程序示例精选
VS+Qt+C++旅游景区地图导航
如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助!
前言
这篇博客针对<<VS+Qt+C++旅游景区地图导航>>编写代码,代码整洁,规则,易读。 学习与应用推荐首选。
文章目录
一、所需工具软件
二、使用步骤
1. 引入库
2. 代码实现
3. 运行结果
三、在线协助
一、所需工具软件
1. VS, Qt
2. C++
二、使用步骤
1.引入库
#include "MainWindow.h"
#include<iostream>
#include<qDebug>
#include<QFile>
#include <QBitmap>
#include <QPainter>
#include<QImage>
#include<QPixmap>
#include <QGraphicsScene>
#include <QGraphicsView>
#include <QPointF>
#include <QLineF>
2. 代码实现
代码如下:
.h*************************************
#pragma once
#include <QtWidgets/QMainWindow>
#include "ui_MainWindow.h"
#include <qDebug>
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = Q_NULLPTR);
protected:
private:
Ui::MainWindowClass ui;
private slots:
void OnSearch();
void mapBackGround();
void initStyleSheetTitle();
void paintEvent(QPaintEvent* event);
void initStyleSheetMapButton();
void initStyleSheetButton();
void initStyleSheetLabel();
};
.cpp********************************
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
QObject::connect(ui.pushButton_7, SIGNAL(clicked()), this, SLOT(OnSearch()));
ui.frame->setFrameStyle(QFrame::NoFrame);
ui.frame_3->setFrameStyle(QFrame::NoFrame);
}
void MainWindow::mouseDoubleClickEvent(QMouseEvent* event)
{
int x = pos.x();
int y = pos.y();
qDebug() << "Double clicked at (" << x << "," << y << ")";
}
void MainWindow::OnSearch()
{
std::cout << "modelRun" << std::endl;
QString startPos = ui.comboBox->currentText();
QString endPos = ui.comboBox_2->currentText();
qDebug() << "startPos: " << startPos;
qDebug() << "endPos: " << endPos;
if (startPos == QStringLiteral("孔子文化园") | startPos == QStringLiteral("碰碰车"))
{
qDebug() << QStringLiteral("孔子文化园") ;
// 添加两个点坐标
QPointF point1(165, 228);
QPointF point2(271, 218);
QPointF point3(310, 95);
// 设置GraphicsView的大小
ui.graphicsView->setRenderHint(QPainter::Antialiasing); // 设置抗锯齿渲染
ui.graphicsView->setAlignment(Qt::AlignLeft | Qt::AlignTop); // 设置对齐方式
