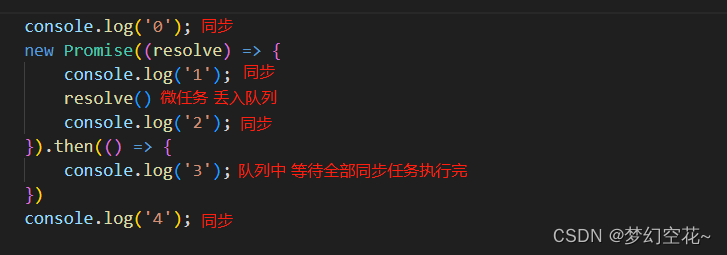
js代码执行顺序(同步与异步)
news2025/4/19 15:37:04
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/854641.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
【C语言】预处理详解
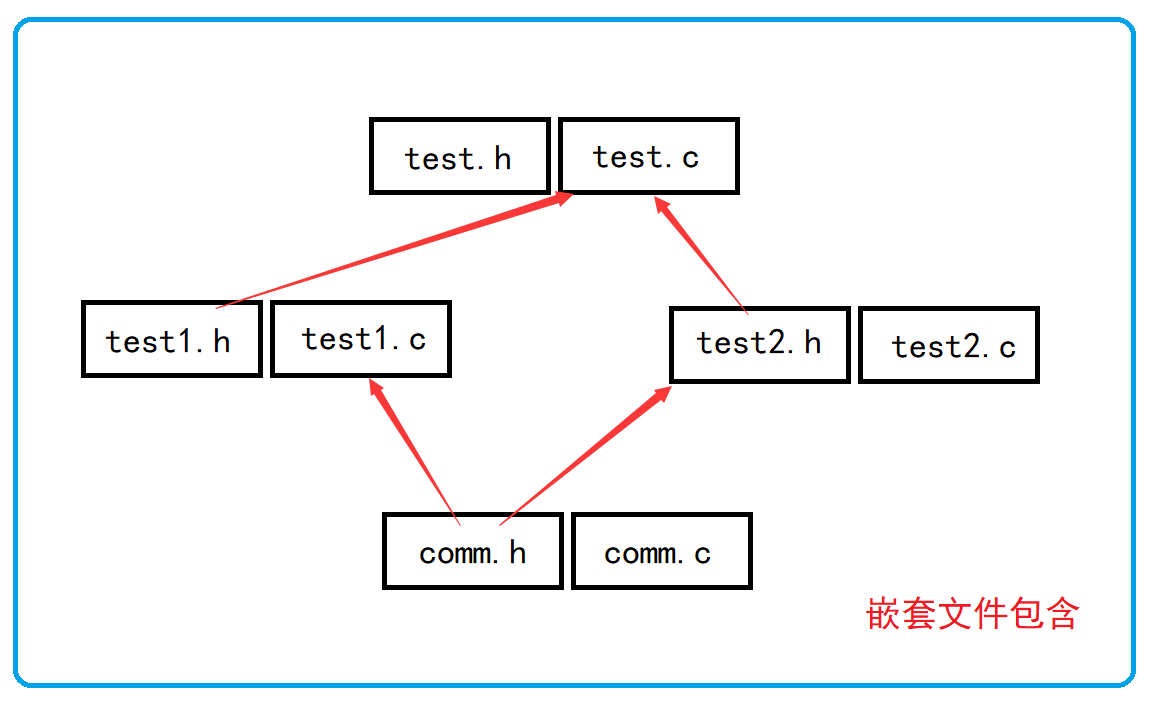
本文目录 1 预定义符号 2 #define 2.1 #define 定义标识符 2.2 #define 定义宏 2.3 #define 替换规则 2.4 #和## 2.5 带副作用的宏参数 2.6 宏和函数对比 2.7 命名约定 3 #undef 4 命令行定义 5 条件编译 6 文件包含 6.1 头文件被包含的方式 6.2 嵌套文件包含 1 预定义符号
__…
2023亚马逊秋季大促定档!卖家要做好准备!
