本文章转载于【SpringBoot+Vue】全网最简单但实用的前后端分离项目实战笔记 - 前端_大菜007的博客-CSDN博客
仅用于学习和讨论,如有侵权请联系,将源码补充写的更快哦!!!等一会把源码补一下哦!
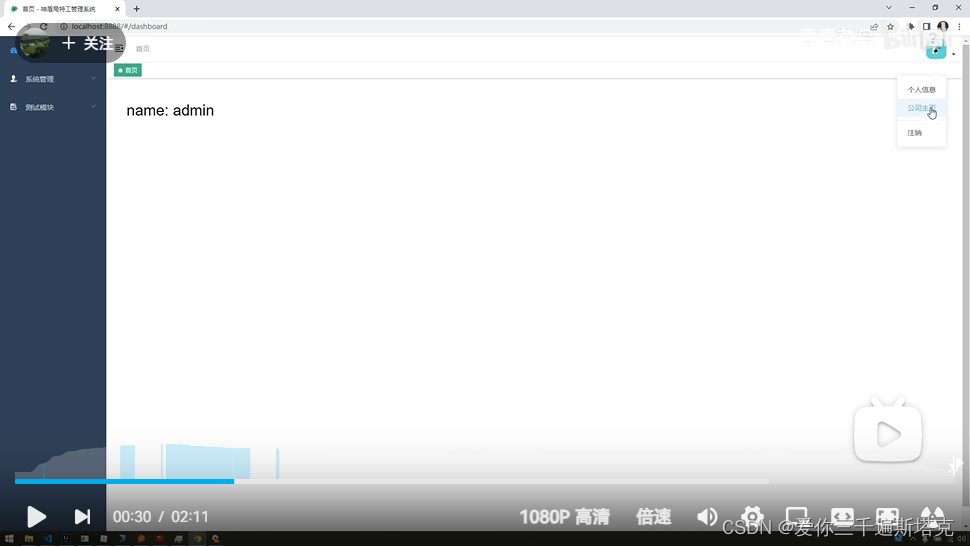
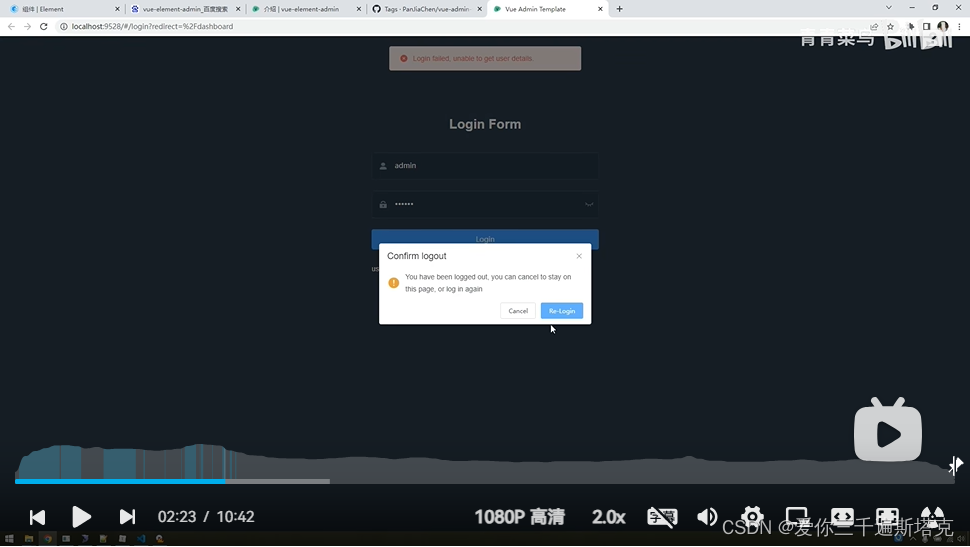
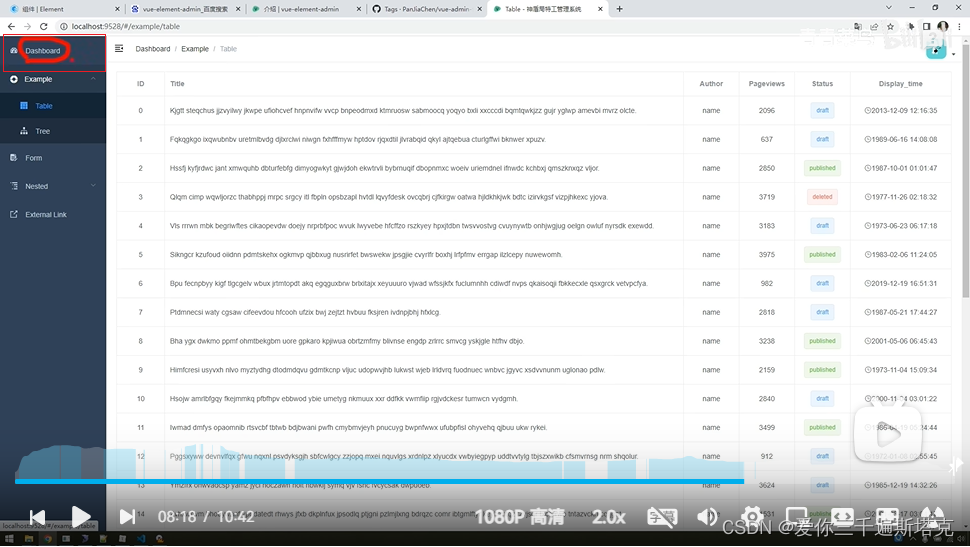
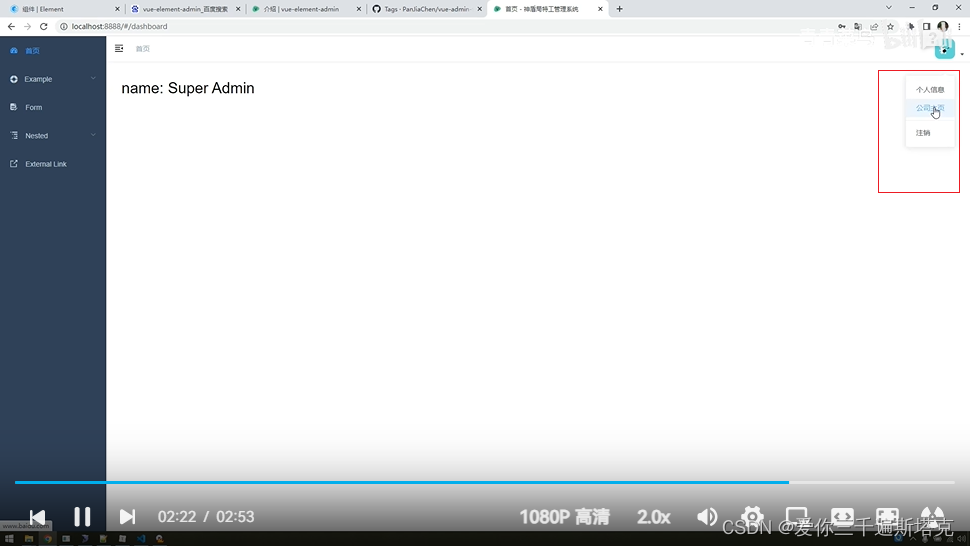
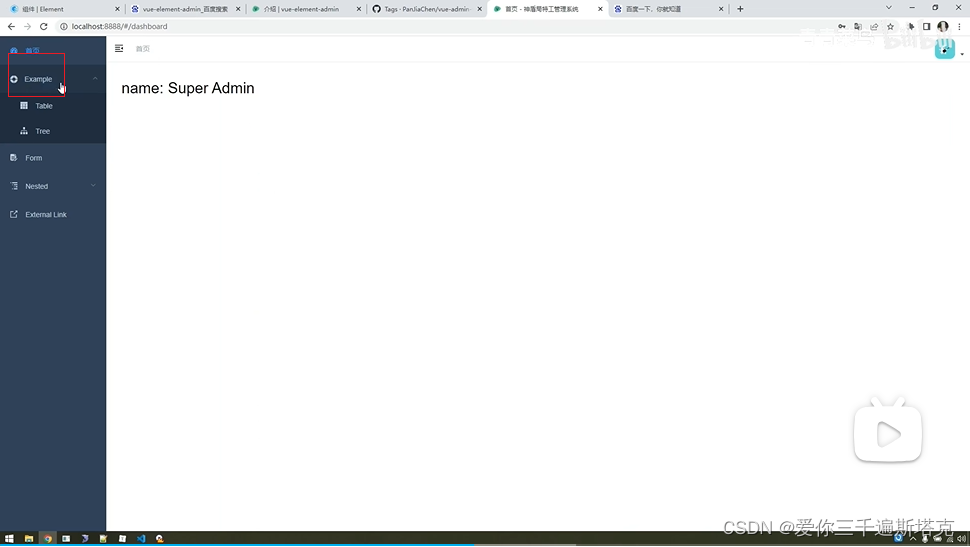
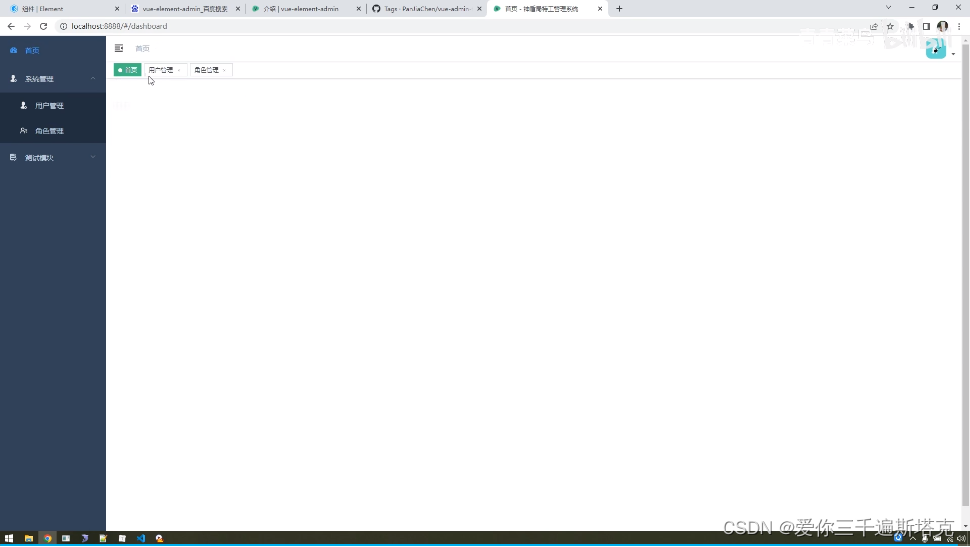
拿一个项目看看:登录进去之后看到了一个初始页面


右上角点注销:可以退出页面

1、看一下我们功能菜单项

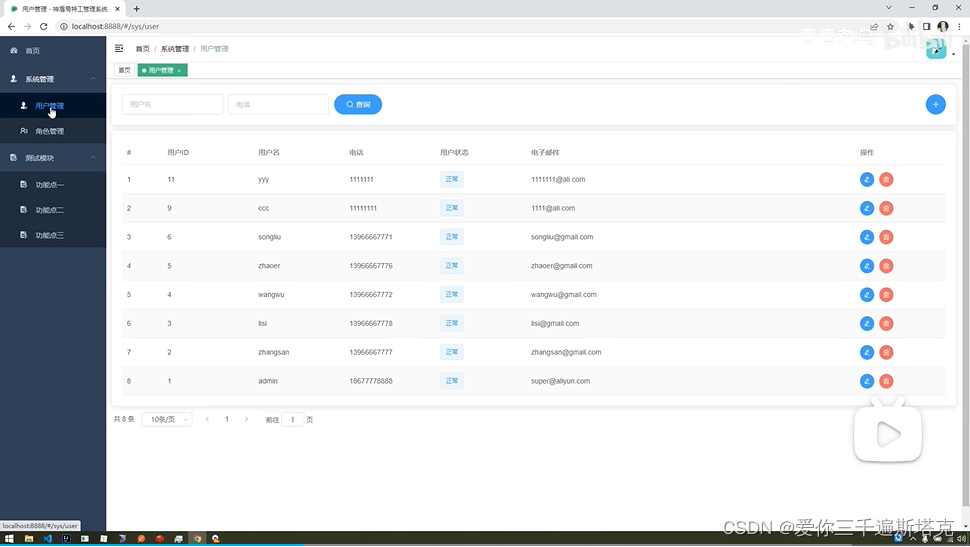
1.1第一个用户管理,这里面可以做增删改查,默认会查出第一页数据,也可以带条件查询:

1.2 带条件查询效果

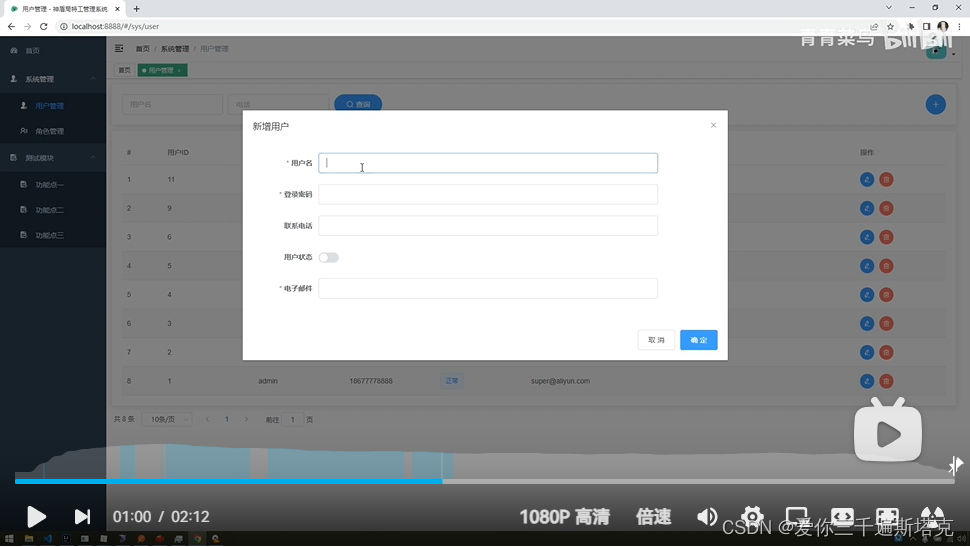
1.3 点一下可以做用户数据的新增:

1.4 数据新增的样子

1.5 删除数据

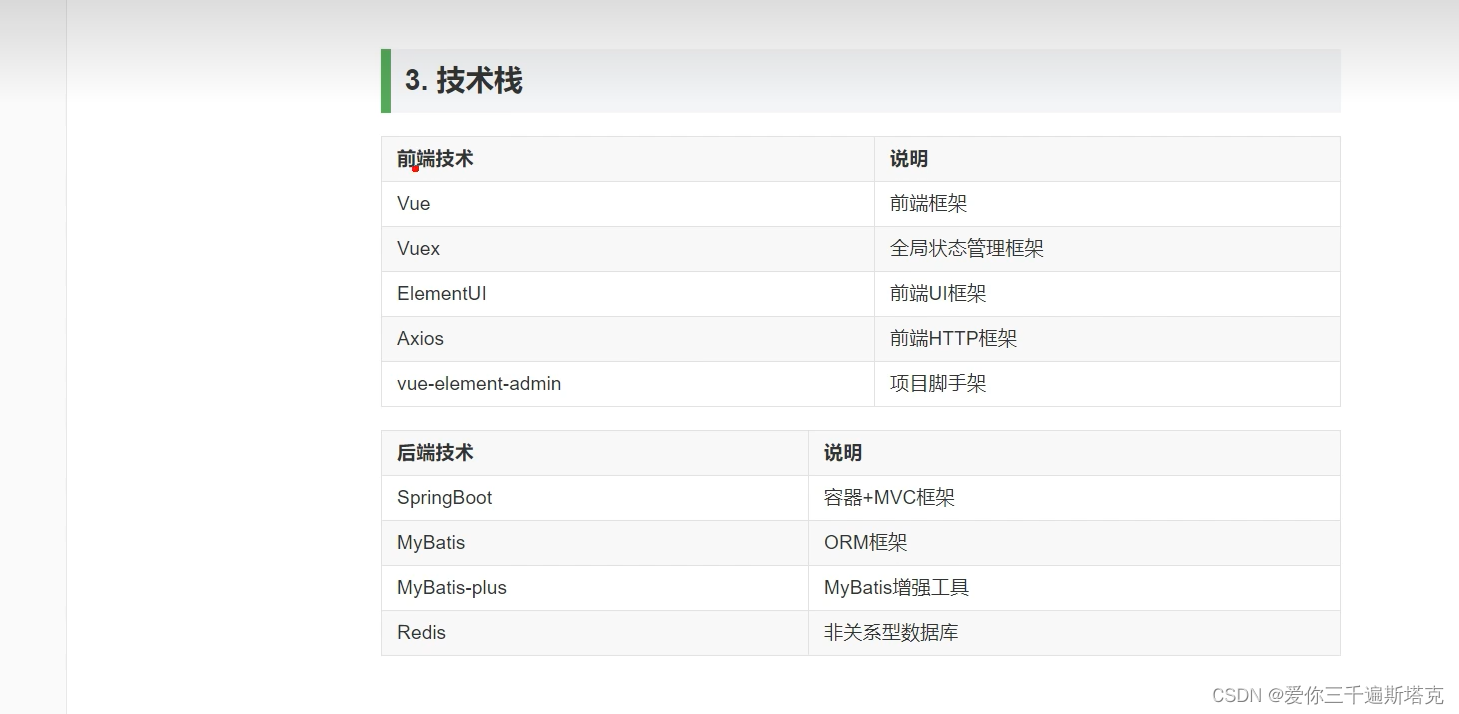
1.6 本次案例使用的技术:

2、数据库建表语句,以及初始语句都要整理到一个文件夹里:

3、自己常要保存文件:笔记,软件,素材,源码

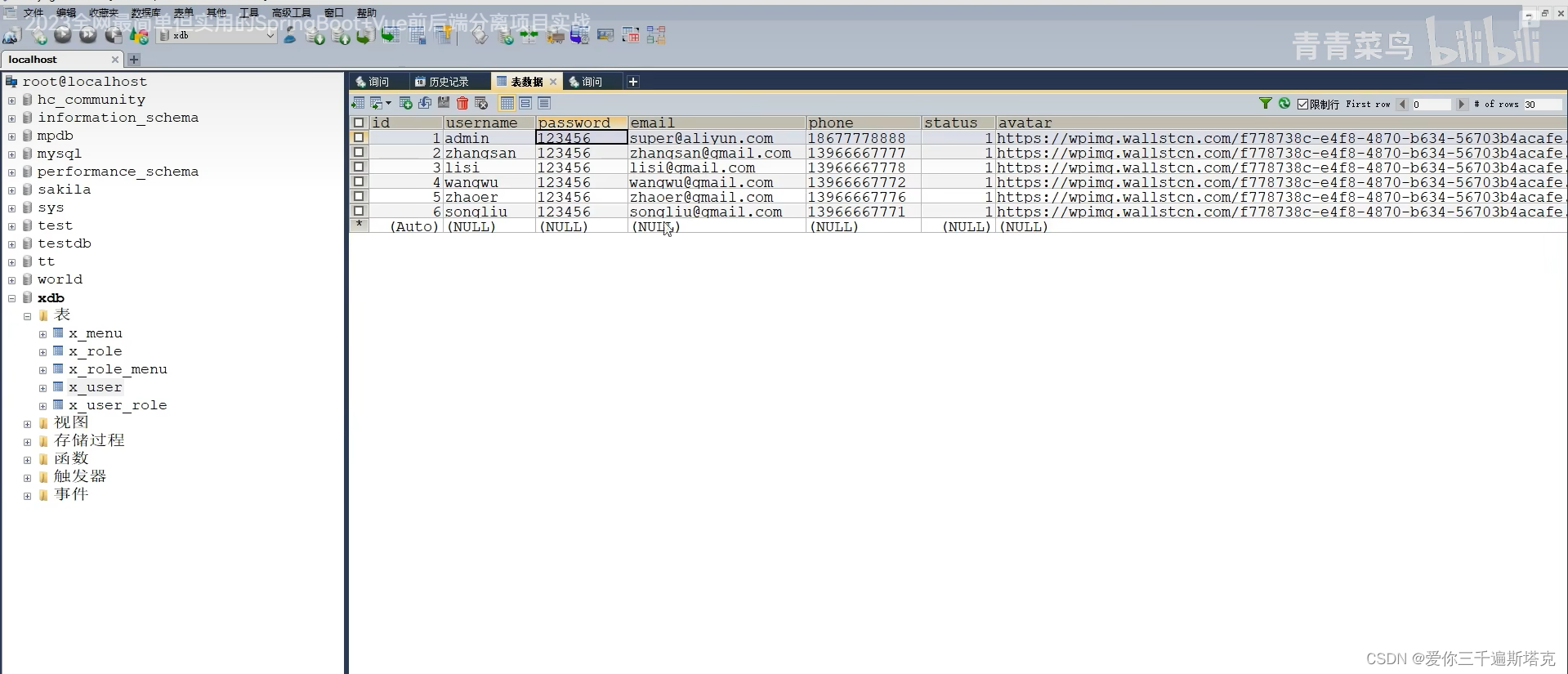
4、实现前后端分离第一件事情,创建好数据库,以及创建好数据库的项目表,设计项目前提前想好要设计的表有哪些:

5、接下来搭建前端项目:(搭建前端项目前,先创建环境,必须要做)有这些:
先搭建一个node环境,那个Vue脚手架版本太高不行,有兼容问题,只能比版本低

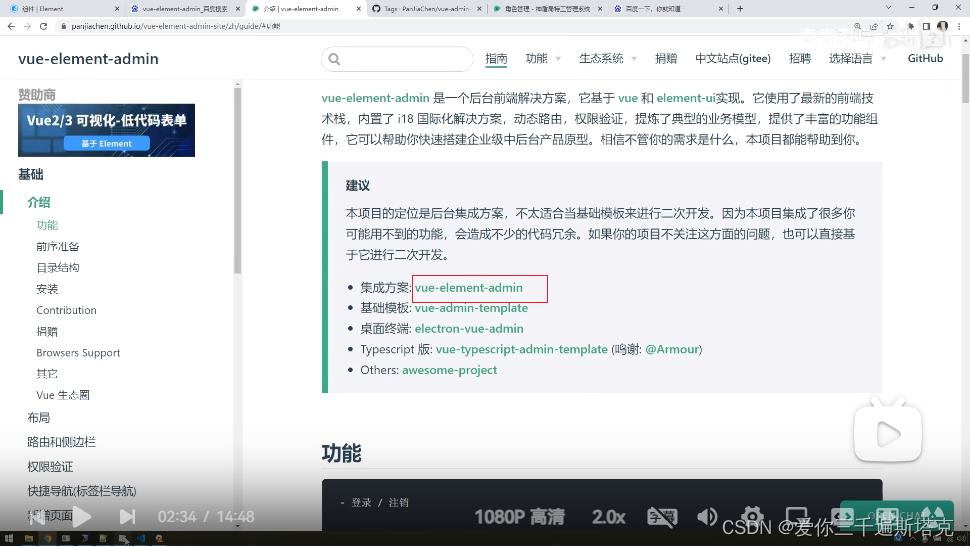
5.1 下载:下载vue-admin-template,这个东西是啥:后台前端解决方案
https://panjiachen.gitee.io/vue-element-admin-site/zh/guide/

5.2 版本很多,第一种集成方案:第一种功能特别多,建议用基础模板,可以后期扩展,如果点不开,可以到该链接下查笔记:
源码:https://gitee.com/green_vegetables/x-admin-project.git
素材:https://pan.baidu.com/s/1ZZ8c-kRPUxY6FWzsoOOjtA 提取码:up4c
项目概述笔记:https://blog.csdn.net/m0_37613503/article/details/128961102
数据库笔记:https://blog.csdn.net/m0_37613503/article/details/128961401
前端笔记:https://blog.csdn.net/m0_37613503/article/details/128961447
后端笔记:https://blog.csdn.net/m0_37613503/article/details/128961569


