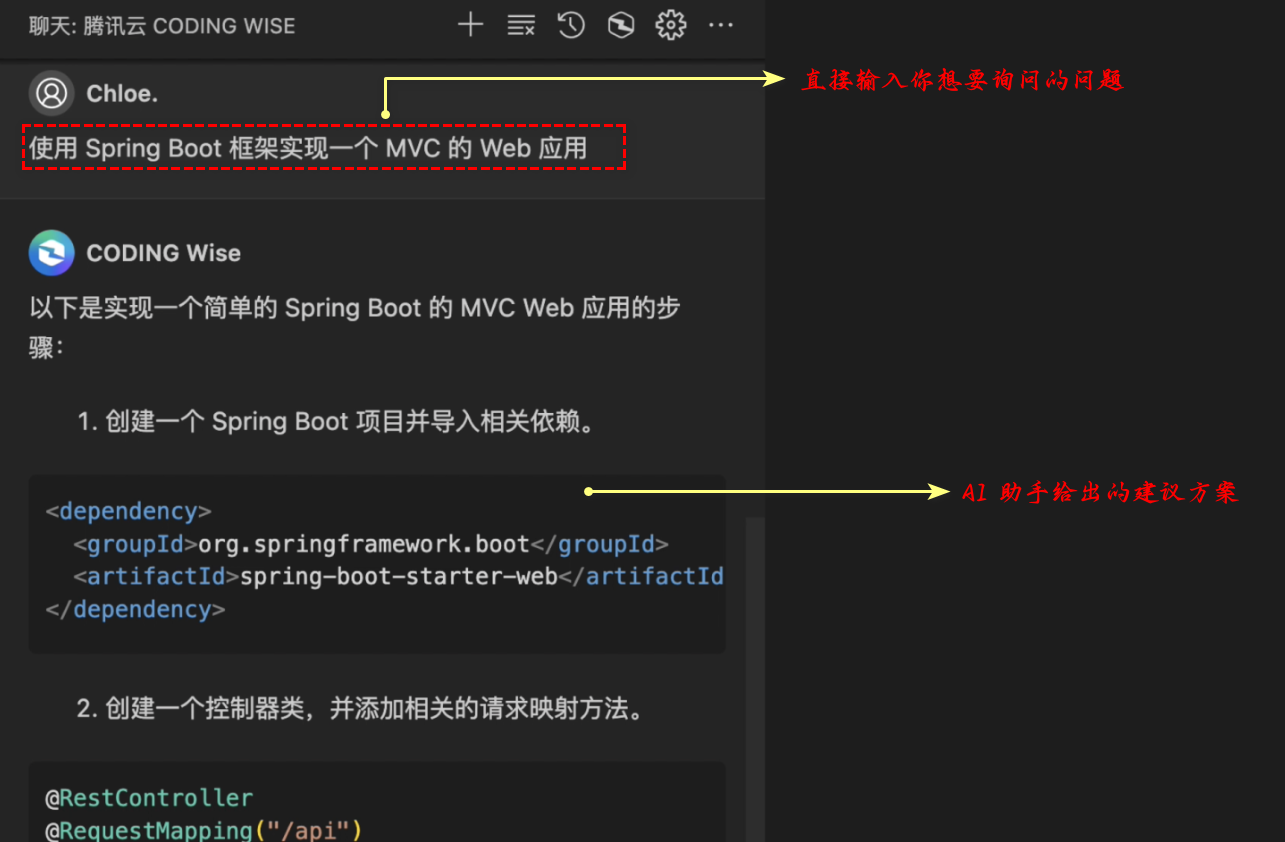
现在 ChatGPT 风靡,很多小伙伴遇到问题的时候,搜索引擎已经不是第一选择了,但是如果你使用腾讯云 Cloud Studio,ChatGPT也不一定是你的首选,你可以直接在腾讯云 Cloud Studio 中使用AI对话功能,停止频繁的切换,停止传统的搜索引擎。直接在 Cloud Studio 里进行编码 AI 聊天。设置有一些逻辑代码你看不懂的时候,也没有关系让 AI 代码助手帮你解答,AI 助手已经学习掌握了 20 多种编程语言和海量的开发范式。

2.4.2 代码自动补全(非传统的补全代码)
说到这一点,有的小伙伴可能会反驳说,我传统IDE 安装不就是自带补全插件么?
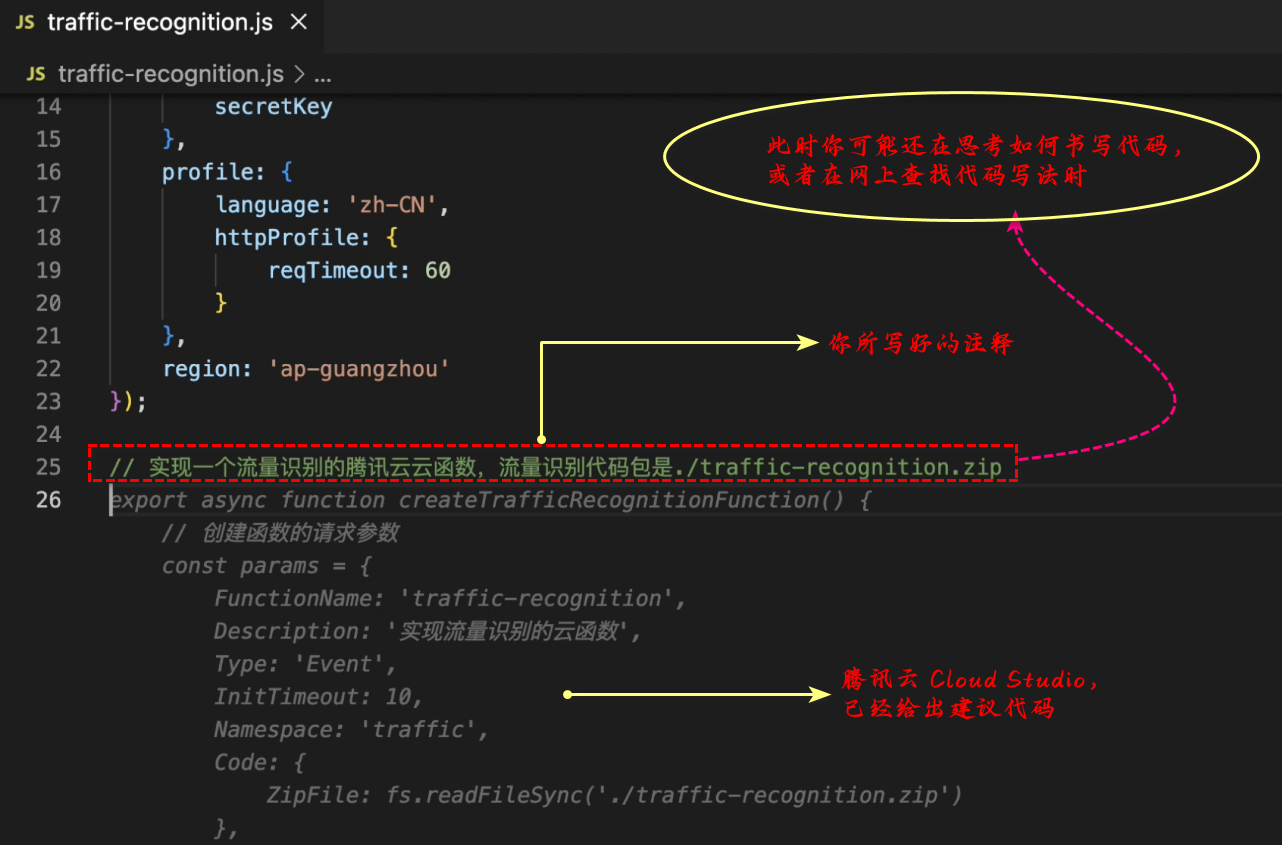
注意:腾讯云 Cloud Studio 的代码补全绝对不是传统意义的补全,不是直接给你补全一个单词或者补全一个语法。腾讯云 Cloud Studio 甚至可以根据你的注释直接给你补全所需要的代码,就类似于这样:

腾讯云 Cloud Studio 根据目录结构自动生成 README、Git 配置、脚手架等文件更是不在话下。
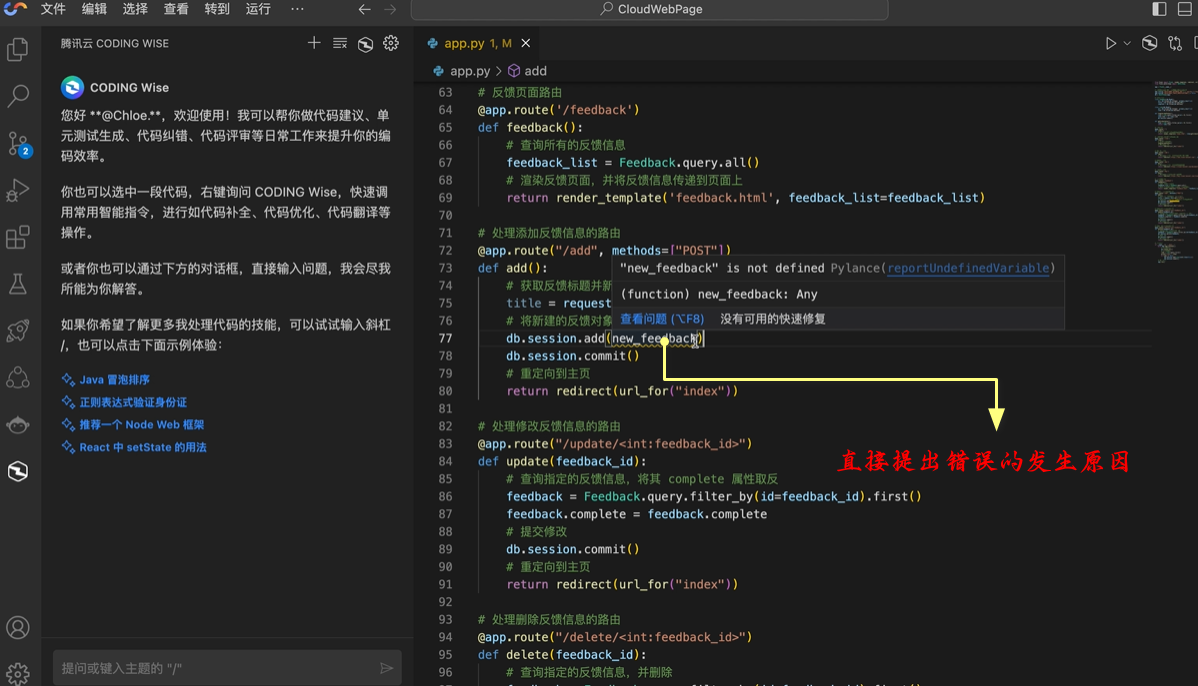
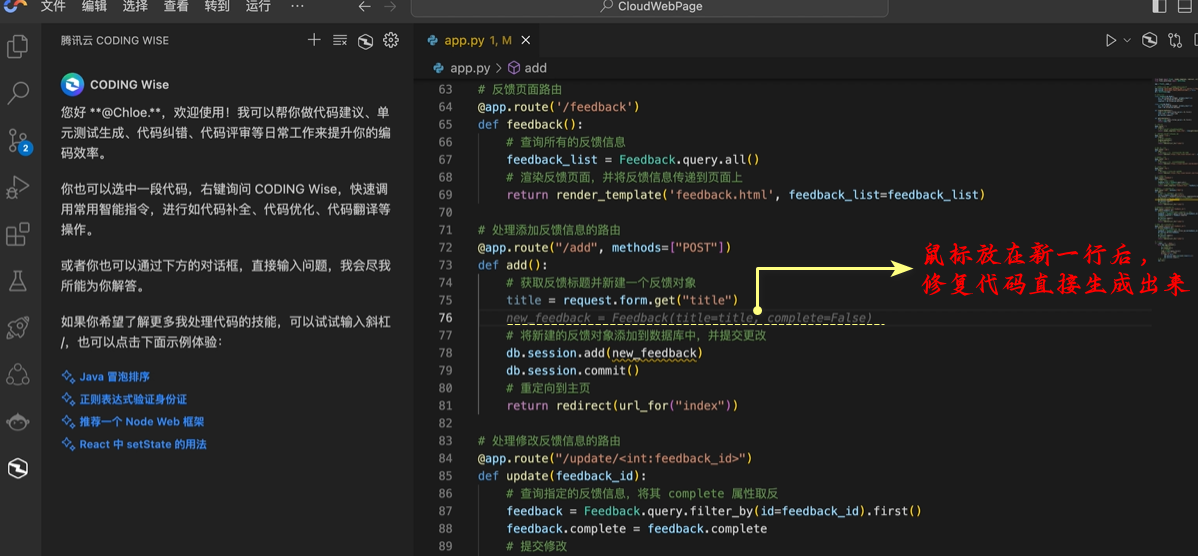
2.4.3 开发过程中给出编译出错建议
编译出错不知道怎么去修复?还用根据错误码去搜索引擎去找?用 AI 代码助手的修复建议的捷径能力,一键找到代码问题,并推送修复方案。

鼠标增加新的一行在编译报错行前时候,强大的代码纠错能力直接给出修复建议,以及修复代码:

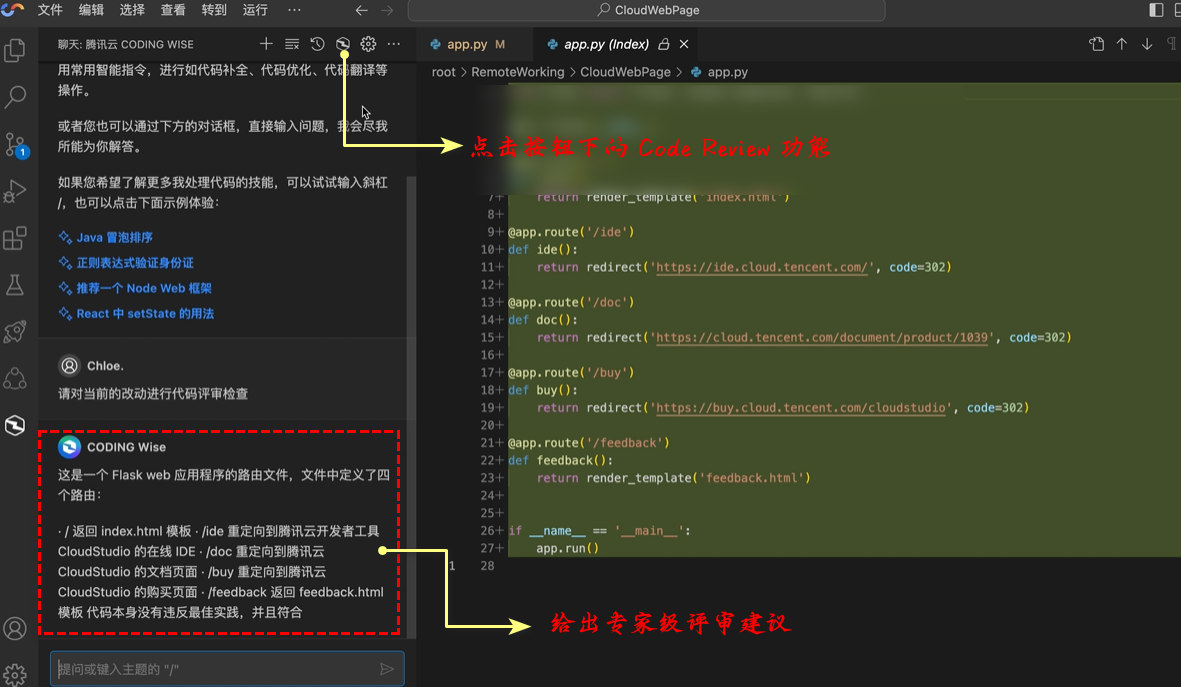
2.4.4 提供专家级代码评审 Review 功能
这个功能着实非常强大,如果你接到一个代码评审工作,面对几千甚至几万行的代码,你如何一步一步的进行阅读评审这些代码是否符合规范?或者你作为一个开发者,如何能够能够确认自己的代码可以被评审人员评审通过,这中间就缺少一个媒介来做这件事,而腾讯云 Cloud Studio 就可以来做这件事情,在你提交代码的时候,腾讯云 Cloud Studio 会帮你补全提交信息,并且做评审来验证是否违反了相关最佳实践。

