该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
4.1功能结构
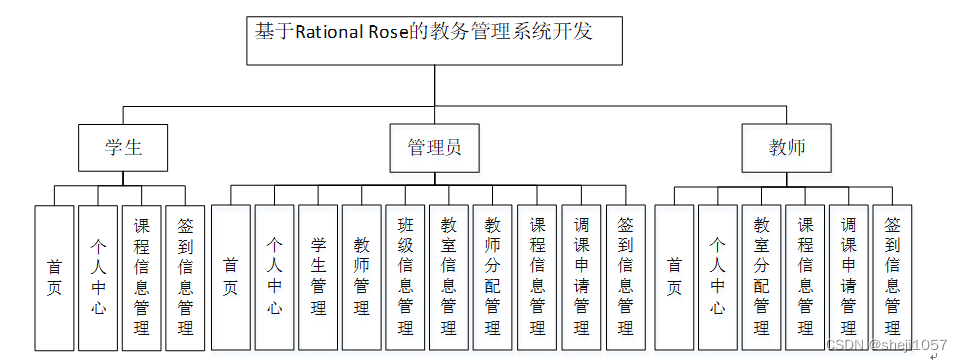
为了更好的去理清本系统整体思路,对该系统以结构图的形式表达出来,设计实现该教务管理系统的功能结构图如下所示:

图4-1 系统总体结构图
4.2 数据库设计
4.2.1 数据库E/R图
ER图是由实体及其关系构成的图,通过E/R图可以清楚地描述系统涉及到的实体之间的相互关系。在系统中对一些主要的几个关键实体如下图:
(1) 调课申请E/R图如下所示:

图4-2调课申请E/R图
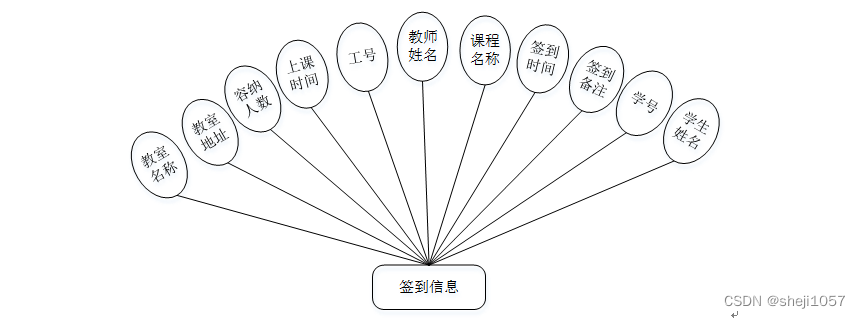
(2) 签到信息E/R图如下所示:

图4-3签到信息E/R图
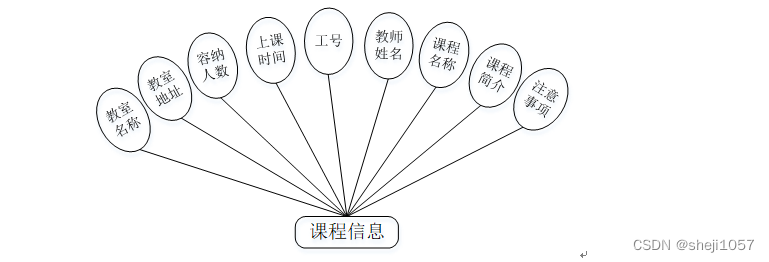
(3) 课程信息E/R图如下所示:

图4-4课程信息E/R图
系统登录,用户进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-1所示。

图5-1系统登录界面图
5.1管理员功能
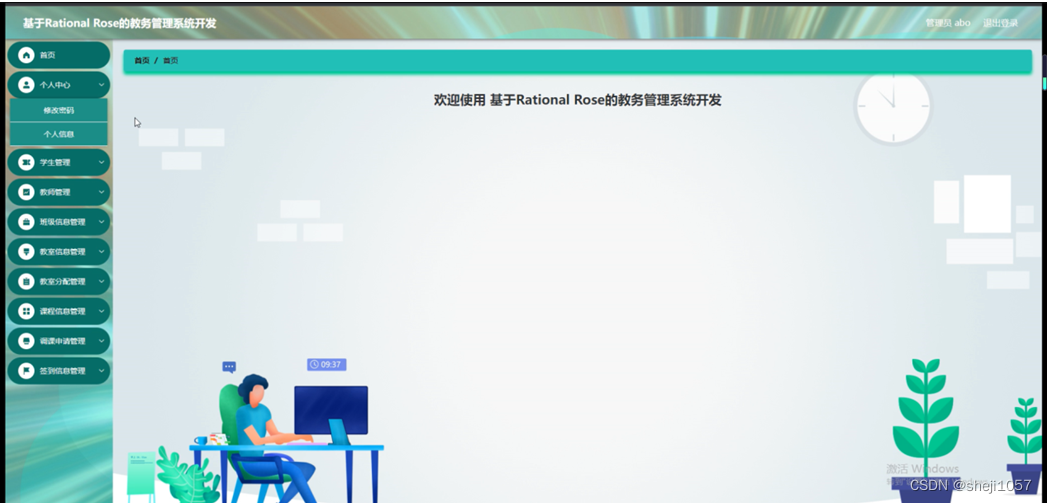
管理员登录系统后,可以对首页、个人中心、学生管理、教师管理、班级信息管理、教室信息管理、教师分配管理、课程信息管理、调课申请管理、签到信息管理等功能进行相应的操作管理,如图5-2所示。

