文章目录
- 引言:
- 1.项目背景和需求分析:
- 2.技术选型和架构设计:
- 3.项目实现和功能亮点:
- 3.0 layui实现登录及注册
- 3.1 会议管理模块
- 3.1.1 会议发布
- 3.1.2 我的会议
- 3.1.3 我的审批
- 3.1.4 会议通知
- 3.1.5 待开会议
- 3.1.6 历史会议
- 3.1.7 所有会议
- 3.2 投票管理模块
- 3.2.1 投票标题
- 3.2.2 投票选项
- 3.2.3 投票结果
- 3.3 用户管理模块
- 4.遇到的挑战和解决方案:
- 5.持续改进和迭代:
- 6.项目总结和展望:
- 结语:

引言:
在现代企业中,会议管理是一项至关重要的任务。为了提高会议效率和组织能力,我作为一名Java高级工程师,使用Layui框架开发了一个会议OA项目。本文将对该项目进行总结,并分享一些开发经验和技巧。
1.项目背景和需求分析:
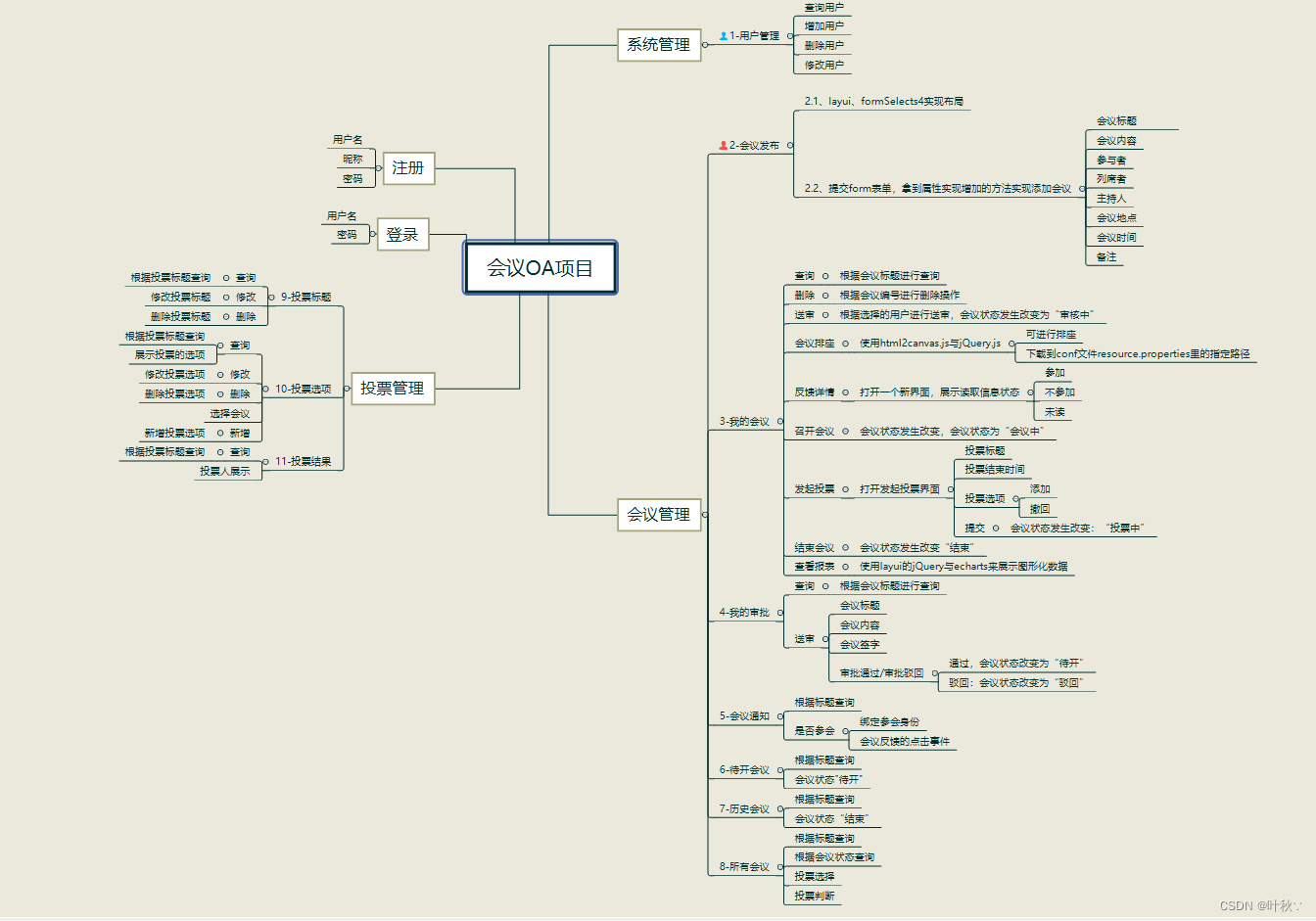
在项目开始之前,我首先进行了详细的需求分析。根据企业的实际情况和用户的需求,确定了项目的功能模块,包括会议管理、会议室预定、参会人员管理等。同时,我也考虑到了项目的可扩展性和易用性,以便满足未来的需求变化。
2.技术选型和架构设计:
基于项目的需求和我对Layui框架的熟悉程度,我选择了Layui作为前端框架,并使用Java语言进行后端开发。在架构设计方面,我采用了MVC(Model-View-Controller)的设计模式,将业务逻辑、数据处理和界面展示进行了分离,以提高代码的可维护性和可测试性。
3.项目实现和功能亮点:

在项目实现过程中,我注重代码的可读性和可维护性。通过合理的模块划分和代码注释,使得项目的结构清晰明了。同时,我还使用了一些Layui框架提供的组件和插件,如表格、表单、弹窗等,以提高用户的交互体验。
3.0 layui实现登录及注册
登录

