项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1 管理员登录
管理员输入个人的账号、密码、角色登录系统,这时候系统的数据库就会在进行查找相关的信息,如果我们输入的账号、密码、角色不正确,数据库就会提示出错误的信息提示,同时会提示管理员重新输入自己的账号、密码、角色直到账号密码输入成功后,会提示登录成功的信息。网站管理员登录效果图如图5-1所示:
 图5-1管理员登录界面
图5-1管理员登录界面
5.2 管理员功能模块
5.2.1用户管理
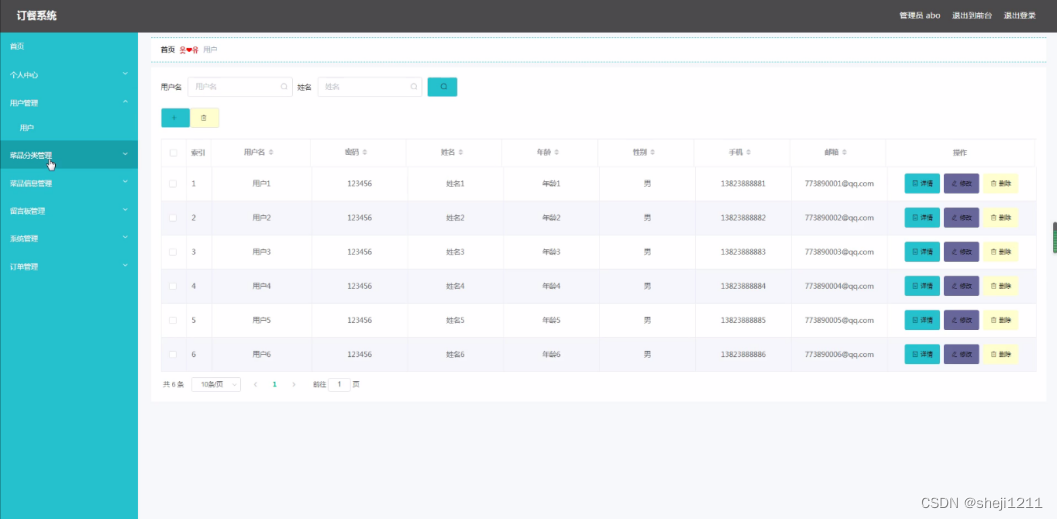
管理员对用户管理获取用户名、密码、姓名、年龄、性别、手机、邮箱等信息进行详情、删除、修改操作。程序成效图如下图5-2所示:
 图5-2用户管理界面图
图5-2用户管理界面图
5.2.2菜品分类管理
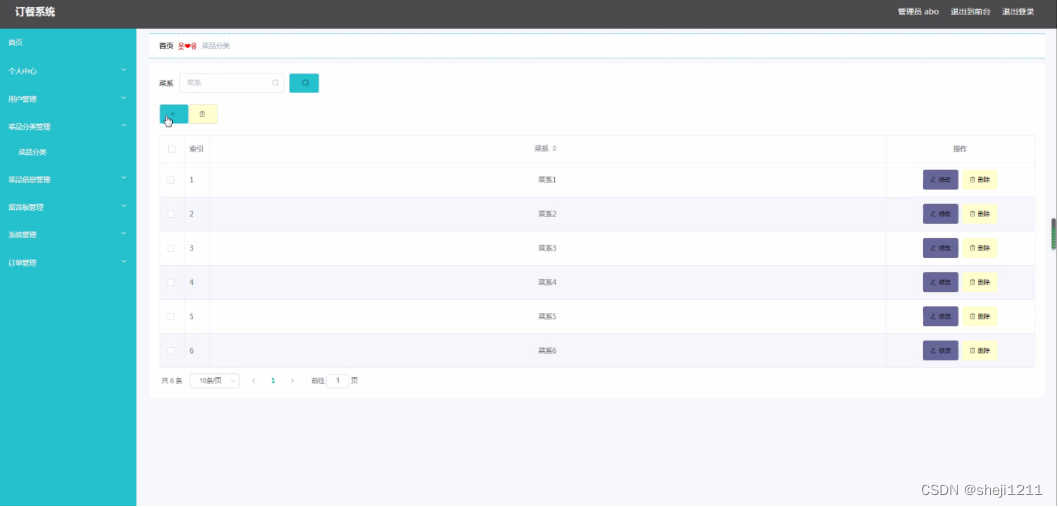
管理员对菜品分类管理获取菜系进行详情、删除、修改操作。程序效果图如下图5-3所示:
 图5-3菜品分类管理界面
图5-3菜品分类管理界面
5.2.3菜品信息管理
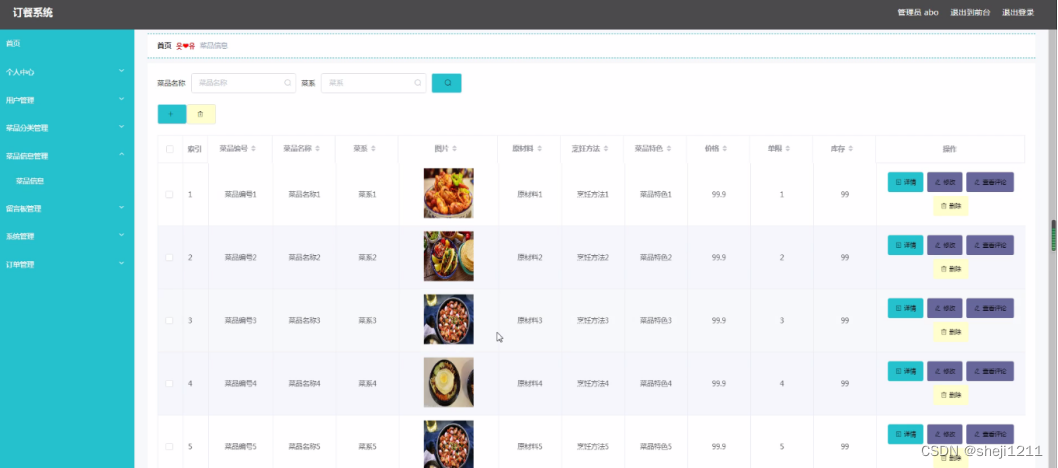
管理员对菜品信息管理获取进行菜品编号、菜品名称、菜系、图片、原材料、烹饪方法、菜品特色、价格、单限、库存等信息详情、修改以及删除等操作。程序效果图如下图5-4所示:
 图5-4菜品信息管理界面
图5-4菜品信息管理界面
5.2.4留言板管理
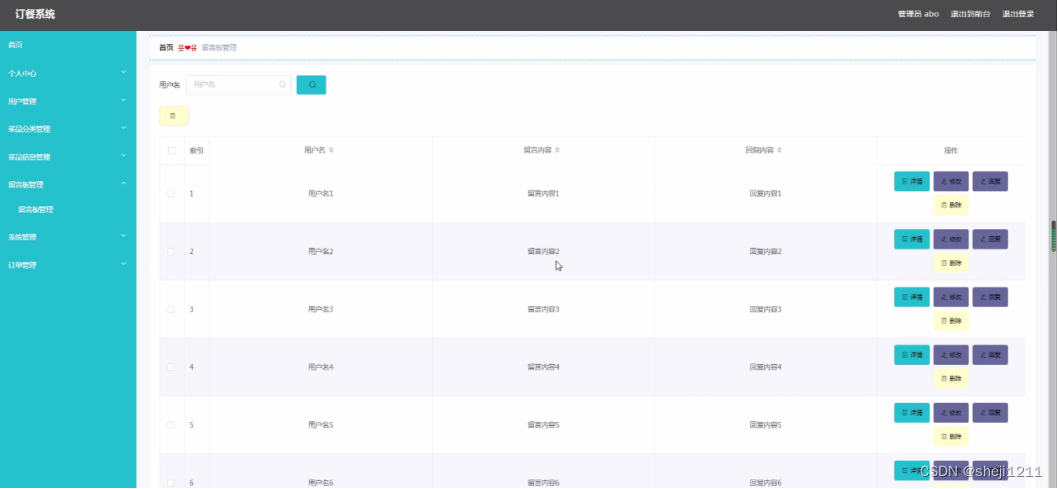
