基本概念
Flexible模型,通常被称为 flexbox,是一种一维的布局模型。它给 flexbox 的子元素之间提供了强大的空间分布和对齐能力
我们说 flexbox 是一种一维的布局,是因为一个 flexbox 一次只能处理一个维度上的元素布局,一行或者一列。作为对比的是另外一个二维布局 CSS Grid Layout,可以同时处理行和列上的布局。
flexbox的两根轴线
定义
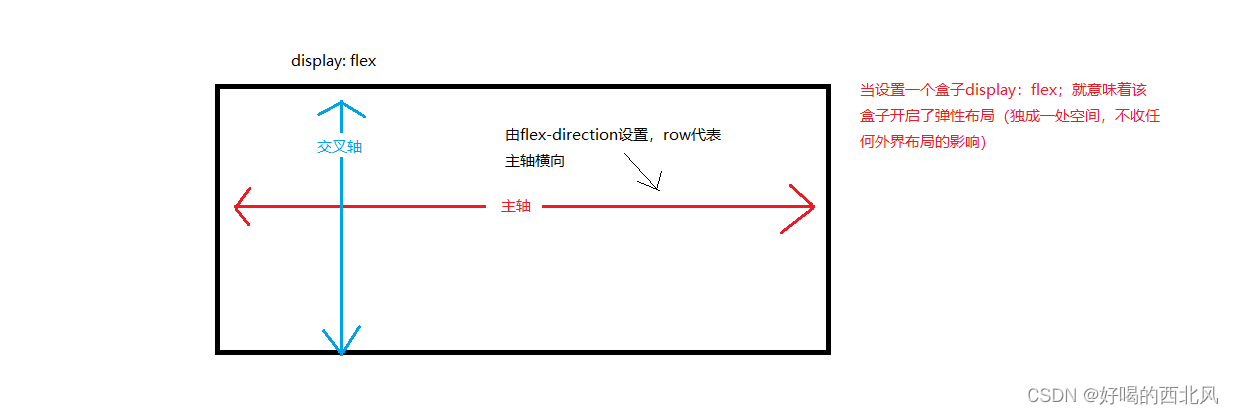
当使用 flex 布局时,盒子 默认就会出现两根轴线 — 主轴和交叉轴。主轴由 flex-direction 定义,另一根轴垂直于它。我们使用 flexbox 的所有属性都跟这两根轴线有关;

主轴
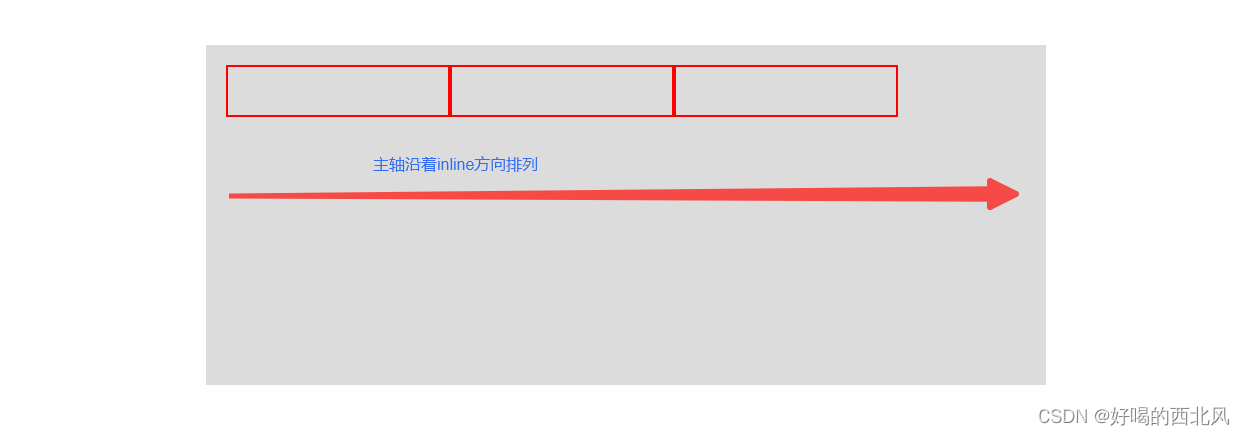
主轴由 flex-direction 定义,可以取 4 个值:
rowrow-reversecolumncolumn-reverse
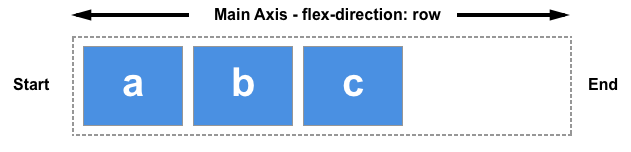
如果你选择了 row 或者 row-reverse,你的主轴将沿着 inline 方向延伸。

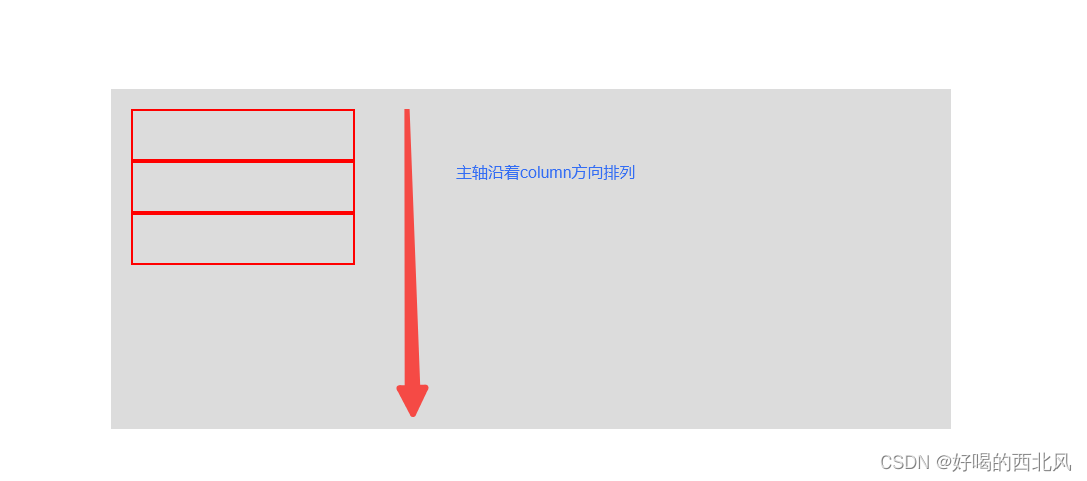
选择 column 或者 column-reverse 时,你的主轴会沿着上下方向延伸 — 也就是 block 排列的方向。

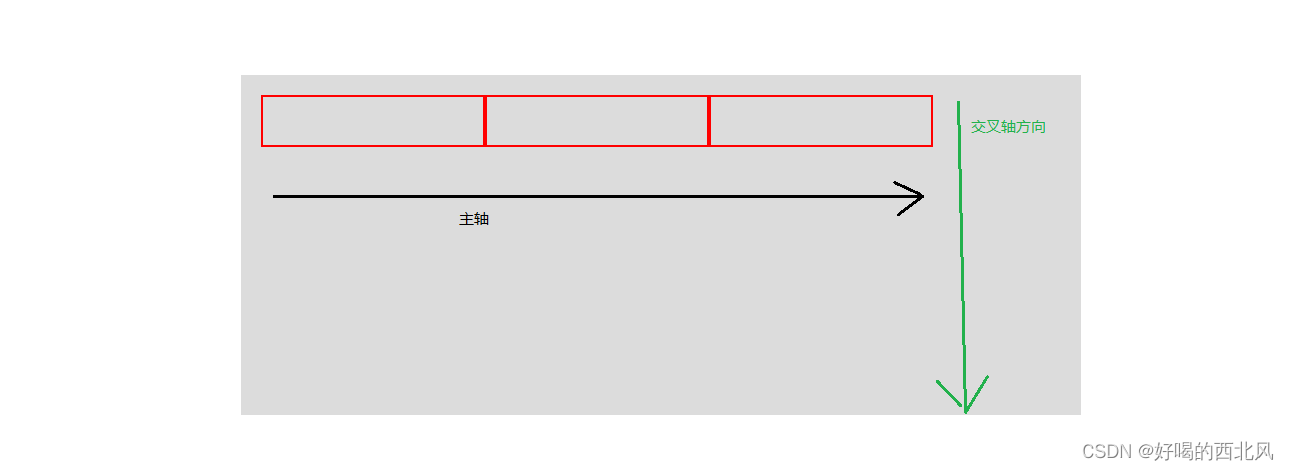
交叉轴
交叉轴垂直于主轴,所以如果你的flex-direction (主轴) 设成了 row 或者 row-reverse 的话,交叉轴的方向就是沿着列向下的。

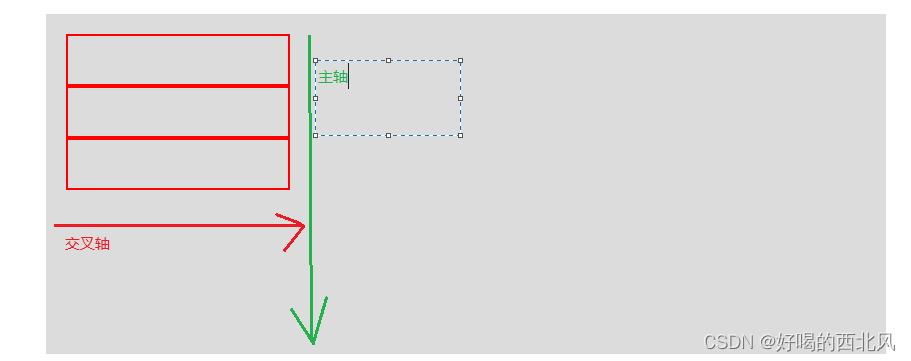