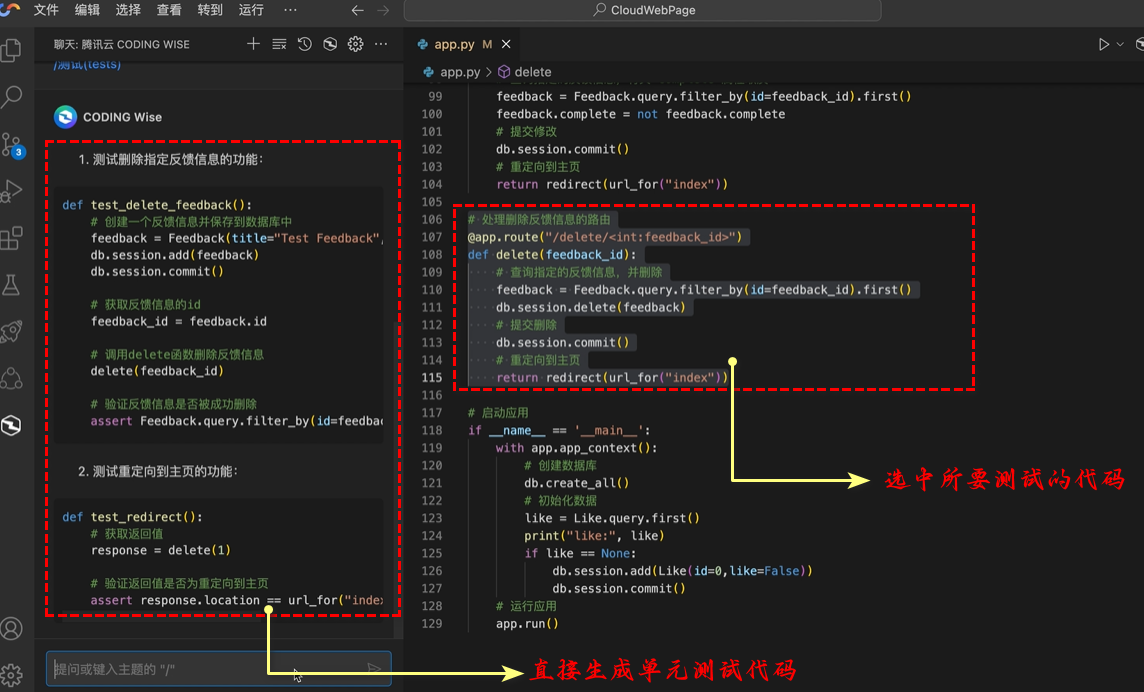
2.4.5 单元测试代码生成
业务逻辑写完,还需要一个个的写单元测试?让 AI 代码助手帮您快速一键生成测试的代码吧。腾讯云 Cloud Studio 会在你给出测试命令后,进行给出单元测试的建议代码:

从上面的例子可以看出,当你在选中你所想要进行单元测试的代码后,你可以在命令中直接使用 /测试 ,之后腾讯云 Cloud Studio 就会生成你想要进行单元测试的代码,非常方便。

2.5 腾讯云 Cloud Studio 云端开发 Metawork 协作能力
2.5.1 代码协作功能
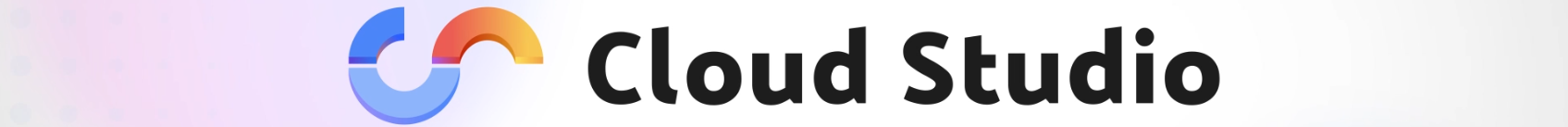
上面介绍了一些 AI 助手相关的功能,下面介绍几个更加黑科技的功能,你是否用过石墨文档,或者腾讯文档之类的在线编辑工具,他们在多人编辑的时候,可以直接看到对方在操作的位置,以及输入的内容,在传统的 IDE 中,我们只能通过提交merge代码到远程仓库的形式来合并不同开发者的代码,而腾讯云 Cloud Studio 却可以实现同时多人协作开发,甚至进行一面开发一面远程会议进行解决问题,就好比面对面在同一台机器上干活一样。
如果做教培机构的同学可能在我提到这个功能的时候会眼睛一亮,没错!这种多光标高亮显示和跟随功能,如果你在老师带学生的时候,就非常好用,学会可以跟着老师进行光标跟随的敲击代码来学习。

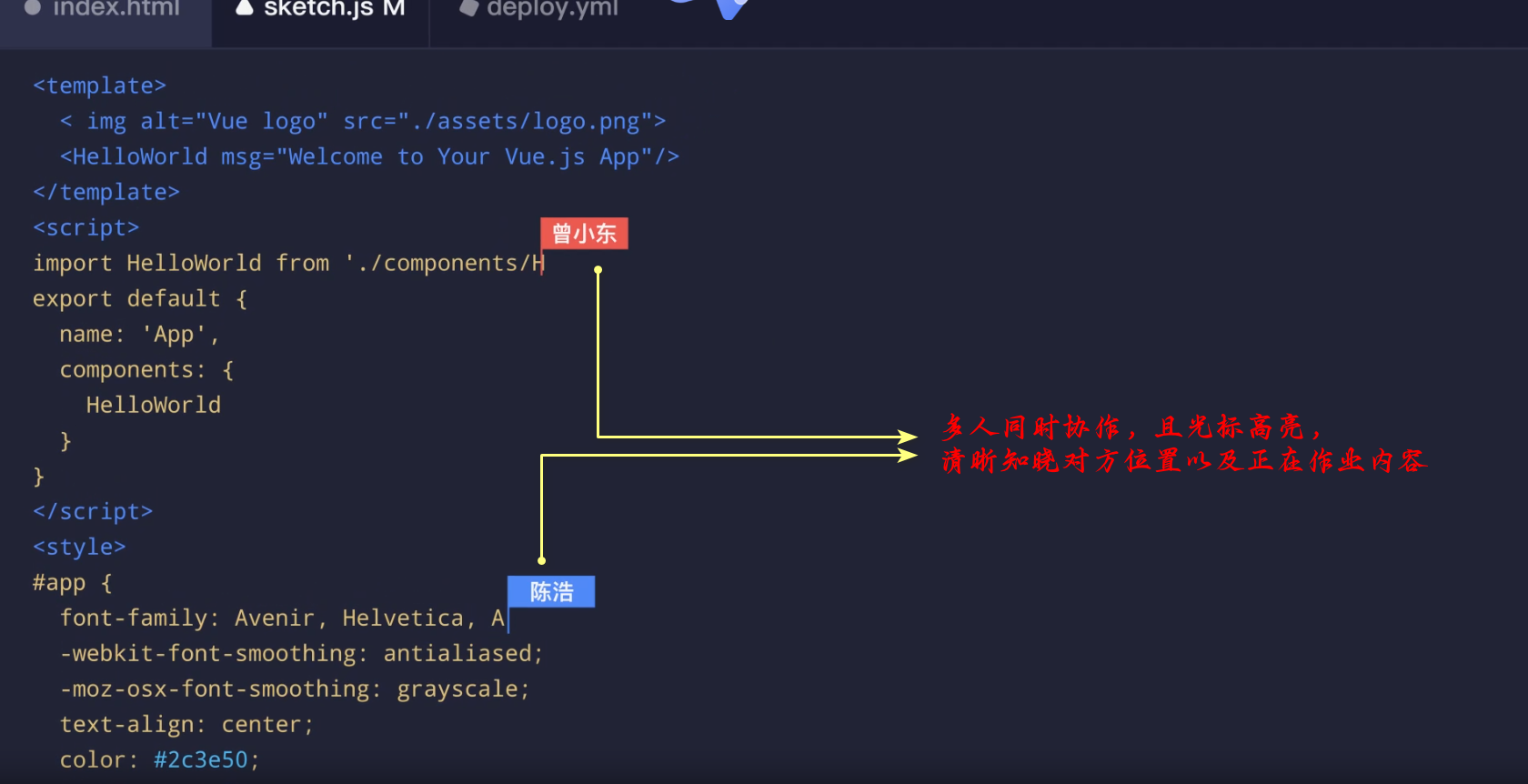
2.5.2 实时预览和终端的协作
从上述示例中可以看出清晰的不同人协作内容,放多人协作变得清晰有序。而实时预览和终端的协作,则让结果尽在掌握。