管理员可以对留言板管理获取用户名、留言内容、回复内容等信息进行修改、删除等操作。程序效果图如下图5-5所示:
 图5-5留言板管理界面
图5-5留言板管理界面
5.2.5轮播图管理
轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作。程序效果图如下图5-6所示:
 图5-6轮播图管理界面
图5-6轮播图管理界面
5.2.6菜品上新
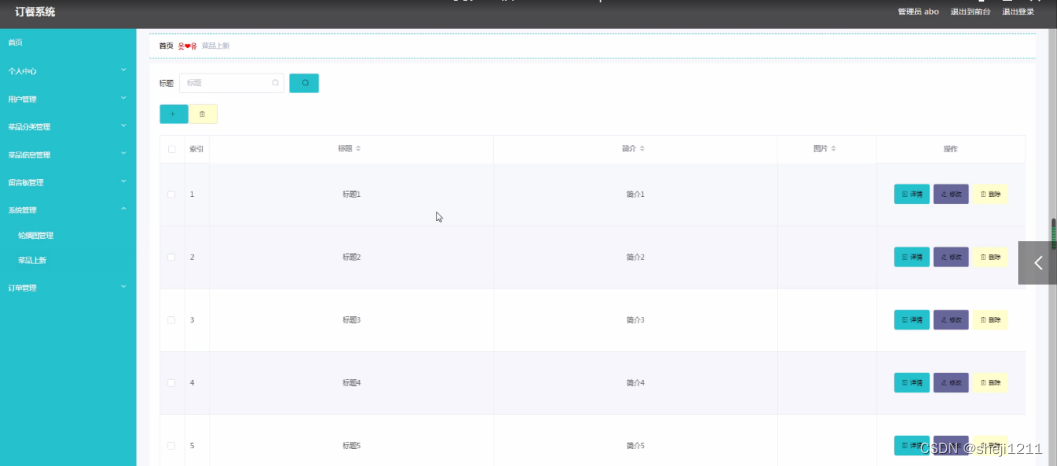
管理员通过菜品上新页面查看标题、简介进行详情、删除、修改操作。程序效果图如下图5-7所示:
 图5-7菜品上新界面
图5-7菜品上新界面
5.2.7订单管理
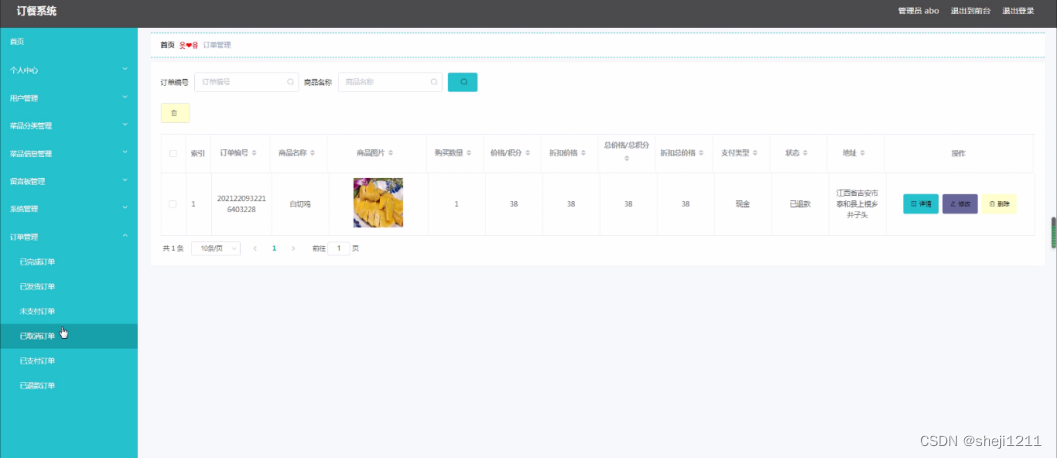