注册

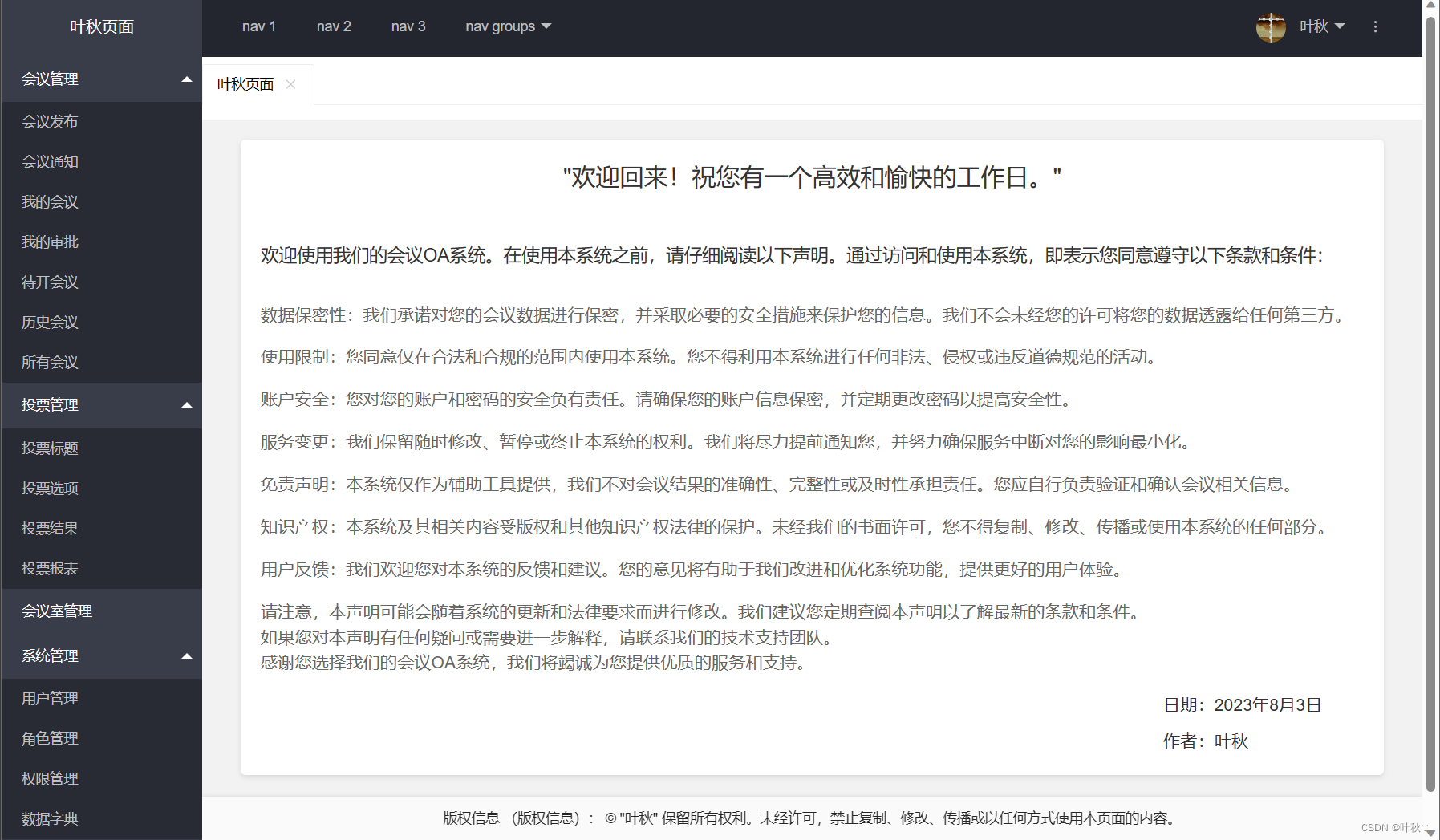
主页

3.1 会议管理模块
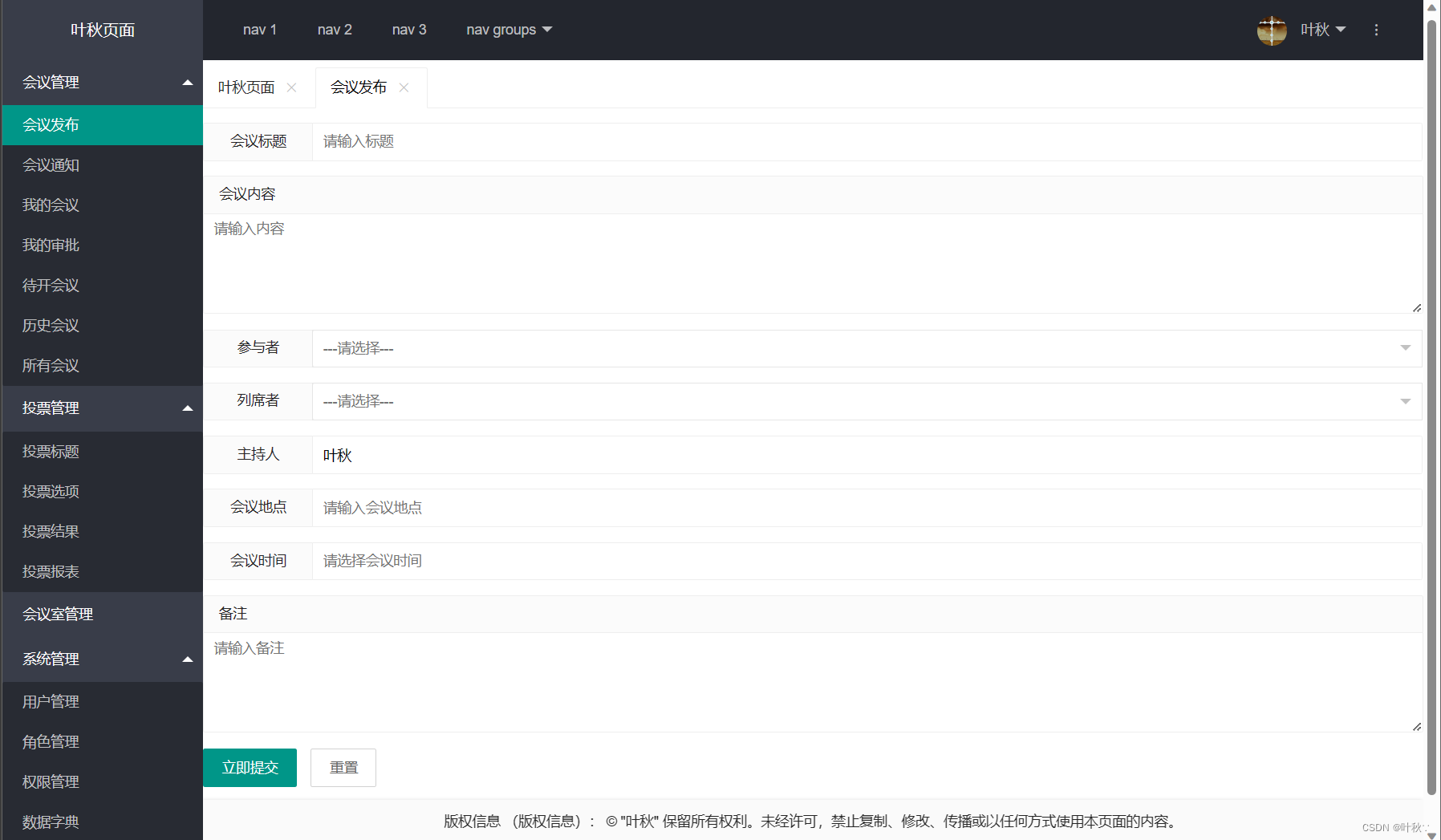