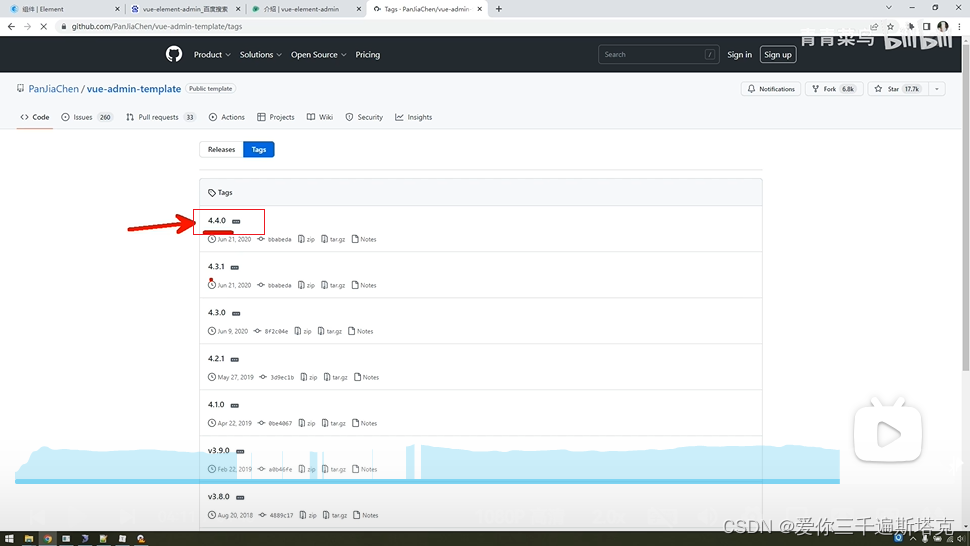
5.3 我下这个版本:

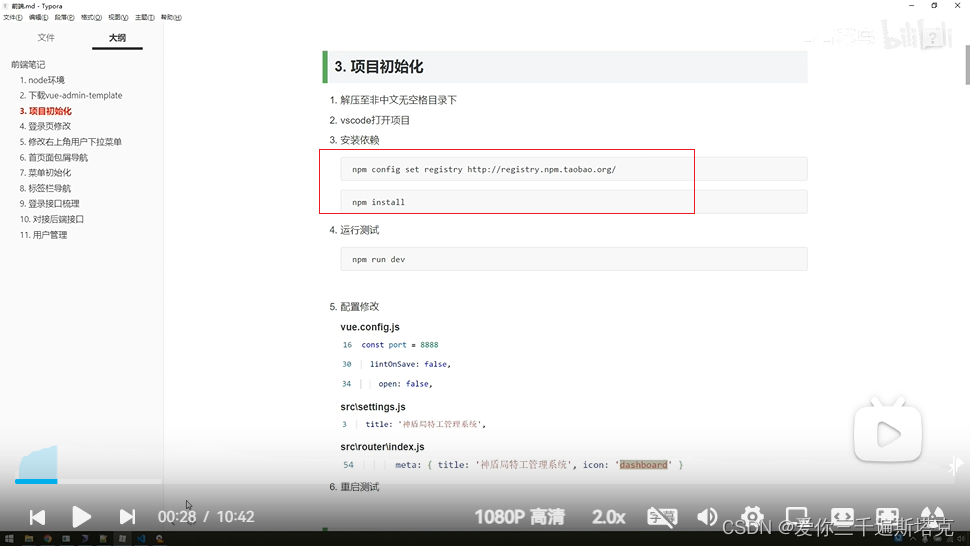
5.4 接下来项目初始化:

5.5 找个不带中文的文件,把那个框架解压一下:

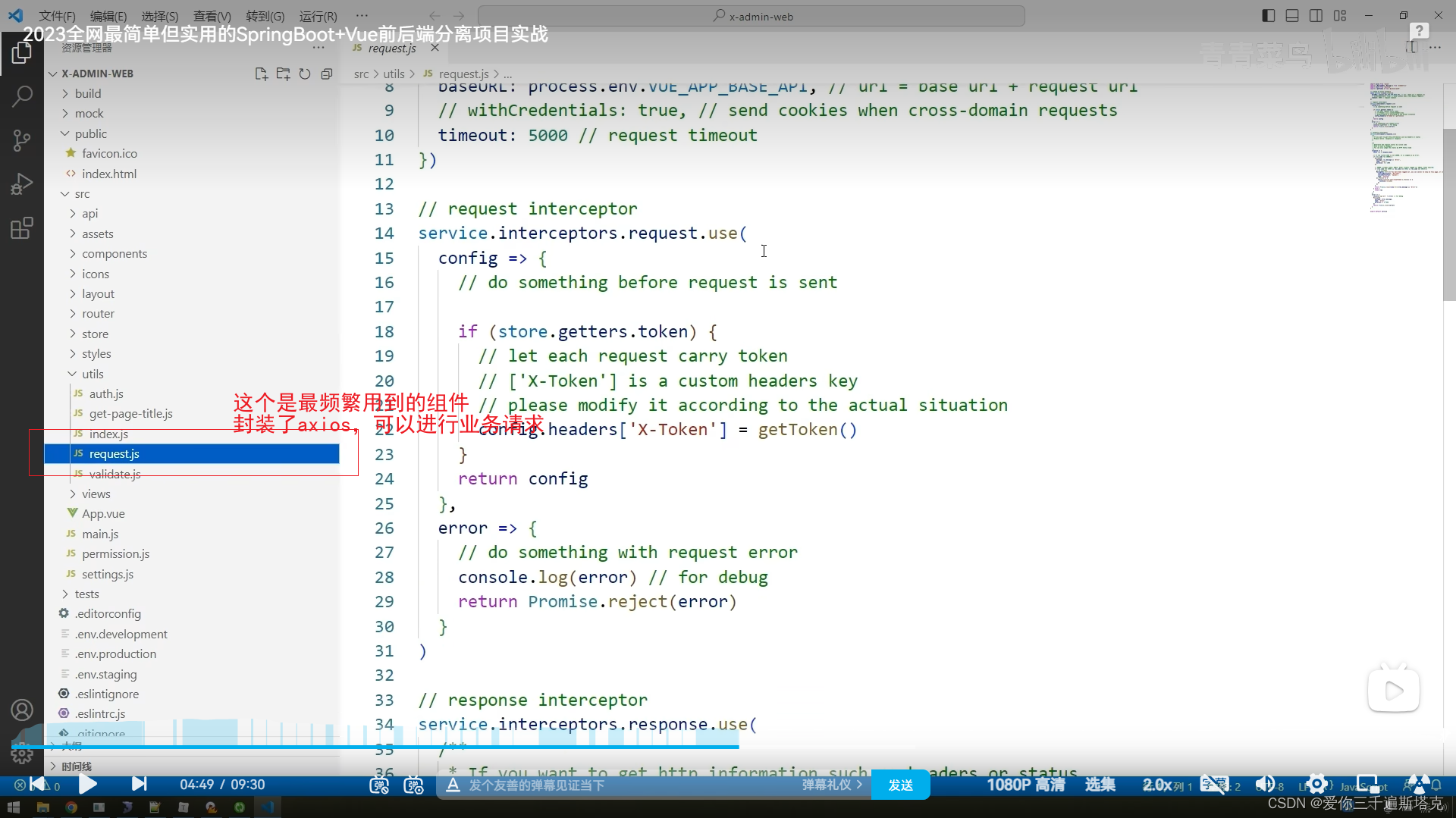
5.5 框架一览

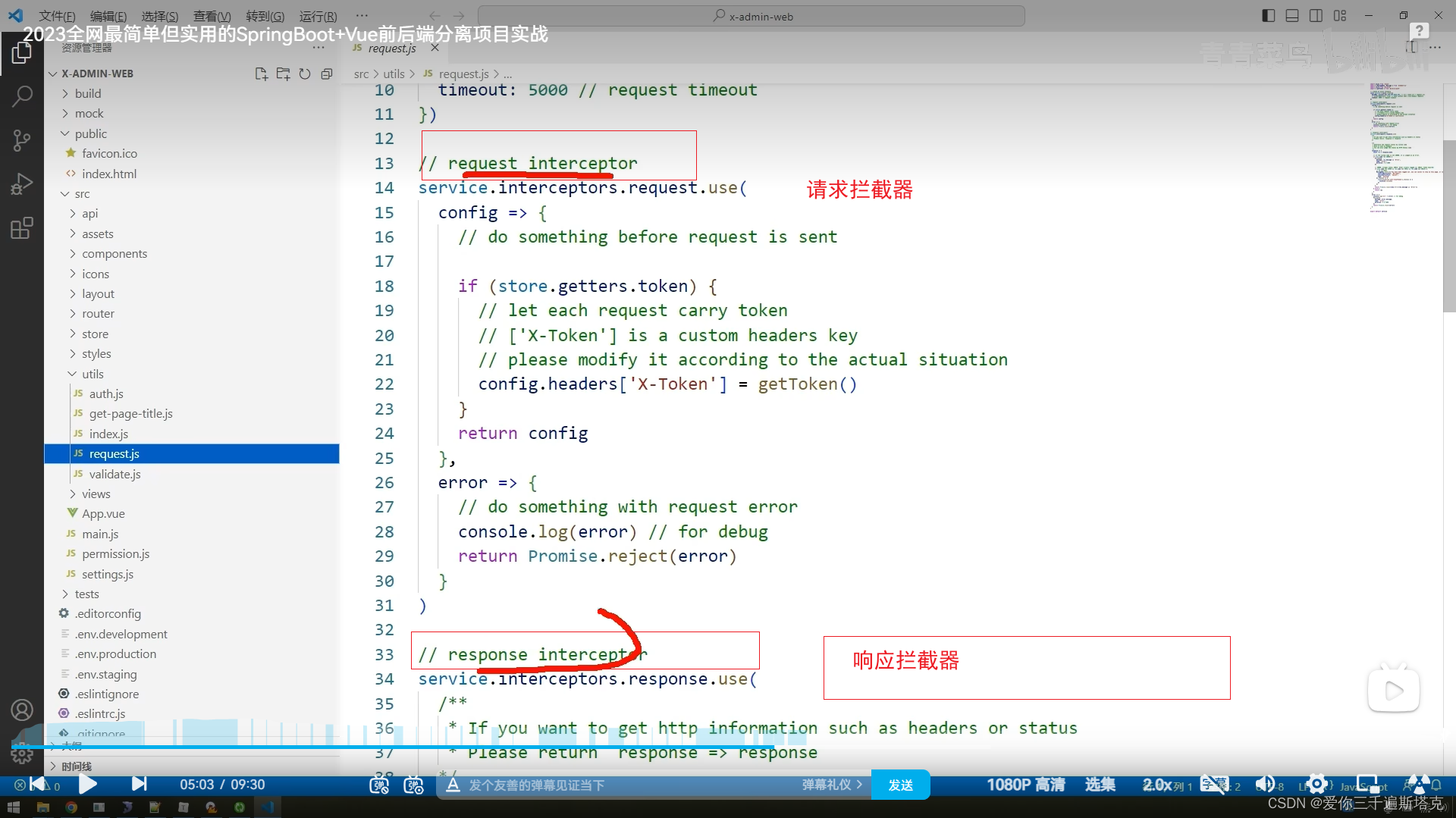
5.6 帮你做个请求拦截器和响应拦截器


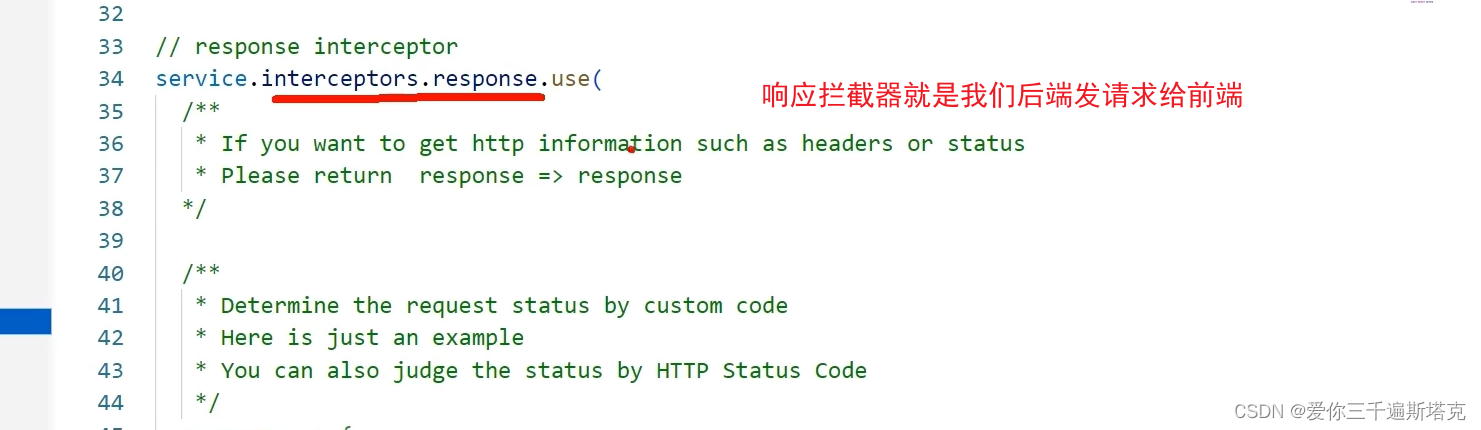
5.7 响应拦截器就是我们后端发请求给前端

前后端有个对接标准,如果你返回的不是两万,认定你是失败的
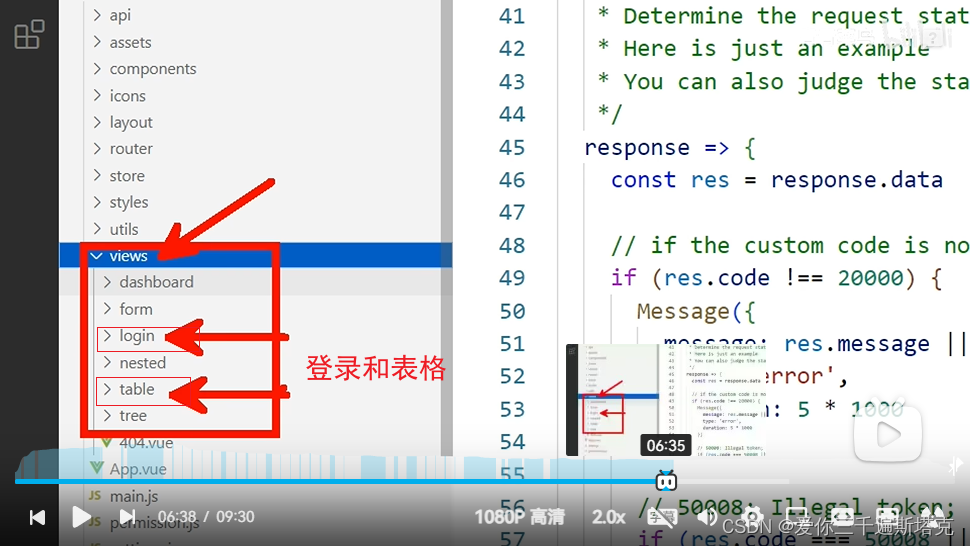
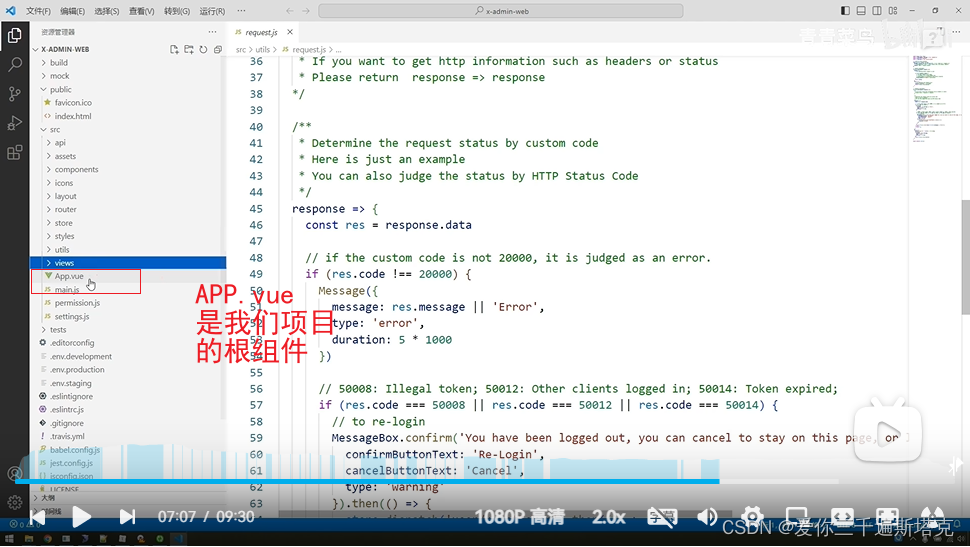
5.7视图组件



5.8 main.js是我们入口的配置文件

5.9生产配置,测试配置,

5.10 需要那些依赖


6、安装依赖:

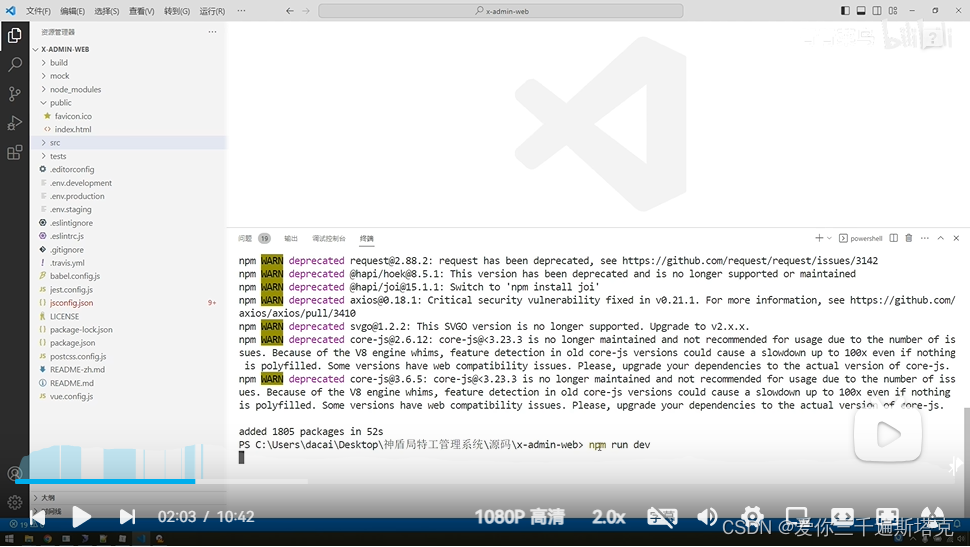
6.1 npm install 一下

6.2 把项目运行一下,npm run dev

6.3 项目部署成功了,默认部署在9528这个端口上


6.4 简单的淘宝布局

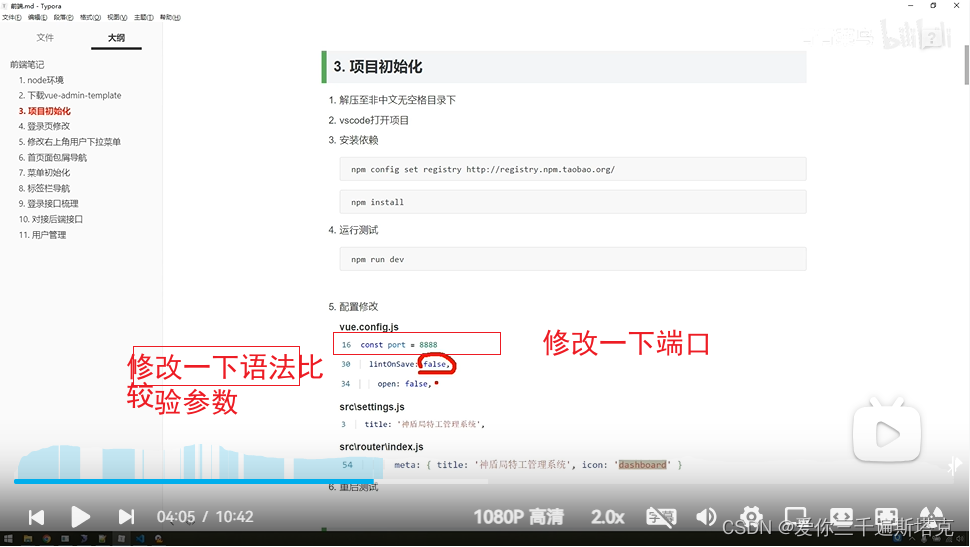
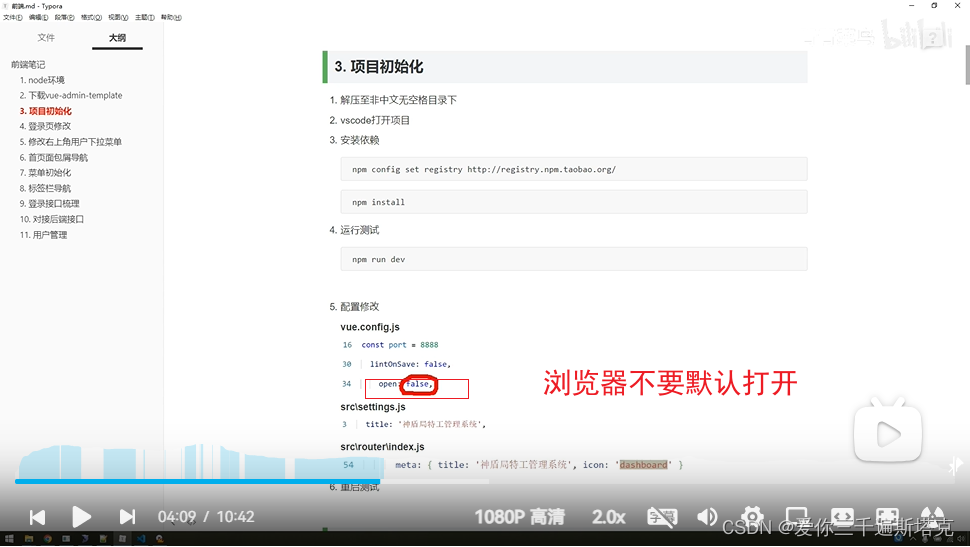
6.5 修改一下端口和语法校验参数


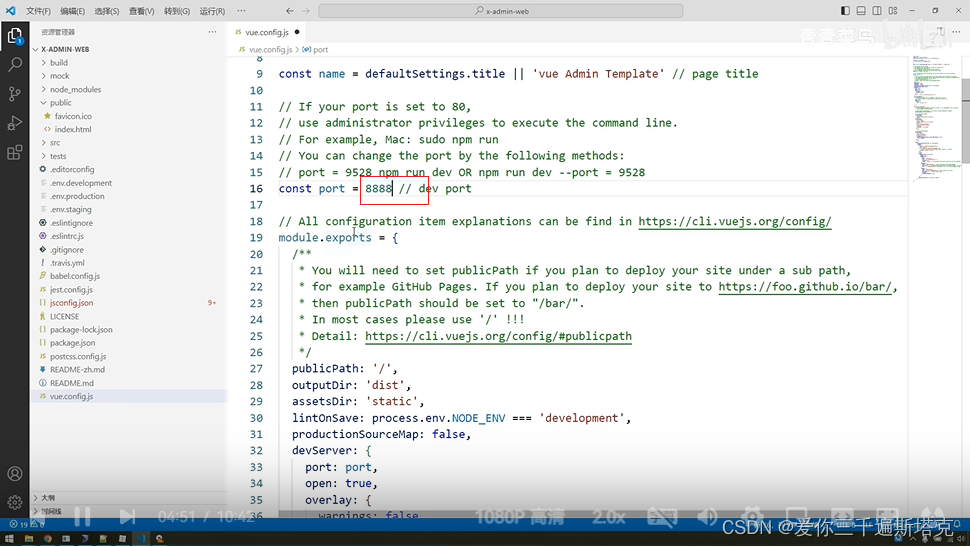
6.6 我们来修改一下配置:

6.6.1 修改一下端口

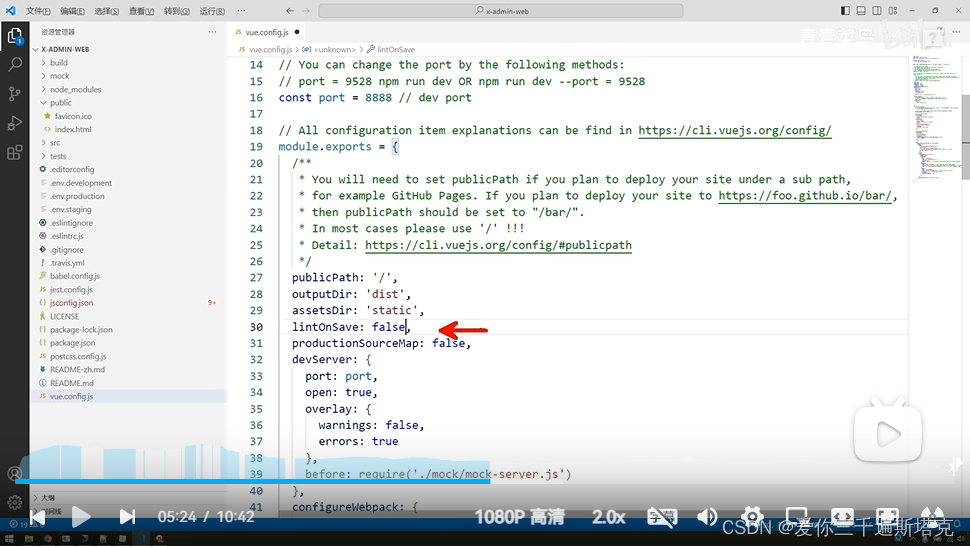
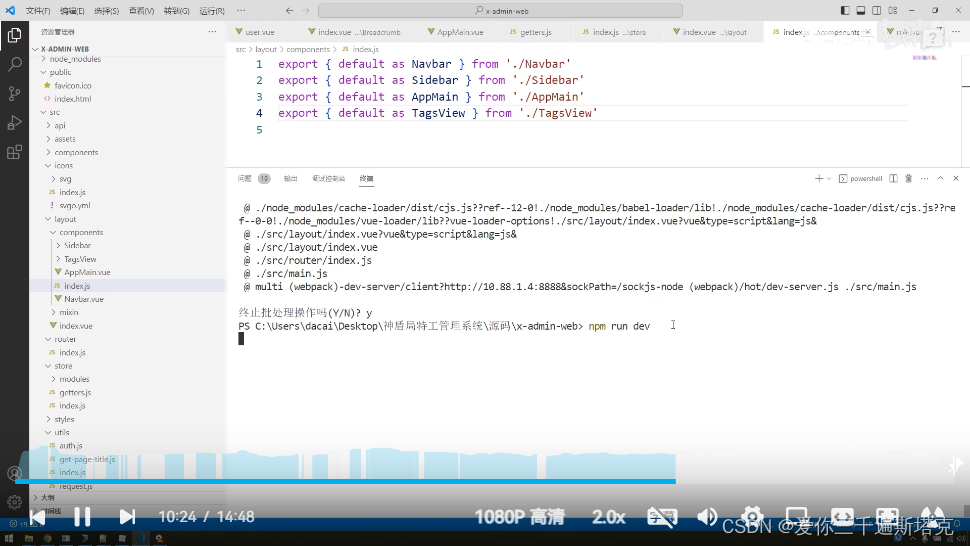
不处理,多写个空格都报语法错误
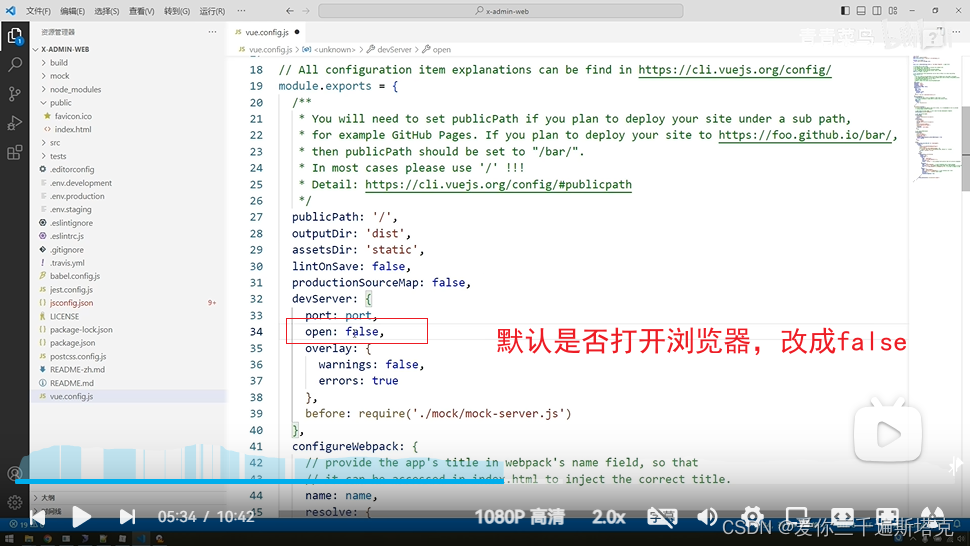
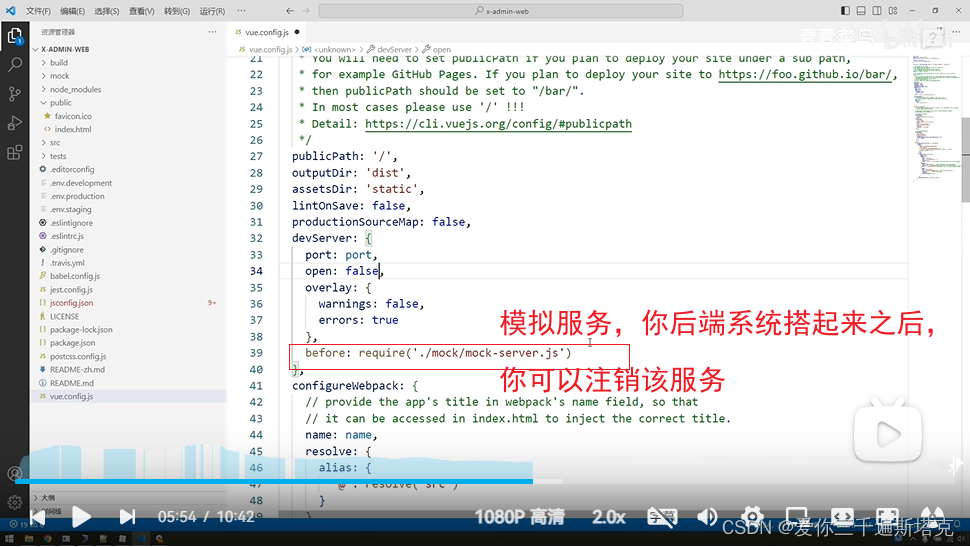
改成false


把模拟服务给修改掉



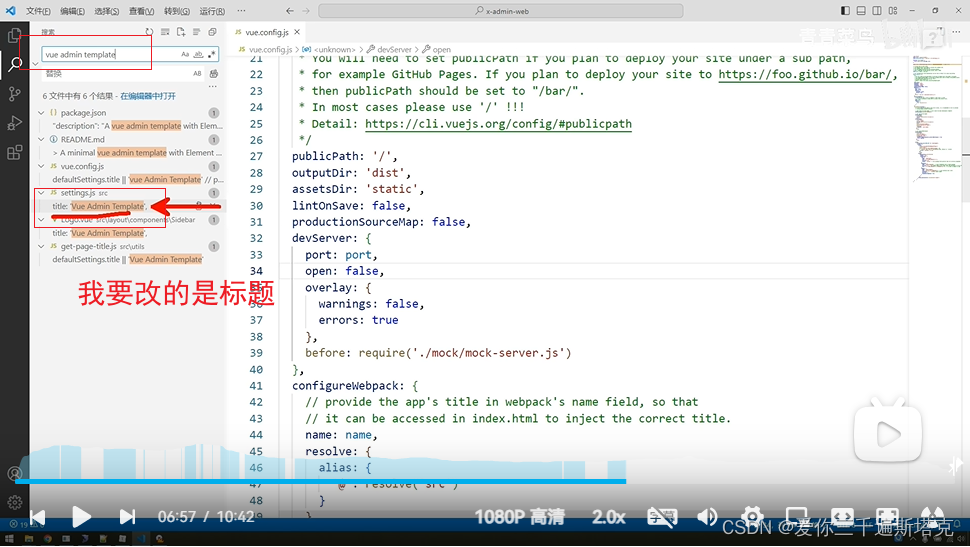
6.6.2 给他改一下标题:




其他的,这个删掉

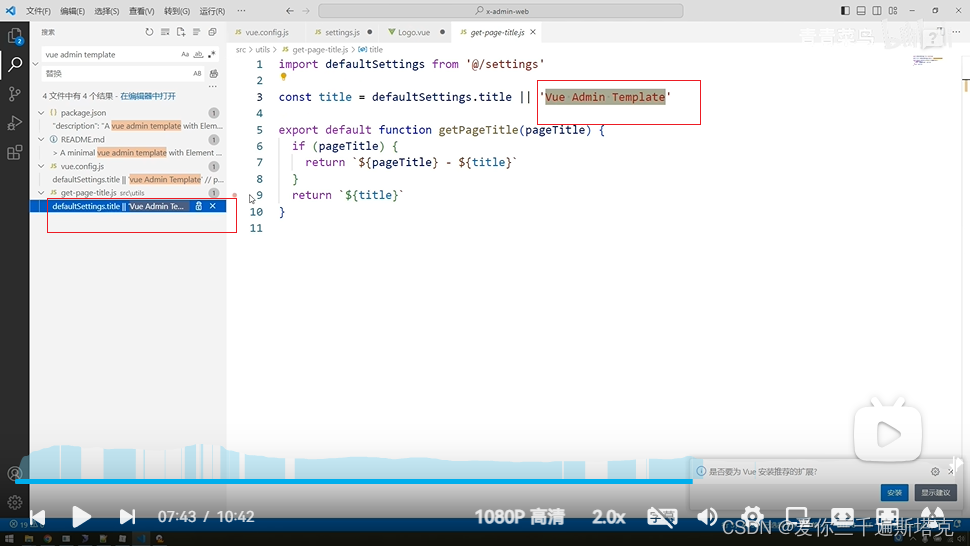
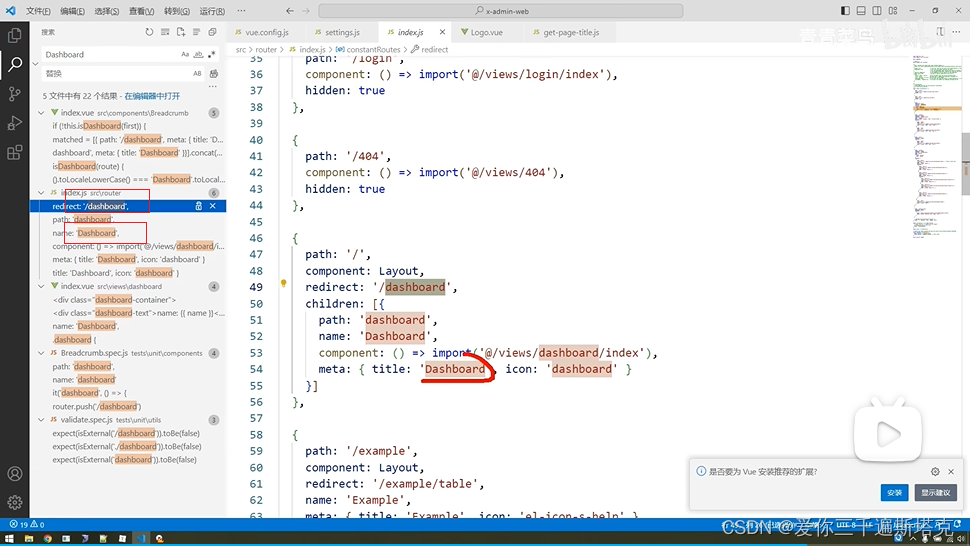
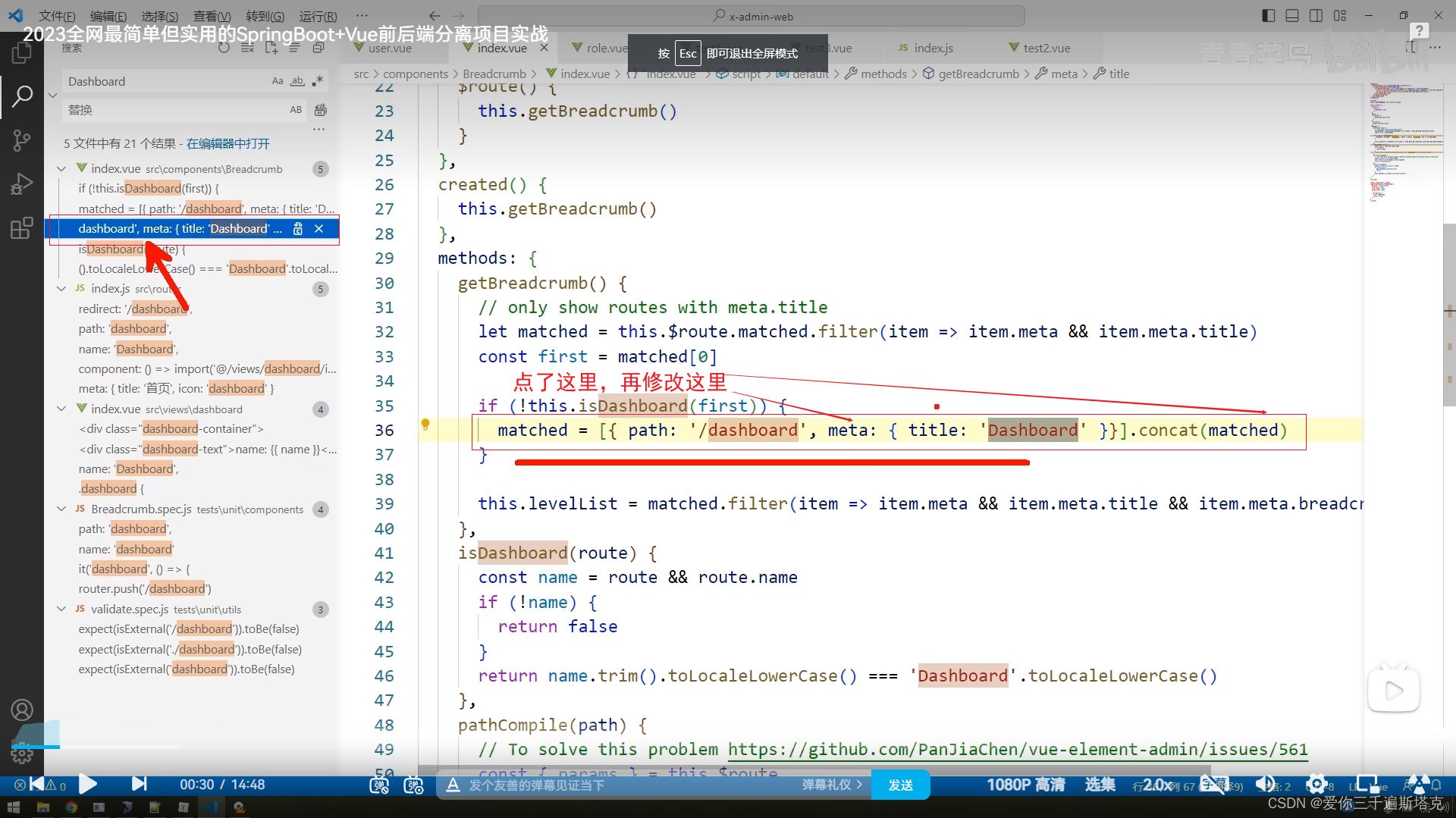
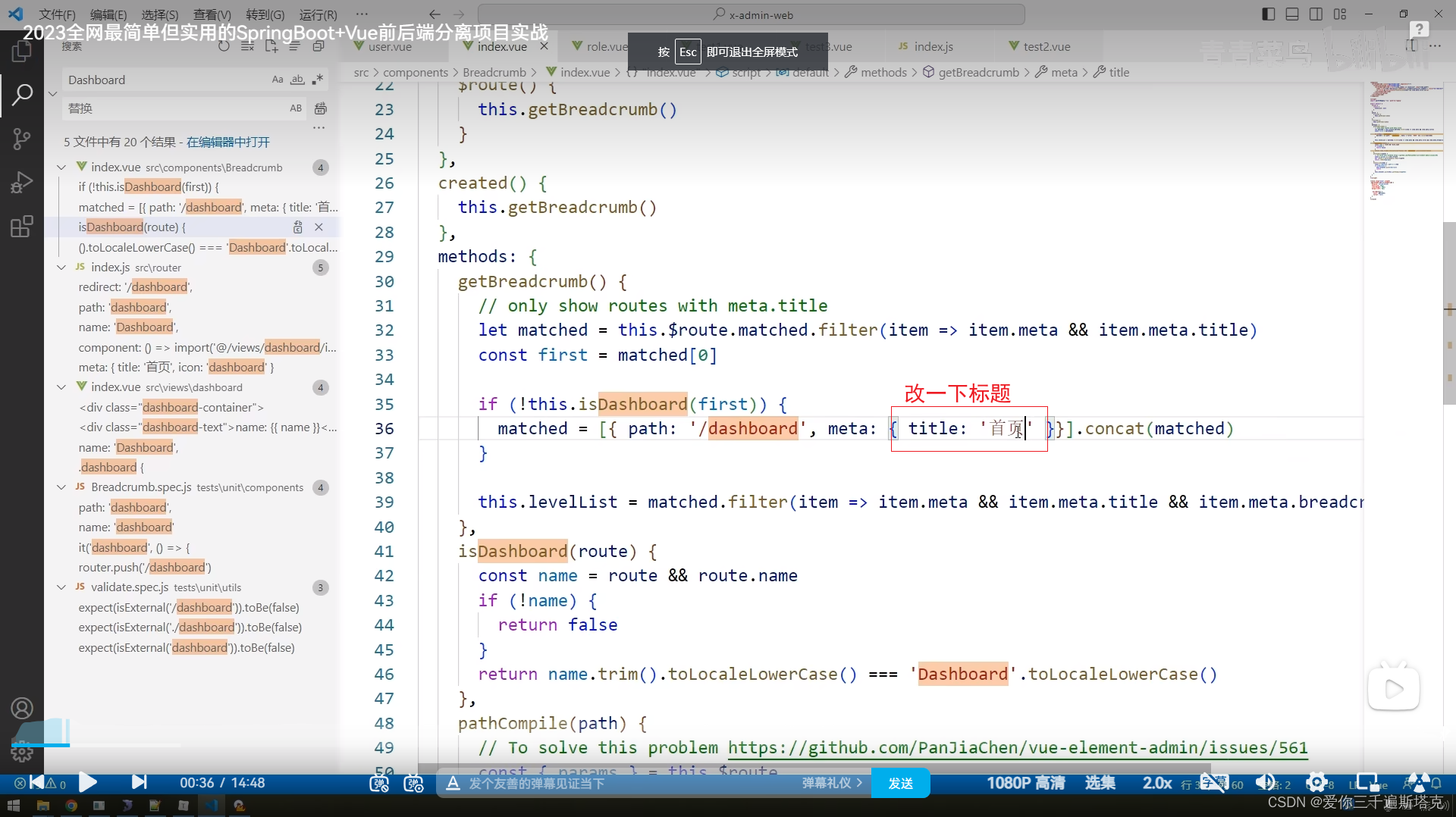
6.6.3 标题改的是哪里:

就是这个,你想改他,可以用搜索框去搜他
搜他,我们改他改的是路由里的


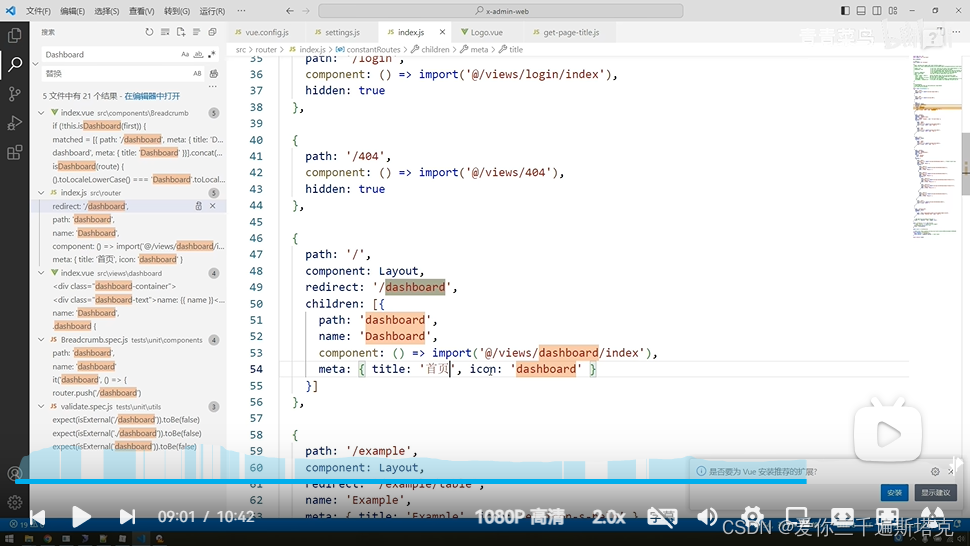
把他改成首页

6.6.4 修改之后我们要重新部署一下才行
 6.6.5 输入新的端口,重新改一下
6.6.5 输入新的端口,重新改一下

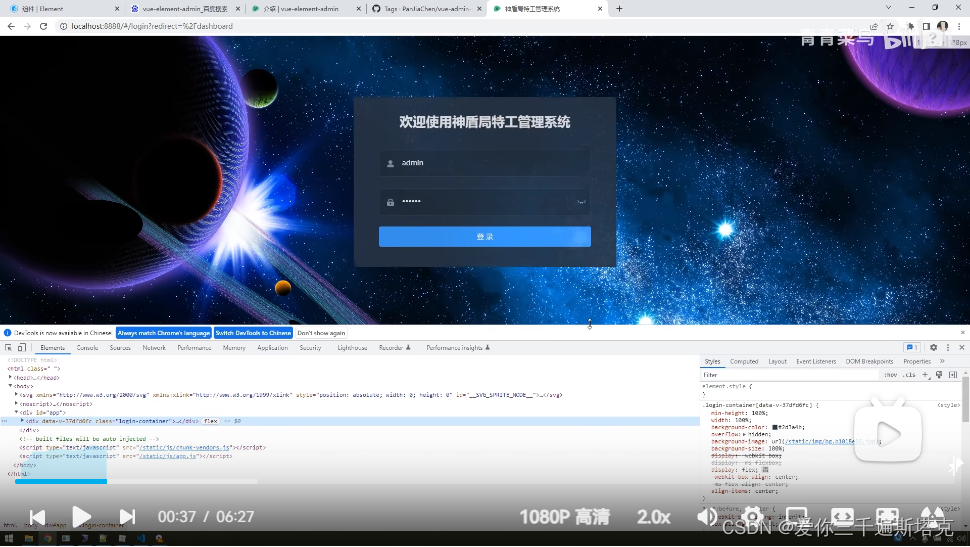
7、登录页面修改,在view下的login中


7.1修改内容

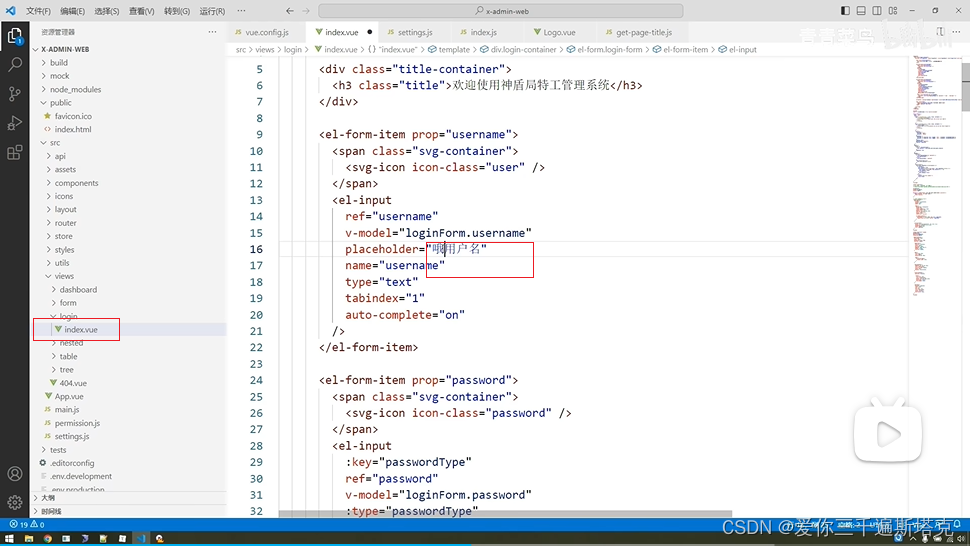
7.2 改成中文

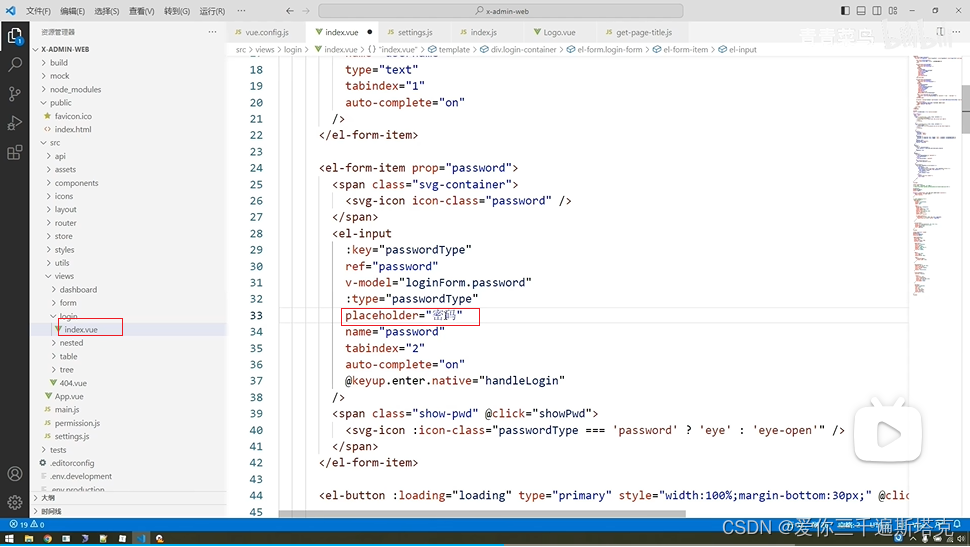
7.3 找到登录窗给他改成中文

7.4 密码的输入框给它改成中文的密码

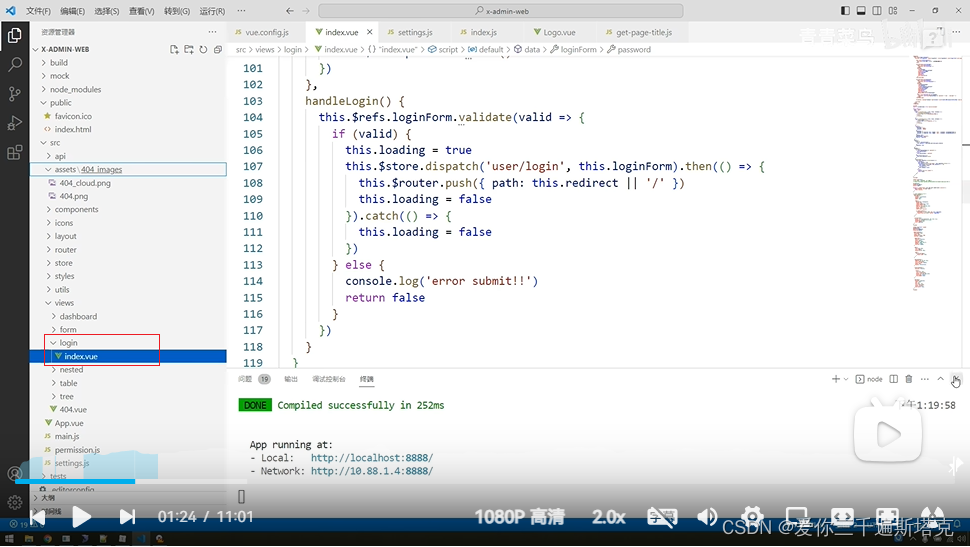
7.5 登录按钮给他改一下

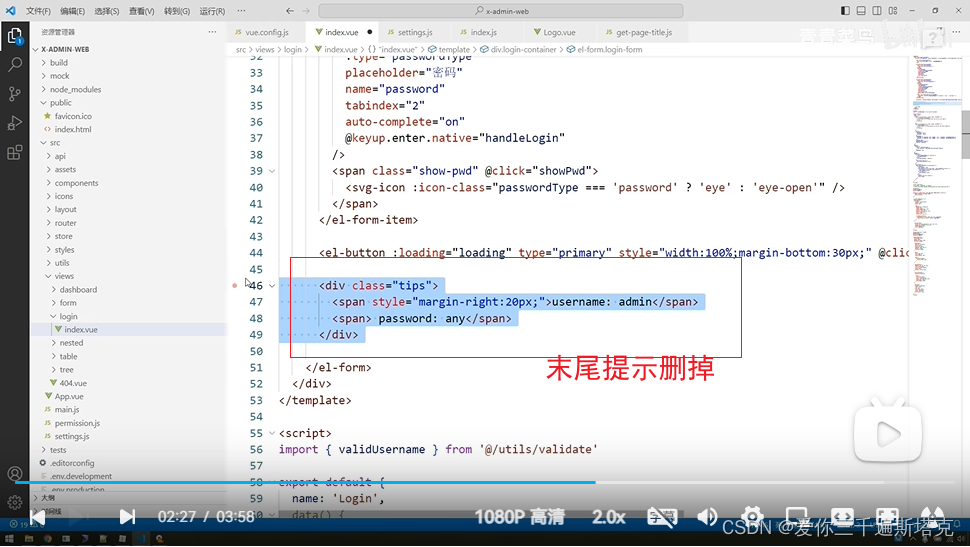
7.6 末尾的内容

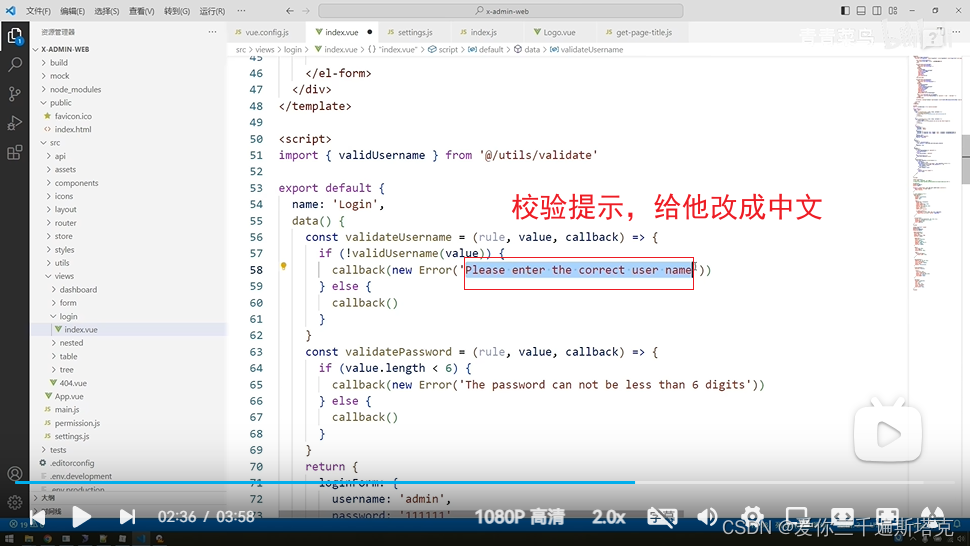
7.7 校验提示删掉

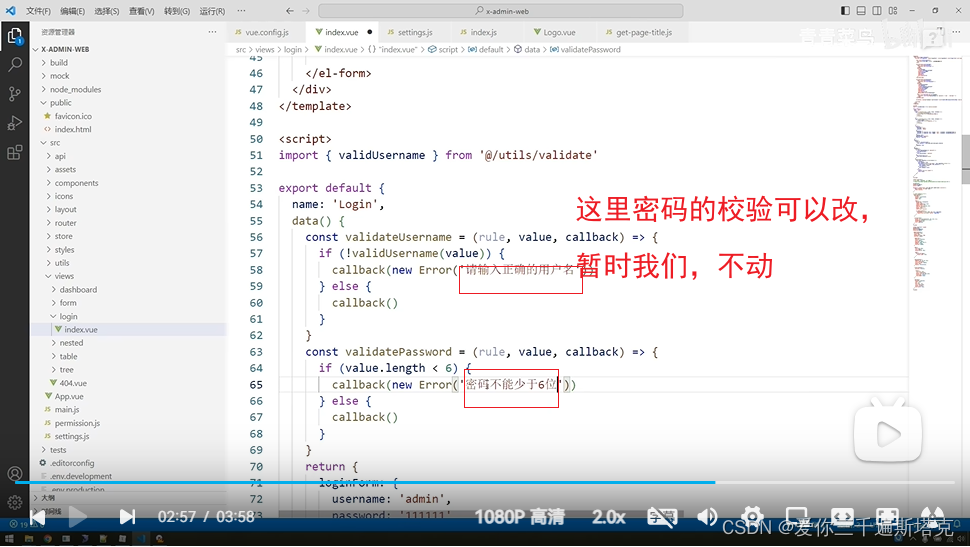
7.8 密码校验我们可以修改 ,暂时我们不动
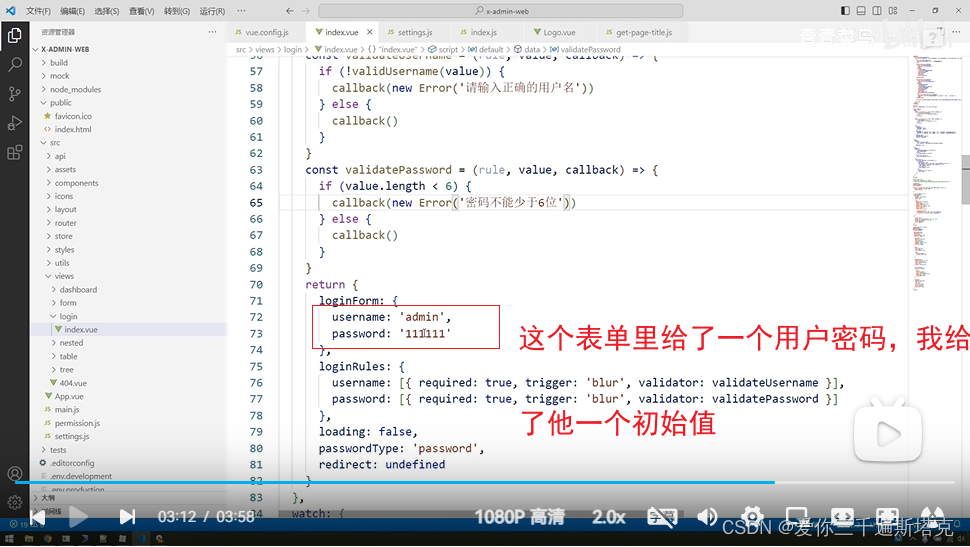
 7.9 密码和初始值要跟数据库里对应
7.9 密码和初始值要跟数据库里对应

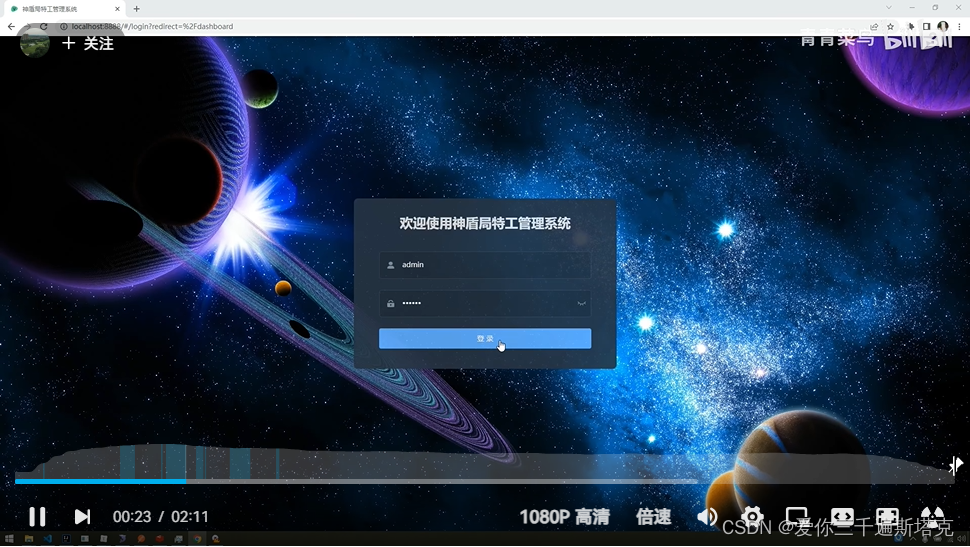
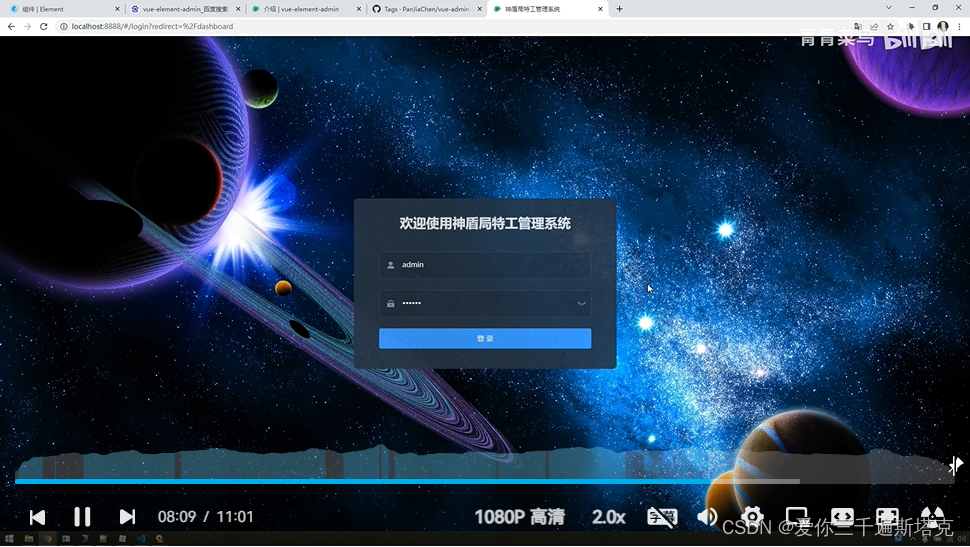
7.10 修改后的样子

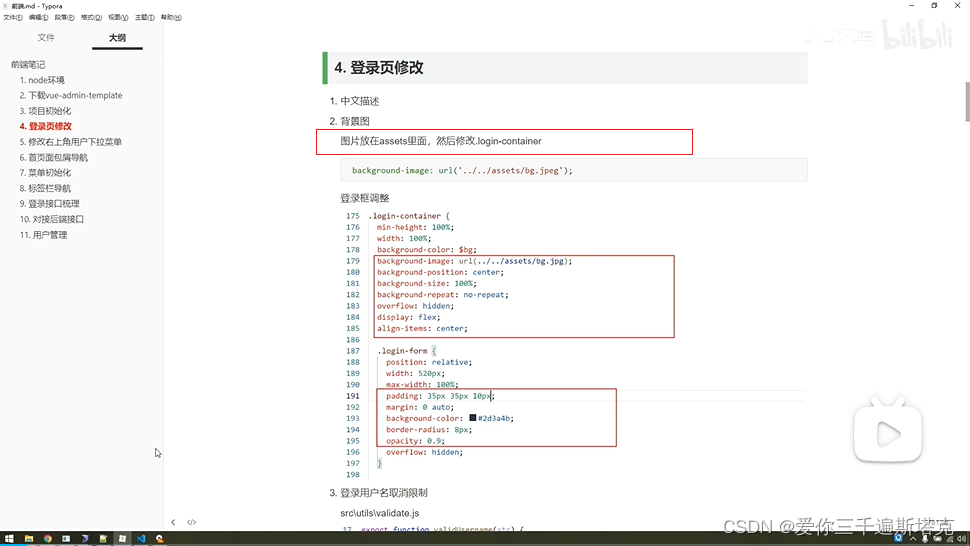
8、给登录页面加一个背景图

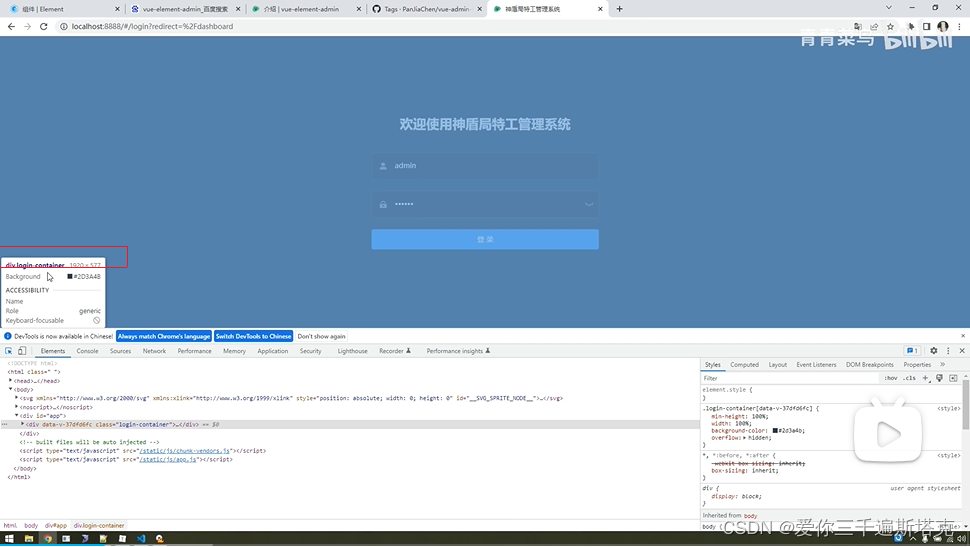
8.1 点一下页面看一下提示,在组件中找到这个提示器,对他进行修改

8.2 找到我们登录组件index.vue,就是这个
 8.3 刚才的大组件就是他
8.3 刚才的大组件就是他

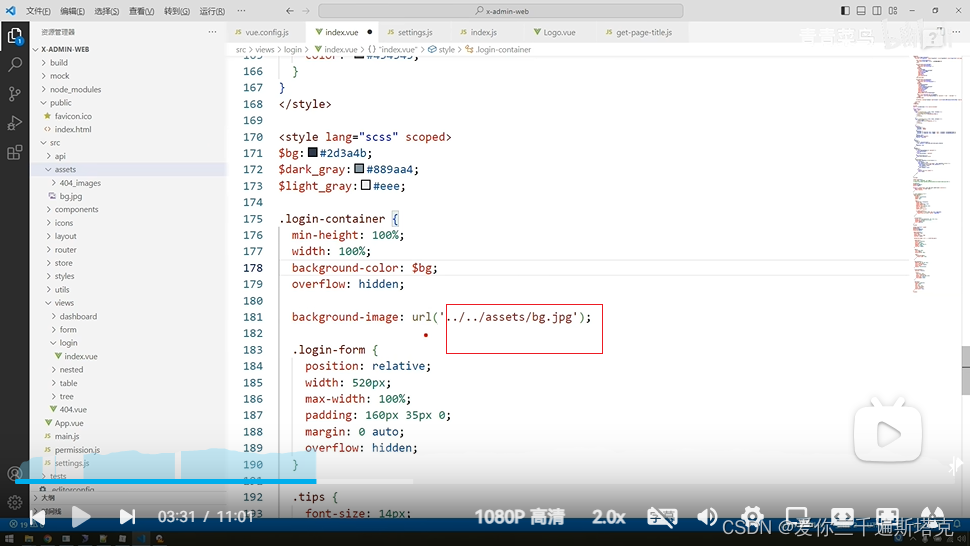
8.4 背景颜色是在这里定义的

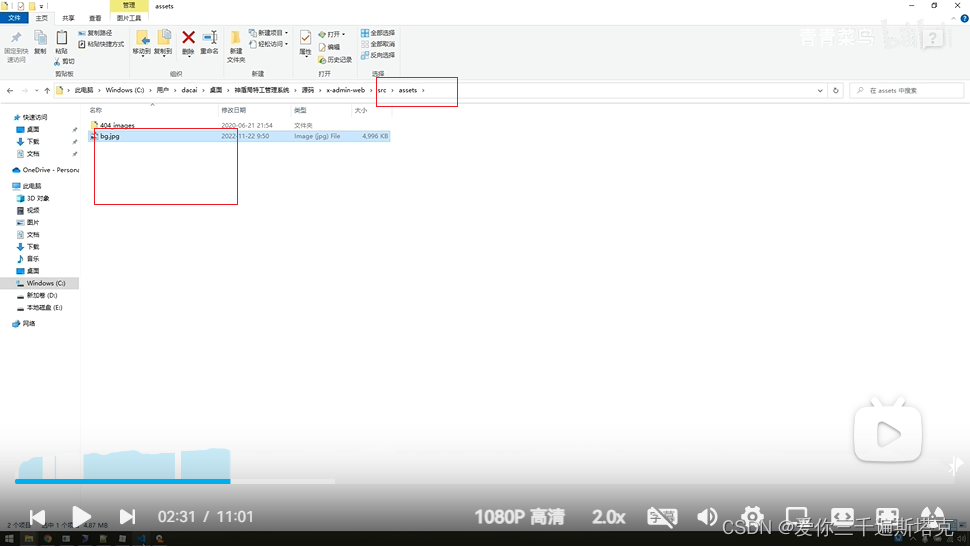
8.5 将图片放到as..文件夹下,给他弄一张背景图


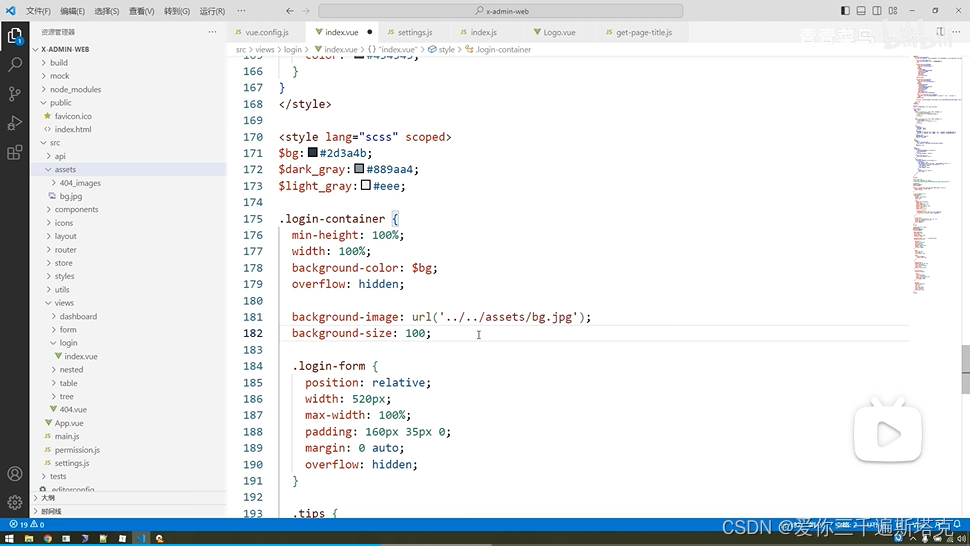
用background-image:url('xxx')导入背景图片

用background-size:100%,可以平铺

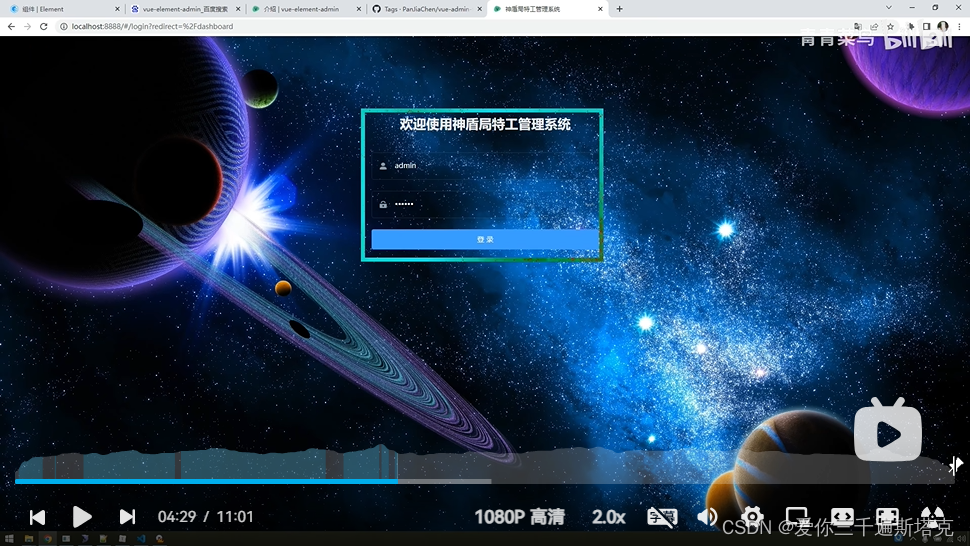
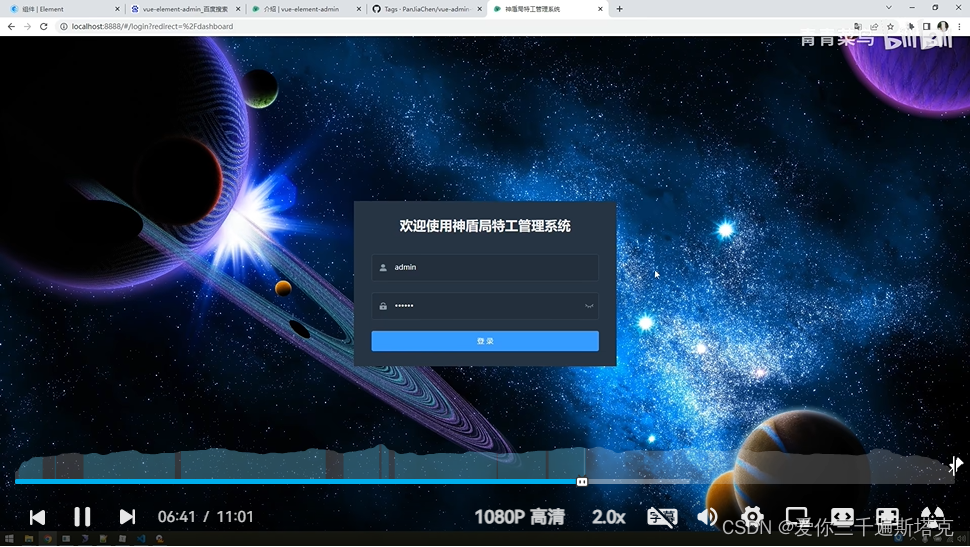
效果

