本篇文章讲述使用Vue自定义指令,并在项目中完成相应功能。
在平常Vue脚手架项目中,使用到 自定义指令较少,一般都是使用的自带指令,比如 v-show 、v-if 、 v-for 、 v-bind 之类的。这些已经能够满足大多数项目使用。更多的可能也是使用一下过滤器。但是最近开发一个功能时,发现必须使用自定义指令,而且感觉非常不错。下面讲介绍一下。
首先先回顾一下Vue自定义指令的API和使用方法。下面就是简单的实现一个 v-focus 指令方法,用于聚焦元素。

全局注册了之后,就可以在项目页面中去使用它,如下所示:
<input v-focus>那么现在就可以使得 input 标签自动聚焦。原理也是比较简单的,就是自定义指令中拿到当前的挂载元素,然后进行js的聚焦操作。
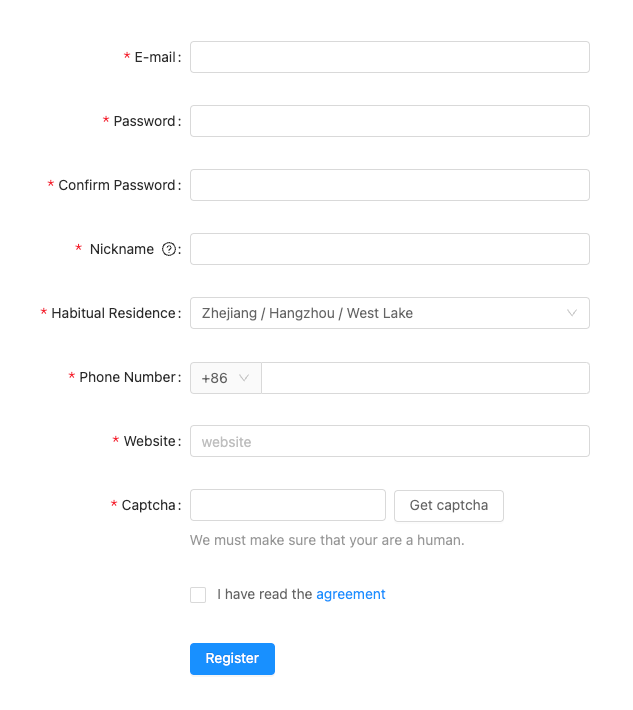
简单了解了之后,我们来看一下今天要实现的功能。我们原有一个表单详情页如下所示。

现在需要增加比对功能,也就是说左右两个相同表单,比对它们信息不同,并且有不同的行用底色标出来。这种功能在有多版本需求是比较常见的,用户每次更改保存了表单,那么就生成 一个版本记录,他可以回头来看或者对比当前和之前的版本更改差异。
那么现在的思路是,先拿到对比差异数据,并且把差异化的数据对应的元素样式加上。那么一般做法,如果是表单比较小,或者数据量小的话,图省事,基本都是当前的vue界面里面,直接数据进行比对,然后设置变量进行界面差异底色展示。
这样的做法不是很通用,而且会造成代码冗余,不易扩展。
所以我采用了自定义指令,只要在需要比对的标签上,写上指令就可以了。如下三步曲:
-
先计算出当前的差异数据,用数组进行存储每个标识。比如
const diff: string[] = []
service.featch('/api').then(data => {
if (data.v1.a !== data.v2.a) diff.push(data.v1.a)
// ....
})
console.log(diff)
// output
// a,b,c,d....2. 注册全局自定义指令进行查找。
Vue.directive('diff', function (el, binding) {
if (diff.find(d => d === binding?.value) && el.classList?.contains('diff') === false) {
el.classList.add('diff')
}
})
// 大致含义就是寻找当前需要比对的信息,如果找到了且当前元素没有 class = diff ,那么就给它加上。.diff {
background-color: yellow;
}3. 在项目中去使用这个标签。
<a-form>
<a-form-item v-diff="'a'"></a-form-item>
</a-form>扩展,如果需要比对更多的信息,那么只需要将自定义指令进行扩展即可。比如
Vue.directive('diff', function (el, binding) {
if (isArray(binding?.value)) {
if (diff.find(d => binding.value.includes(d)) && el.classList?.contains('diff') === false) {
el.classList.add('diff')
}
} else {
if (diff.find(d => d === binding?.value) && el.classList?.contains('diff') === false) {
el.classList.add('diff')
}
}
})那么就可以在页面中一次比对多个信息。比如
<a-form>
<a-form-item v-diff="['a', 'b', 'c']"></a-form-item>
</a-form>这样就很方便的给信息差异的元素标上底色了。
自定义指令你学会了吗?














![[Axios]在Axios中,怎么实现监听上传数据进度、监听接口返回数据进、如何终止网络请求。实现上传文件实时进度条以及下载文件实时进度条。](https://img-blog.csdnimg.cn/ce20c0d8e2f8448a834a7c18240570b4.png)