3.1.1 会议发布

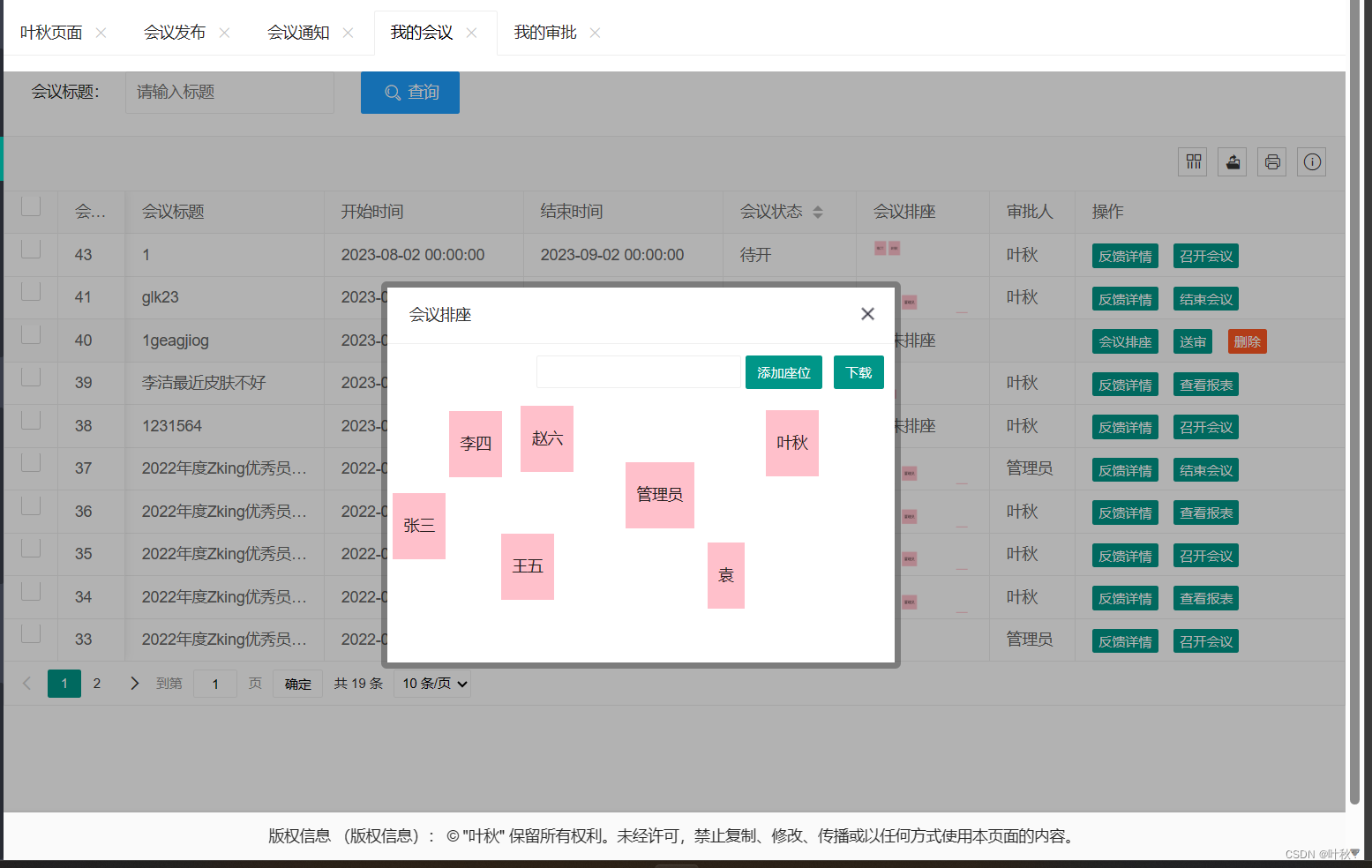
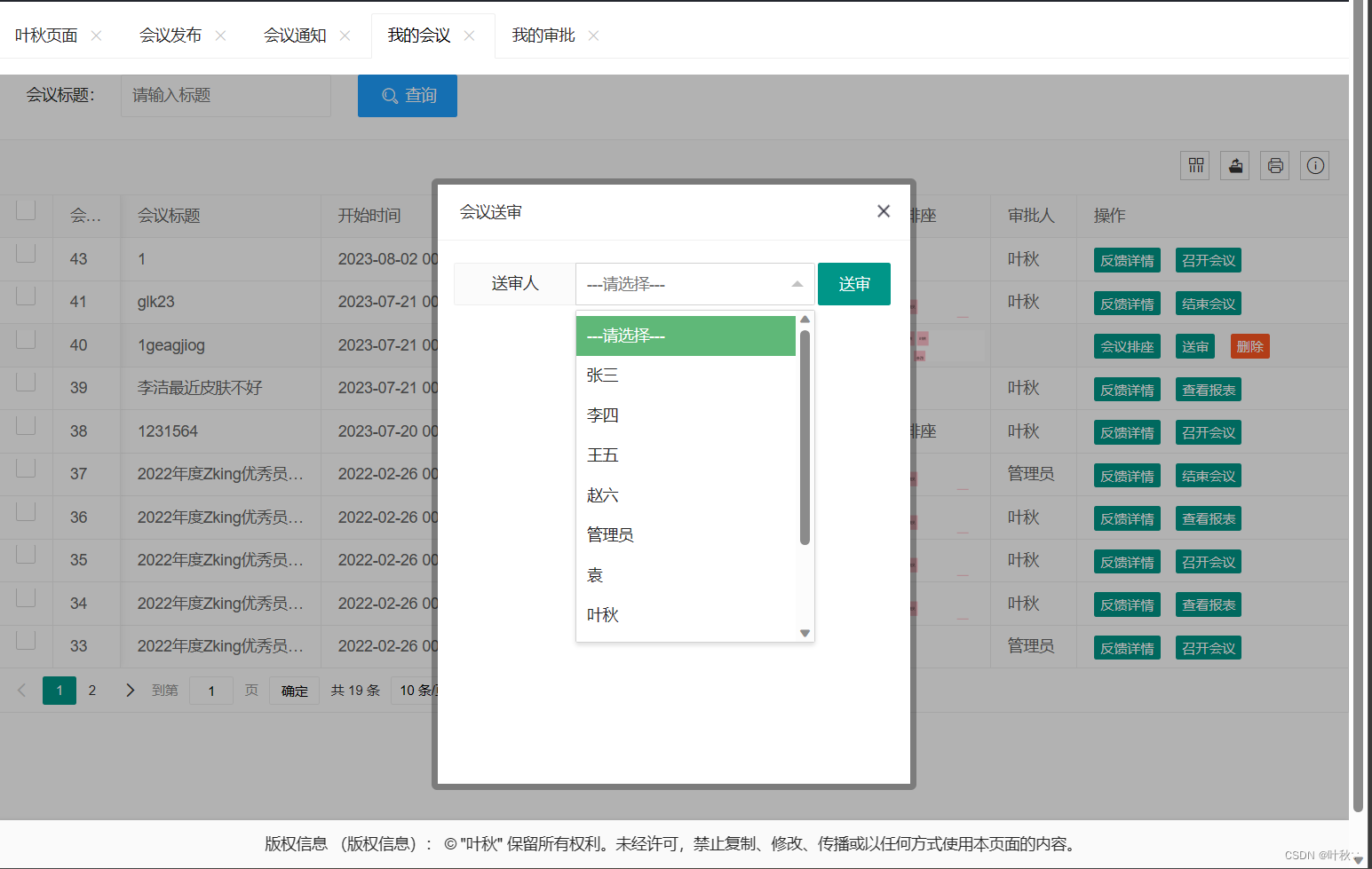
3.1.2 我的会议
会议排座