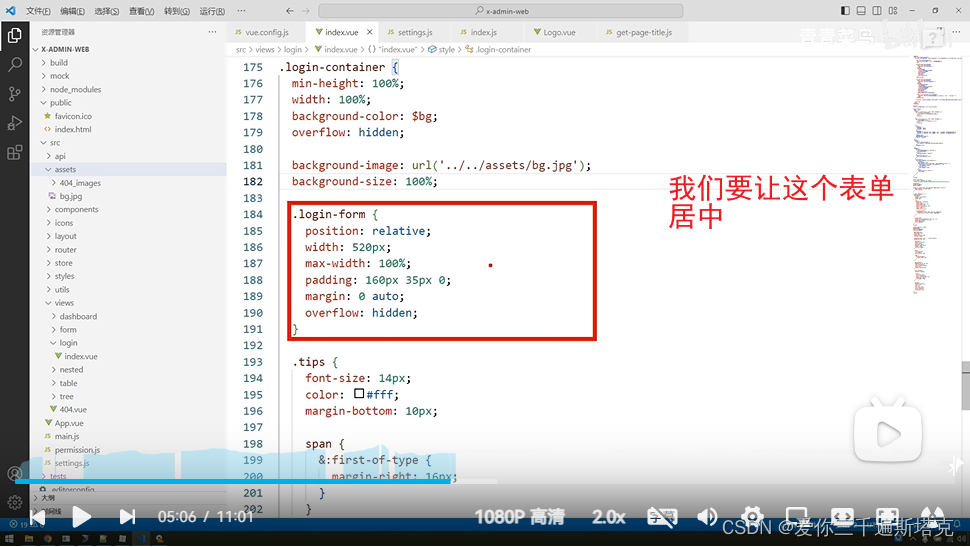
8.6 这里我想让他下来一点:


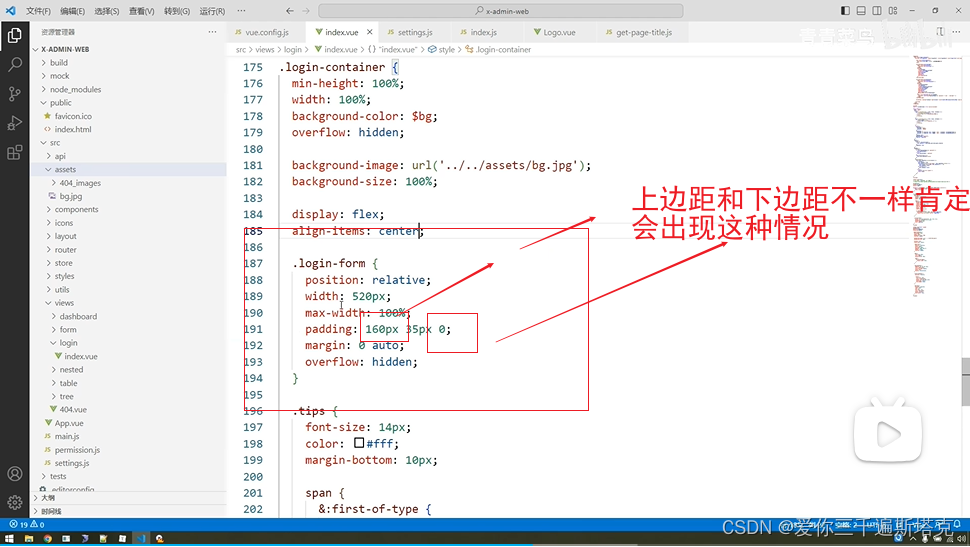
8.7 效果调试,有点偏: 上下边距不一样会出现偏差

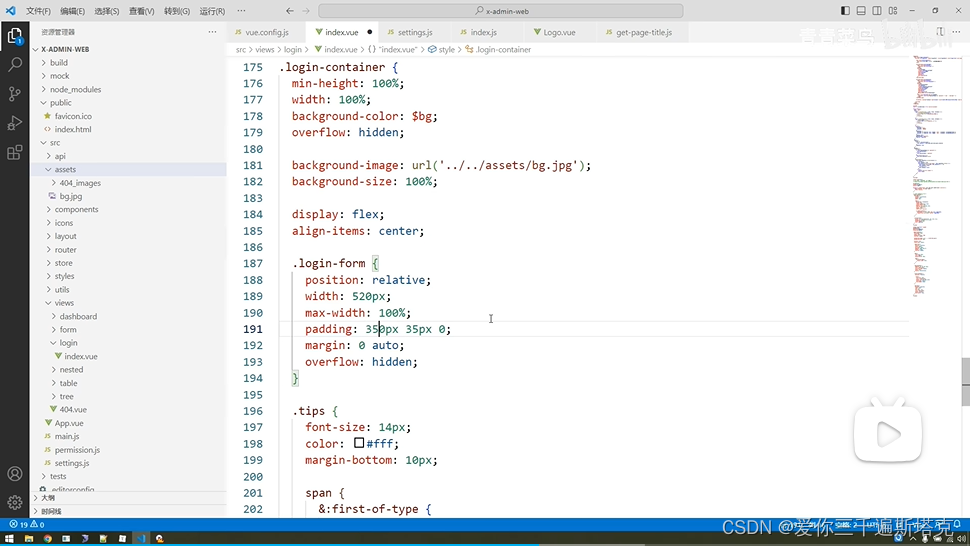
 8.8 改小之后就发现出现的问题变小了
8.8 改小之后就发现出现的问题变小了


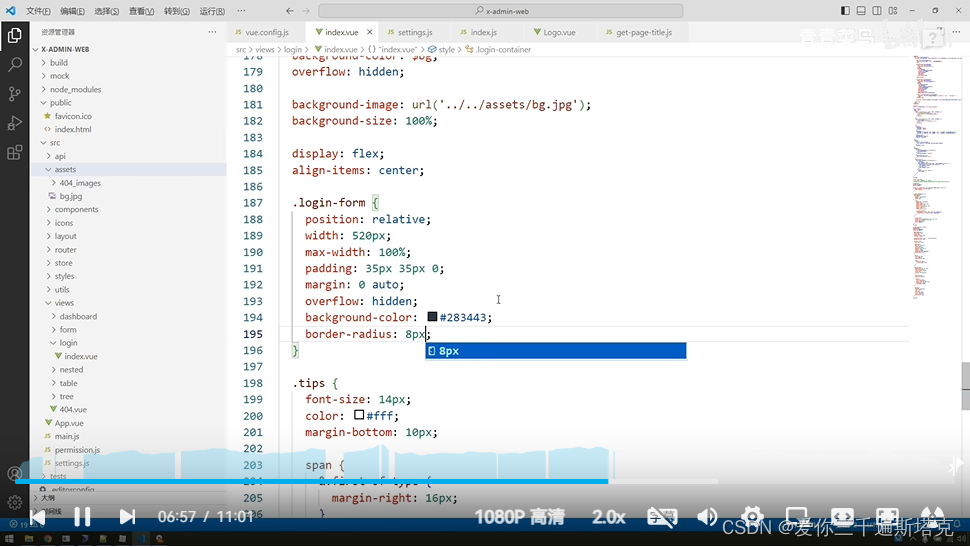
8.9 给他加一个背景颜色


8.10 圆角设置

8.11 给他加一个透明度


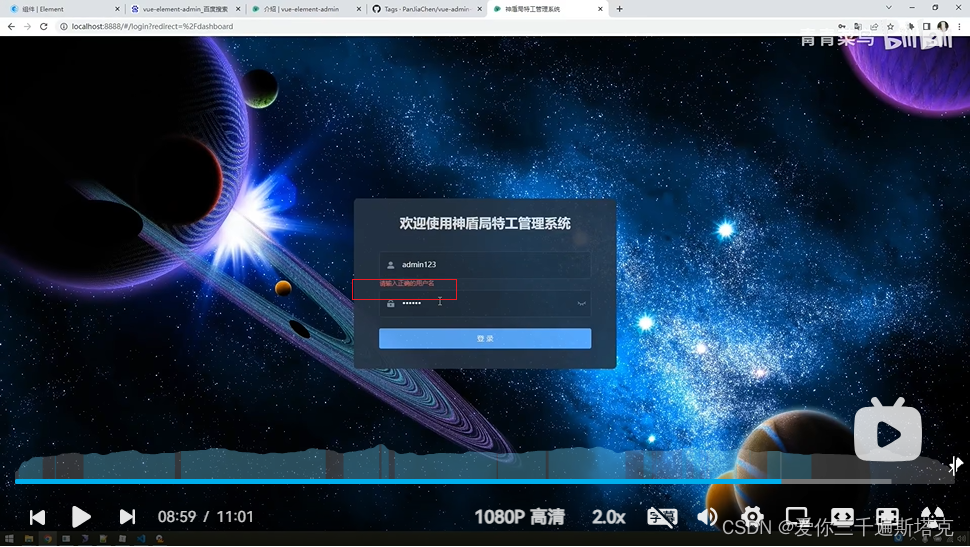
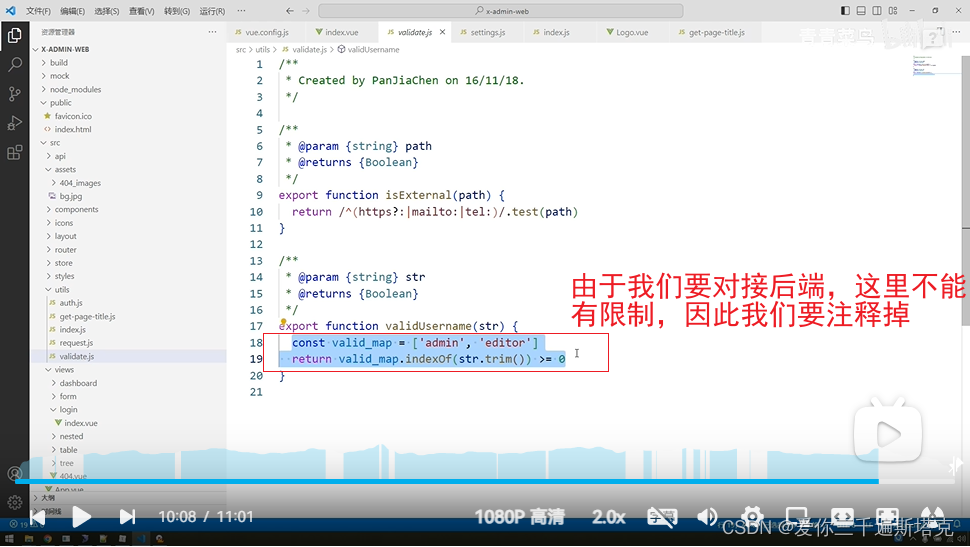
8.12为什么会出现请输入正确用户名





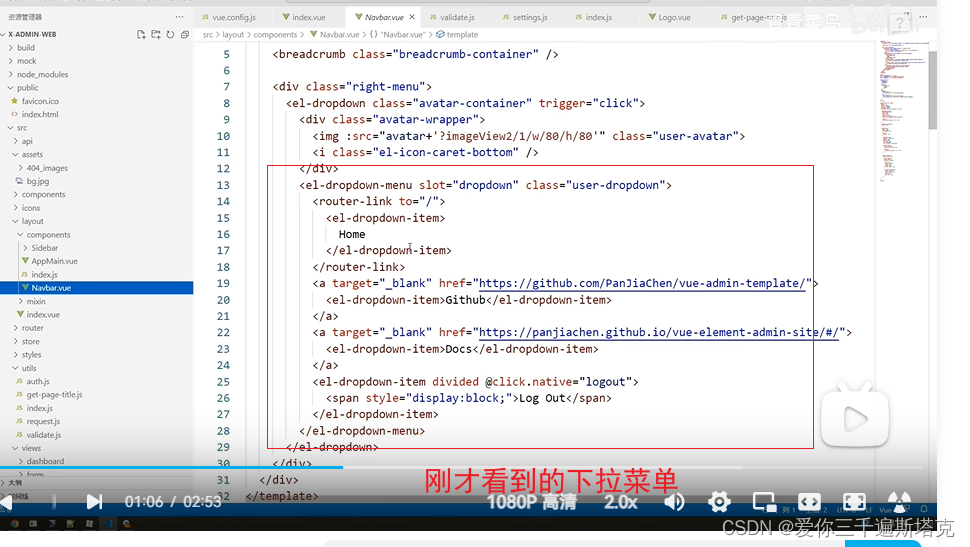
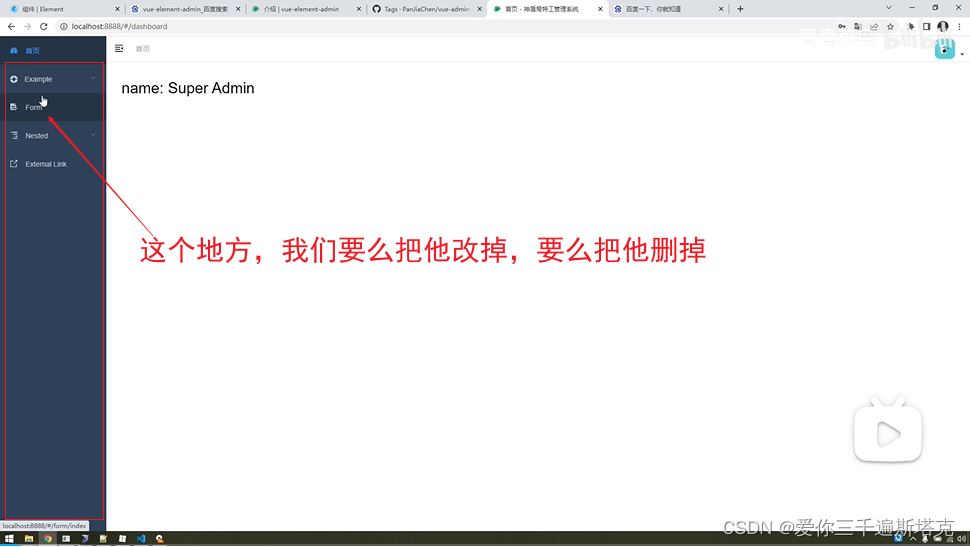
9、导航条组件修改



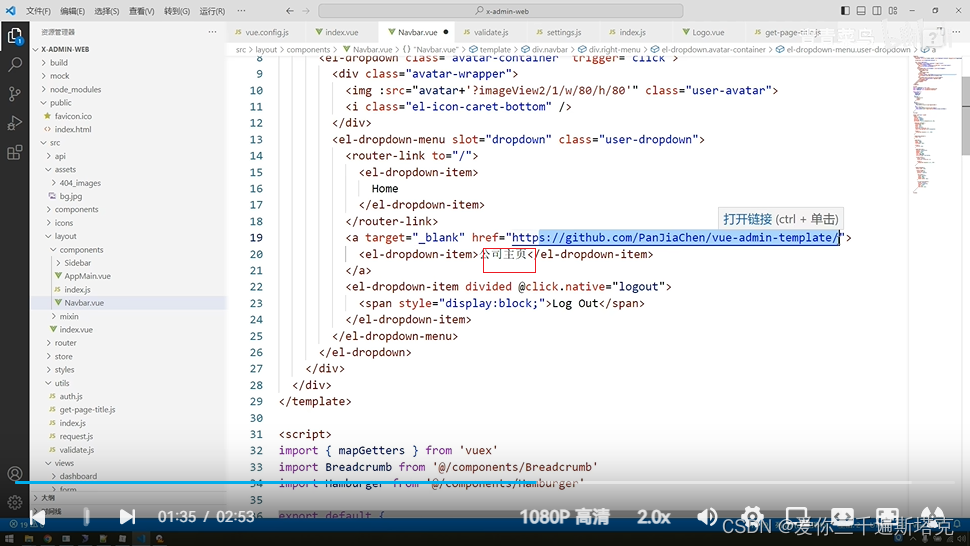
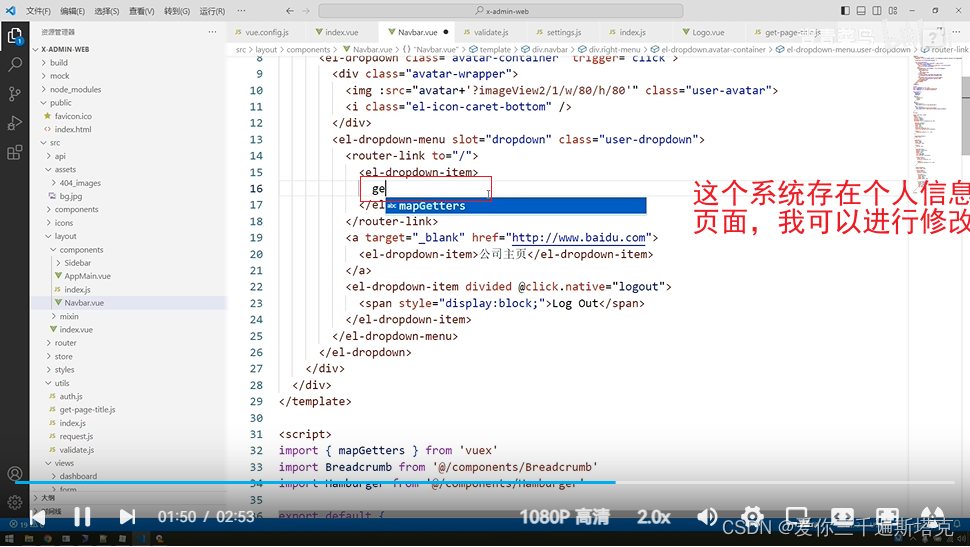
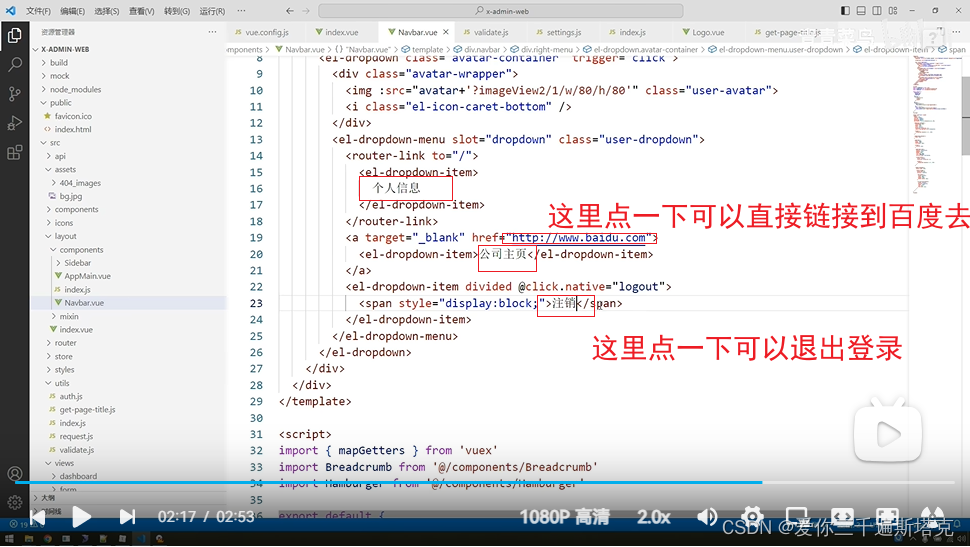
9.1 这里我可能写一个公司主页,我可能要链接到公司主页里


9.2 实例

9.3


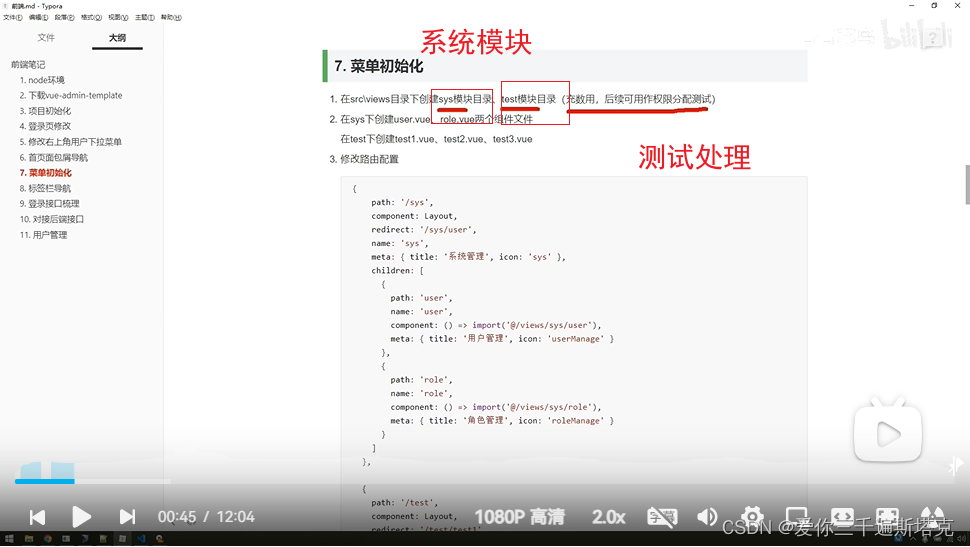
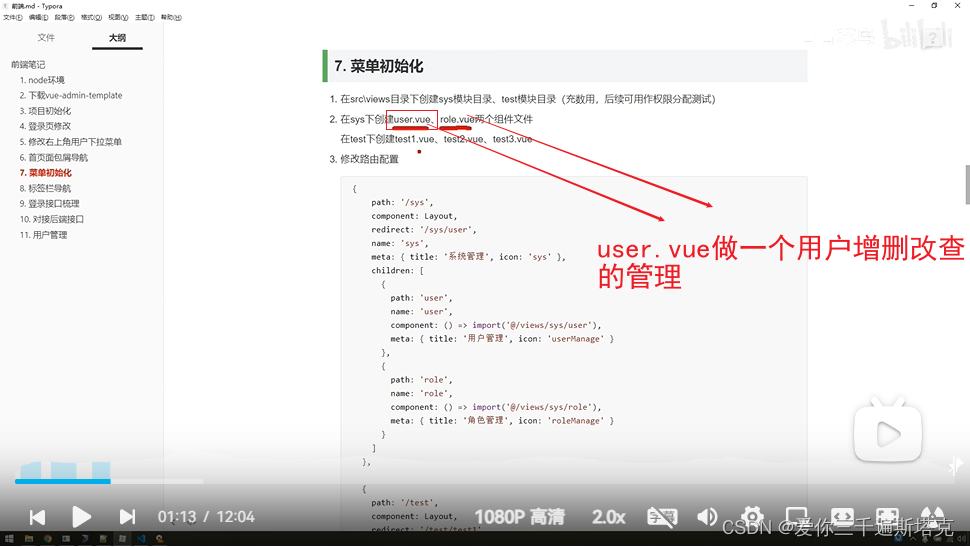
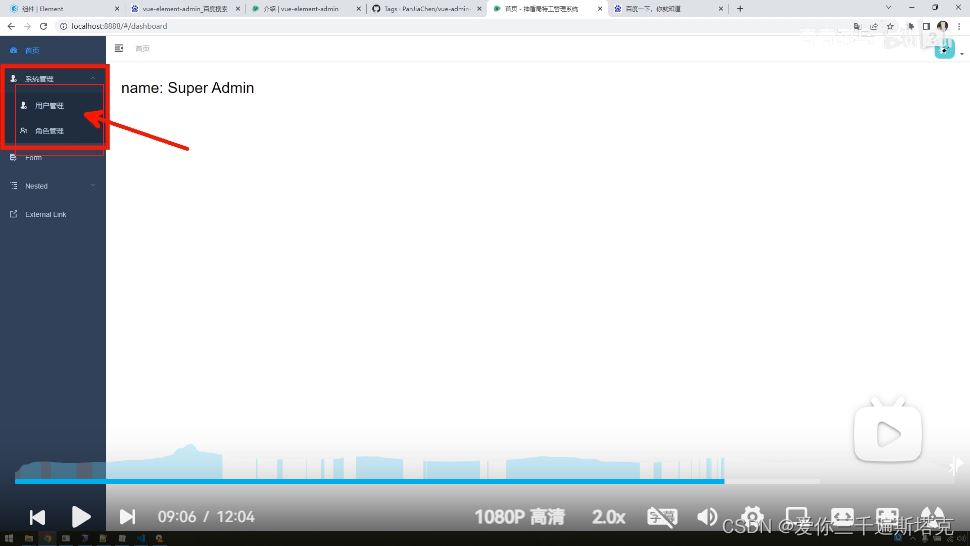
10、前端菜单初始化