图5-2管理员功能界面图
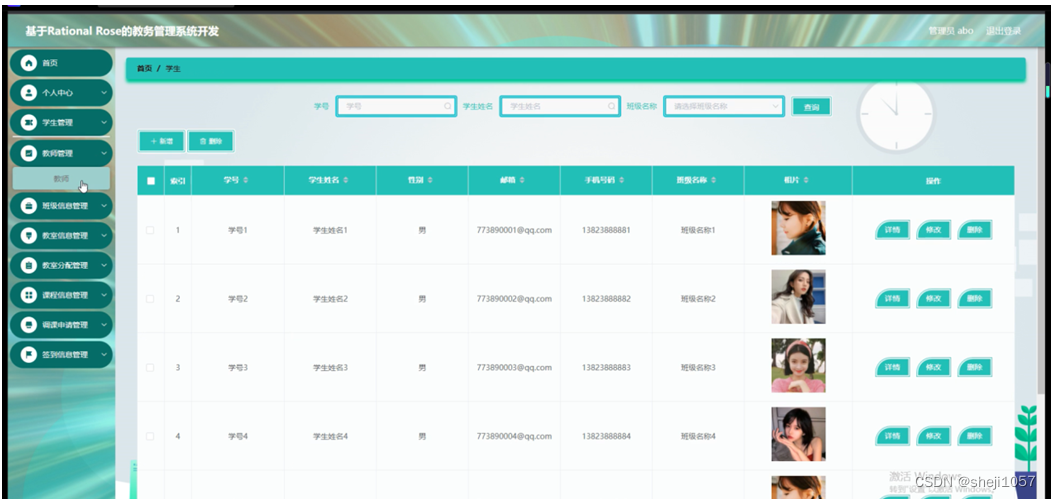
学生管理,在学生管理页面可以对索引、学号、学生姓名、性别、邮箱、手机号码、班级名称、相片等内容进行详情、修改或删除等操作,如图5-3所示。

图5-3学生管理界面图
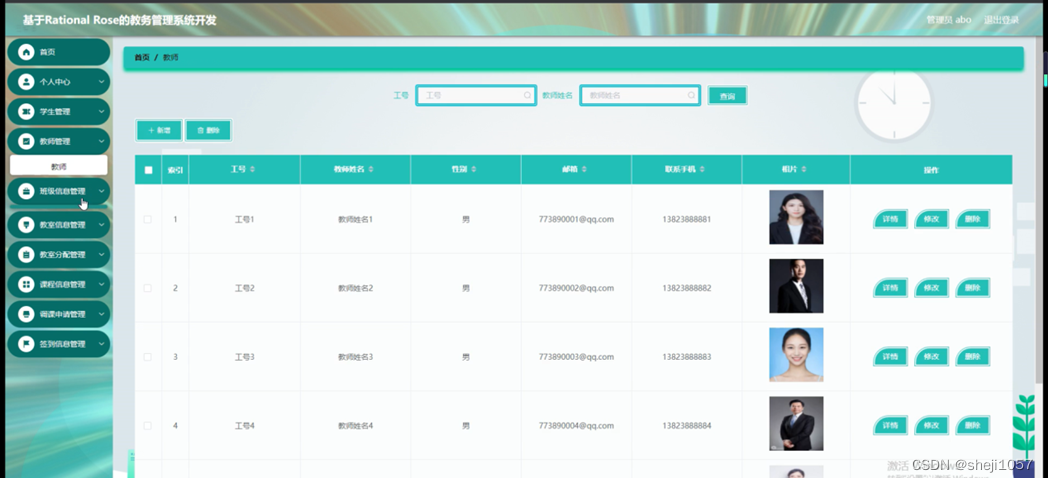
教师管理,在教师管理页面可以对索引、工号、教师姓名、性别、邮箱、联系手机、相片等内容进行详情、修改或删除等操作,如图5-4所示。