会议送审

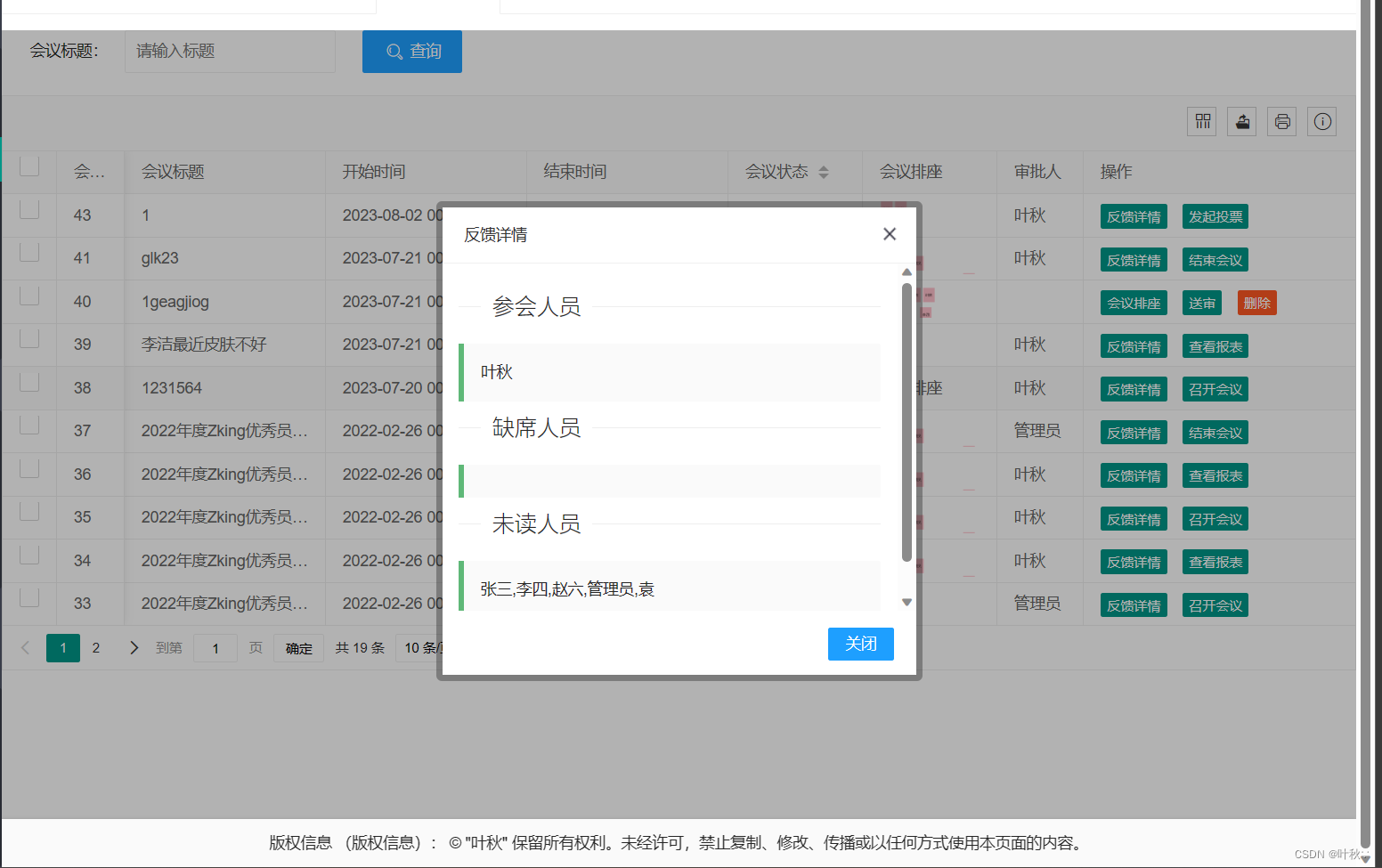
反馈详情

召开会议
会议状态发生改变,会议状态为“会议中”
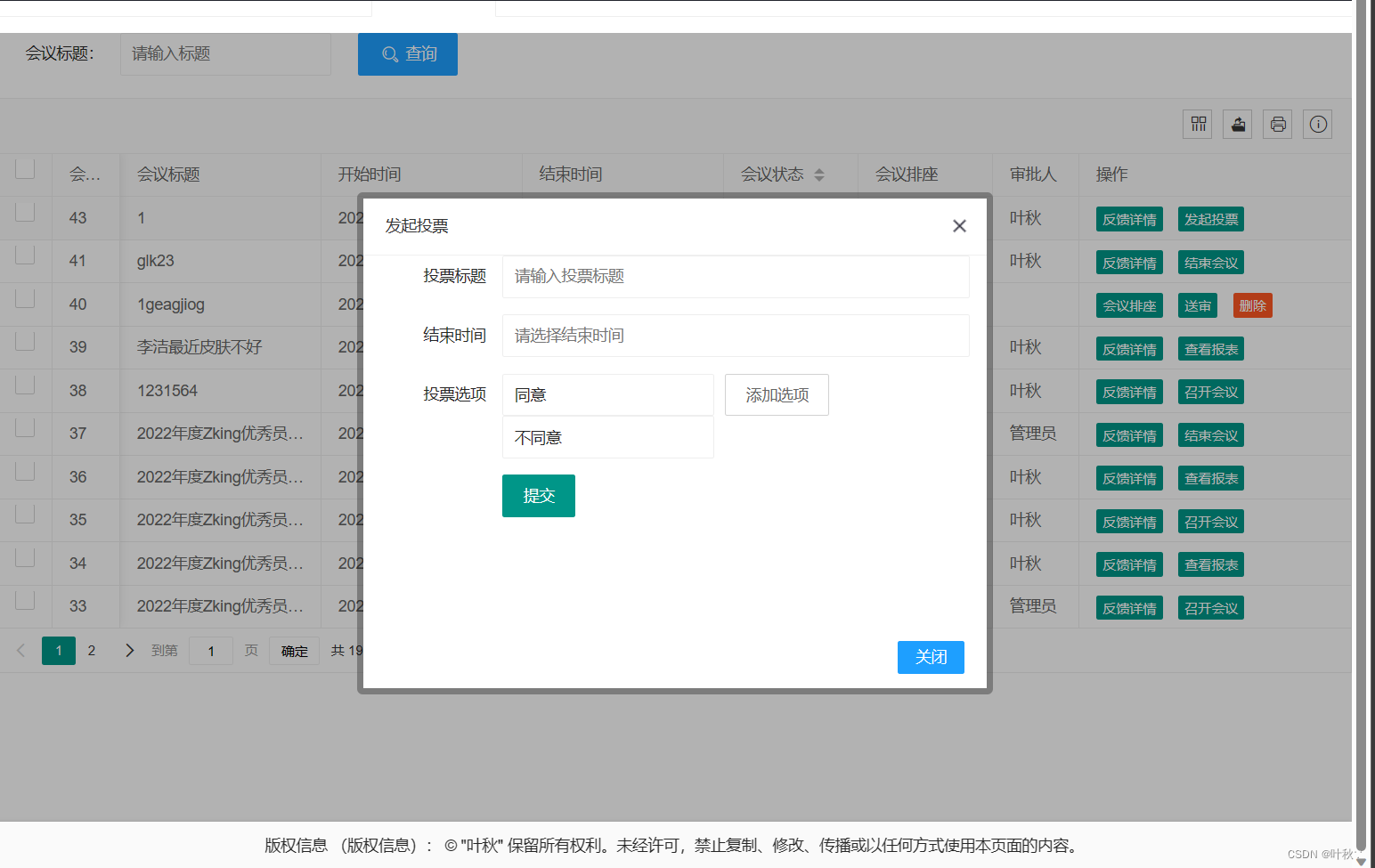
发起投票

结束会议
会议状态发生改变,会议状态为“结束”
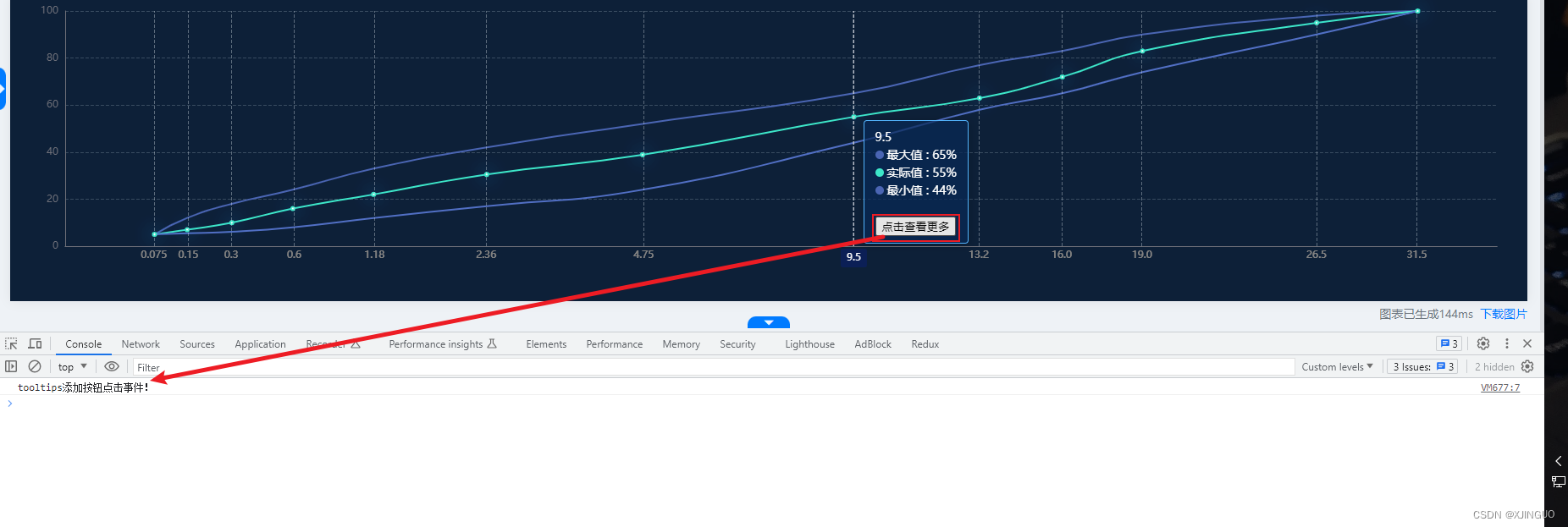
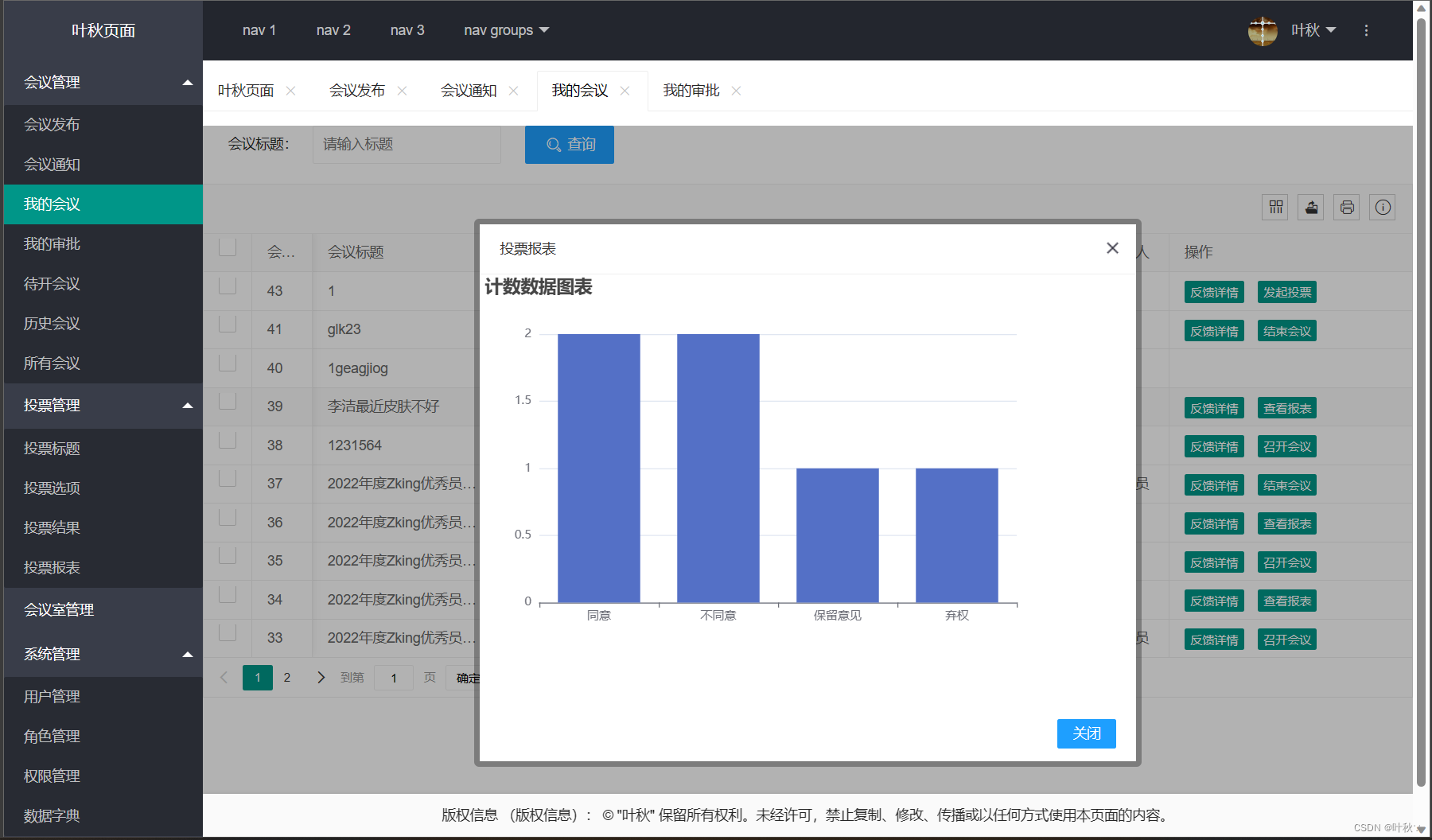
查看报表
使用layui的jQuery与echarts来展示图形化数据