如果主轴方向设成了 column 或者 column-reverse,交叉轴就是水平方向。
 理解主轴和交叉轴的概念对于对齐 flexbox 里面的元素是很重要的;flexbox 的特性是沿着主轴或者交叉轴对齐之中的元素。
理解主轴和交叉轴的概念对于对齐 flexbox 里面的元素是很重要的;flexbox 的特性是沿着主轴或者交叉轴对齐之中的元素。
起始线和终止线
另外一个需要理解的重点是 flexbox 不会对文档的书写模式提供假设。过去,CSS 的书写模式主要被认为是水平的,从左到右的。现代的布局方式涵盖了书写模式的范围,所以我们不再假设一行文字是从文档的左上角开始向右书写,新的行也不是必须出现在另一行的下面。
你可以在接下来的文章中学到更多 flexbox 和书写模式关系的详细说明。下面的描述是来帮助我们理解为什么不用上下左右来描述 flexbox 元素的方向。
如果 flex-direction 是 row ,并且我是在书写英文,那么主轴的起始线是左边,终止线是右边。

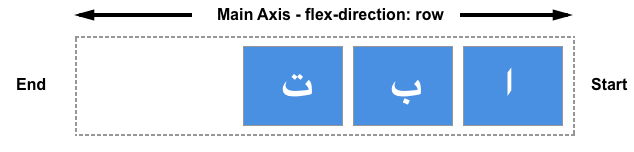
如果我在书写阿拉伯文,那么主轴的起始线是右边,终止线是左边。

在这两种情况下,交叉轴的起始线是 flex 容器的顶部,终止线是底部,因为两种语言都是水平书写模式。
之后,你会觉得用起始和终止来描述比左右更合适,这会对你理解其他相同模式的布局方法(例如:CSS Grid Layout)起到帮助的作用
flex容器
文档中采用了 flexbox 的区域就叫做 flex 容器。为了创建 flex 容器,我们把一个容器的 display 属性值改为 flex 或者 inline-flex。完成这一步之后,容器中的直系子元素就会变为 flex 元素。所有 CSS 属性都会有一个初始值,所以 flex 容器中的所有 flex 元素都会有下列行为:
- 元素排列为一行 (
flex-direction属性的初始值是row)。 - 元素从主轴的起始线开始。
- 元素不会在主维度方向拉伸,但是可以缩小。
- 元素被拉伸来填充交叉轴大小。
- flex-basis 属性为
auto。 - flex-wrap 属性为
nowrap。
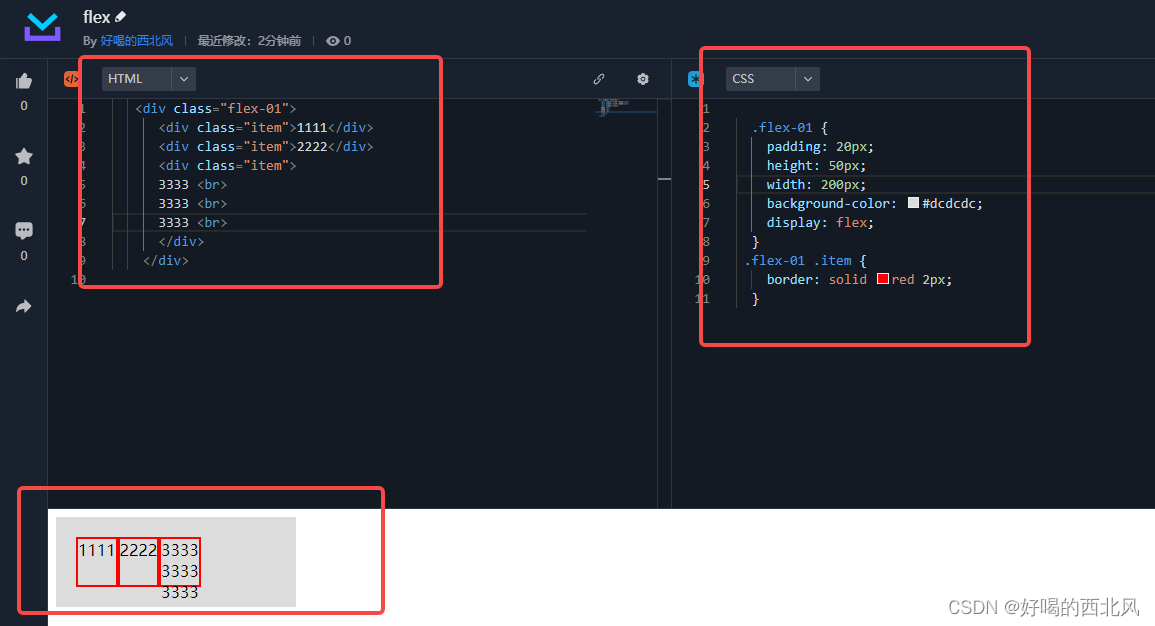
这会让你的元素呈线形排列,并且把自己的大小作为主轴上的大小。如果有太多元素超出容器,它们会溢出而不会换行。如果一些元素比其他元素高,那么元素会沿交叉轴被拉伸来填满它的大小。
 code案例(flex-01)
code案例(flex-01)
更改flex方向 flex-direction
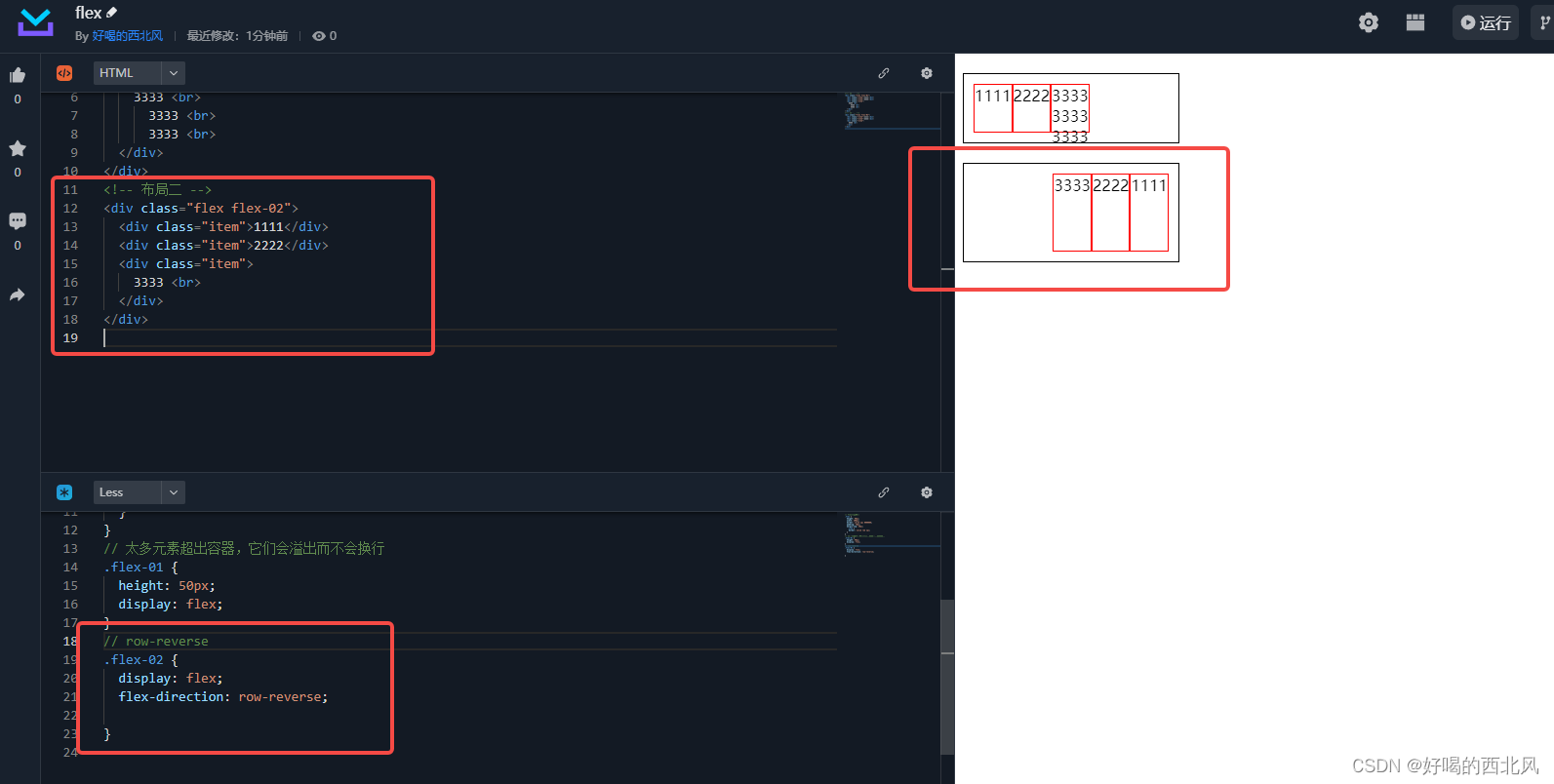
