看到此文说明你也遇见此问题了,在ios设备使用(高德地图、百度地图)定位,如果在页面中有audio标签则会出现定位失败要么就是音频无法播放,此问题已和官方证实 是冲突问题,暂无解决方案。
因为高德地图也是基于原生定位开发的,原生定位navigator.geolocation与audio也会出现冲突问题,相关资料比较少
唯有腾讯地图在浏览器中不会出现此问题,但是H5使用腾讯地图嵌入小程序中,结果腾讯官方又把自己给限制了(在小程序中嵌入H5使用web腾讯api定位,请求地址被限制了),如果不需要嵌入小程序中,则忽略
以下解说针对嵌入小程序中做解决方案:
🚀 用两套定位模式进行区分
一、在微信浏览器环境中
在微信环境中我们采用weixin-js-sdk进行定位,也就是公众号的定位方式,需要开通公众号并进行对应配置
基于公众号定位,就不会出现与Audio冲突问题
- 下载jssdk依赖
cnpm i weixin-js-sdk --save
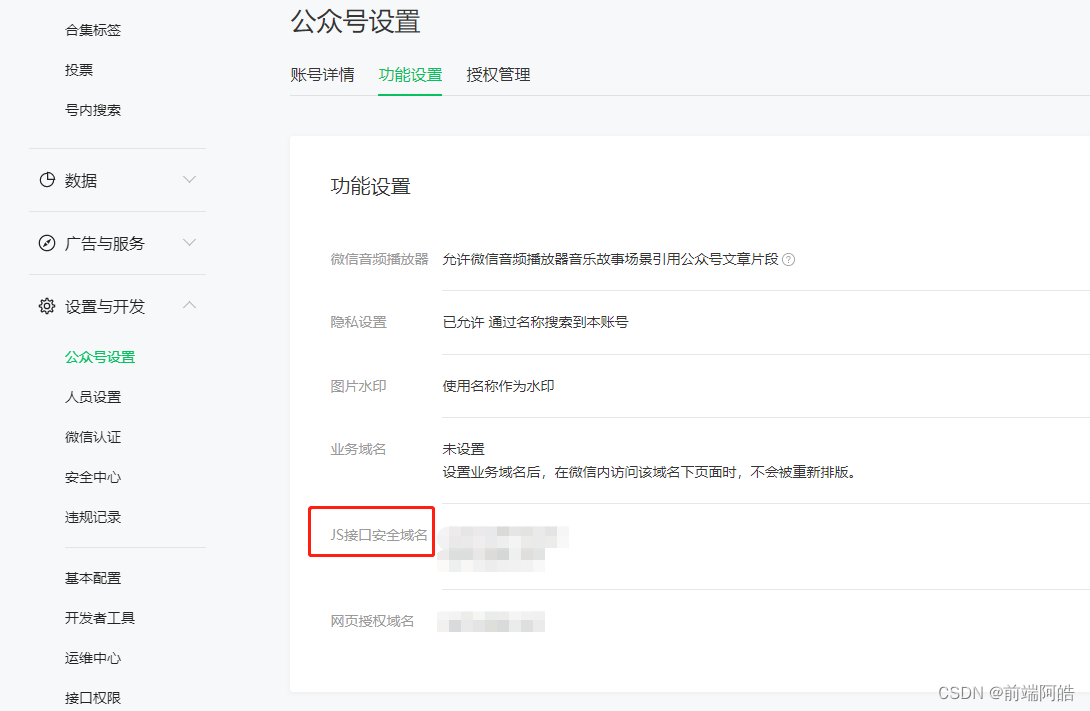
- 进行公众号配置
// 以下配置数据均来自后端,请求后端接口需要将url传给后端(location.href.split('#')[0]),目的是微信检测地址是否授权了
wx.config({
debug: false,
appId: '',
timestamp: '',
nonceStr: '',
signature: '',
jsApiList: []
});
- 初始化及定位
wx.ready(function () {
wx.getLocation({
type: 'gcj02',
success: function (res) {
console.log(res, '定位信息')
},
cancel: function () {
showToast('定位授权失败');
}
});
})
- 本地使用edge测试定位,上线后必须去公众号配置js安全域名,否则将无法使用

二、在其他环境中
在其它环境中,我们采用腾讯地图定位,因为高德、百度在IOS浏览器中还是会出现与音频冲突问题
- 引入腾讯JS
// html中引入腾讯sdkJS,或者直接下载js当前页面引入
<script src="https://3gimg.qq.com/lightmap/components/geolocation/geolocation.min.js "></script>
- 定位
let geolocation = new qq.maps.Geolocation("腾讯地图Key", "test_map");
let options = { timeout: 10000 };
//精确定位
geolocation.getLocation((point) => {
console.log(point, '定位数据')
}, (err) => {
console.log("定位失败", err)
}, options)
以上就是总体解决思路
1、微信环境中使用weixin-jssdk定位
2、其它环境中使用腾讯定位