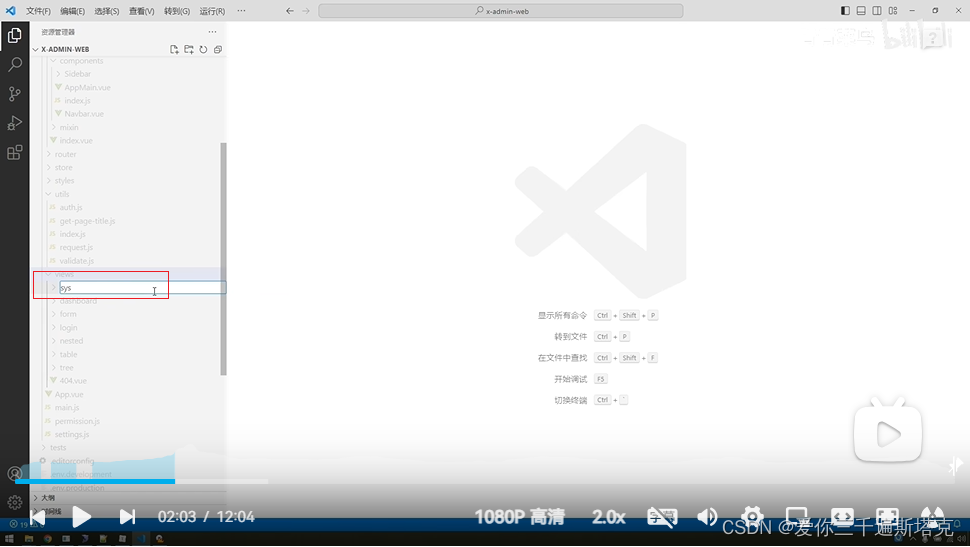
10.1 新建文件夹,系统管理主要是用户管理
 10.2 新建user.vue和role.vue软件
10.2 新建user.vue和role.vue软件

10.3 新建textVue组件

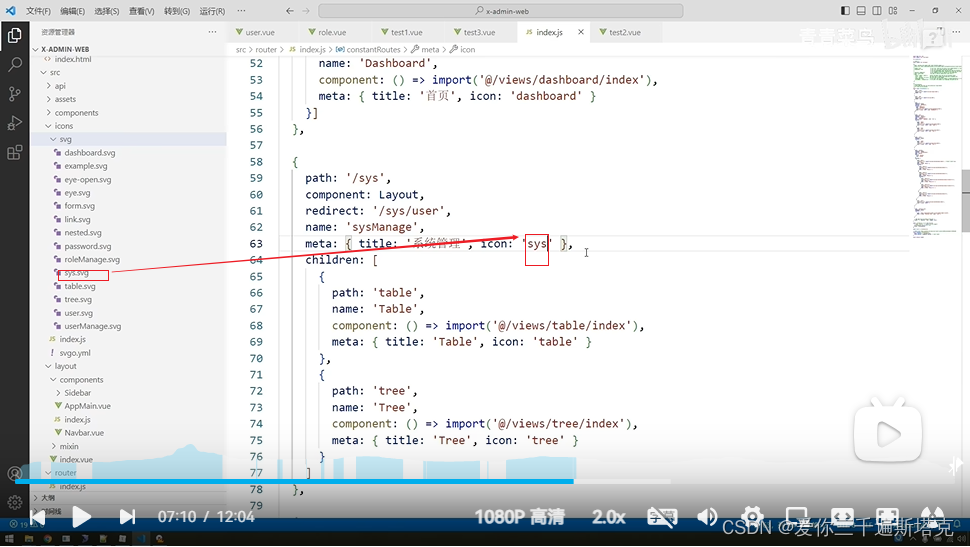
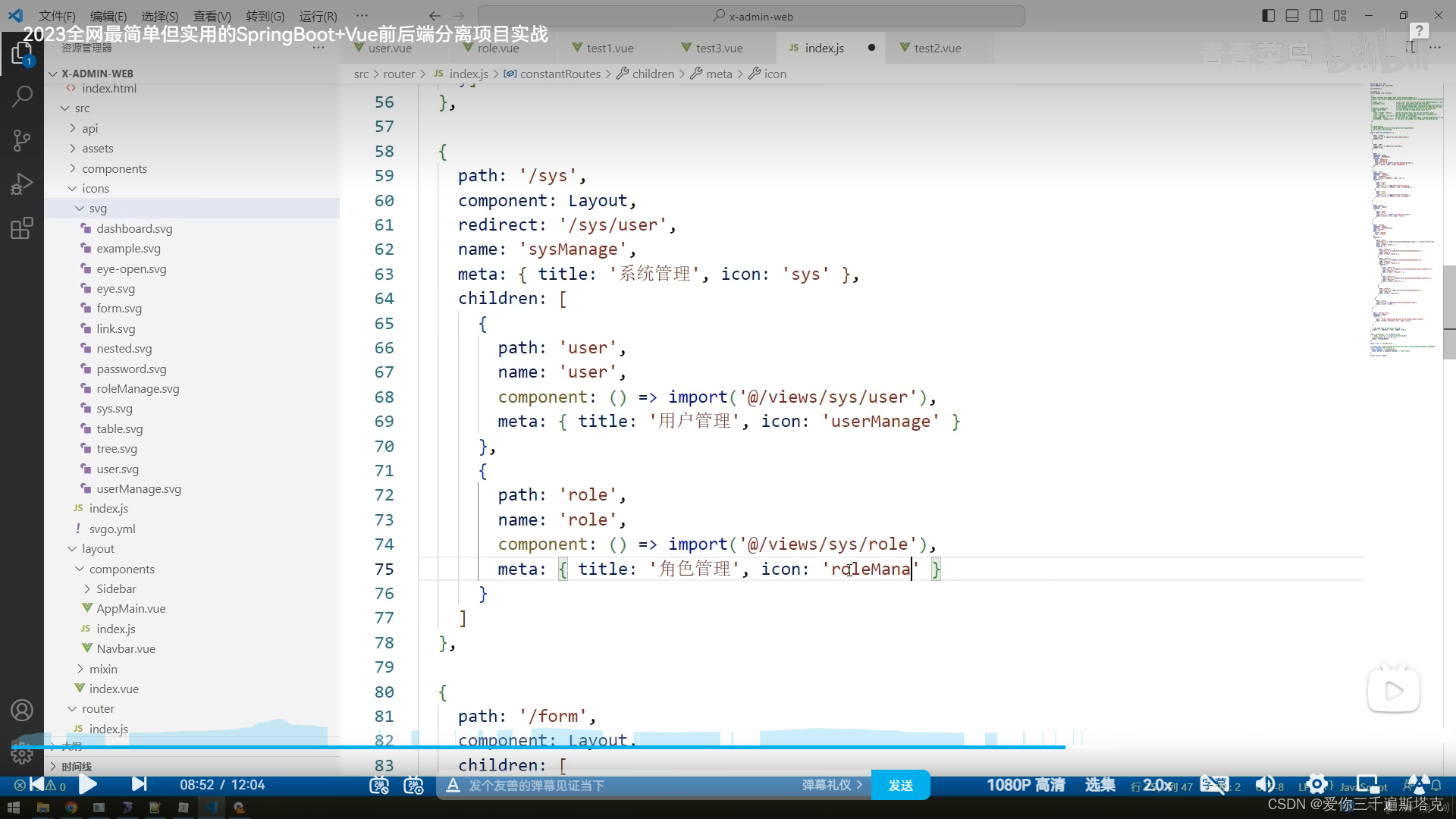
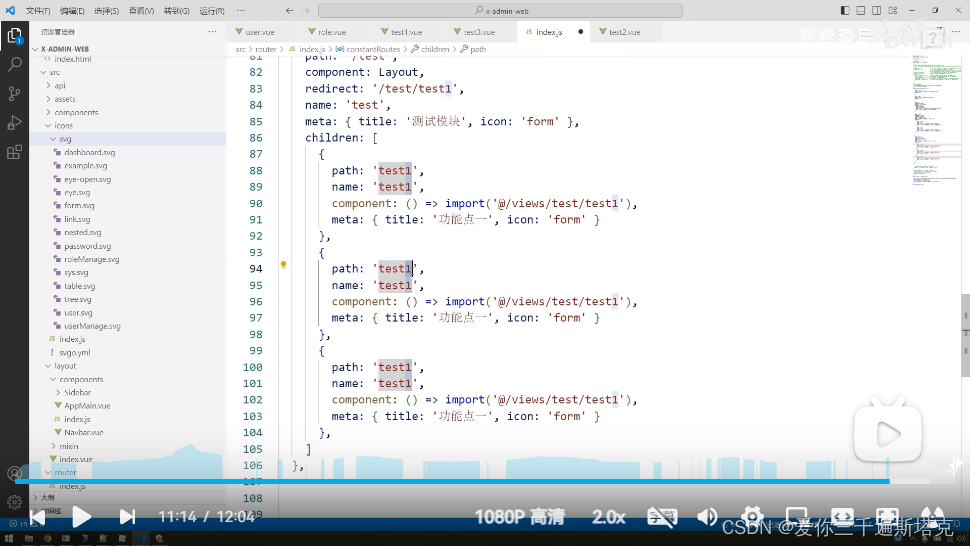
10.4 路由配置文件

这个标题就是这个位置
图标就是文件夹的图标
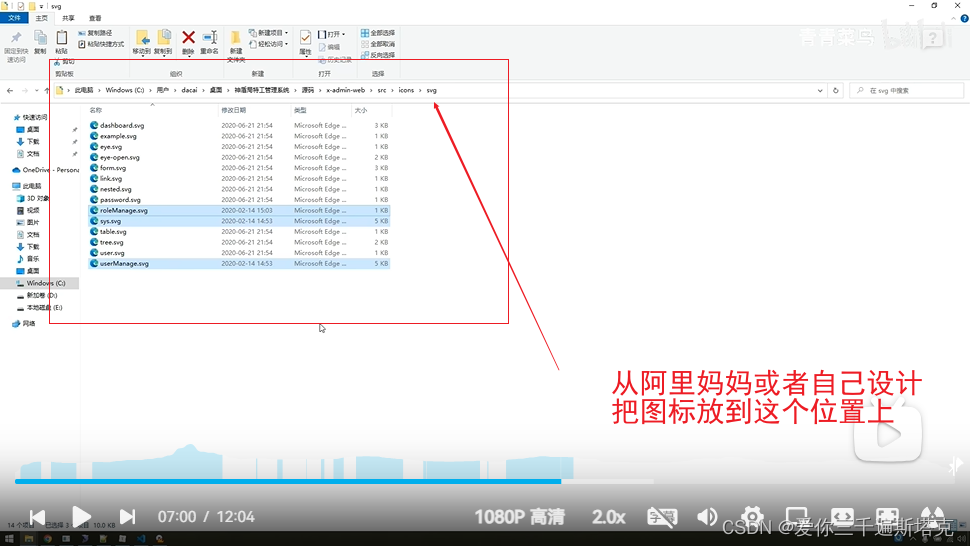
10.5 如果你想要用自己图标,打击svg,点击右键在资源管理器

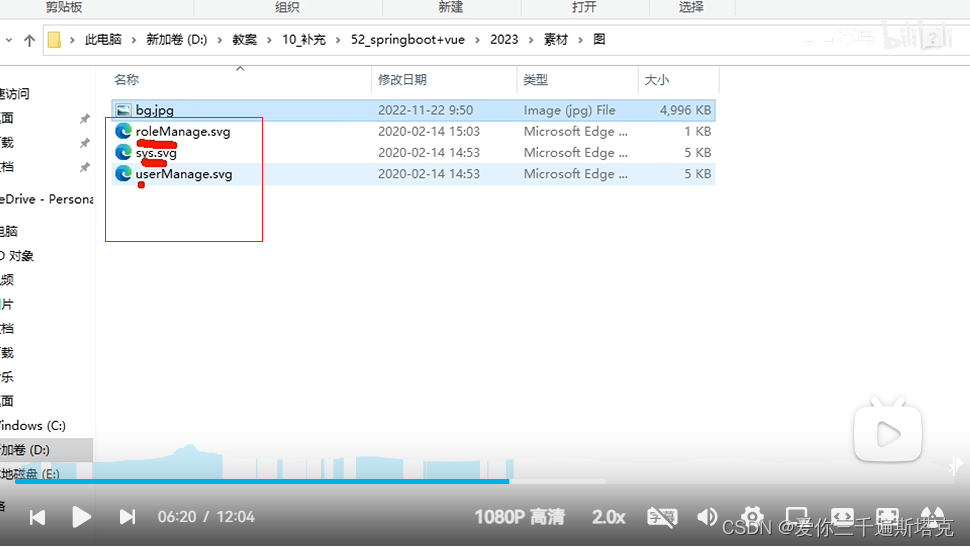
10.6 用自己的图标

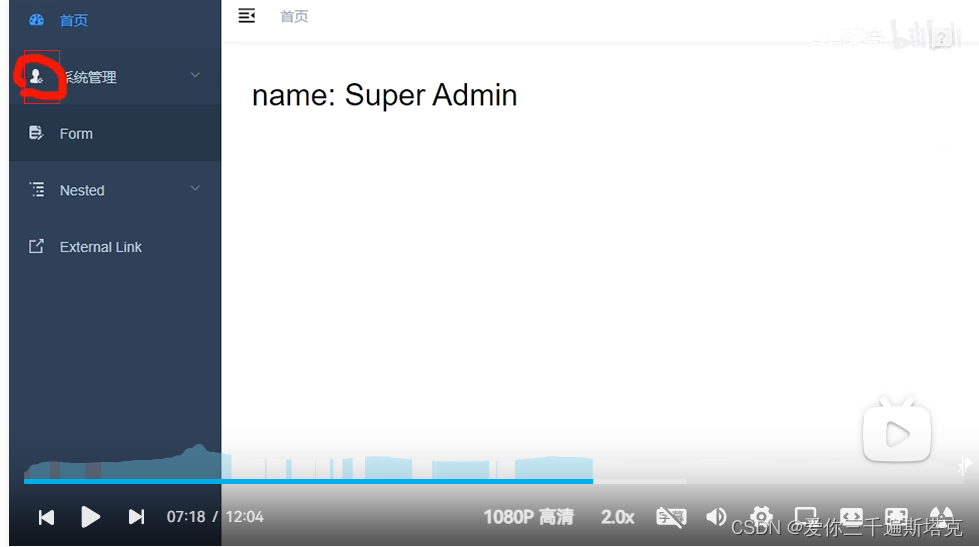
变成了我自己的图标了



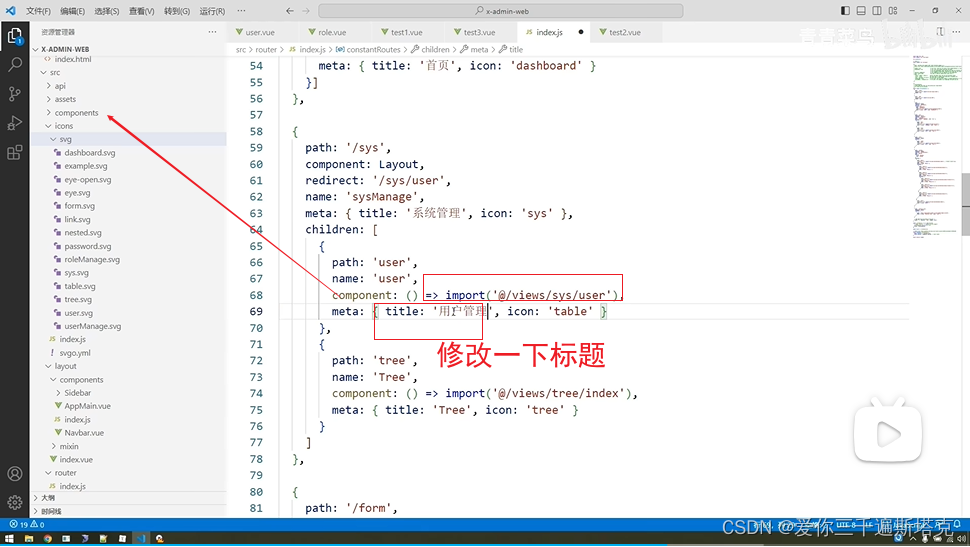
10.7 修改一下用户标题
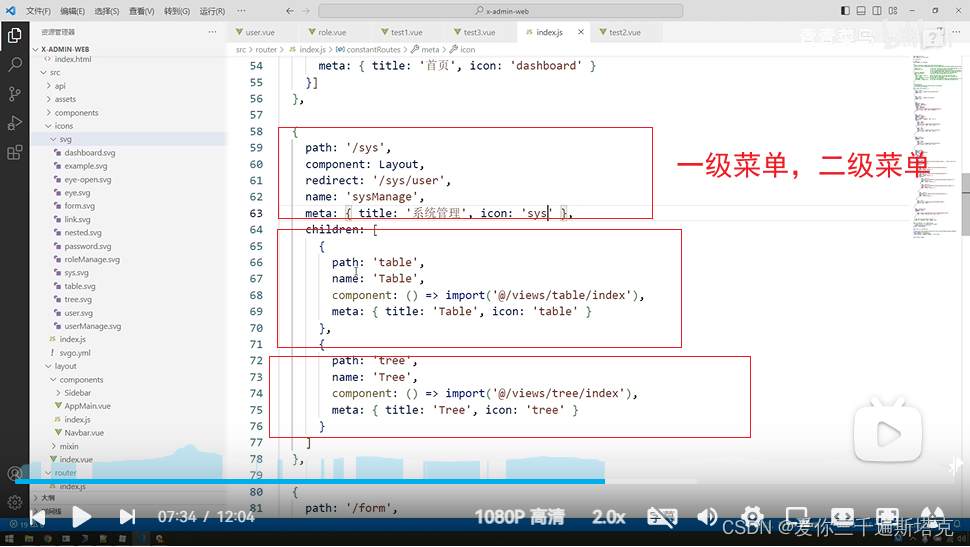
10.8 全部修改内容

10.9 修改效果

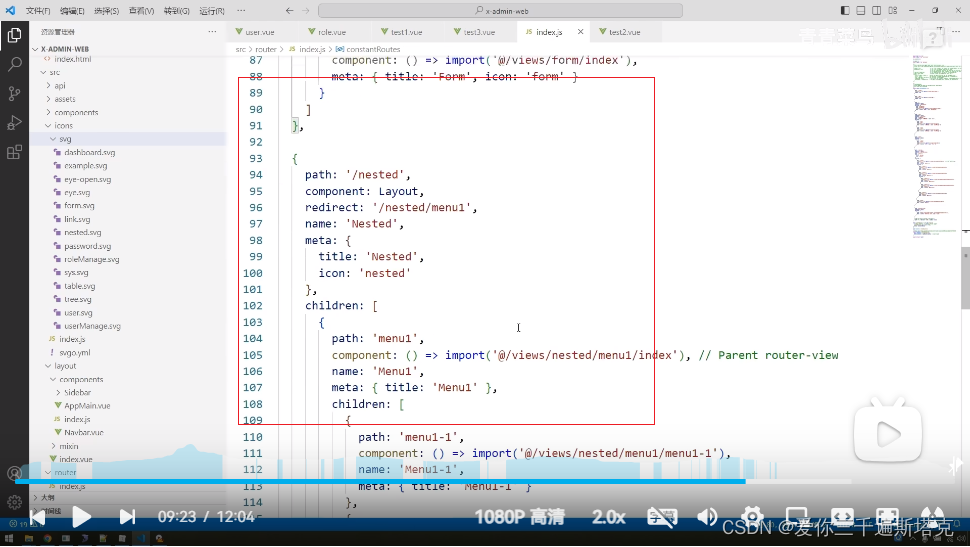
10.10 删掉部分不需要的内容,到404前面


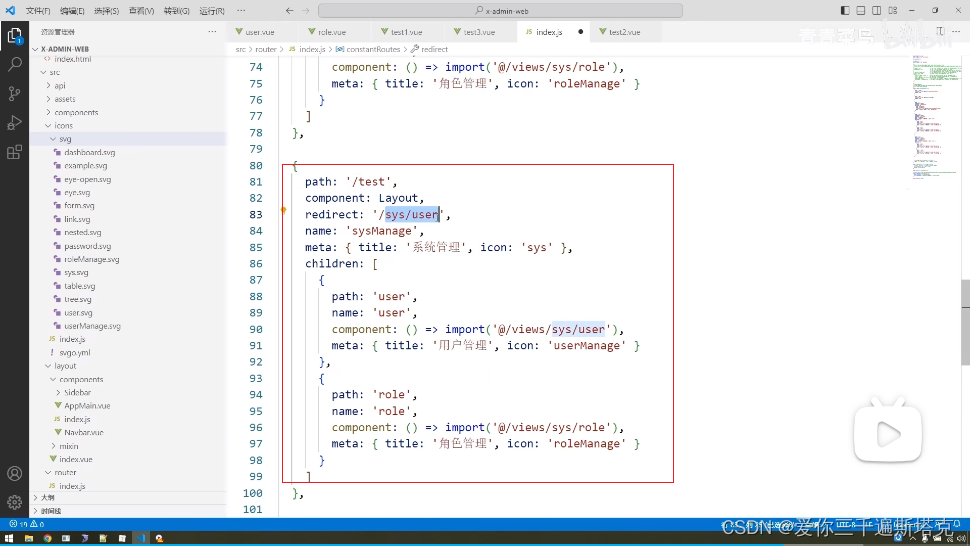
10.11 把系统管理部分再写一遍,复制


 11、修改标签栏导航
11、修改标签栏导航

用搜索去搜索一下,这里


11.1效果

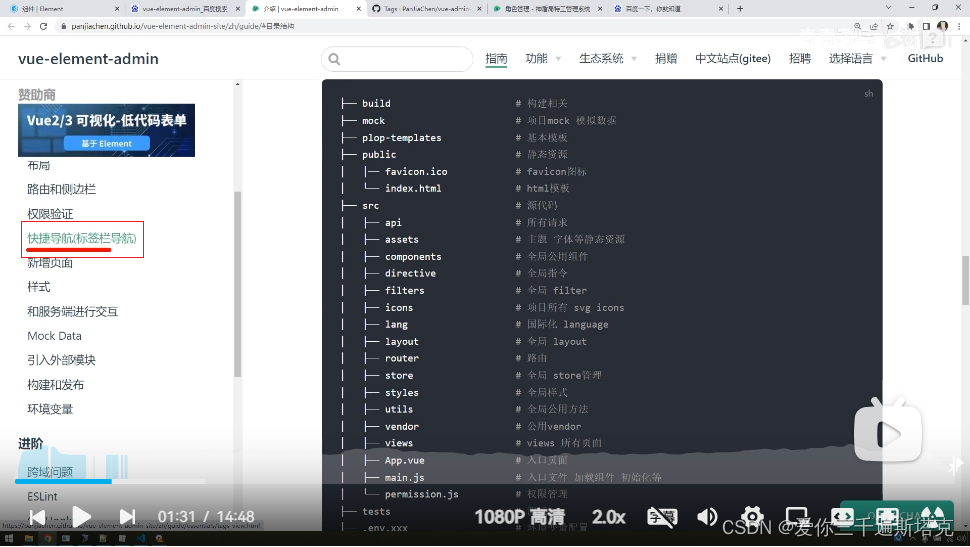
12、点一下快捷导航

12.1 这里要到继承导航里去找

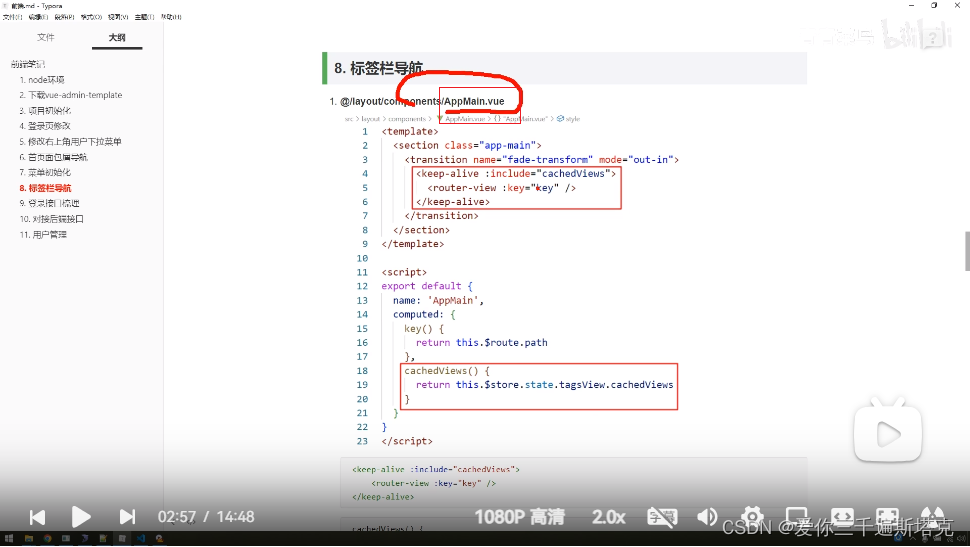
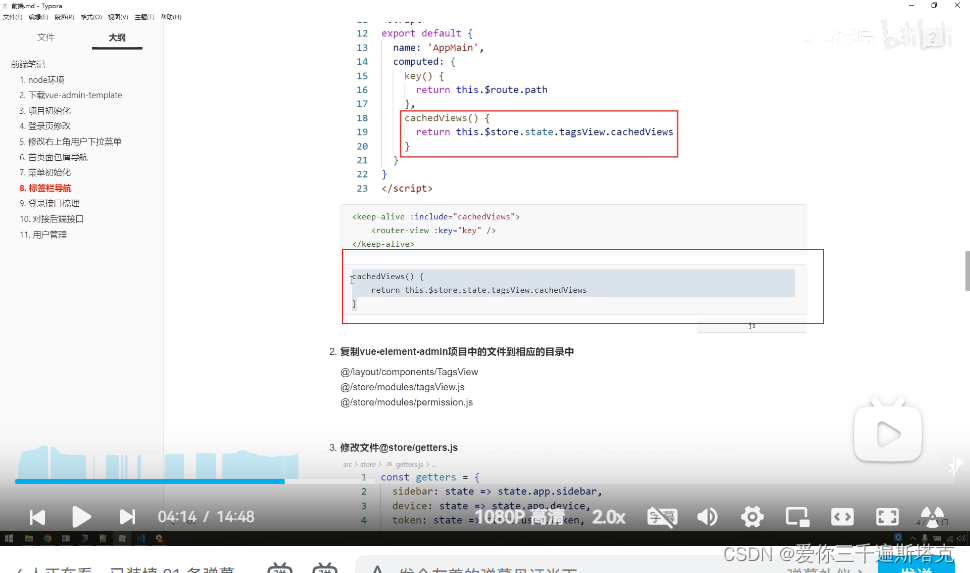
12.2 第一步找到APPMain.VUE的文件


