需求场景:
在编辑页面中,要求要根据某一单选框(字段名称=popup)的选中值,来动态显示或者隐藏某个div(id=upload_img)。

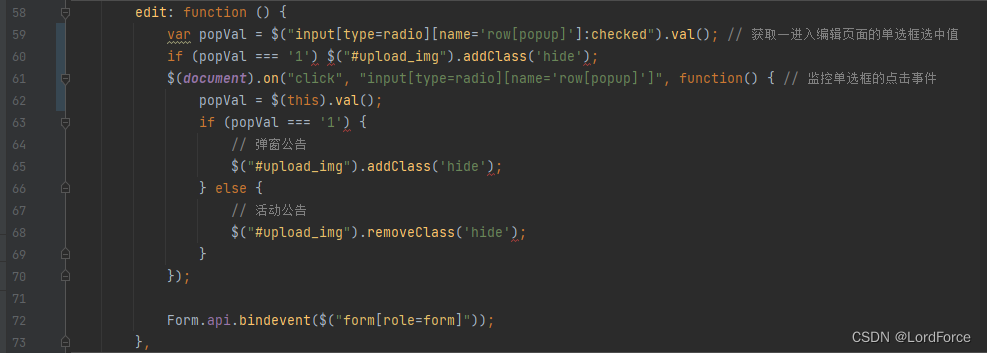
edit: function () {
var popVal = $("input[type=radio][name='row[popup]']:checked").val(); // 获取一进入编辑页面的单选框选中值
if (popVal === '1') $("#upload_img").addClass('hide');
$(document).on("click", "input[type=radio][name='row[popup]']", function() { // 监控单选框的点击事件
popVal = $(this).val();
if (popVal === '1') {
// 弹窗公告
$("#upload_img").addClass('hide');
} else {
// 活动公告
$("#upload_img").removeClass('hide');
}
});
Form.api.bindevent($("form[role=form]"));
},







![[mongo]性能机制,分析工具](https://github.com/tutengdihuang/image/assets/31843331/23be66c1-5a09-4580-b9e3-94633e7065b7)