亚马逊Prime秋季促销,又称亚马逊Prime会员早享日(Prime Early AccessSale),是亚马逊在2022年才正式推出的一个面向Prime会员的促销活动,与每年7月举办的Prime Day大促是同等级活动,去年秋季大促也是在10月举…
C - The Battle of Chibi
题意:就是问你数组中长度为m的上升子序列(没说连续)有多少个。
1:可以想到状态表示dp[ i ][ j ] 代表以 a[i] 为结尾的且长度为 j 的严格单增子序列的数目,
那么状态计算就为 ,
那我们如果不优化直接写,一层n&am…
数据结构刷题训练——链表篇(一)
目录
前言
题目一:链表的中间节点
思路
分析
题解 题目二:链表中倒数第k个结点
思路
分析 题解
题目三:合并两个有序链表
思路
分析
题解 方法二
题解 题目四:链表的回文结构
思路
分析
题解
总结 前言 今天我将开…
【vue3】基础知识点-pinia
学习vue3,都会从基础知识点学起。了解setup函数,ref,recative,watch、computed、pinia等如何使用
今天说vue3组合式api,pinia
戳这里,跳转pinia中文文档
官网的基础示例中提供了三种写法 1、选择式api&a…
性能测试场景分析并设计?超细案例讲解
前言 性能测试场景,其实和功能测试没什么区别,只是侧重点不同。
我们在功能测试中经常用到的等价类边界值等分析和设计测试case的方法,目的是为了尽可能的覆盖业务场景,避免遗漏导致的功能逻辑缺失或者未达到预期。
而在性能测试…
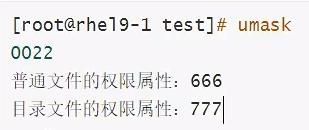
ubuntu磁盘管理
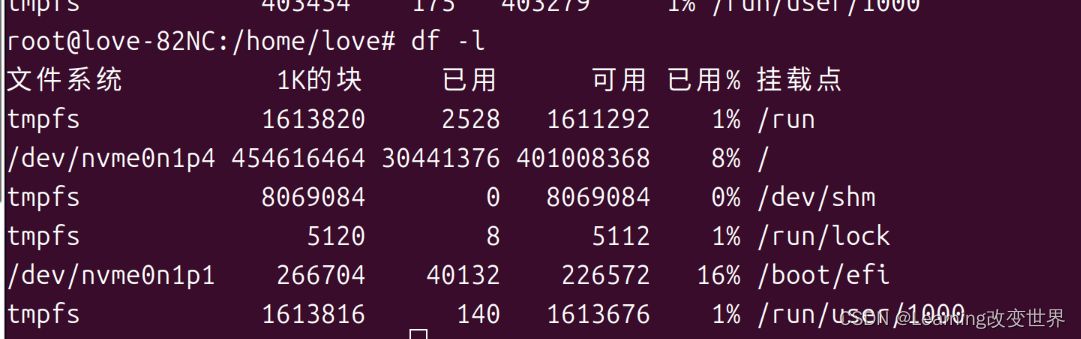
show partition information 挂载设备在这 显示文件系统信息 build file system