图5-4教师管理界面图
班级信息管理,在班级信息管理页面可以对索引、班级名称、班级地址、班主任、联系手机等内容进行详情、修改或删除等操作,如图5-5所示。

图5-5班级信息管理界面图
教室信息管理,在教室信息管理页面可以对索引、教室名称、教室图片、教室地址、容纳人数等内容进行详情、分配、修改或删除等操作;如图5-6所示。

图5-6教室信息管理界面图
课程信息管理,在课程信息管理页面可以对索引、教室名称、教室地址、容纳人数、上课时间、工号、教师姓名、课程名称、注意事项等内容进行详情、删除等操作,如图5-7所示。

图5-7课程信息管理界面图
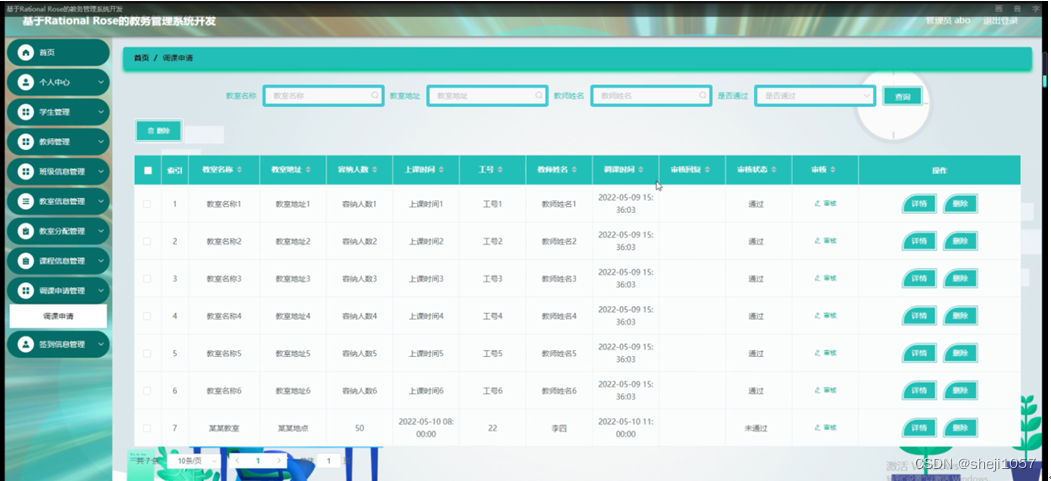
调课申请管理,在调课申请管理页面中可以对索引、教室名称、教室地址、容纳人数、上课时间、工号、教师姓名、调课时间、审核回复、审核状态、审核等内容进行详情、删除等操作,如图5-8所示。

图5-8调课申请管理界面图
签到信息管理,在签到信息管理页面中可以对索引、教室名称、教室地址、容纳人数、上课时间、工号、教师姓名、课程名称、签到时间、签到备注、学号、学生姓名等内容进行详情、删除等操作,如图5-9所示。

图5-9签到信息管理界面图
5.2教师功能
教师进入可以查看首页、个人中心、教室分配管理、课程信息管理、调课申请管理、签到信息管理等内容进行相应的操作;如图5-10所示。

图5-10教师功能界面图
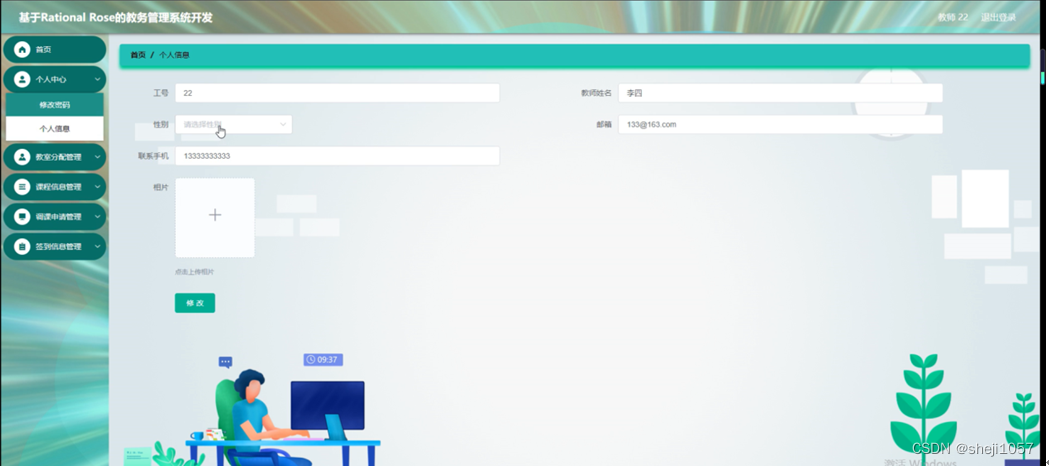
个人中心,在个人中心页面通过填写工号、性别、联系手机、相片、教室姓名、邮箱等内容进行个人信息修改,如图5-11所示。