管理员通过订单管理页面查看订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等信息进行详情、删除、修改操作。程序效果图如下图5-8所示:
 图5-8订单管理界面
图5-8订单管理界面
5.3 用户功能模块
用户在登录页面填写账号、密码进行登录操作。程序成效图如下图5-9所示:
 图5-9用户登录界面图
图5-9用户登录界面图
5.3.1个人信息
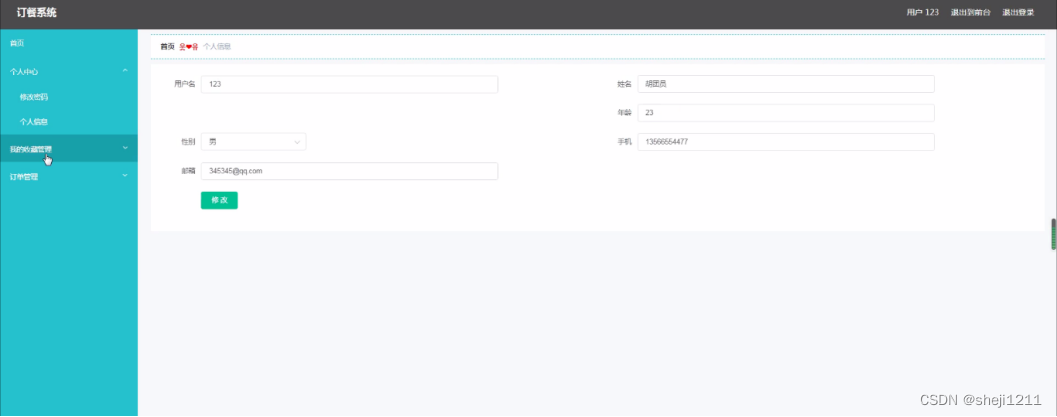
在个人信息页面可以查看用户名、密码、姓名、年龄、性别、手机、邮箱等内容,并进行详情,修改,删除操作。程序效果图如下图5-10所示:
 图5-10个人信息界面图
图5-10个人信息界面图
5.3.2我的收藏管理