在 flex 容器中添加 该 属性可以让我们更改 flex 元素的排列方向。设置 flex-direction: row-reverse 可以让元素沿着行的方向显示,但是起始线和终止线位置会交换。
把 flex 容器的属性 flex-direction 改为 column ,主轴和交叉轴交换,元素沿着列的方向排列显示。改为 column-reverse ,起始线和终止线交换。
下面的例子中,flex-direction 值为 row-reverse。尝试使用其他的值 row ,column,column-reverse,看看内容会发生什么改变。

code案例(flex-02)
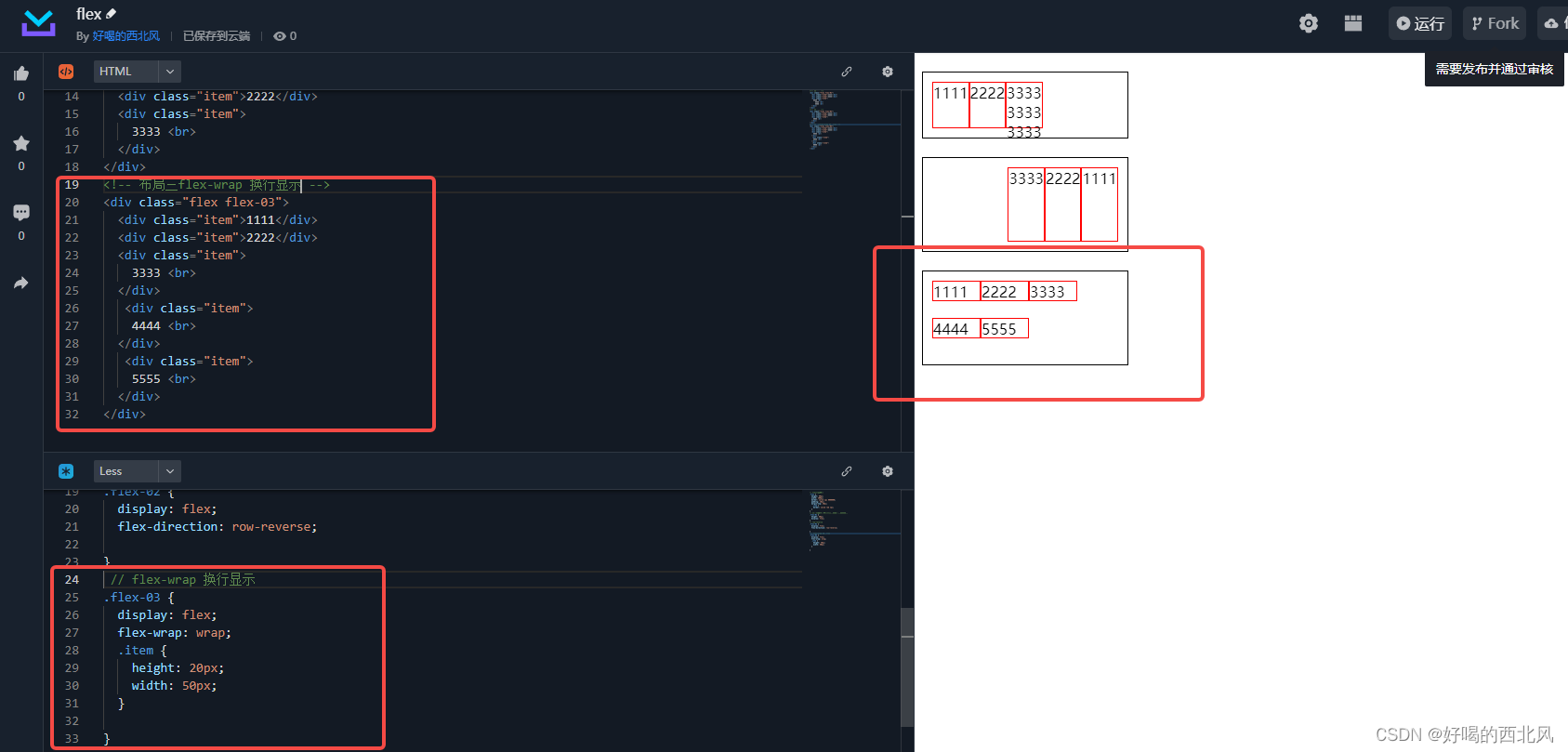
flex-wrap实现多行容器