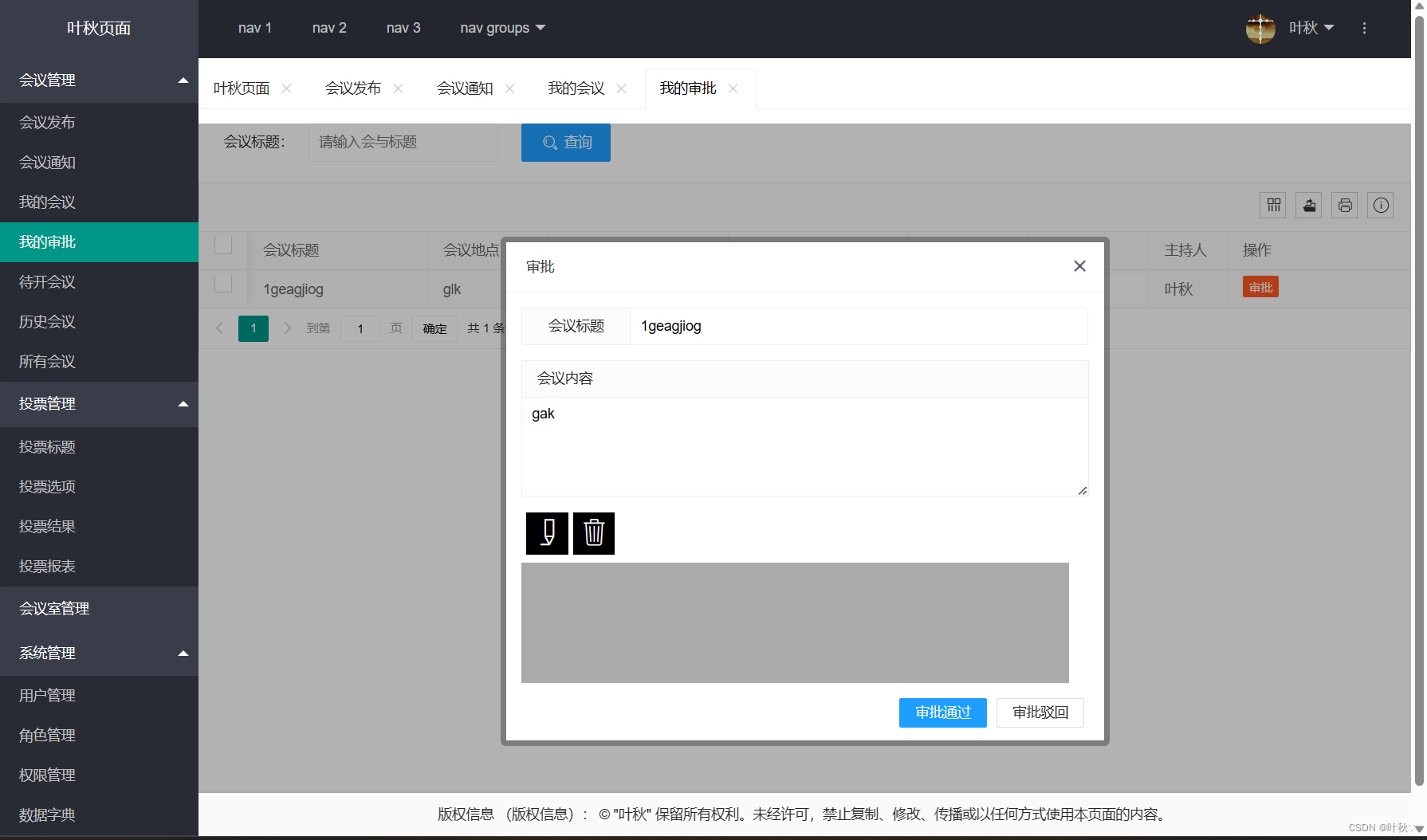
3.1.3 我的审批

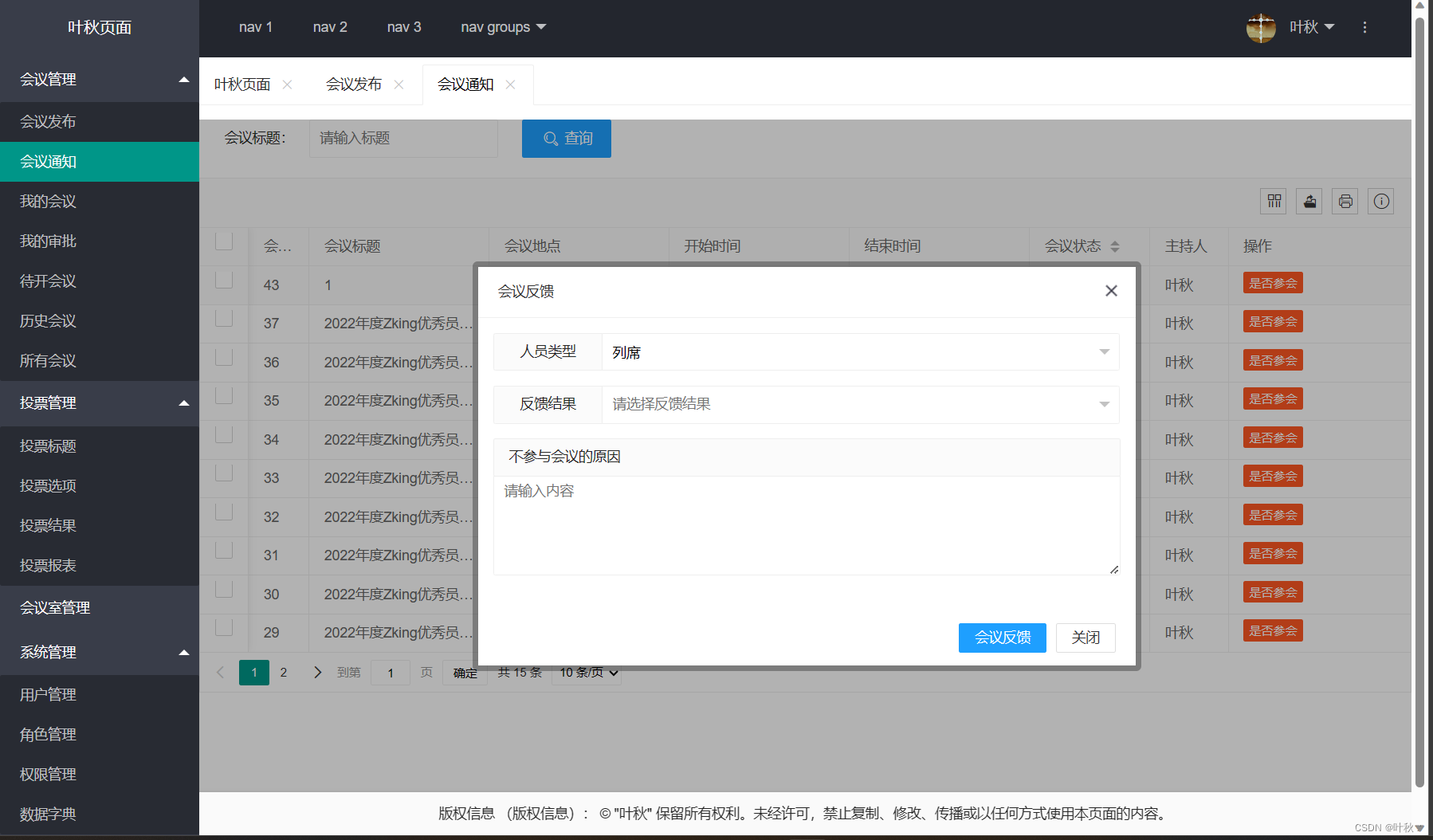
3.1.4 会议通知