mkfs -t ext4 /dev/nvme0n1p4命令作用:将/dev/nvme0n1p4 格式化为 ext4
建立交换分区
mkswap -c -v1 /dev/nvme0n1p4 102400-c:check -v1:新版交换分区 -v0&…
四、web应用程序技术——HTTP
文章目录 1 HTTP请求2 HTTP响应3 HTTP方法4 URL5 HTTP消息头5.1 常用消息头5.2 请求消息头5.3 响应消息头 6 cookie7 状态码8 HTTP代理9 HTTP身份验证 HTTP(HyperText Transfer Protocol,超文本传输协议)是访问万维网使用的核心通信协议&…
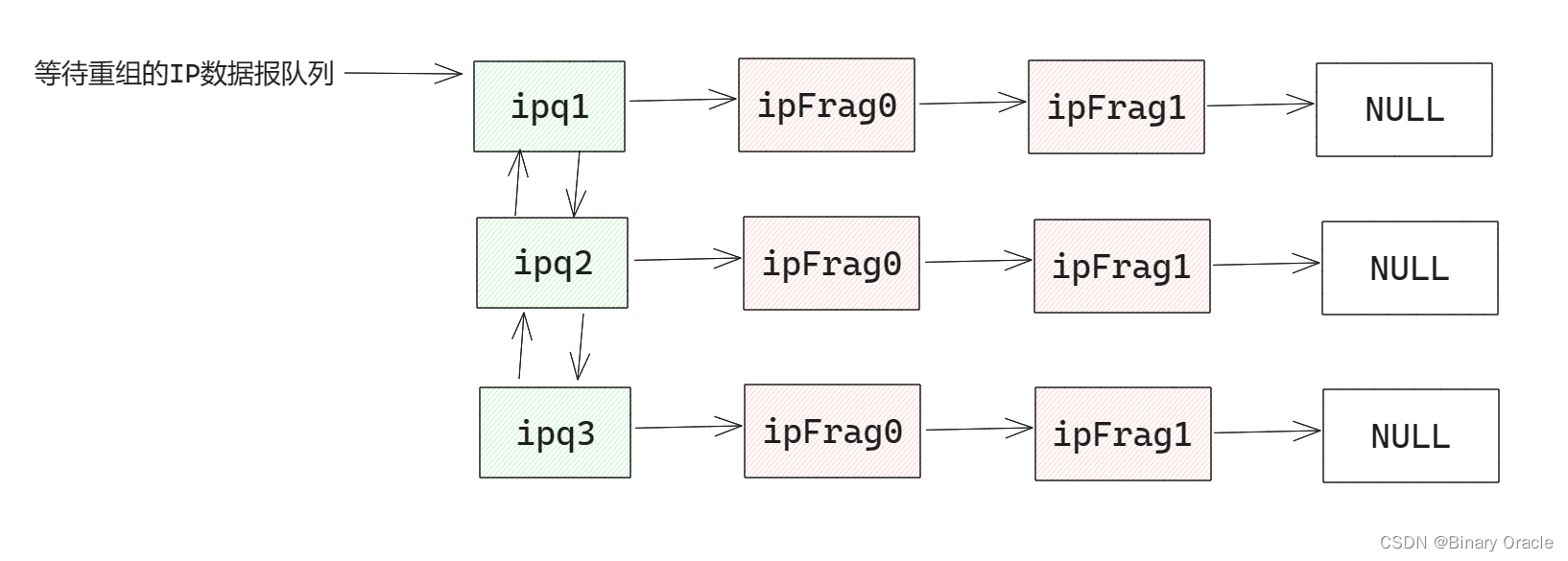
Linux 1.2.13 -- IP分片重组源码分析
Linux 1.2.13 -- IP分片重组源码分析 引言为什么需要分片传输层是否存在分段操作IP分片重组源码分析ip_createip_findip_frag_createip_doneip_glueip_freeip_expireip_defragip_rcv 总结 本文源码解析参考: 深入理解TCP/IP协议的实现之ip分片重组 – 基于linux1.2.13
计网理论…
2023Android面试,如果想卷请继续。备战金九银十
随着移动互联网的快速发展,Android开发岗位竞争也越来越激烈。作为一名Android程序员,面试是进入理想公司的重要一步。本文将分析市场对Android开发岗位的需求,分析2022年的Android开发岗位面试情况,并总结出历年来常见的面试题目…
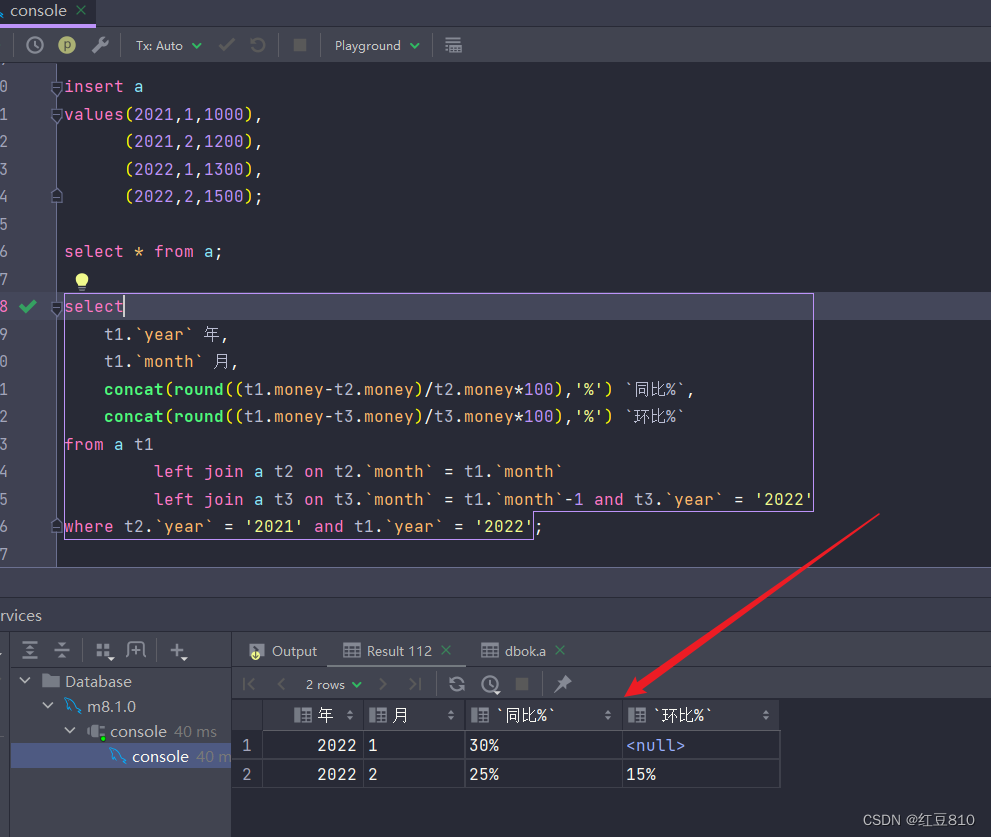
MySQL中同比和环比语句如何写?