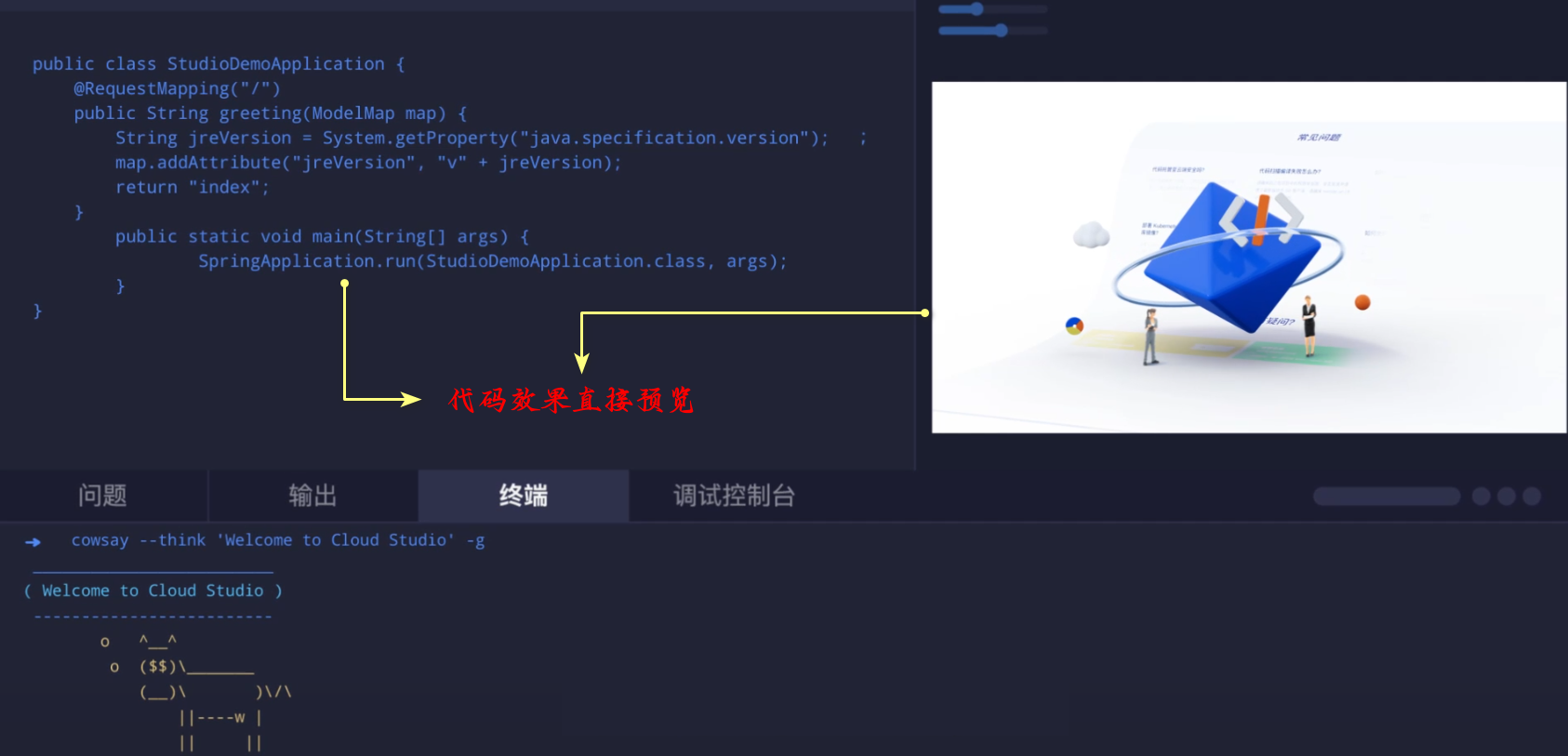
2.5.3 语音视频会议模式
你有没有遇到过类似的场景,你或者同事在远程出差,或者你们都在家里办公,但是对方发生了代码问题,想请教你一些事情。这个按照以前的传统模式,大概率会是,我们先搞一个zoom或者腾讯会议之类的,之后进去你分享一下桌面,我来看,之后balabala。
而现在当你使用 腾讯云 Cloud Studio的时候,就完美了解决这个问题,在腾讯云 Cloud Studio中,你可以直接与对方进行语音或者视频的通话,不仅可以直接通话,而且根据之前介绍的代码协作功能,可以直接一起协作工作。

这种场合在现实中的应用场景真的非常多,解决的痛点也非常显著,甚至直接开技术会的时候,都可以免去定会议室的麻烦,直接使用腾讯云 Cloud Studio 的会议功能一键邀请对方即可。
可以说腾讯云 Cloud Studio 直接打破空间限制,让我们的协作更加的方便高效。

三、腾讯云 Cloud Studio 实战操作
上面介绍了腾讯云 Cloud Studio 的诸多功能,现在让我们来直接上手使用体验一波。
到这个章节,将为各位小伙伴来介绍一下如何使用腾讯云 Cloud Studio,通过一个计算器开发的案例来为大家演示腾讯云 Cloud Studio 的实际使用方法。
3.1 注册腾讯云 Cloud Studio 账号
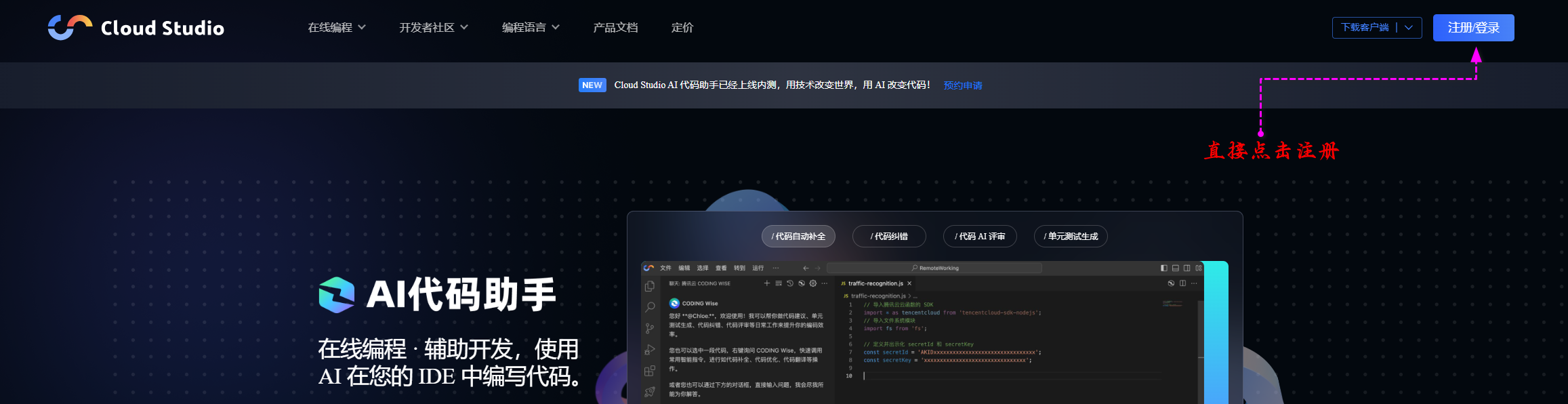
直接访问腾讯云 Cloud Studio 官网:https://cloudstudio.net/