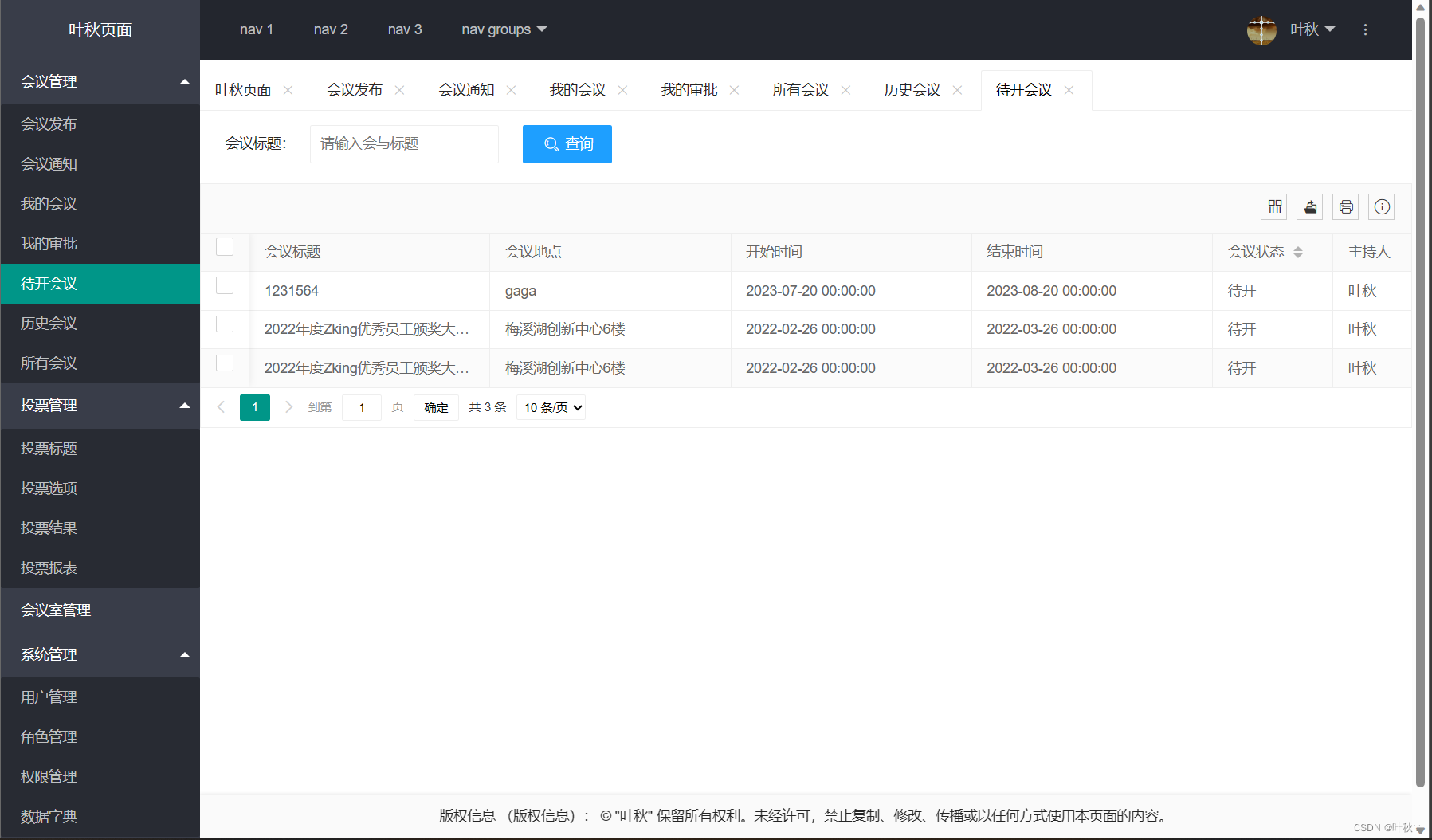
3.1.5 待开会议

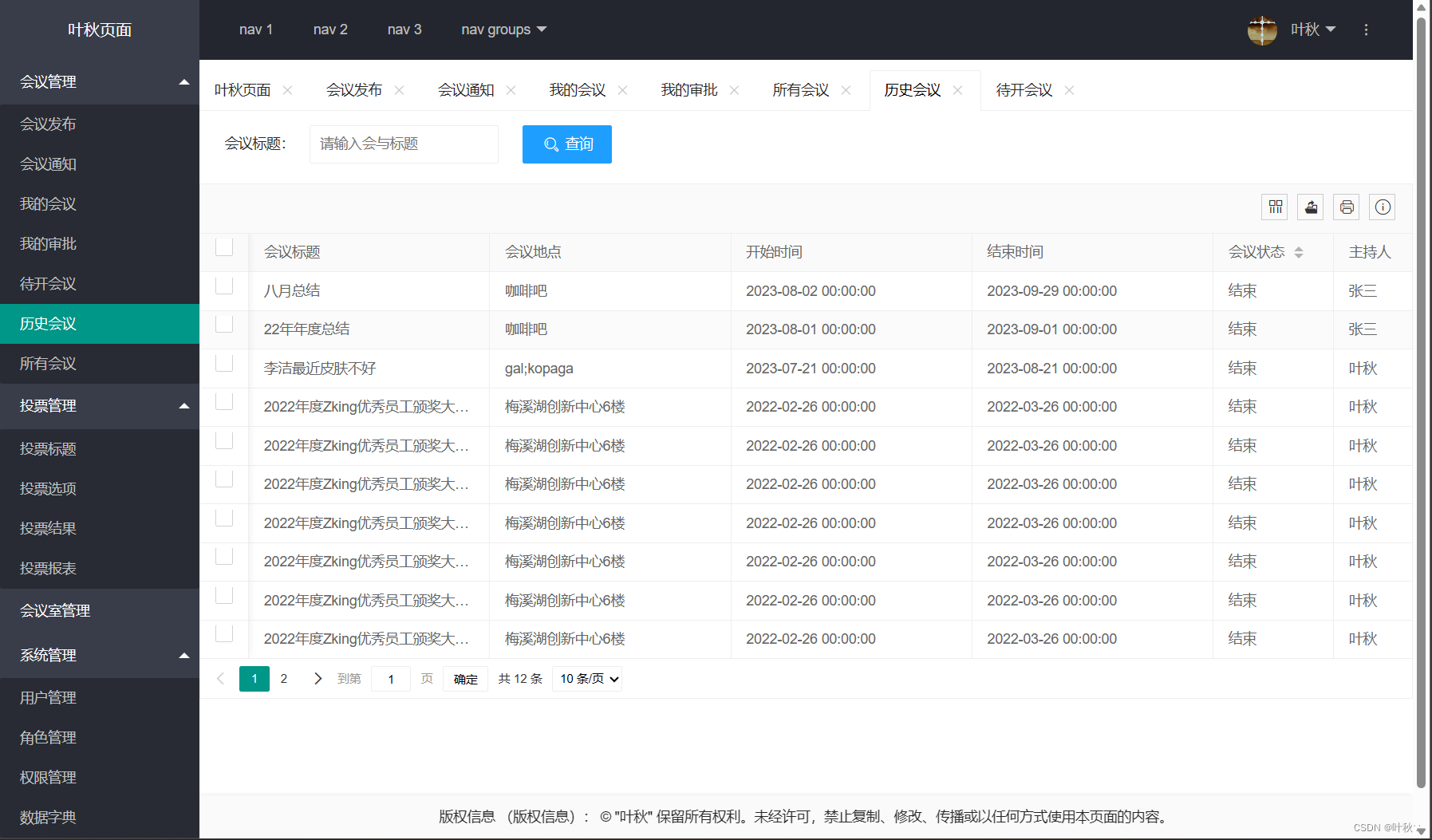