营收表如下(表名:a)如下图:
营收表 year month money 2021 1 1000 2021 2 1200 2022 1 1300 2022 2 1500 需要算出2022年营收同比与环比:
同比:和去年同月相比(1300-1000/1000*100%࿰…
Python类的设计
Python类的设计
# 定义一个闹钟类
class Clock:__cureen_keyNone # 私有成员不能改变和使用def __init__(self, id, price): # 类对象是立即自动执行self.id idself.price pricedef ring(self):import winsound # 内置声音方法winsound.Beep(2000,3000)clock1 Clock(…
自然语言处理学习笔记(六)————字典树
目录 1.字典树
(1)为什么引入字典树
(2)字典树定义
(3)字典树的节点实现
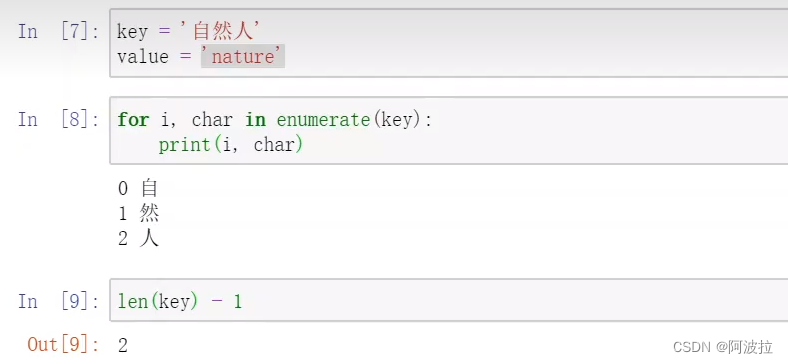
(4)字典树的增删改查
DFA(确定有穷自动机)
(5)优化 1.…
Python基础--序列操作/函数
