在当今数字化时代,虚拟机系统成为许多用户在电脑上同时运行多个操作系统的理想选择。虚拟机系统不仅能够提供隔离环境,还可以帮助用户在单一设备上使用多个操作系统和应用程序。然而,有些用户可能会面临安装软件和提高虚拟机性能的挑战。下面我们来看虚拟机系统怎么安装软件,虚拟机怎么使用加速器的内容吧!
一、虚拟机系统怎么安装软件
虚拟机系统通常提供了一个隔离的虚拟环境,让用户可以在其中运行不同的操作系统。安装软件的过程与在物理计算机上相似,但有一些特定步骤需要注意。
1.选择适合虚拟机系统的软件
在开始安装软件之前,确保选择的软件与虚拟机系统兼容。不同的虚拟机软件可能有不同的要求和限制。
2.下载软件安装文件
从官方网站或其他可信来源下载软件的安装文件。确保您下载的文件是适用于想要安装的操作系统的版本。
2.下载软件安装文件

打开虚拟机软件,并启动相应的虚拟机。等待虚拟机系统完全启动。
4.将安装文件传输到虚拟机
使用虚拟机软件提供的文件传输功能,将下载的安装文件传输到虚拟机中。我们可以将文件直接拖放到虚拟机窗口中,或者使用虚拟机软件提供的文件共享功能。
5.安装软件
在虚拟机中,浏览到传输的安装文件所在的位置,并双击运行该文件。按照软件安装程序的指示进行安装。请注意,在虚拟机中安装软件可能需要一些额外的步骤,比如选择安装路径或设置运行参数。
6.完成安装
一旦安装完成,可以在虚拟机系统中找到并使用刚刚安装的软件。
CrossOver Mac-安装包下载如下:
https://wm.makeding.com/iclk/?zoneid=50028
CrossOver linux-安装包下载如下:
https://wm.makeding.com/iclk/?zoneid=50029
二、虚拟机怎么使用加速器
使用加速器来提高虚拟机性能,需要注意的是,不同的虚拟机平台和加速器类型可能有不同的配置和使用方法。
1.确定加速器类型

首先,确定要使用的加速器类型。常见的虚拟机加速器包括图形处理单元(GPU)和张量处理单元(TPU)。GPU适用于需要进行图形处理或并行计算的工作负载,而TPU则适用于机器学习和人工智能任务。
2.配置虚拟机
在创建或配置虚拟机时,确保虚拟机支持加速器。例如,云服务提供商(如AWS、Azure或Google Cloud)通常提供特定类型的虚拟机实例,支持不同类型的加速器。选择适合需求的虚拟机实例,并确保它支持所选的加速器。
3.安装驱动程序和软件
根据使用的加速器类型,安装相应的驱动程序和软件。这些驱动程序和软件将启用虚拟机与加速器之间的通信,并允许虚拟机利用加速器的计算能力。通常,加速器提供商会提供官方驱动程序和软件包,可以根据文档进行安装和配置。
4.配置虚拟机环境
一旦驱动程序和软件安装完毕,需要在虚拟机中进行相应的配置。这可能涉及编辑配置文件、设置环境变量或运行特定命令。具体的配置步骤将取决于使用的加速器和虚拟机软件。
5.测试和优化
完成上述配置后,可以开始测试虚拟机的性能并进行优化。运行适当的基准测试和负载测试来评估虚拟机与加速器的性能。根据测试结果,可以调整虚拟机和加速器的配置,以优化性能和吞吐量。
通过上面的介绍我们可以发现,使用虚拟机还是有些复杂的,为了在Mac端使用Windows软件,除了虚拟机之外,我们还可以使用类虚拟机软件,这里推荐我自己正在使用的CrossOver。
CrossOver如何下载软件
下载和使用软件非常简单,它就像是一款Mac端的Windows应用商店,直接搜索便可下载,使用时也可以像使用Mac自己的软件一样。
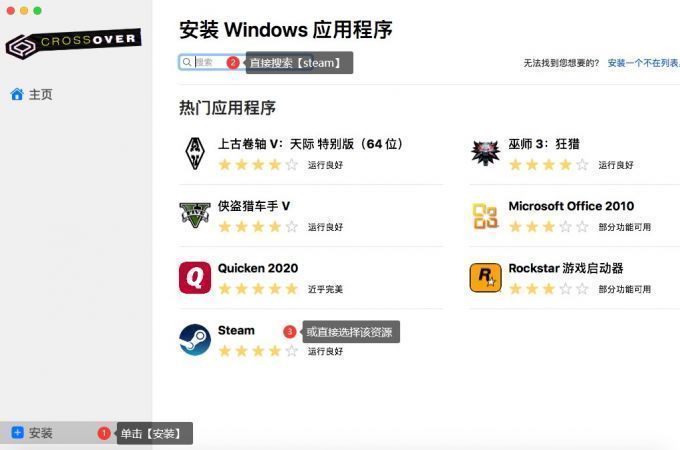
1.下载安装软件

使用CrossOver下载软件时,我们可以直接单击软件主界面内推荐的热门软件,或者直接在搜索框内搜索需要的软件名称,然后选中软件,安装。

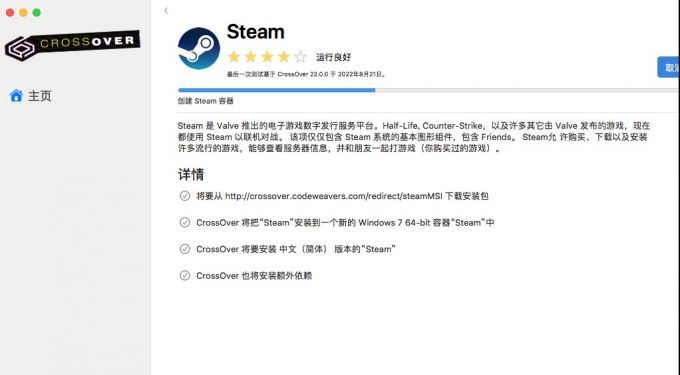
通过CrossOver下载软件完成后,会进入软件的Windows端安装向导程序,根据安装向导进行安装便可。
2.使用软件

软件成功安装后,使用也非常方便,直接在Mac桌面双击软件图标便能启动软件。
三、总结
以上便是虚拟机系统怎么安装软件,虚拟机怎么使用加速器的内容。虚拟机系统提供隔离环境,安装软件需注意:选择兼容软件、下载安装文件、启动虚拟机、传输文件至虚拟机、安装软件、完成安装。加速虚拟机需确定加速器类型(GPU/TPU)、配置虚拟机支持加速器、安装驱动和软件、配置虚拟机环境、测试和优化性能。