3.1.6 历史会议

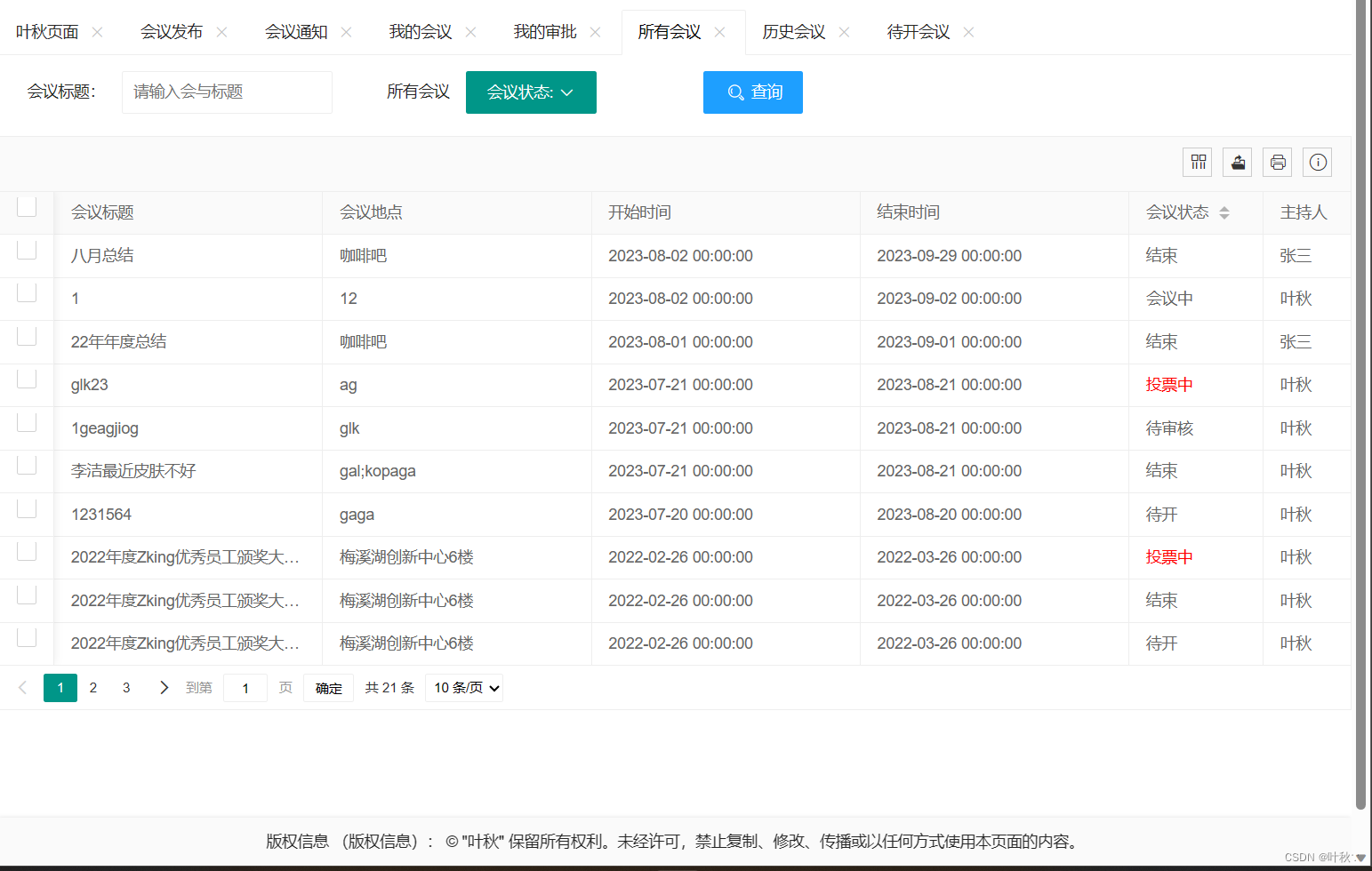
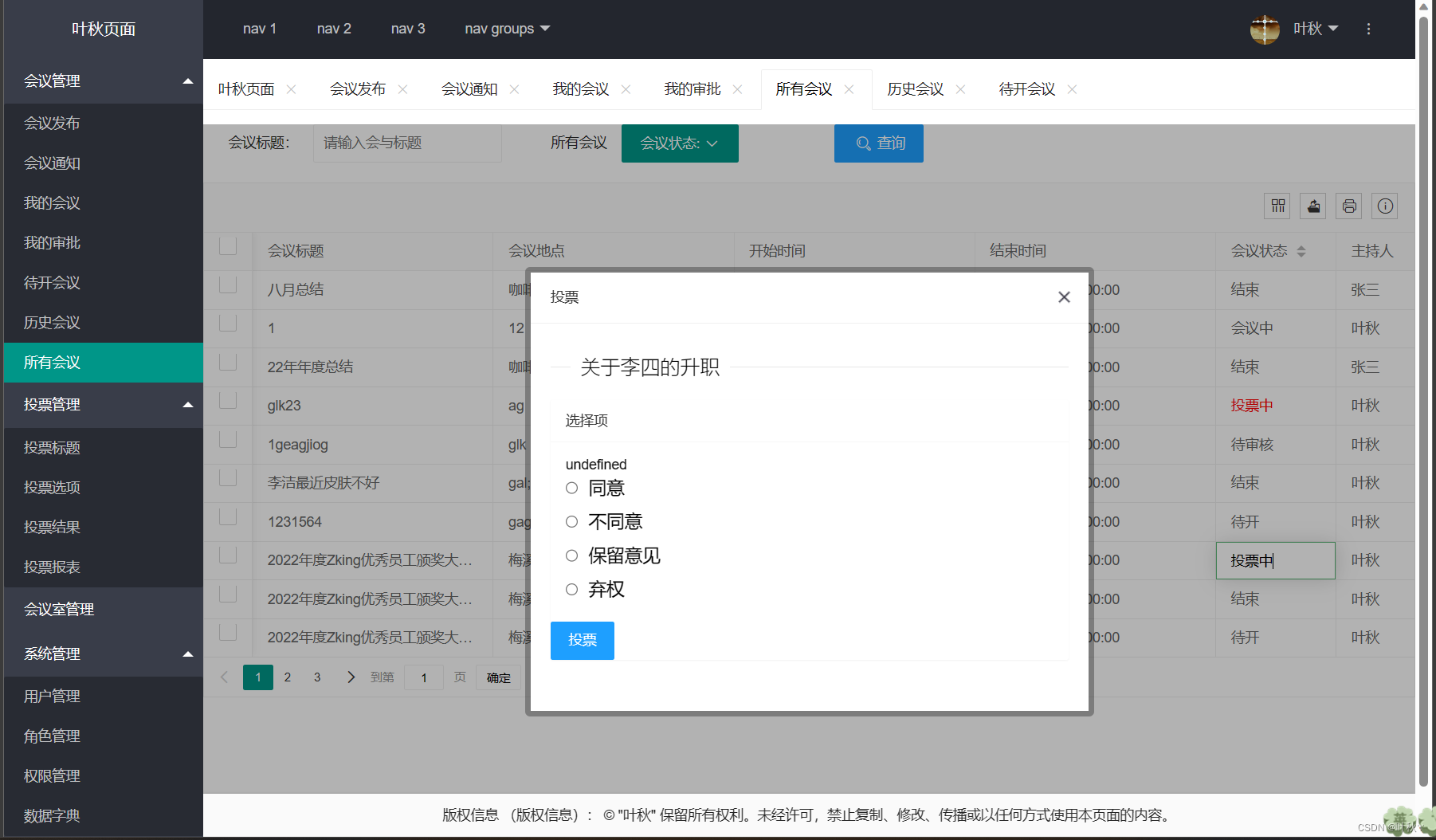
3.1.7 所有会议