进入到注册或者登陆页面,你可以依据个人的习惯,选择3个中间的一个来直接注册即可。

3.2 创建工作空间
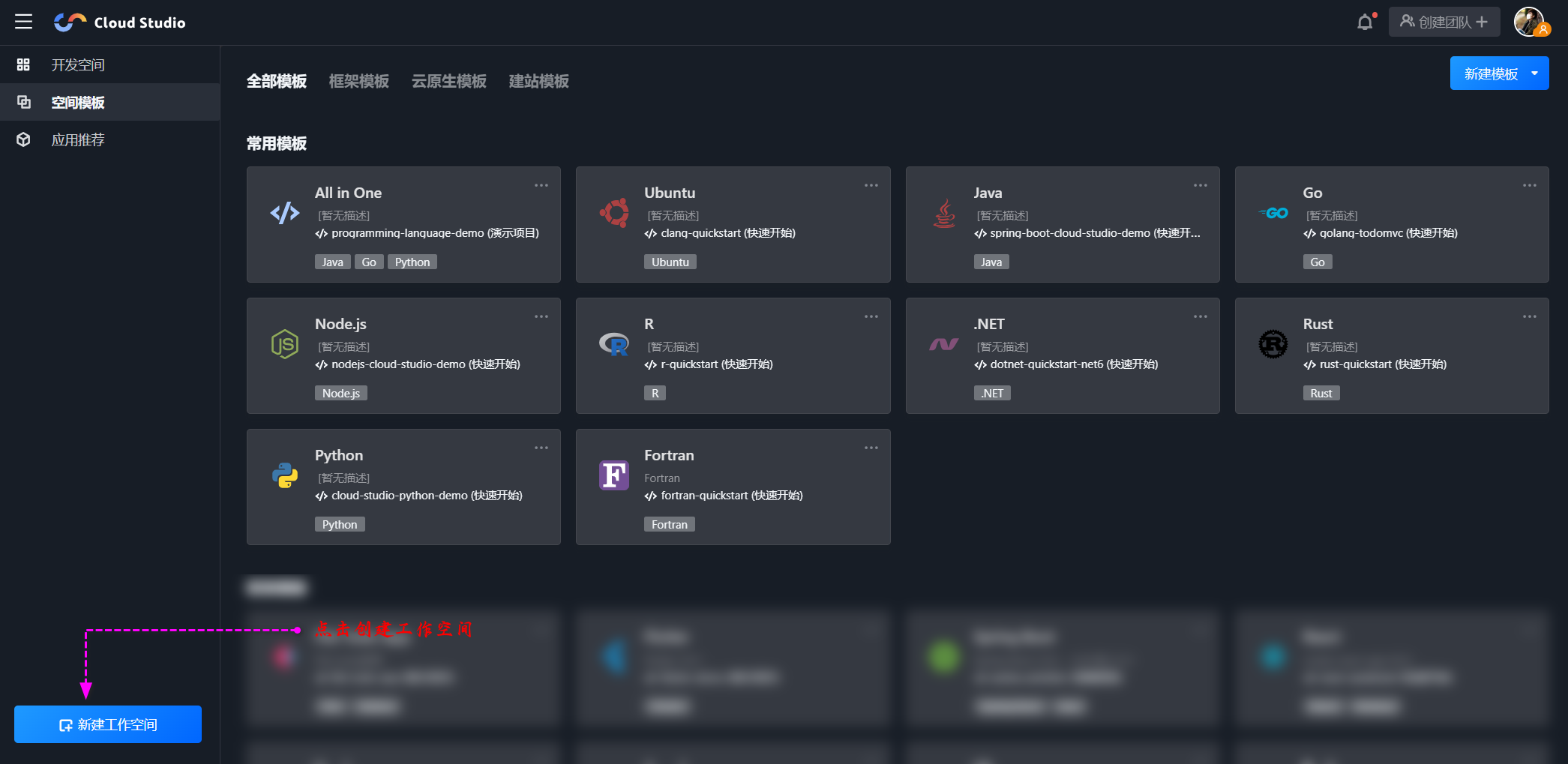
当成功创建腾讯云 Cloud Studio 账号后,会进入到初始化界面,可以看到在首页内提供了众多的模板,包括几乎所有常见语言功能的模板。在这一个步骤我们点击 新建工作空间按钮,如下图所示:

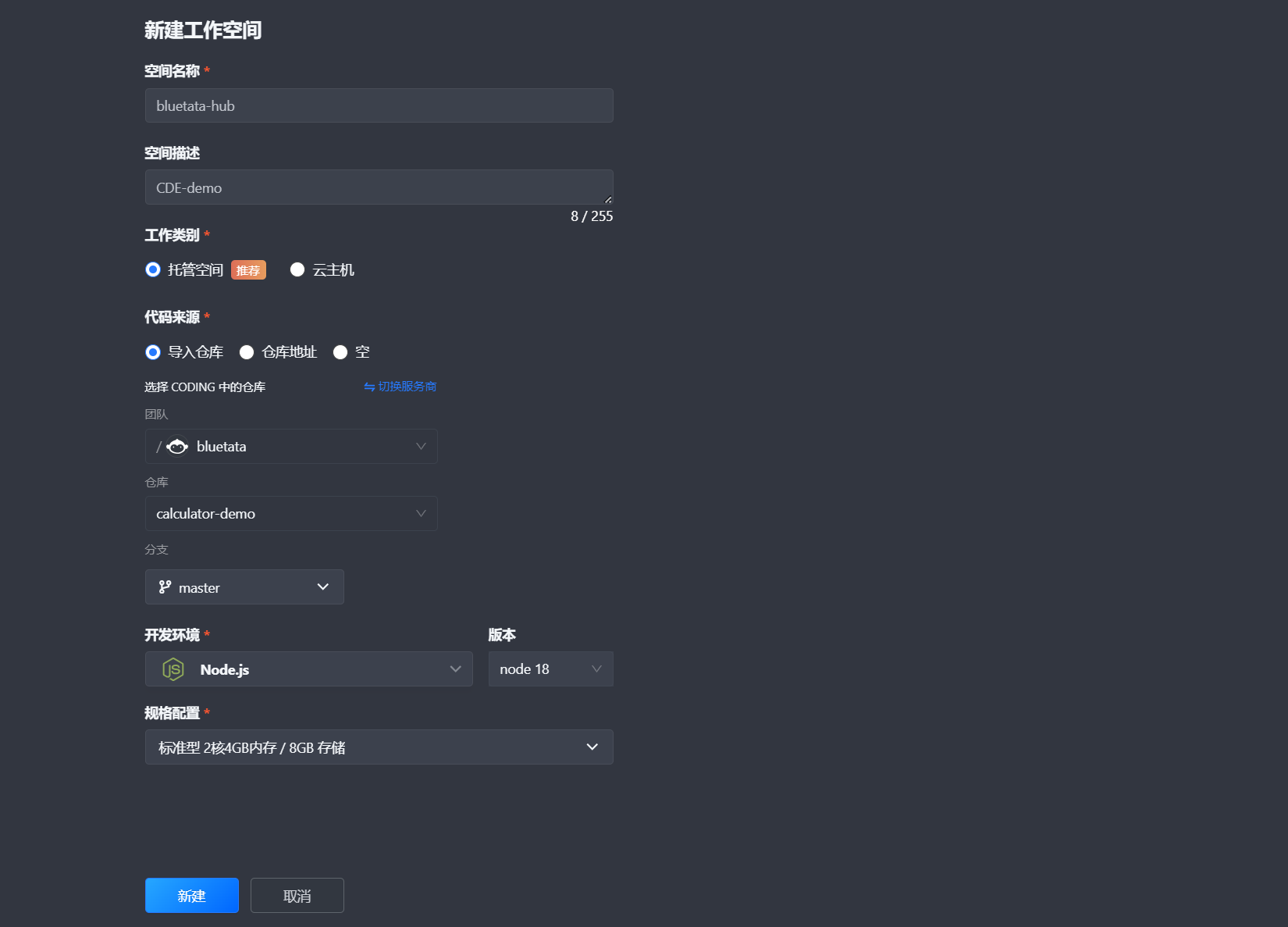
在点击创建工作空间后,会弹出创建所需要的填写信息,具体信息如下
- 空间名称:必填项,去一个自己想好的名字
- 空间描述:可选项,用于描述这个空间
- 工作类别:这里有两个选项,选择
托管空间的时候会有默认计费,另外一种是关联你自己的云主机。 - 代码来源:可以选择导入仓库,也可以选择仓库地址,或者空,我这里作为演示,现在CODING 中创建个空仓库,之后在引入代码同步到远端 CODING 仓库库中。
- 开发环境:可以选择自己的开发语言或者环境,也可以选择你具体想使用的版本号
- 规格配置:根据自身所需,可以选择价格不同的级别,价格越贵,性能越好。
所有必须填写的内容填写好后,点击新建按钮:

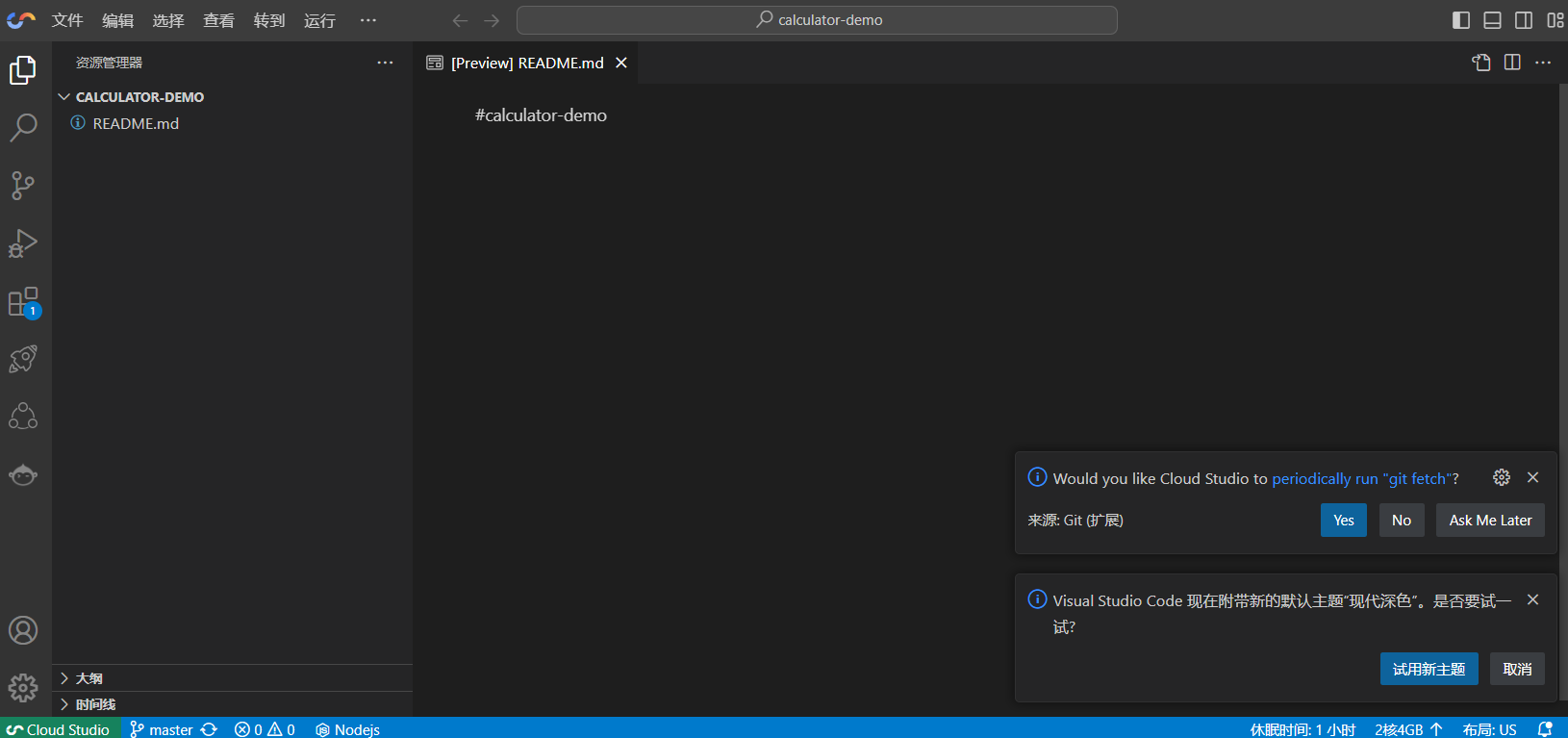
创建好工作空间后,如下图所示,类似于 VSCode 风的。并且关联的CODING仓库中的默认 README.md 文件也同步过来了。

3.3 使用腾讯云 Cloud Studio 进行代码编写
配置好工作空间后,我们开始直接使用腾讯云 Cloud Studio 进行代码编写,我们的demo项目是做一个类似于windows中的小计算器,上来我们先建立一个 HTML 进行画 计算器的 UI。
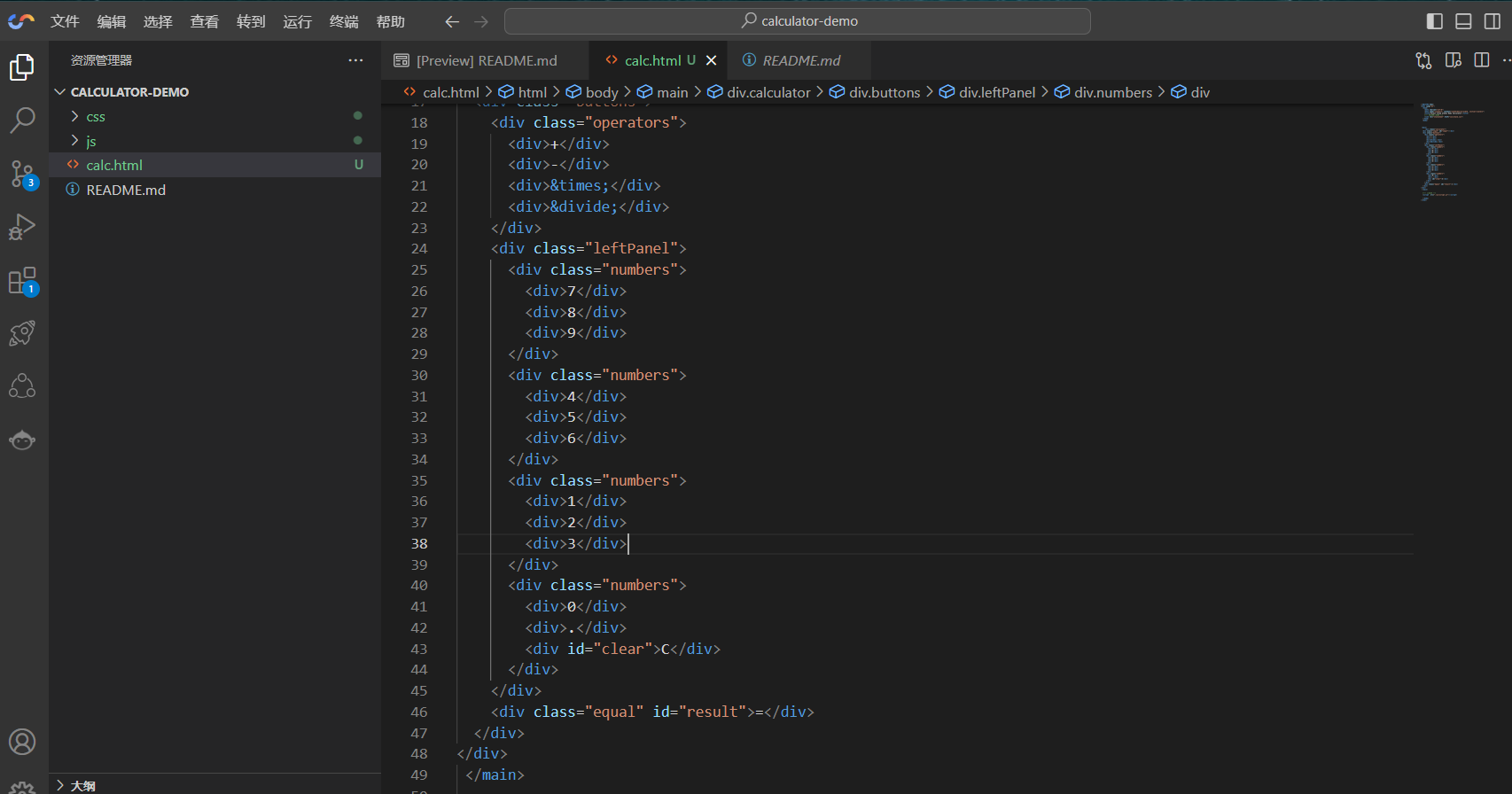
先构建 calc.html,在进行计算器页面画出。