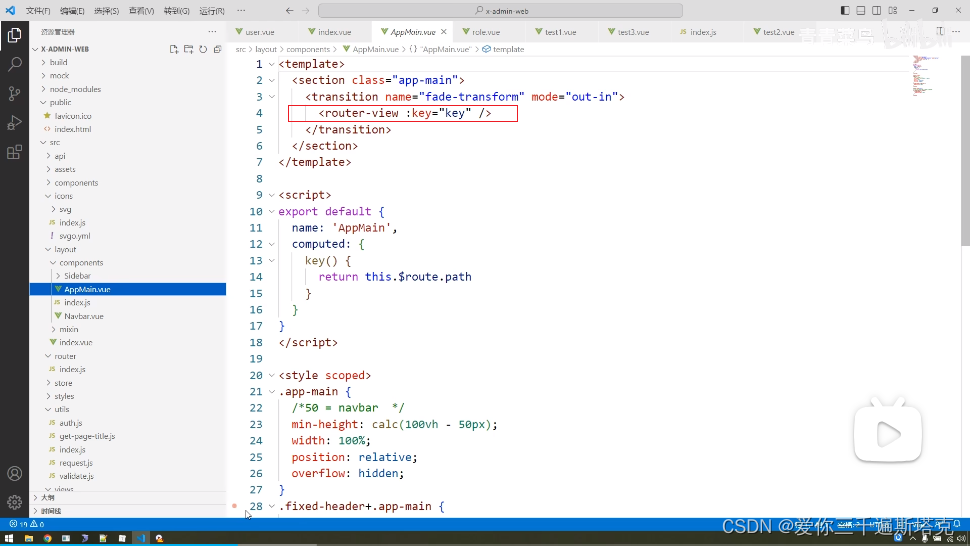
12.3 找到这个文件

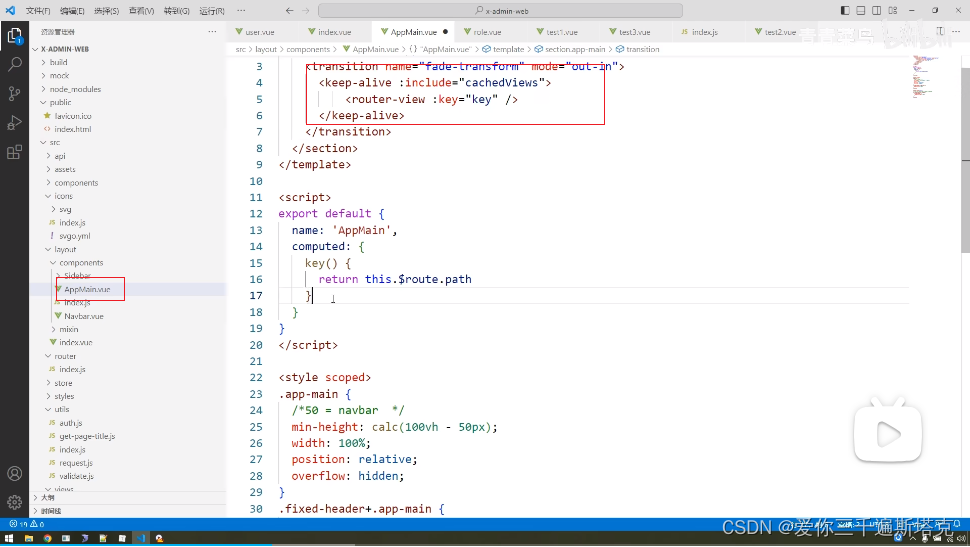
12.4 把这一行标签给改了

12.5 复制刚才的代码


12.6定义一下计算属性



12.7 到admin的继承文件中,把他的配置文件给找到:

12.8 在我们的素材文件夹中有这些相应的文件

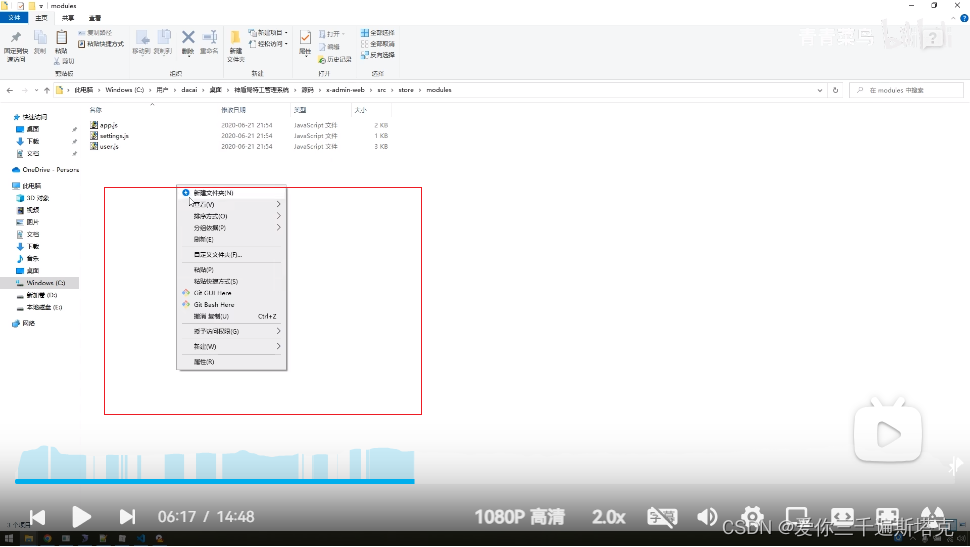
12.9 在我们component问价下将TagsView文件复制粘贴


12.10 将我们js文件放到store/module文件下:


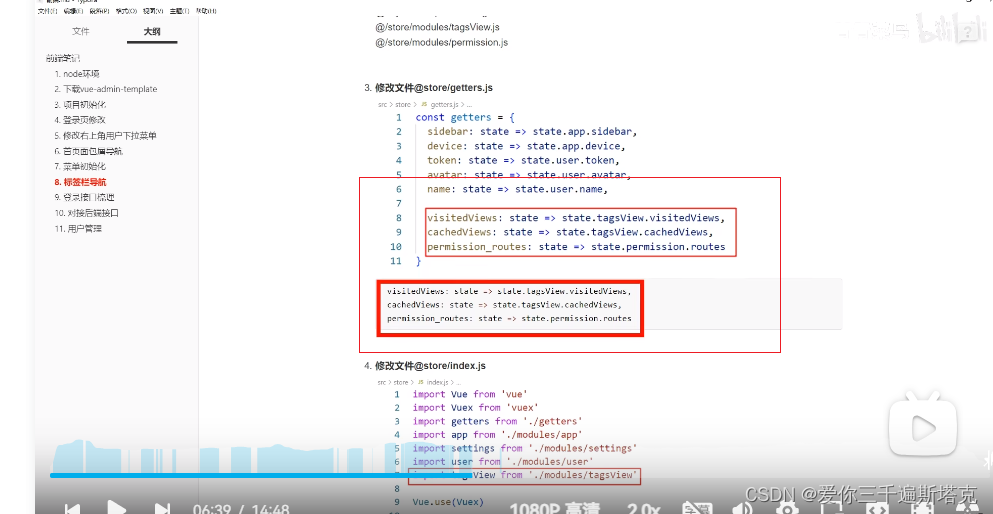
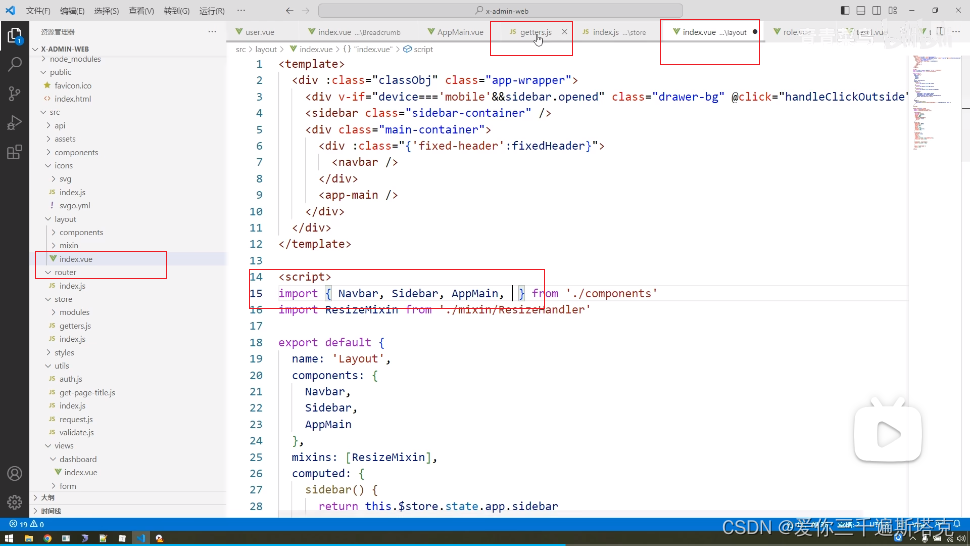
12.11 修改文件@store/getters.js文件

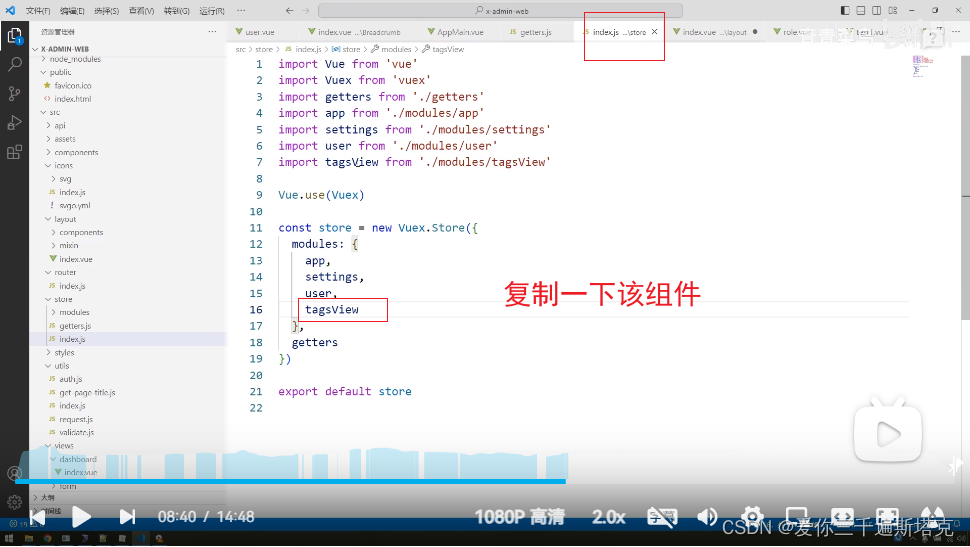
12.12 放到我们的store的gitee下面文件夹当中

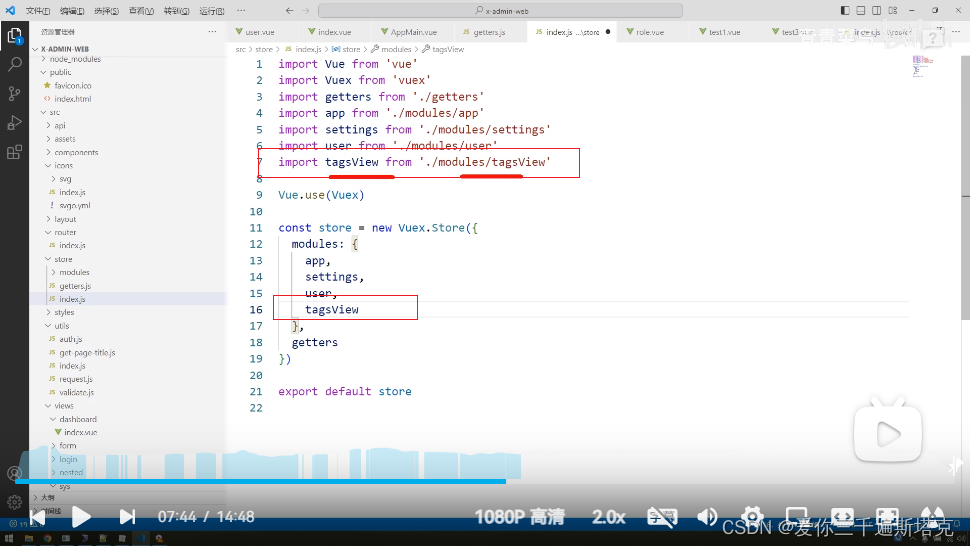
12.13 把他放到我们的全局管理器当中

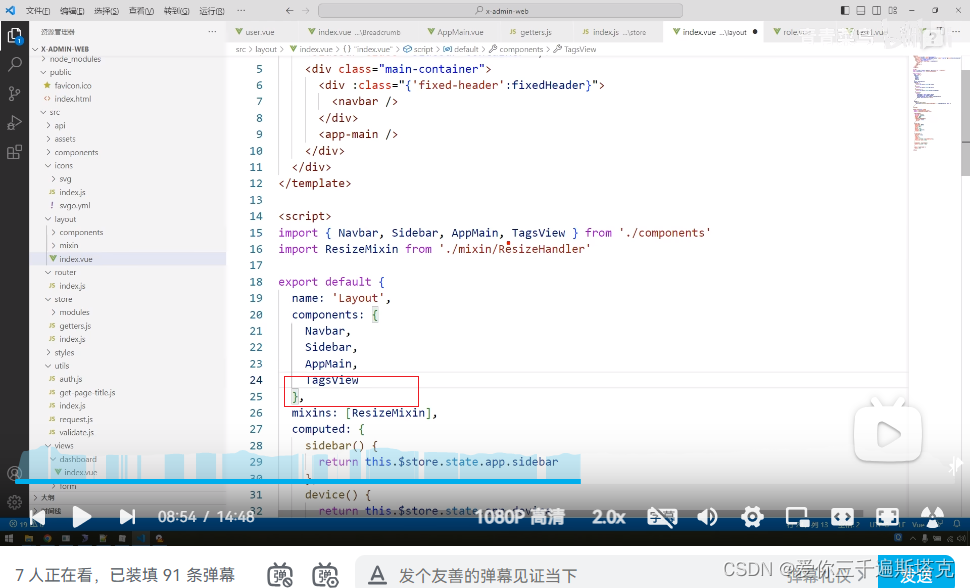
12.14 引用一下这个tagView这个文件



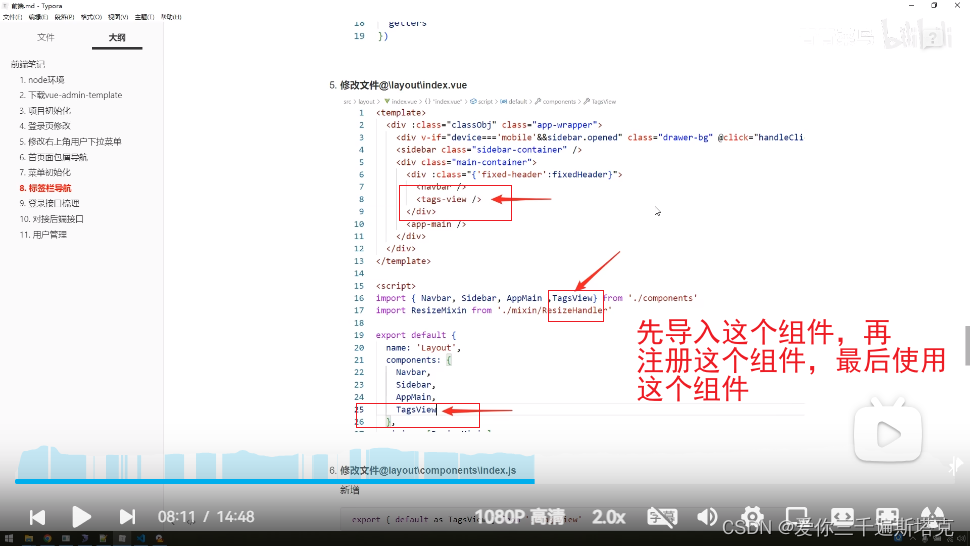
12.15 先导入这个组件,再注册这个组件,最使用这个组件,复制getter.js文件


把他放到该位置:


12.16 使用一下该组件

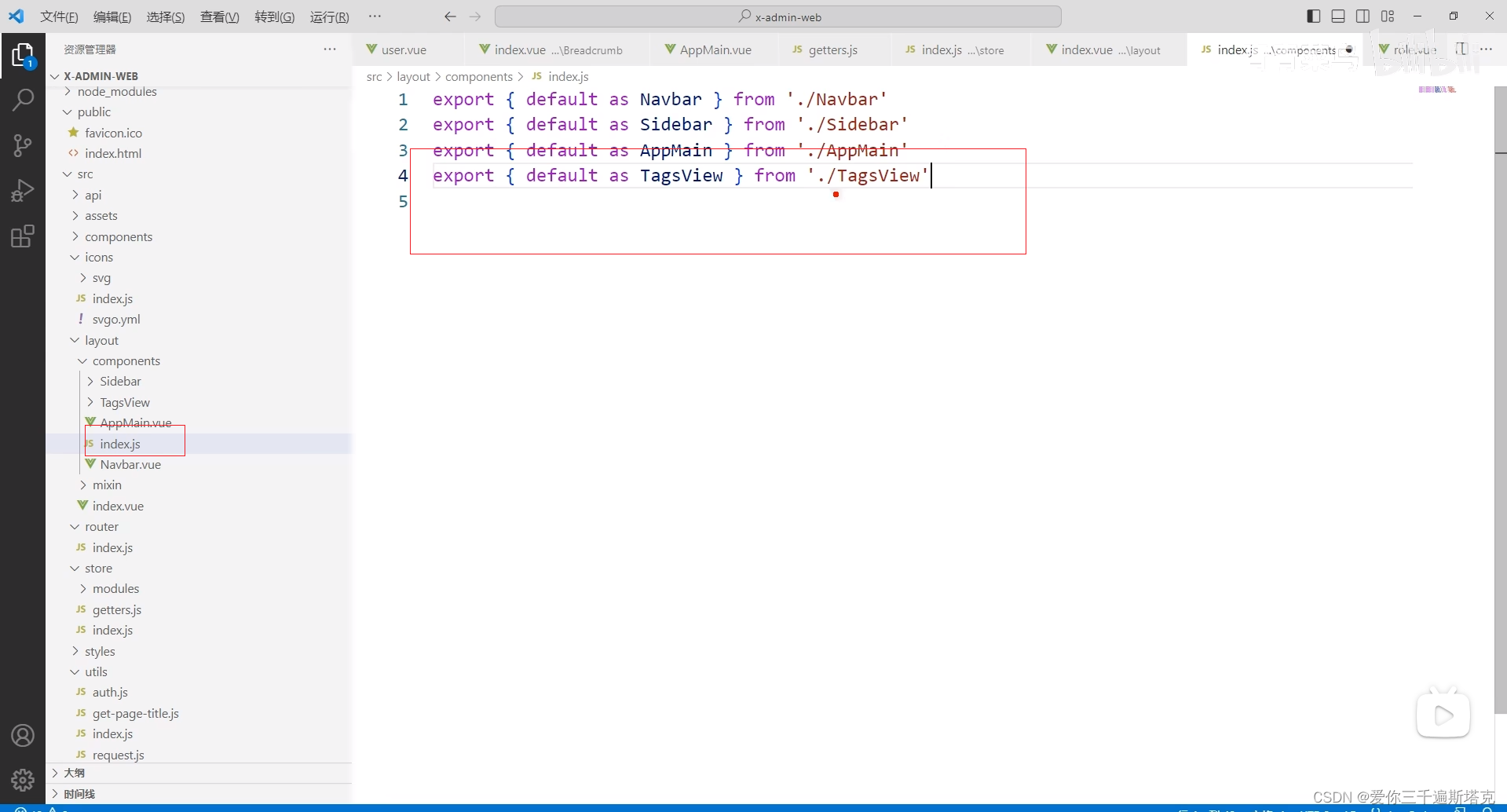
13.在我们components/index.js文件下做一下导出

13.1 找到index这个文件做一下,导出

13.2 Ctrl + D(可能快捷键是这个,将项目重启一下)

13.3 bug /deep/ ---这里我要找到这个地方给他换一种写法

13.4 把双冒号替换成 V-什么什么

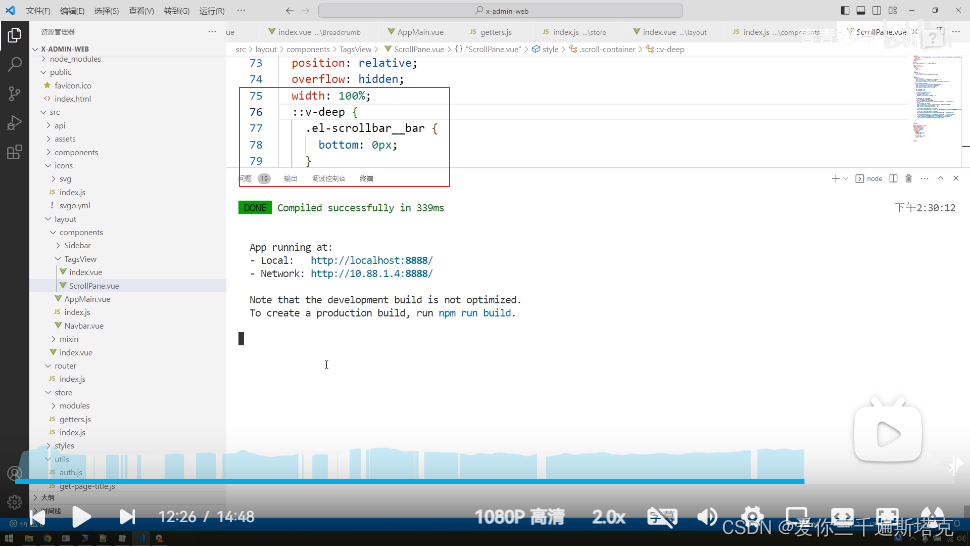
::v-deep
13.5 用鼠标点一下这个文件


给他改一下 ,这里也可能跟node版本有问题,升级之后说有问题,这里改完后项目重启一下ctrl + d
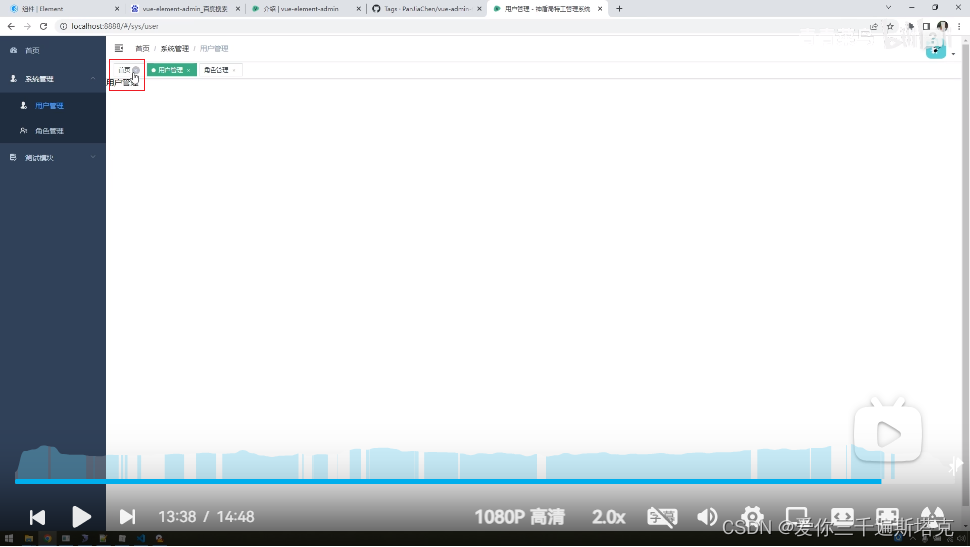
13.6 最终效果就是有选项卡了,方便性就更好了