ui.graphicsView->setResizeAnchor(QGraphicsView::AnchorUnderMouse); // 设置缩放锚点为鼠标位置
ui.graphicsView->setDragMode(QGraphicsView::ScrollHandDrag); // 设置拖拽模式为滚动手势拖拽
QPen pen(Qt::red); // 设置线条颜色为红色
pen.setWidth(2); // 设置线宽为2
// 在graphicsView_2的坐标系下绘制圆
int radius = 25;
int borderWidth = 5; // 壁厚
pen.setWidth(borderWidth); // 设置线宽
scene->addEllipse(point1.x() - (radius - borderWidth),
point1.y() - (radius - borderWidth),
(radius - borderWidth) * 2,
(radius - borderWidth) * 2,
pen, QBrush(Qt::NoBrush));
scene->addEllipse(point2.x() - (radius - borderWidth),
point2.y() - (radius - borderWidth),
(radius - borderWidth) * 2,
(radius - borderWidth) * 2,
pen, QBrush(Qt::NoBrush));
scene->addEllipse(point3.x() - (radius - borderWidth),
point3.y() - (radius - borderWidth),
(radius - borderWidth) * 2,
(radius - borderWidth) * 2,
pen, QBrush(Qt::NoBrush));
// 绘制线段
scene->addLine(QLineF(point1, point2), pen);
scene->addLine(QLineF(point2, point3), pen);