完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Tecent Cloud Studio Demo Calculator</title>
<!-- 引入样式文件 -->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<main>
<div class="calculator">
<div class="input" id="input"></div>
<div class="buttons">
<div class="operators">
<div>+</div>
<div>-</div>
<div>×</div>
<div>÷</div>
</div>
<div class="leftPanel">
<div class="numbers">
<div>7</div>
<div>8</div>
<div>9</div>
</div>
<div class="numbers">
<div>4</div>
<div>5</div>
<div>6</div>
</div>
<div class="numbers">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<div class="numbers">
<div>0</div>
<div>.</div>
<div id="clear">C</div>
</div>
</div>
<div class="equal" id="result">=</div>
</div>
</div>
</main>
<!-- 导入JS -->
<script src="./js/script.js"></script>
</body>
</html>
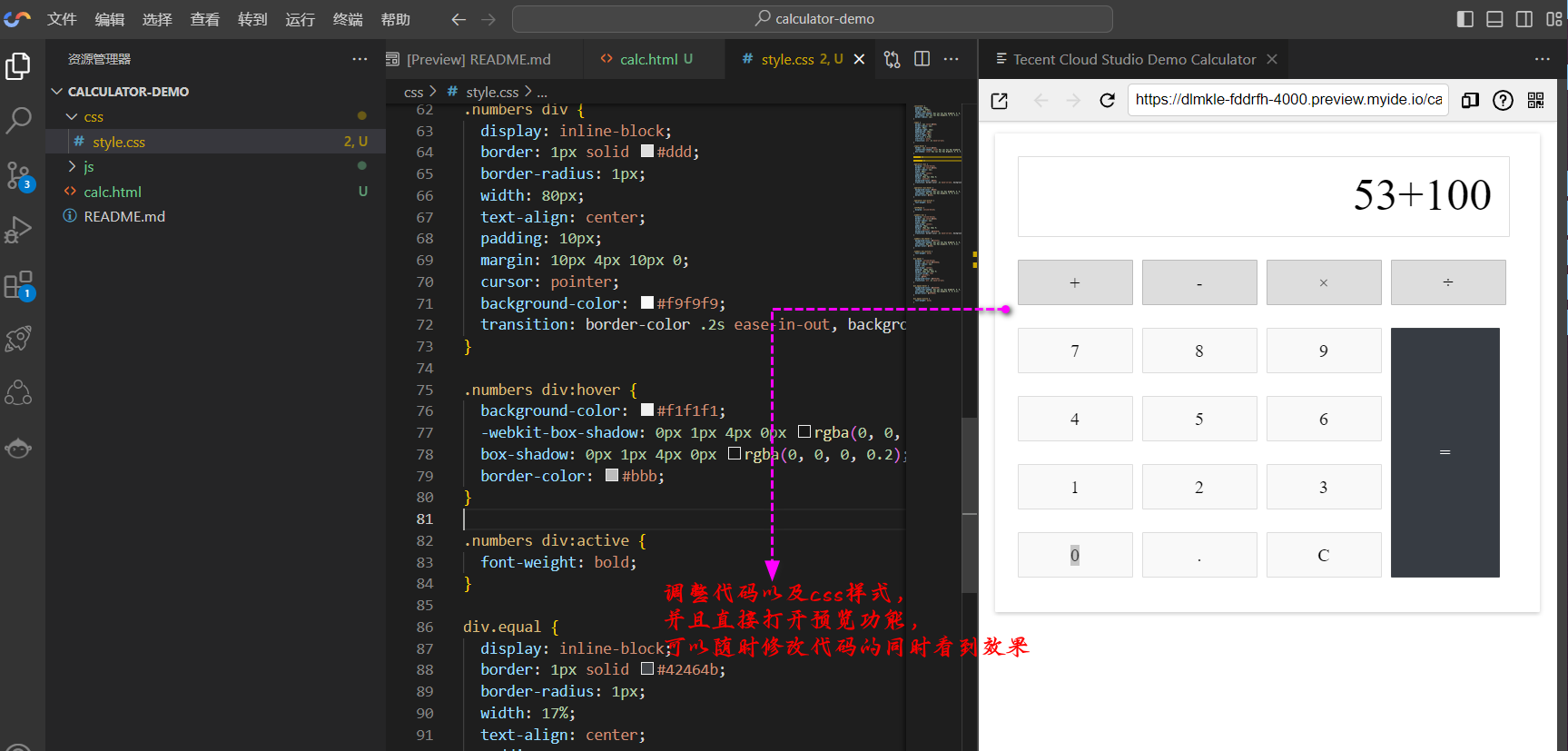
创建 css 样式文件 style.css 并且修改调试 CSS 样式到最终你想要的效果。
调整代码以及 css 样式,并且直接打开预览功能,可以随时修改代码的同时看到效果:

完整代码如下:
.calculator {
padding: 20px;
max-width: 440px;
margin: 10px auto;
-webkit-box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
border-radius: 1px;
}
.input {
border: 1px solid #ddd;
border-radius: 1px;
height: 60px;
padding-right: 15px;
padding-top: 10px;
text-align: right;
margin-right: 6px;
font-size: 2.5rem;
overflow-x: auto;
transition: all .2s ease-in-out;
}
.input:hover {
border: 1px solid #bbb;
-webkit-box-shadow: inset 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
box-shadow: inset 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
}
.buttons {}
.operators {}
.operators div {
display: inline-block;
border: 1px solid #bbb;
border-radius: 1px;
width: 80px;
text-align: center;
padding: 10px;
margin: 20px 4px 10px 0;
cursor: pointer;
background-color: #ddd;
transition: border-color .2s ease-in-out, background-color .2s, box-shadow .2s;
}
.operators div:hover {
background-color: #ddd;
-webkit-box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
border-color: #aaa;
}
.operators div:active {
font-weight: bold;
}
.leftPanel {
display: inline-block;
}
.numbers div {
display: inline-block;
border: 1px solid #ddd;
border-radius: 1px;
width: 80px;
text-align: center;
padding: 10px;
margin: 10px 4px 10px 0;
cursor: pointer;
background-color: #f9f9f9;
transition: border-color .2s ease-in-out, background-color .2s, box-shadow .2s;
}
.numbers div:hover {
background-color: #f1f1f1;
-webkit-box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
border-color: #bbb;
}
.numbers div:active {
font-weight: bold;
}
div.equal {
display: inline-block;
border: 1px solid #42464b;
border-radius: 1px;
width: 17%;
text-align: center;
padding: 100px 10px;
margin: 10px 6px 10px 0;
vertical-align: top;
cursor: pointer;
color: #FFF;
background-color: #373c43;
transition: all .2s ease-in-out;
}
div.equal:hover {
background-color: #aeb2b8;
-webkit-box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
border-color: #2f3032;
}
div.equal:active {
font-weight: bold;
}
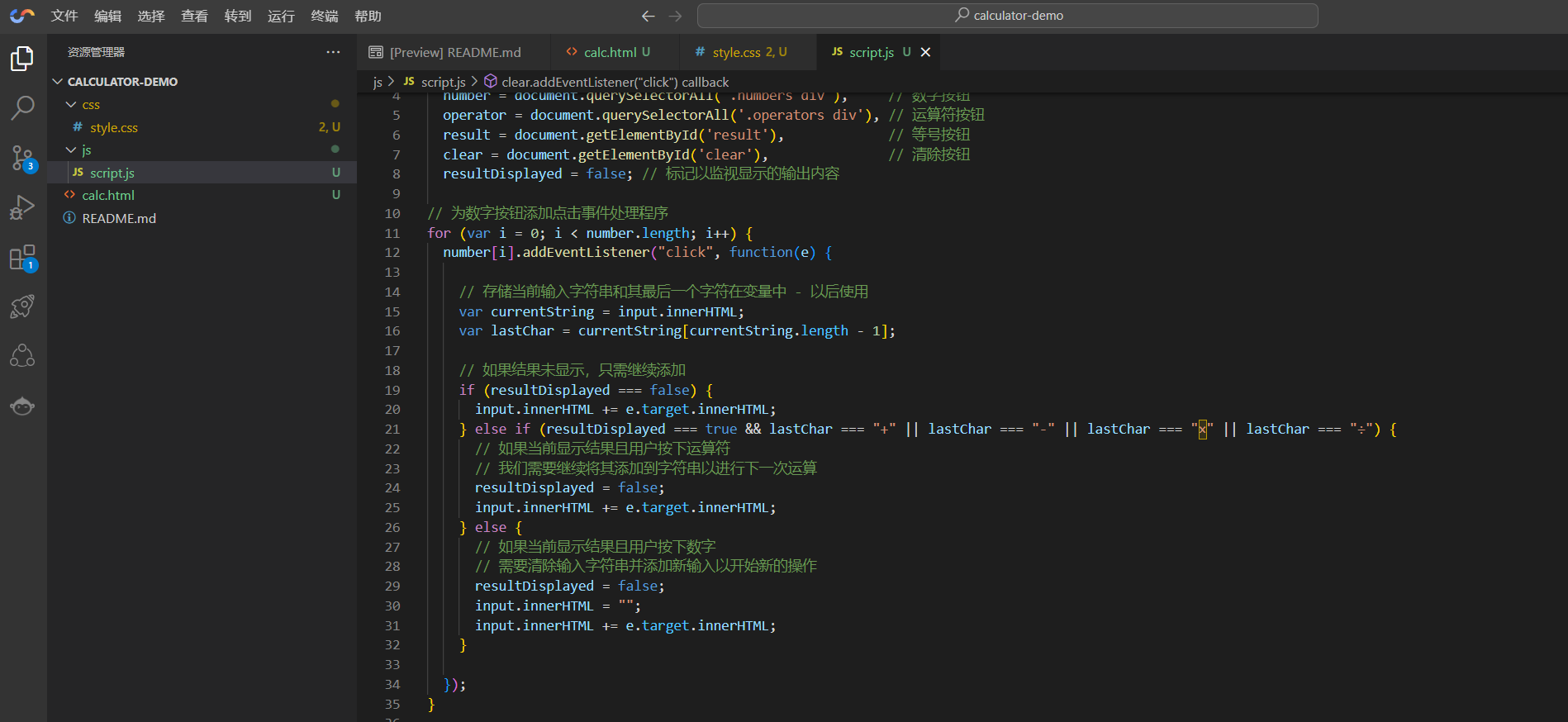
编写计算逻辑 js 文件 script.js,保证加减乘除计算逻辑的正确。