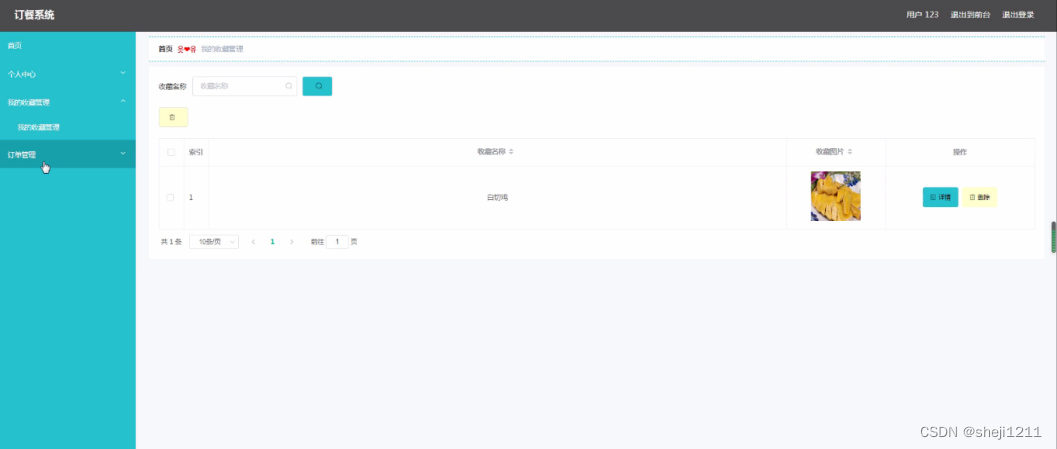
在我的收藏管理页面可以查看收藏名称、收藏图片等内容,并进行详情,修改,删除操作。程序效果图如下图5-11所示:
 图5-11我的收藏管理界面图
图5-11我的收藏管理界面图
5.3.3订单管理
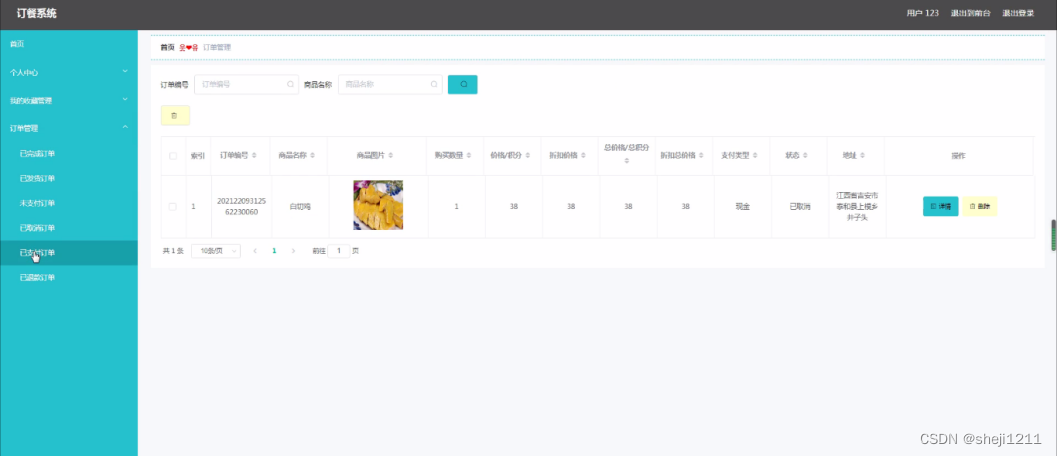
在订单管理页面可以查看订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等内容,并进行详情,修改,删除操作。程序效果图如下图5-12所示:
 图5-12订单管理界面图
图5-12订单管理界面图
5.4前台首页功能模块
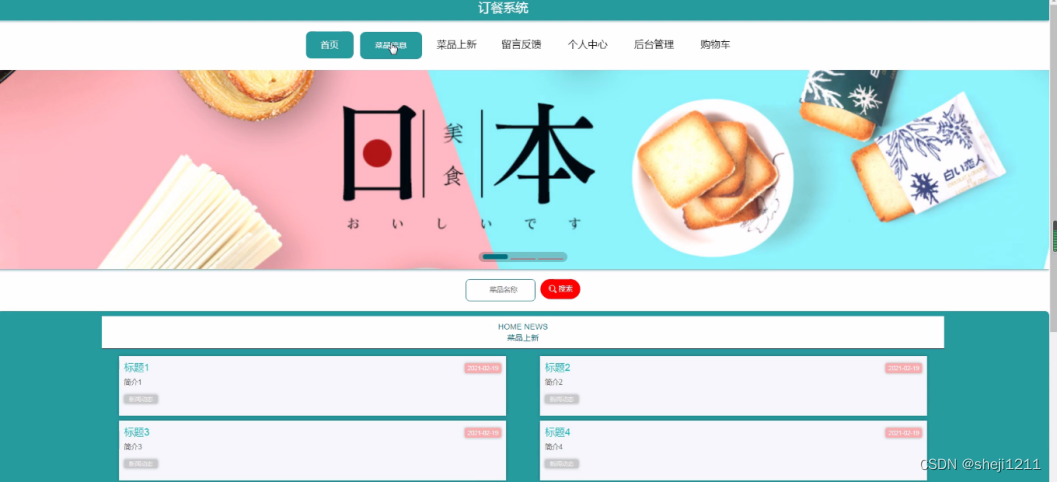