13.7 这个首页上你可以限制他不让他关闭

13.8 如果你想加某个属性,不让他关闭你就可以加一个affix属性


首页上加一个属性

首页不能加X了

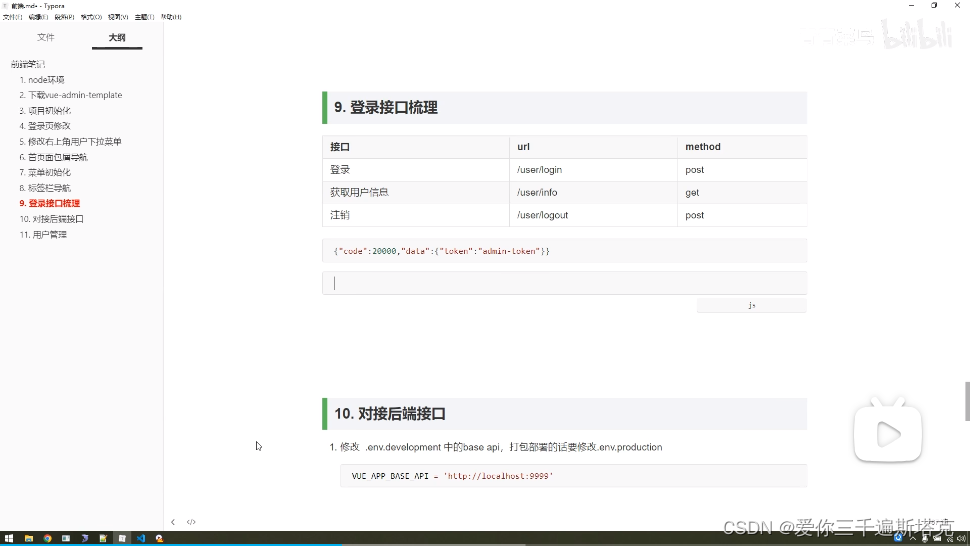
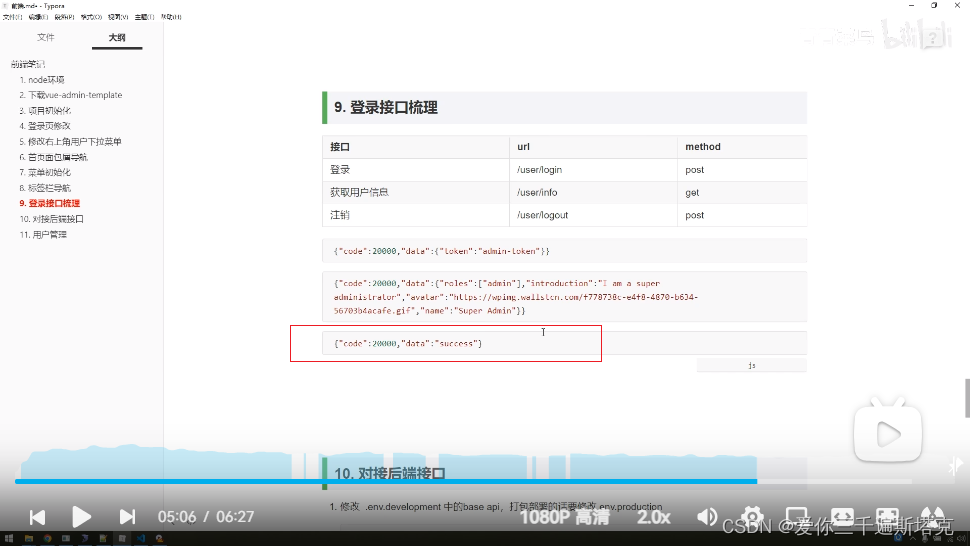
14、登录接口梳理,就拿这个登录页面来说,我们要准备几个接口,以后关于接口,你就可以划分多少功能一个功能有多少接口

14.1 你还得思考接口的路参和返回参是什么样子的

14.2 我们登录需要三个接口,先按F12

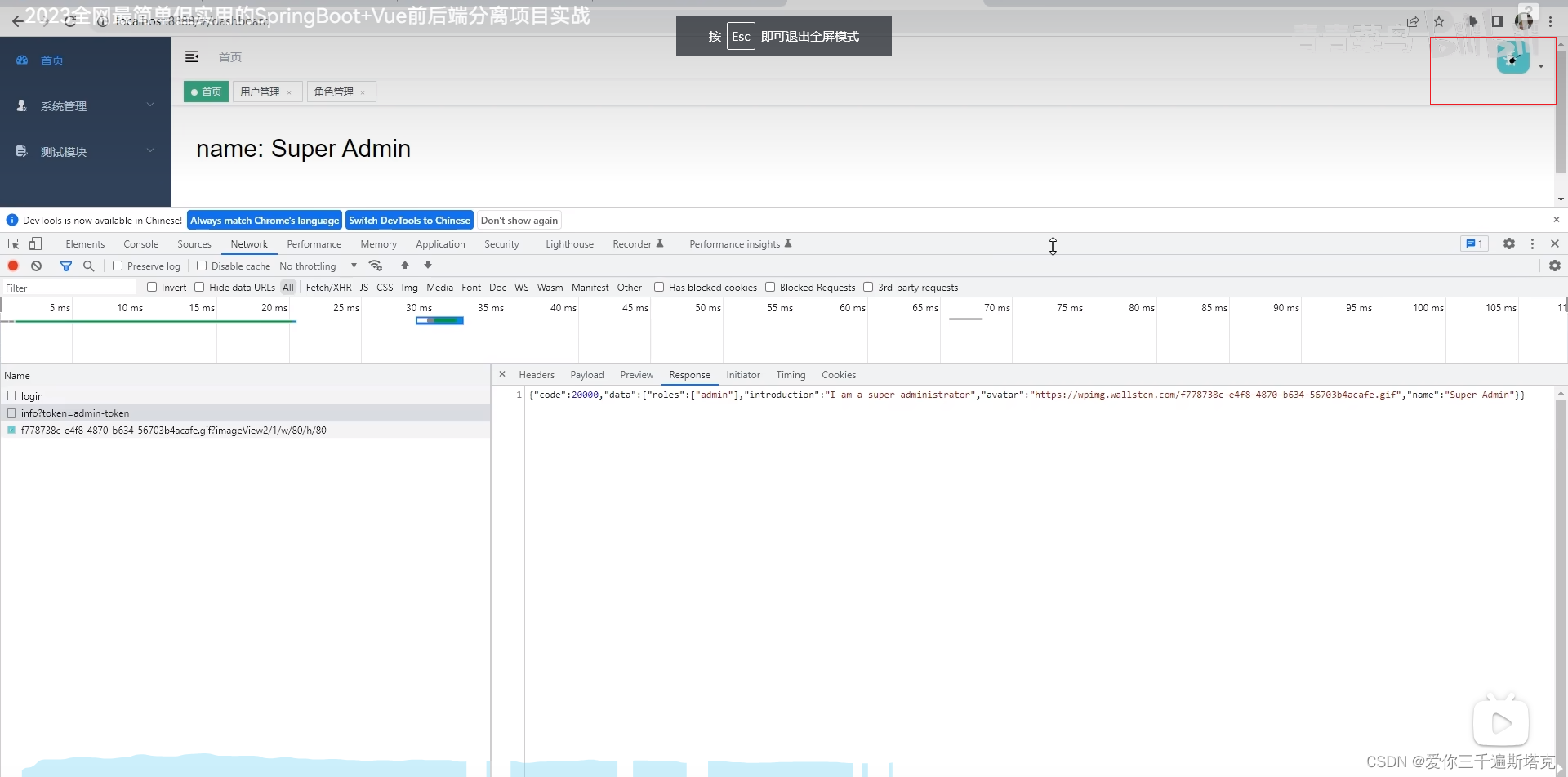
14.3 我们点击登录,同时摁住F12,看一下我们会发出那些请求

14.4 点了登录之后,他做了两件事,一个发了login请求,一个做了info请求

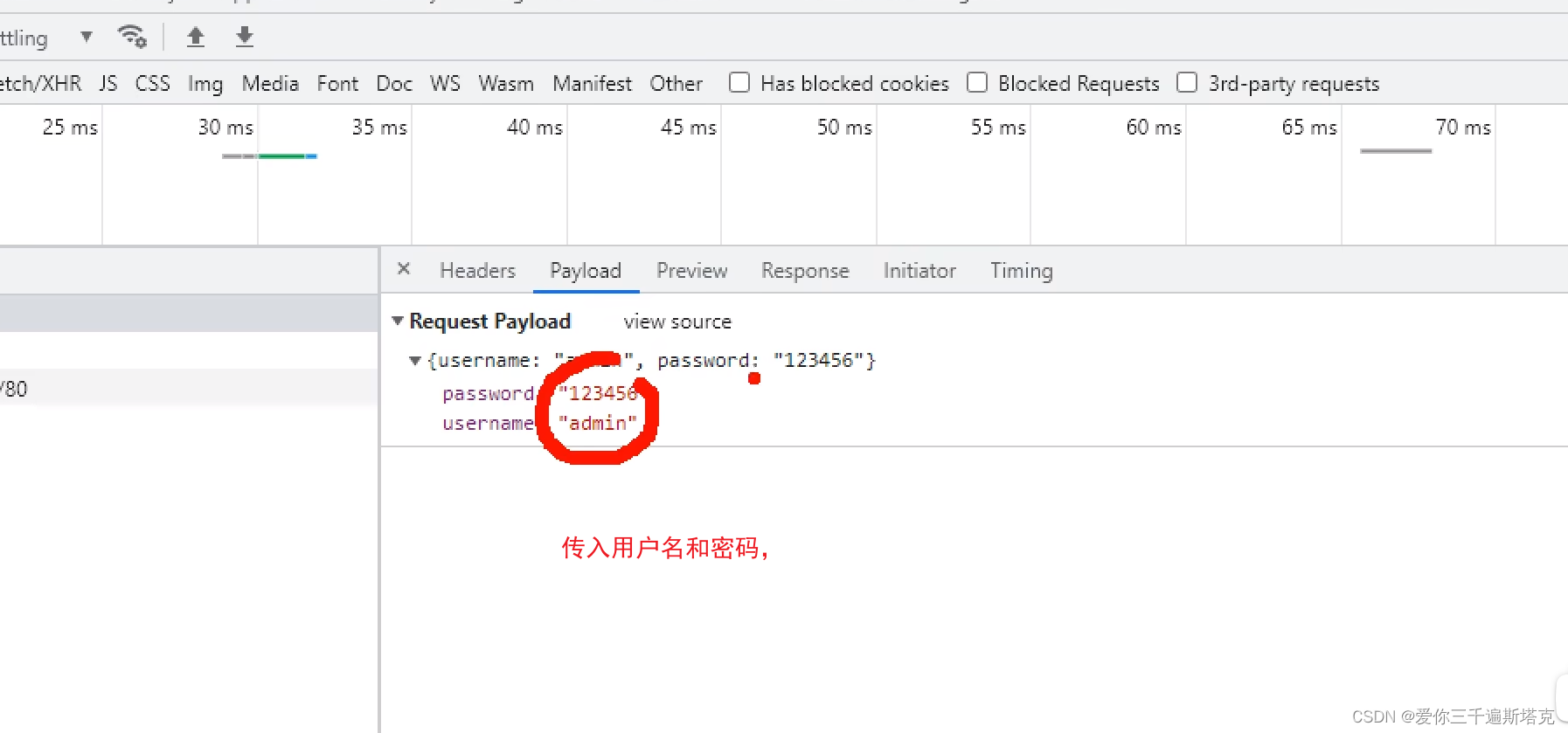
14.5 查看请求参数-----点一下请求,然后点击右侧payload就行,这里他把用户名和密码发送过去了。

14.6 查看他发送的地址,到浏览器的请求头地址上,这里他发送的地址moke请求地址

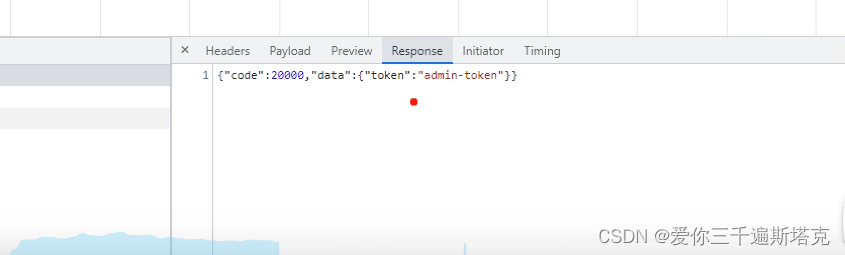
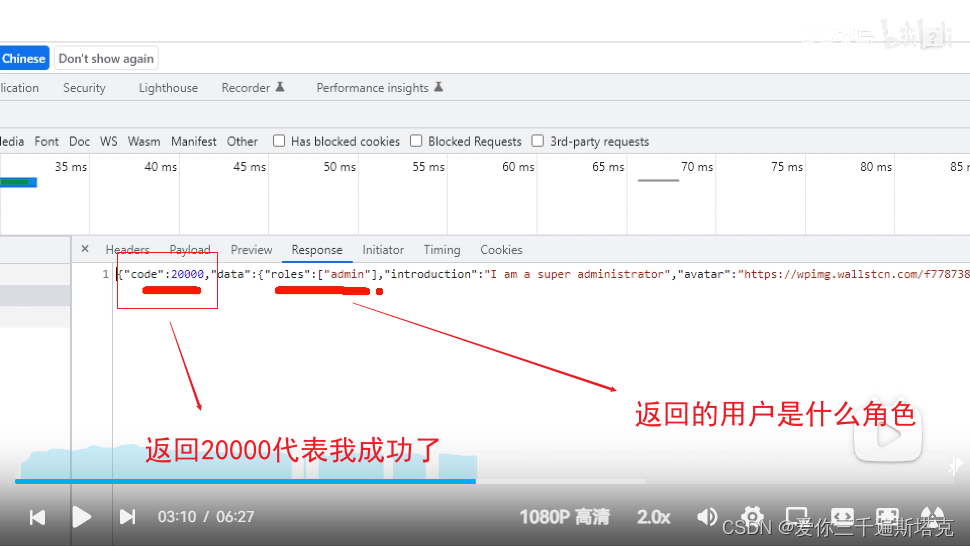
14.7 看一下他响应的结果也是一个json,这里的流程是传入用户名和密码,然后到后台,验证你的用户名和密码是否正确,如果正确就生成一个token,返回一个token给前端


14.8 数据格式是怎样的

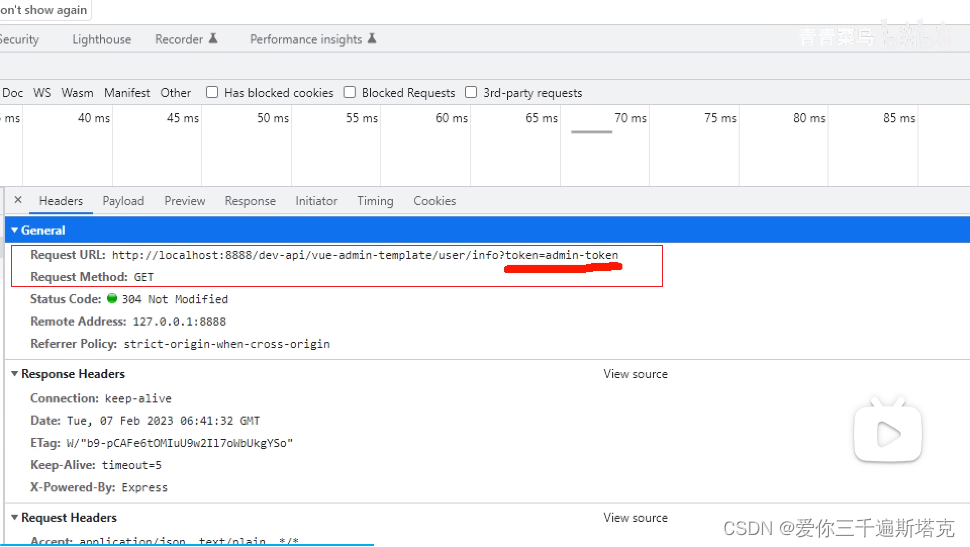
14.9看一下info的请求,来将他进行一下对比,这里info添加了参数,后端需要做的事情是验证你这个token是否有效。 14.10
14.10


15.到json.cn网站中进行json.cn格式的转化

15.1 这样就帮你转了
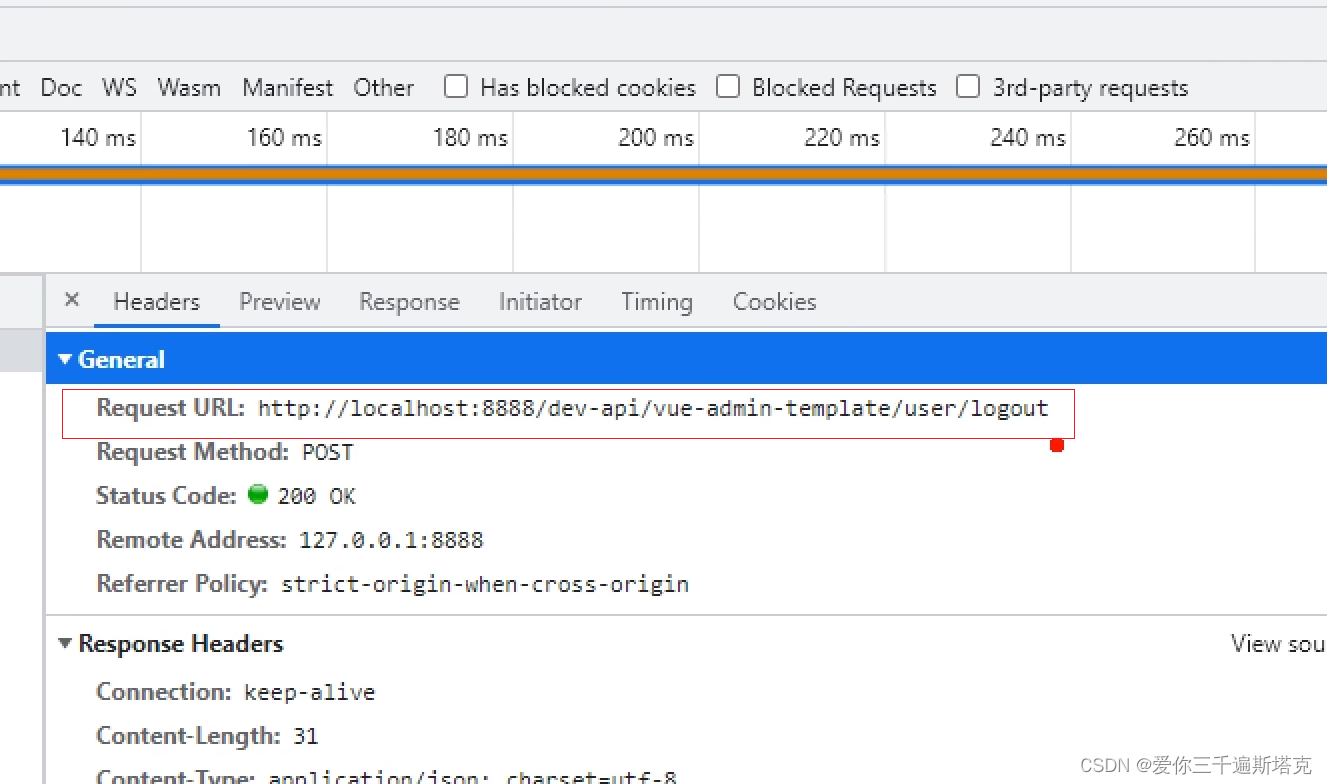
15.2 我们登录还有一个接口,点一下注销
15.3 注销点了之后,也会发出请求,把token给带过去
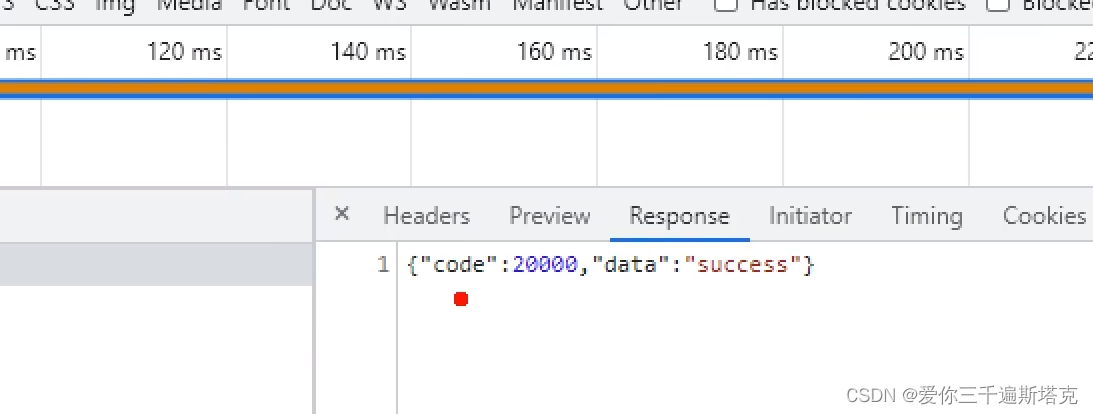
 15.4 我们后台拿到token之后,就可以返回给前端,给他返回一个success的请求
15.4 我们后台拿到token之后,就可以返回给前端,给他返回一个success的请求

15.5 返回一个接口,接口的作用就是返回数据,你想到接口,你就应该想到接口有哪些数据。

15.6 我们除了要关注接口还要关注路参和请求方式,只要再塑造三个接口,实现前端和后端那么他们关系就打通了,就能够实现前后端分离了。





![[23] Instruct 3D-to-3D: Text Instruction Guided 3D-to-3D conversion](https://img-blog.csdnimg.cn/bf17d2d1f8ef46b5a12eda50ca6b4c74.png)