vue-simple-uploader本身是基于vue2的,直接npm i vue-simple-uploader -S下载下来版本的是0.7.6。在vue3中无法使用会报错。
解决:使用@next安装接下来要发布的版本就会下载1.0.1版本,即可使用vue3
npm i vue-simple-uploader@next -S注意:这个版本里面很多方法不太一样

更新后,再使用组件即可正常显示,不报错
<uploader
:options="options"
:fileStatusText="fileStatusText"
class="uploader-example"
ref="uploaderRef"
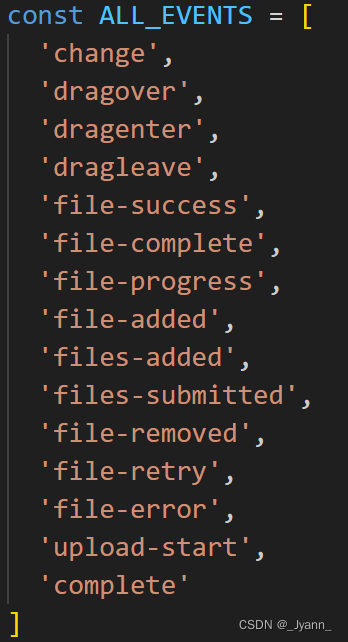
@file-added="onFileAdded"
@file-progress="onFileProgress"
@file-success="onFileSuccess"
@file-error="onFileError"
@complete="onComplete"
@file-complete="onFileComplete"
>
<uploader-unsupport></uploader-unsupport>
<uploader-drop>
<p>拖动文件到这里上传</p>
<uploader-btn :attr="accept">选择文件</uploader-btn>
<!-- <uploader-btn :attrs="attrs">select images</uploader-btn>-->
<!-- <uploader-btn :directory="true">选择文件夹</uploader-btn>-->
</uploader-drop>
<uploader-list></uploader-list>
</uploader>