为了实现多行效果,请为属性 flex-wrap 添加一个属性值wrap。现在,如果您的项目太大而无法全部显示在一行中,则会换行显示。下面的实时例子包含已给出宽度的项目,对于flex容器,项目的子元素总宽度大于容器最大宽度。由于flex-wrap的值设置为wrap,所以项目的子元素换行显示。若将其设置为nowrap,这也是初始值,它们将会缩小以适应容器,因为它们使用的是允许缩小的初始Flexbox值。如果项目的子元素无法缩小,使用nowrap会导致溢出,或者缩小程度还不够小。

code案例(flex-03)
flex 元素上的属性
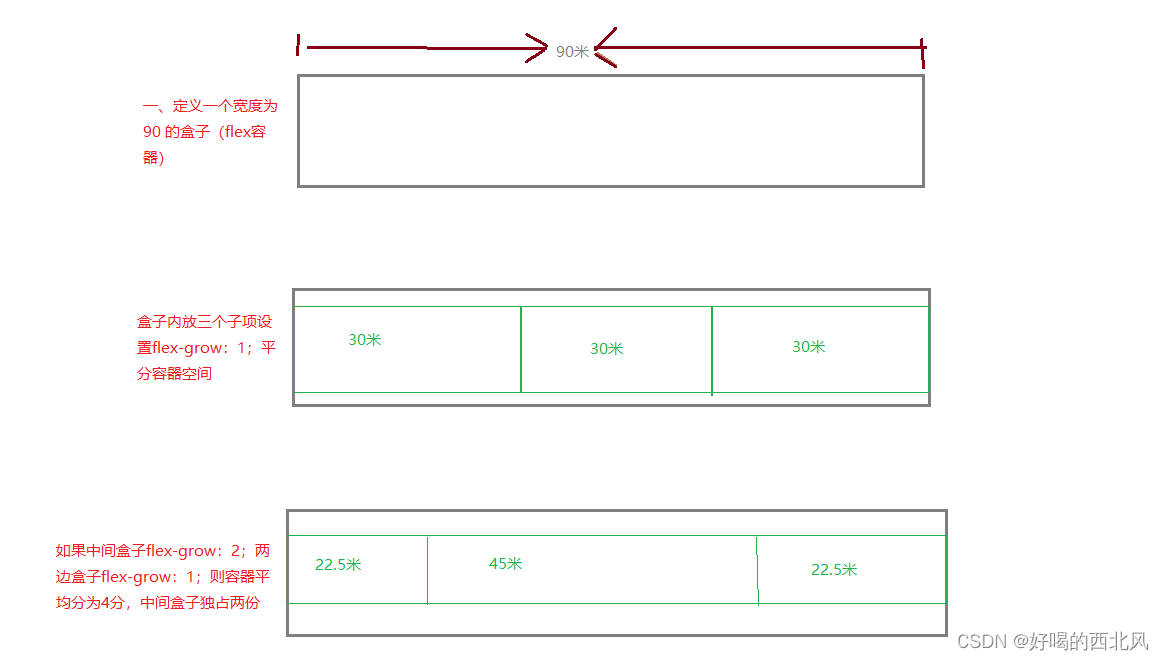
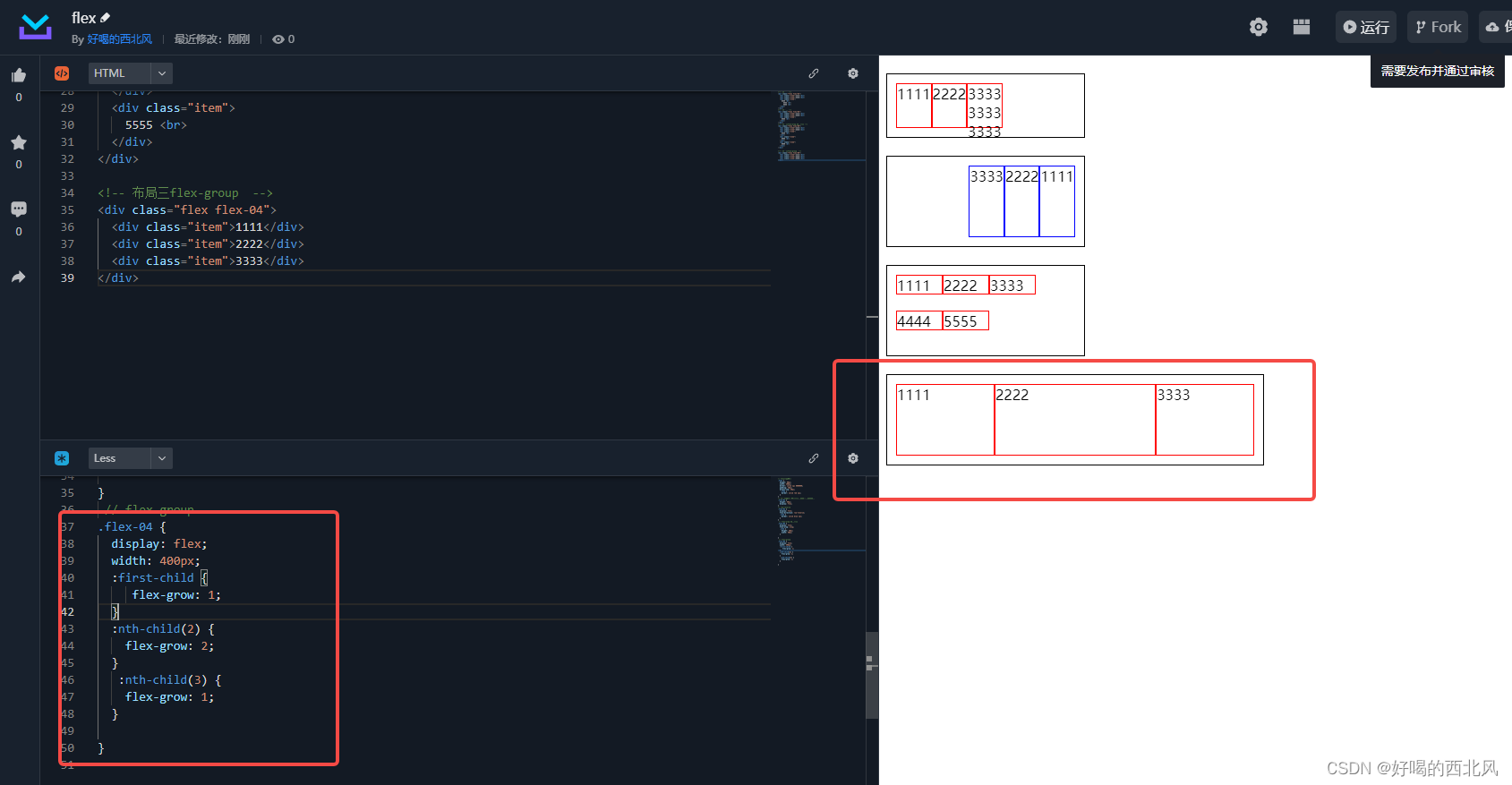
flex-grow
描述
这个属性规定了 flex-grow 项在 flex 容器中分配剩余空间的相对比例