图5-11个人中心界面图
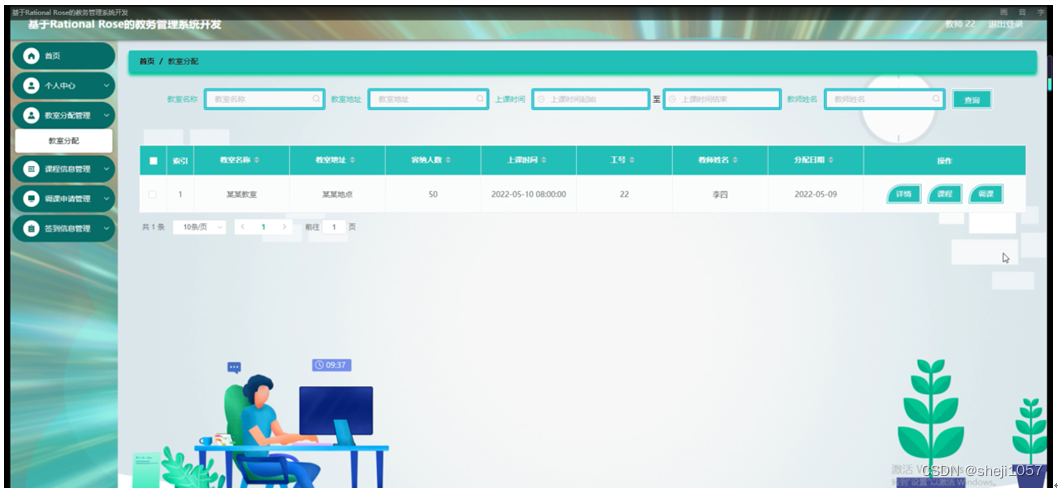
教室分配管理,在教室分配管理页面中可以对索引、教室名称、教室地址、容纳人数、上课时间、工号、教师姓名、分配日期等内容进行详情、课程或调课等操作,如图5-12所示。

图5-12教室分配管理界面图
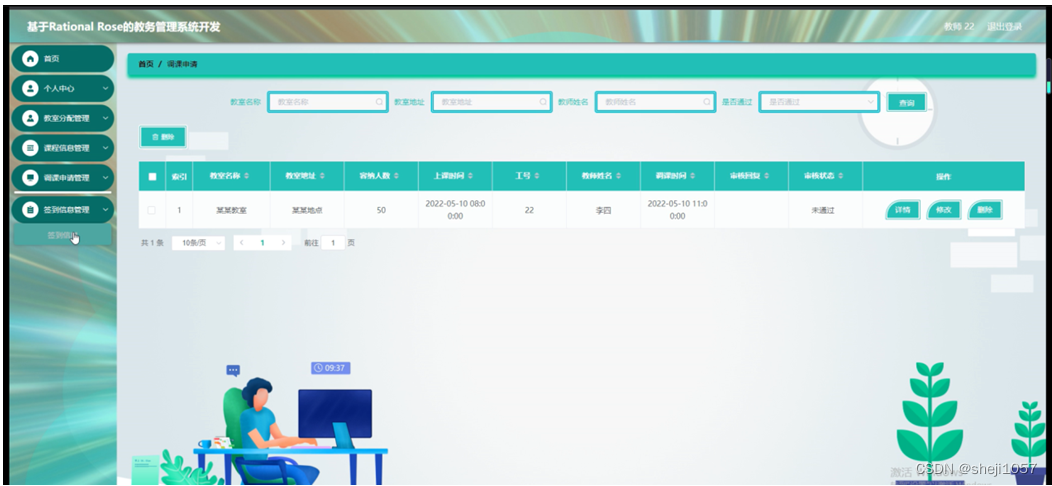
调课申请管理,在调课申请管理页面可以对索引、教室名称、教室地址、容纳人数、上课时间、工号、教师姓名、调课时间、审核回复、审核状态等内容进行详情、修改或删除等操作,如图5-13所示。

图5-13调课申请管理界面图











![[附源码]计算机毕业设计冬奥会网上商城Springboot程序](https://img-blog.csdnimg.cn/c284c64fda494bb190c8e341fe2cc4ff.png)







![[附源码]Node.js计算机毕业设计订餐系统Express](https://img-blog.csdnimg.cn/cd6914ba84e44924a21598f43cd9d244.png)