}
}
void MainWindow::initStyleSheetTitle()
{
QString cssStr = "./style/style_label_title.css";
QFile file(cssStr);
if (file.open(QFile::ReadOnly))
{
QString qss = QLatin1String(file.readAll());
ui.label->setStyleSheet(qss);
file.close();
}
else {
qDebug() << "Failed to open CSS file: " << file.fileName();
}
}
void MainWindow::mapBackGround()
{
QString cssStr = "./style/style_frame_mapBG.css";
QString qss;
QFile file(cssStr);
if (file.open(QFile::ReadOnly))
{
qss = QLatin1String(file.readAll());
//ui.frame_2->setStyleSheet(qss);
file.close();
}
else {
qDebug() << "Failed to open CSS file: " << file.fileName();
}
}
void MainWindow::initStyleSheetButton()
{
QString cssStr = "./style/style_pushButton.css";
QString qss;
QFile file(cssStr);
if (file.open(QFile::ReadOnly))
{
qss = QLatin1String(file.readAll());
ui.pushButton_7->setStyleSheet(qss);
file.close();
}
else {
qDebug() << "Failed to open CSS file: " << file.fileName();
}
}
void MainWindow::initStyleSheetMapButton()
{
QString cssStr = "./style/style_pushButton_map.css";
QString qss;
QFile file(cssStr);
if (file.open(QFile::ReadOnly))
{
qss = QLatin1String(file.readAll());
//ui.pushButton_3->setStyleSheet(qss);
//ui.pushButton_4->setStyleSheet(qss);
//ui.pushButton_5->setStyleSheet(qss);
//ui.pushButton_6->setStyleSheet(qss);
file.close();
}
else {
qDebug() << "Failed to open CSS file: " << file.fileName();
}
}
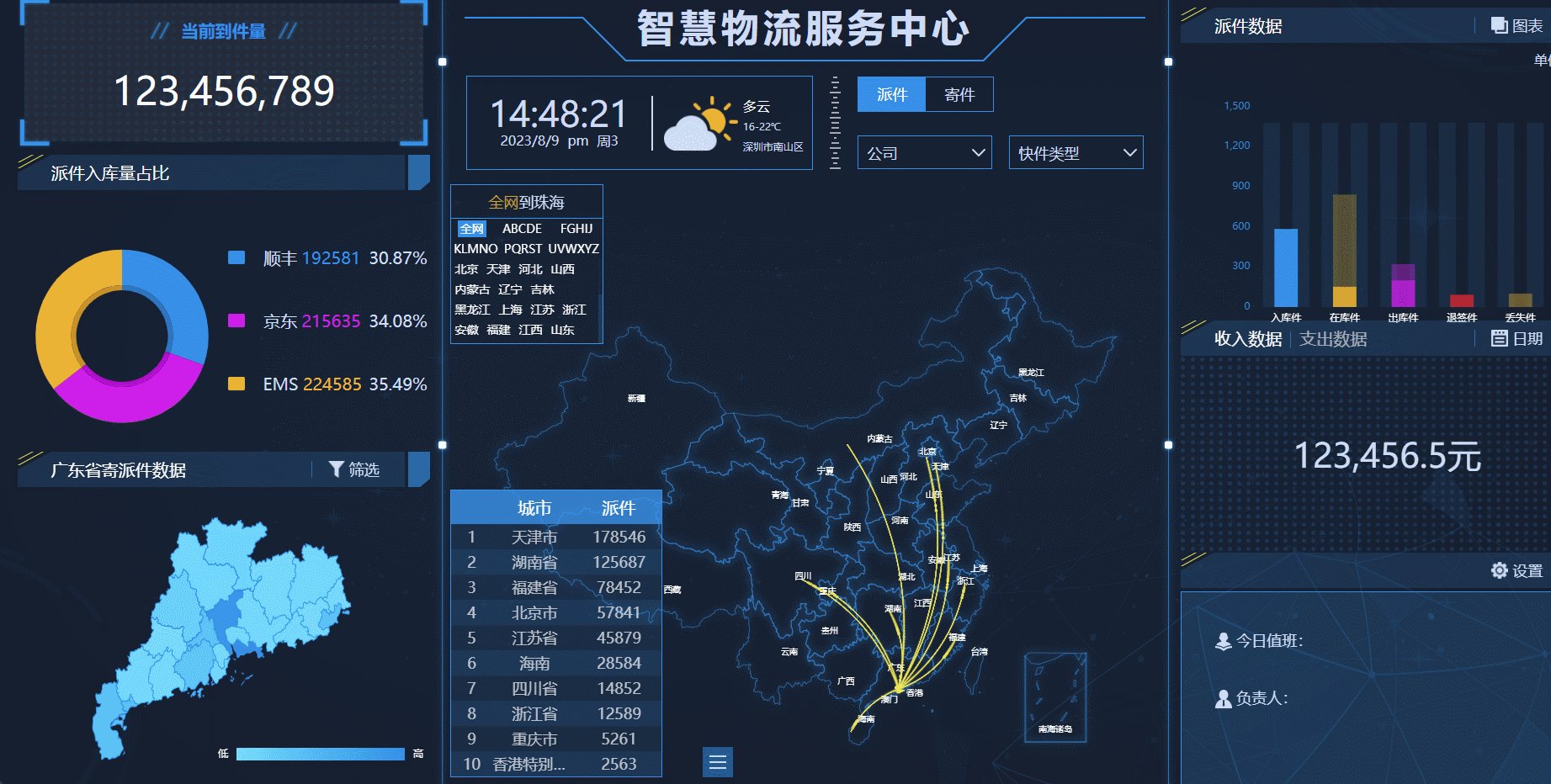
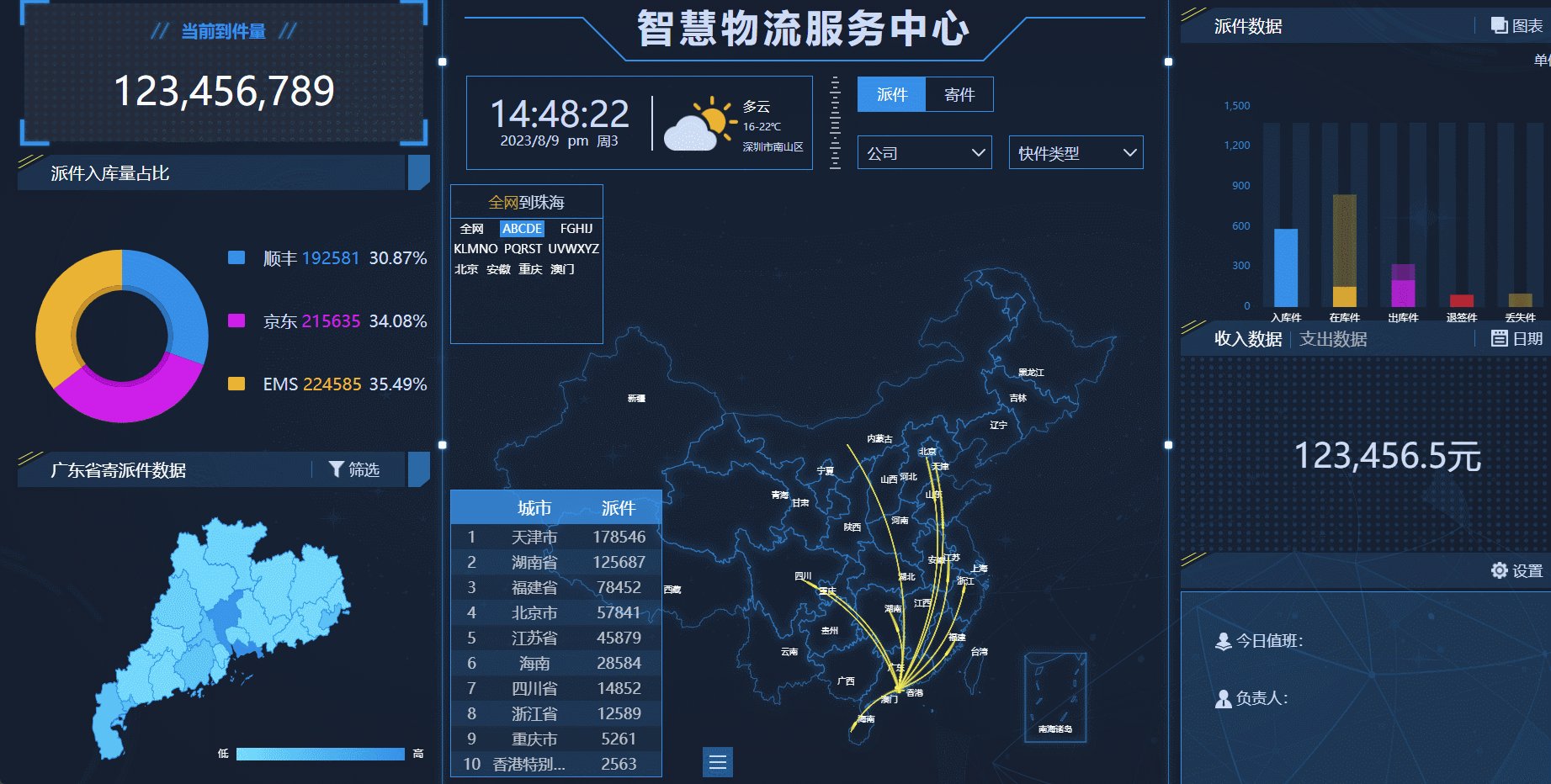
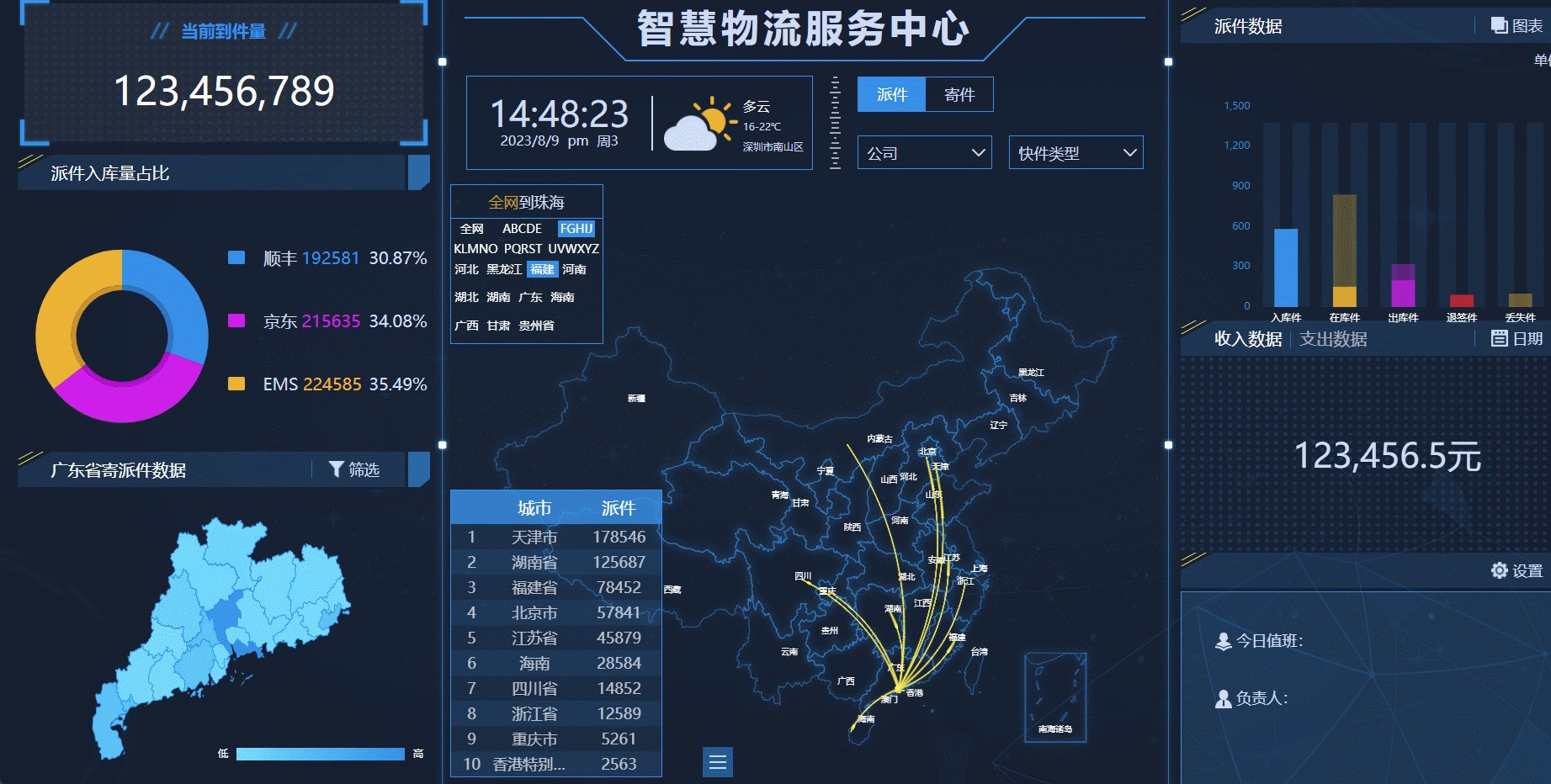
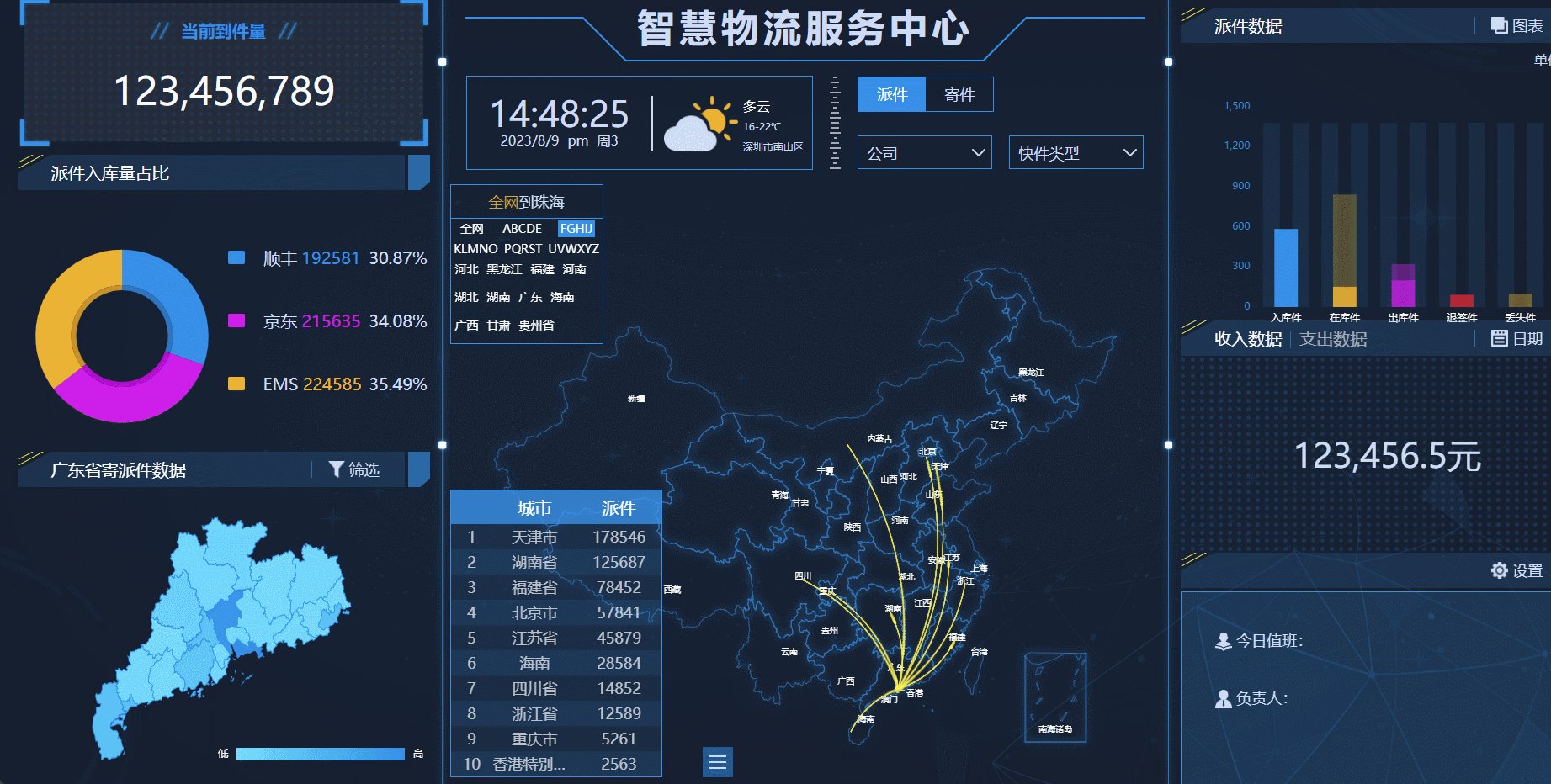
3. 运行结果

三、在线协助:
如需安装运行环境或远程调试,见文章底部个人 QQ 名片,由专业技术人员远程协助!
1)远程安装运行环境,代码调试
2)Qt, C++, Python入门指导
3)界面美化
4)软件制作
当前文章连接:Python+Qt桌面端与网页端人工客服沟通工具_alicema1111的博客-CSDN博客
博主推荐文章:python人脸识别统计人数qt窗体-CSDN博客
博主推荐文章:Python Yolov5火焰烟雾识别源码分享-CSDN博客
Python OpenCV识别行人入口进出人数统计_python识别人数-CSDN博客
个人博客主页:alicema1111的博客_CSDN博客-Python,C++,网页领域博主
博主所有文章点这里:alicema1111的博客_CSDN博客-Python,C++,网页领域博主