用户登录进入订餐系统可以首页、菜品信息、菜品上新、留言反馈、个人中心、后台管理、购物车等内容,如图5-13所示。
 图5-13前台首页功能界面图
图5-13前台首页功能界面图
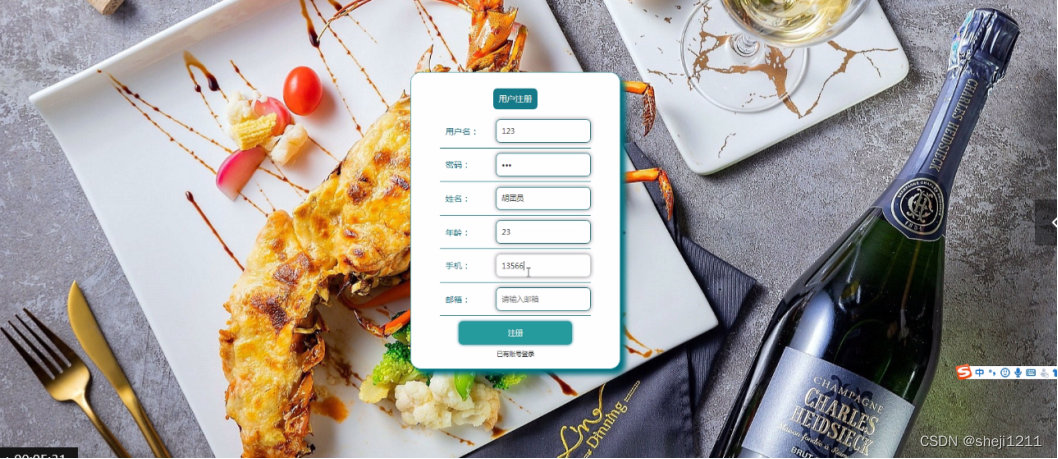
5.4.1用户注册,在用户注册页面通过填写用户名、密码、姓名、年龄、性别、手机、邮箱等信息进行注册,如图5-14所示。
 图5-14用户注册界面图
图5-14用户注册界面图
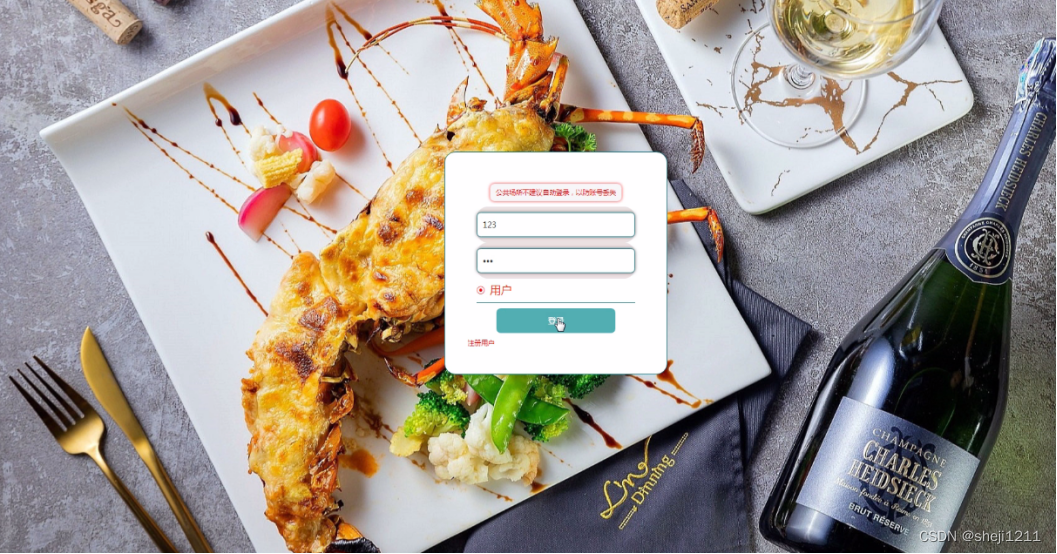
5.4.2用户登录,在用户登录页面可以填写账号、密码等内容,进行登录,如图5-15所示。
 图5-15用户登录界面图
图5-15用户登录界面图
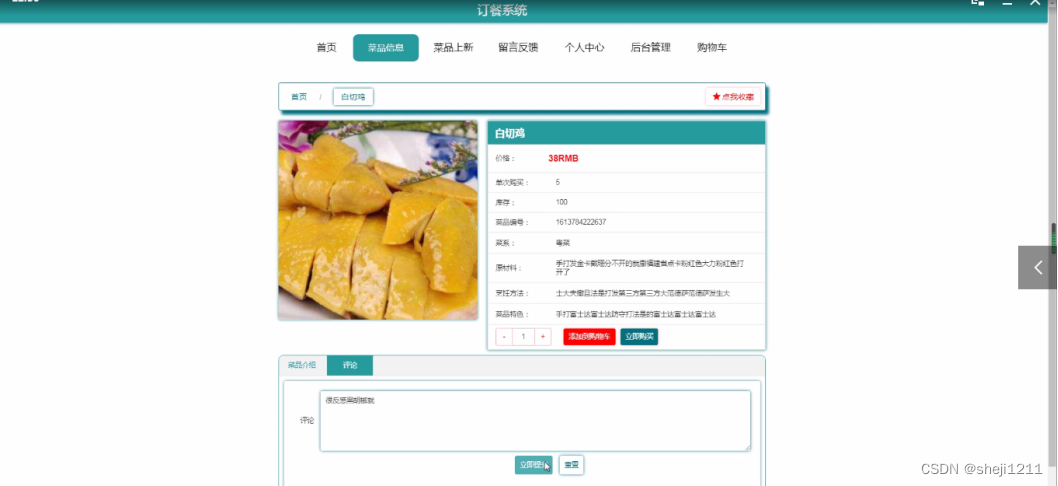