剩余空间是 flex 容器的大小减去所有 flex 项的大小加起来的大小。如果所有的兄弟项目都有相同的 flex-grow 系数,那么所有的项目将剩余空间按相同比例分配,否则将根据不同的 flex-grow 定义的比例进行分配。
图文解析

code案例(flex-04)

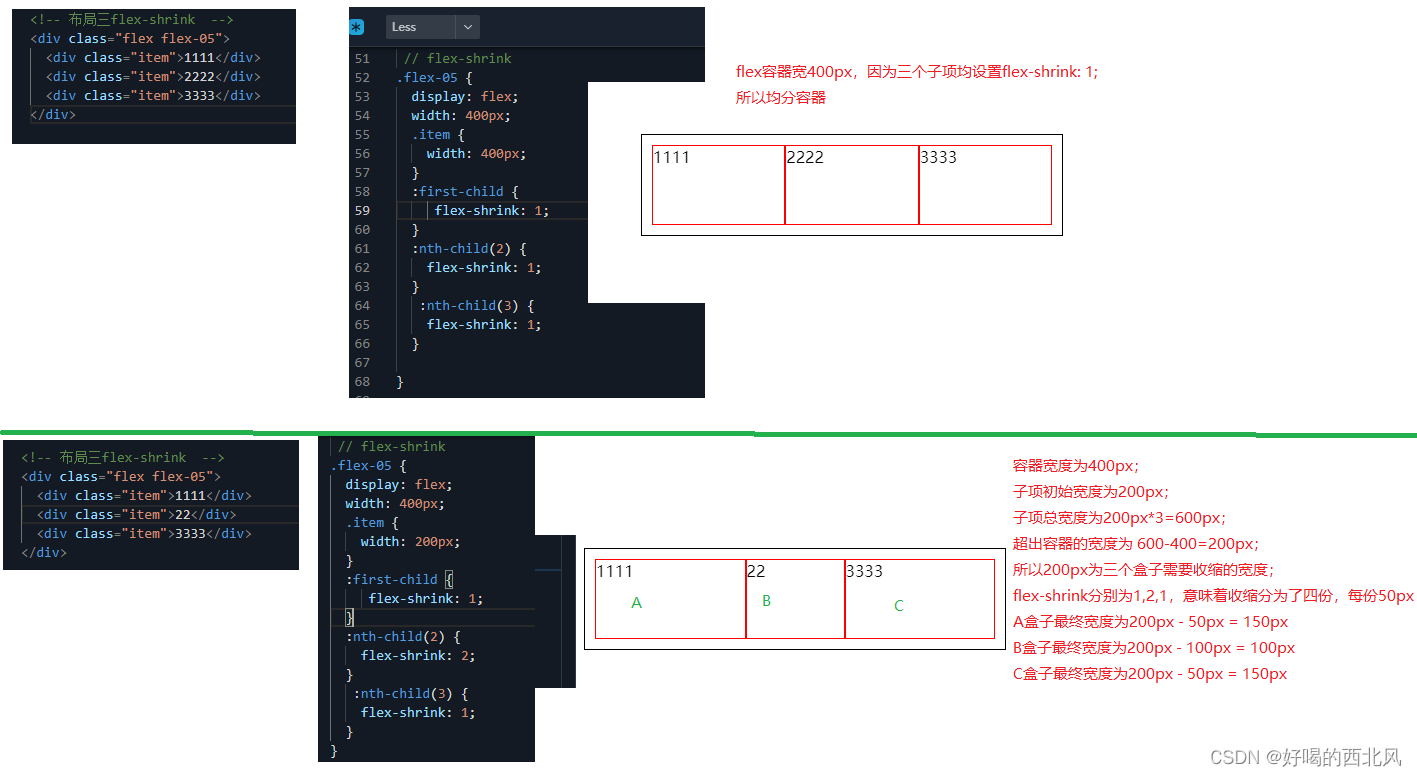
flex-shrink
描述
flex-shrink 属性指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值
图文解析

code案例(flex-05)








![[23] Instruct 3D-to-3D: Text Instruction Guided 3D-to-3D conversion](https://img-blog.csdnimg.cn/bf17d2d1f8ef46b5a12eda50ca6b4c74.png)