Python基础 1.序列的操作 2.函数 1. 数据类型的具体操作 1.1 序列操作--列表具体操作: #定义列表 listA [] #定义一个空列表 listB [1,2.8,"你好",listA,[1,2,3]] # 访问列表 print(listB)#查看整个列表 print(listB[2])#查看单个…
docker 安装mongodb 虚拟机安装mongodb
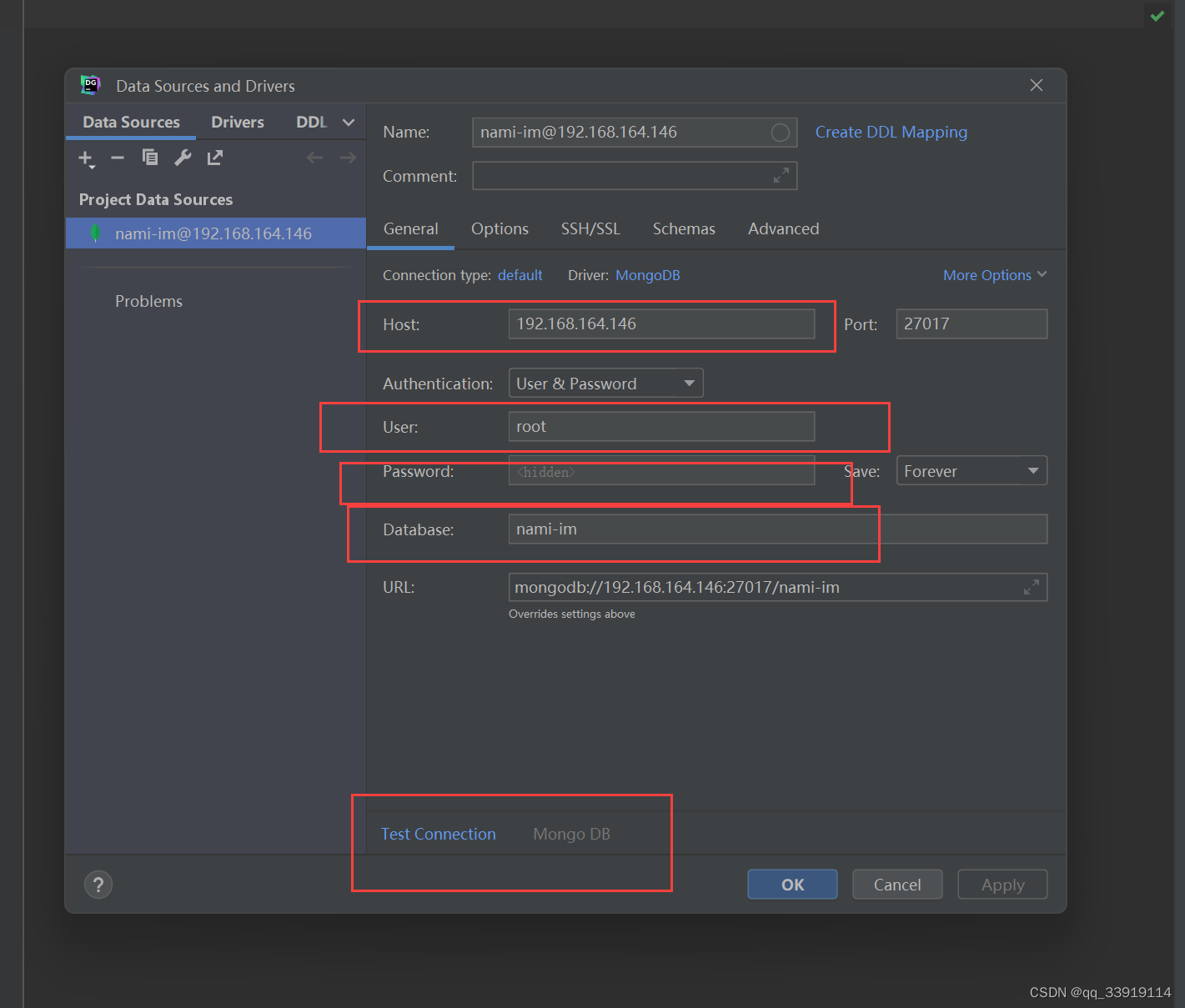
生产环境直接安装比较好,以及使用集群环境,本文仅测试交流使用,我用来写分布式im测试使用:
nami-im: 分布式im, 集群 zookeeper netty kafka nacos rpc主要为gate(长连接服务) logic (业务&…
MySQL:内置函数、复合查询和内外连接
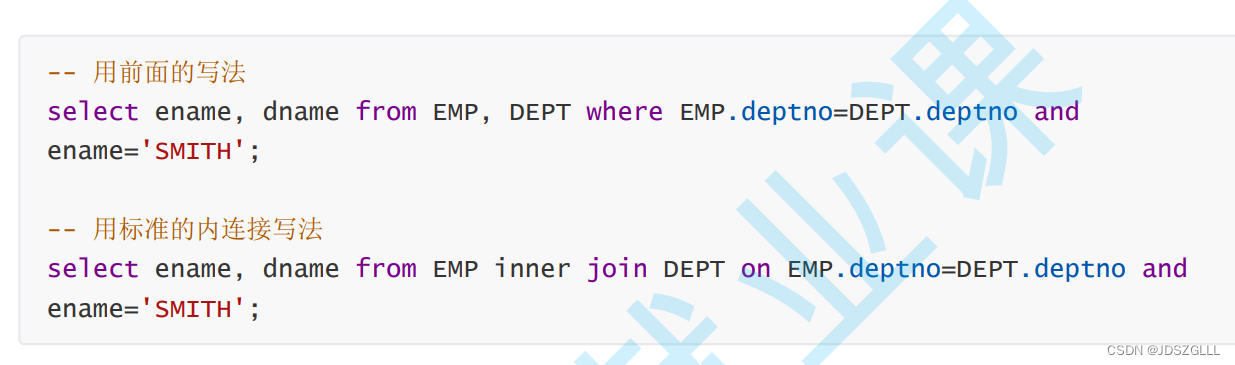
内置函数 select 函数; 日期函数 字符串函数 数学函数 其它函数 复合查询(多表查询)
实际开发中往往数据来自不同的表,所以需要多表查询。本节我们用一个简单的公司管理系统,有三张 表EMP,DEPT,SALGRADE来演示如何进行多表查询…