计算逻辑 javascript 的代码如下:
"use strict";
var input = document.getElementById('input'), // 输入/输出按钮
number = document.querySelectorAll('.numbers div'), // 数字按钮
operator = document.querySelectorAll('.operators div'), // 运算符按钮
result = document.getElementById('result'), // 等号按钮
clear = document.getElementById('clear'), // 清除按钮
resultDisplayed = false; // 标记以监视显示的输出内容
// 为数字按钮添加点击事件处理程序
for (var i = 0; i < number.length; i++) {
number[i].addEventListener("click", function(e) {
// 存储当前输入字符串和其最后一个字符在变量中 - 以后使用
var currentString = input.innerHTML;
var lastChar = currentString[currentString.length - 1];
// 如果结果未显示,只需继续添加
if (resultDisplayed === false) {
input.innerHTML += e.target.innerHTML;
} else if (resultDisplayed === true && lastChar === "+" || lastChar === "-" || lastChar === "×" || lastChar === "÷") {
// 如果当前显示结果且用户按下运算符
// 我们需要继续将其添加到字符串以进行下一次运算
resultDisplayed = false;
input.innerHTML += e.target.innerHTML;
} else {
// 如果当前显示结果且用户按下数字
// 需要清除输入字符串并添加新输入以开始新的操作
resultDisplayed = false;
input.innerHTML = "";
input.innerHTML += e.target.innerHTML;
}
});
}
// 为运算按钮添加点击事件处理程序
for (var i = 0; i < operator.length; i++) {
operator[i].addEventListener("click", function(e) {
// 存储当前输入字符串和其最后一个字符在变量中 - 以后使用
var currentString = input.innerHTML;
var lastChar = currentString[currentString.length - 1];
// 如果最后一个输入字符是运算符,则用当前按下的运算符替换它
if (lastChar === "+" || lastChar === "-" || lastChar === "×" || lastChar === "÷") {
var newString = currentString.substring(0, currentString.length - 1) + e.target.innerHTML;
input.innerHTML = newString;
} else if (currentString.length == 0) {
// 如果第一个按下的键是运算符,则不执行任何操作
console.log("enter a number first");
} else {
// 否则,只需将按下的运算符添加到输入框
input.innerHTML += e.target.innerHTML;
}
});
}
// 点击“等号”按钮时
result.addEventListener("click", function() {
// 这是我们将要处理的字符串
var inputString = input.innerHTML;
var numbers = inputString.split(/\+|\-|\×|\÷/g);
var operators = inputString.replace(/[0-9]|\./g, "").split("");
var divide = operators.indexOf("÷");
while (divide != -1) {
numbers.splice(divide, 2, numbers[divide] / numbers[divide + 1]);
operators.splice(divide, 1);
divide = operators.indexOf("÷");
}
var multiply = operators.indexOf("×");
while (multiply != -1) {
numbers.splice(multiply, 2, numbers[multiply] * numbers[multiply + 1]);
operators.splice(multiply, 1);
multiply = operators.indexOf("×");
}
var subtract = operators.indexOf("-");
while (subtract != -1) {
numbers.splice(subtract, 2, numbers[subtract] - numbers[subtract + 1]);
operators.splice(subtract, 1);
subtract = operators.indexOf("-");
}
var add = operators.indexOf("+");
while (add != -1) {
numbers.splice(add, 2, parseFloat(numbers[add]) + parseFloat(numbers[add + 1]));
operators.splice(add, 1);
add = operators.indexOf("+");
}
input.innerHTML = numbers[0];
resultDisplayed = true;
});
// 在按下清除按钮时清空输入
clear.addEventListener("click", function() {
input.innerHTML = "";
})

3.4 将代码推送到远程仓库
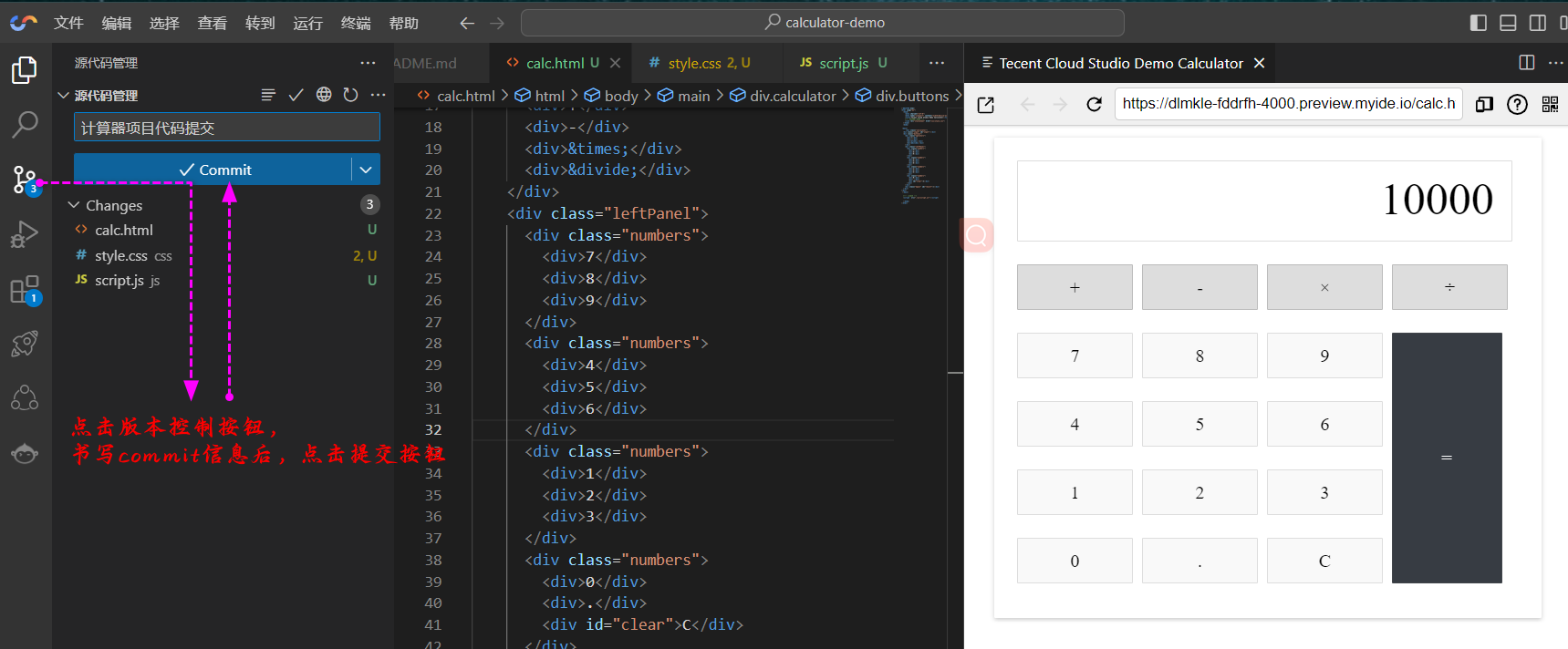
代码书写完毕后,如何进行代码提交到远程仓库呢,接下来演示一下。
点击版本控制按钮,书写 commit 信息后,点击提交按钮。

注意如果第一次使用腾讯云 Cloud Studio 的时候,可能会出现用户名和电子邮箱没有配置的错误提示,解决办法如下图所示:
git config --global user.email "xxxxxx@email.com"
git config --global user.name "bluetata"
可以直接复制我的这两个命令到腾讯云 Cloud Studio 的终端运行即可。

最后点击同步更改按钮,讲代码推送到远程从库CODING中。

可以在CODING的远程仓库中看到刚刚我们提交的代码。

四、文末总结
通过本文的介绍,我们深入了解了腾讯云 Cloud Studio作为云端开发环境的特点与优势。它不仅可以提高开发效率,实现一键运行,还能并行工作,规范开发流程,降低资源投入。而其中强大的AI功能更是令人瞩目,不仅能与AI直接进行技术沟通对话,还能提供多种代码自动补全和错误建议,以及专业级的代码评审和单元测试代码生成。此外,腾讯云 Cloud Studio还通过代码协作功能、实时预览、终端协作以及语音视频会议等能力,极大地促进了团队间的协同工作。通过实际操作,我们了解了注册账号、创建工作空间、代码编写和推送远程仓库的步骤。腾讯云 Cloud Studio为开发者提供了强大的云端开发环境和协作能力,将极大地推动软件开发的效率和质量,助力团队合作取得更大成功。