5.4.3菜品信息,在菜品信息页面可以填写菜品编号、菜品名称、菜系、图片、原材料、烹饪方法、菜品特色、价格、单限、库存等内容,并可根据需要对菜品信息进行添加到购物车、立即购买操作,如图5-16所示。
 图5-16菜品信息界面图
图5-16菜品信息界面图
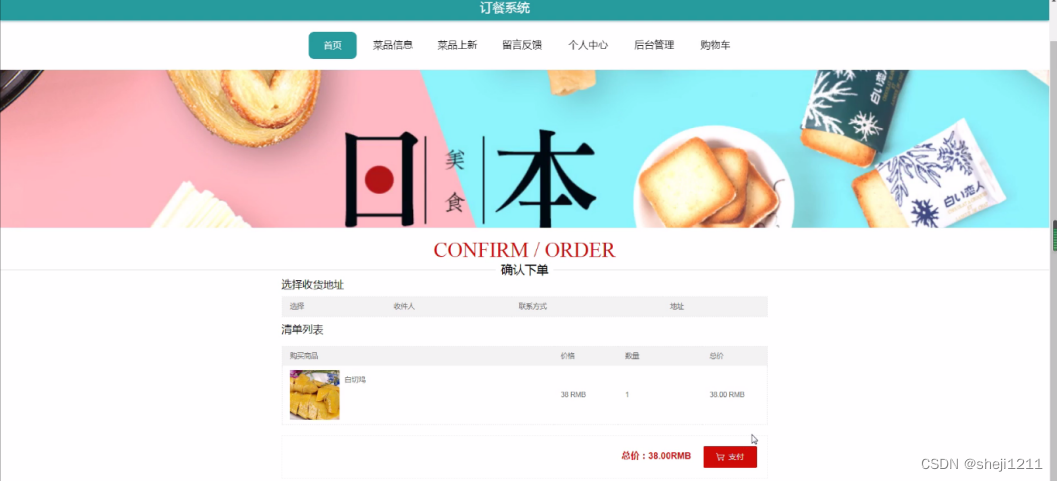
5.4.4确认下单,在确认下单页面可以填写选择收货地址、清单列表等内容,并可根据需要对确认下单进行支付操作,如图5-17所示。
 图5-17确认下单界面图
图5-17确认下单界面图


![[附源码]Python计算机毕业设计电商后台系统Django(程序+LW)](https://img-blog.csdnimg.cn/6daebcca540b4c40b4aa8ad94e8f7442.png)