投票

3.2 投票管理模块
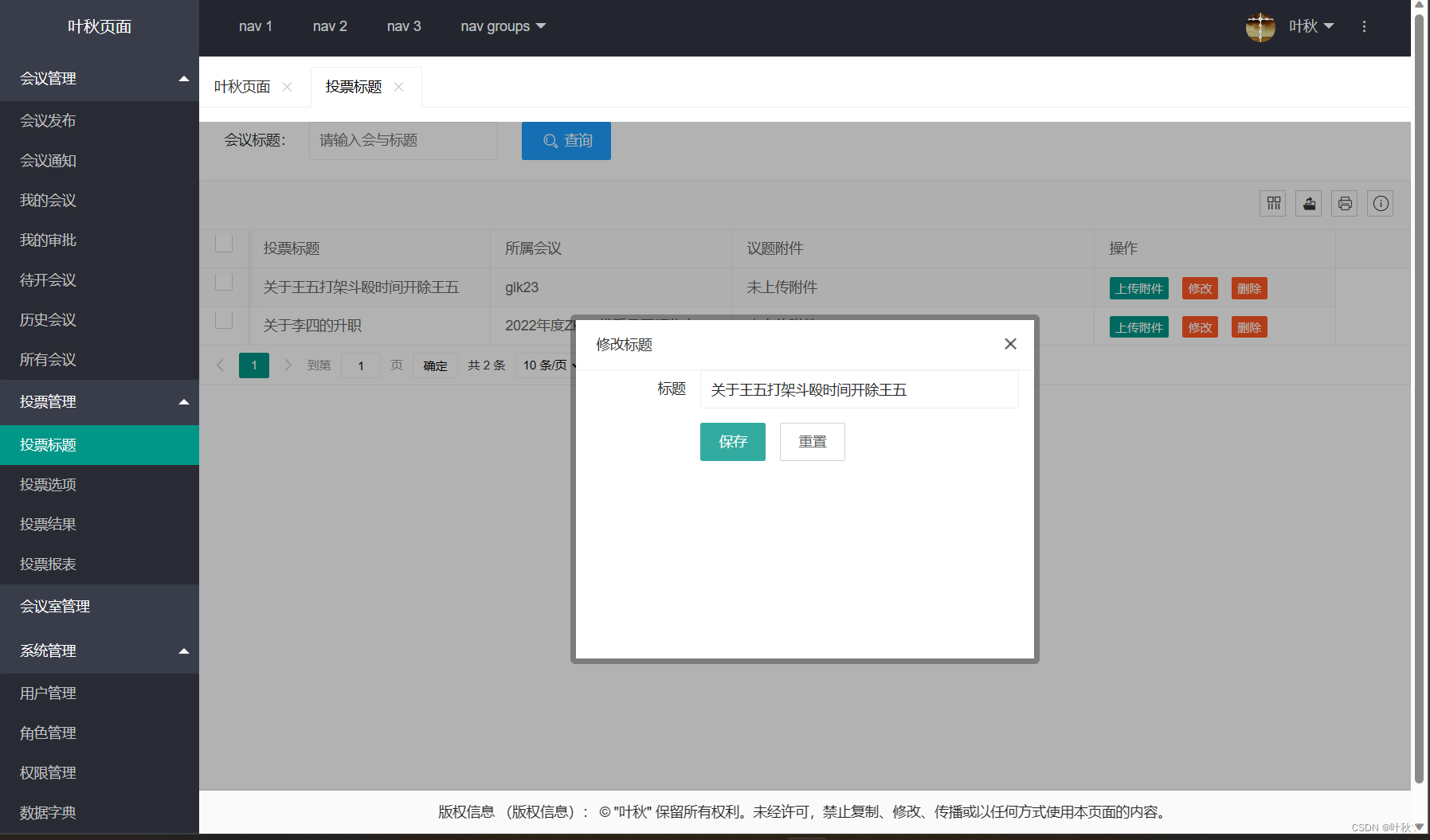
3.2.1 投票标题

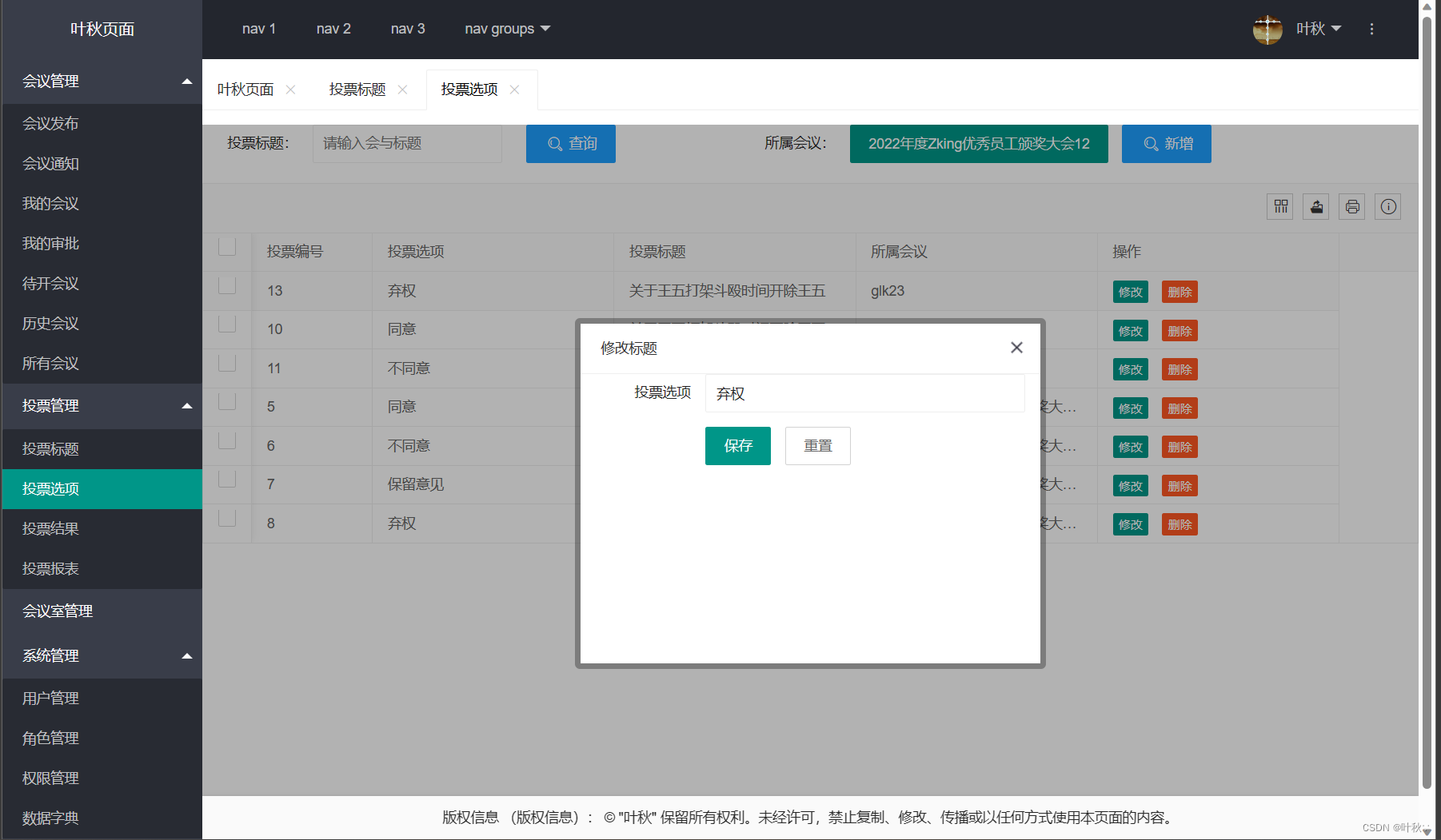
3.2.2 投票选项

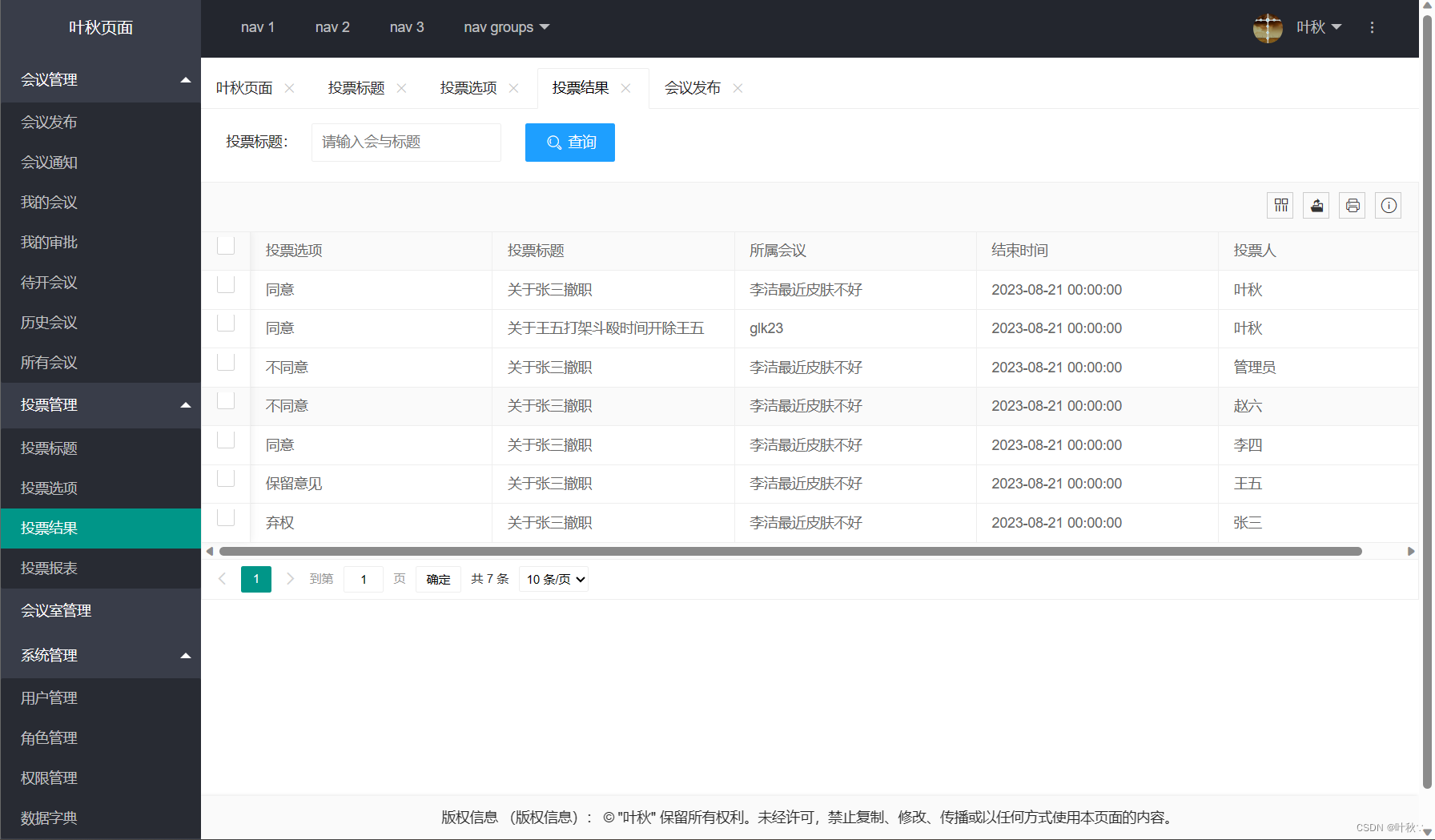
3.2.3 投票结果

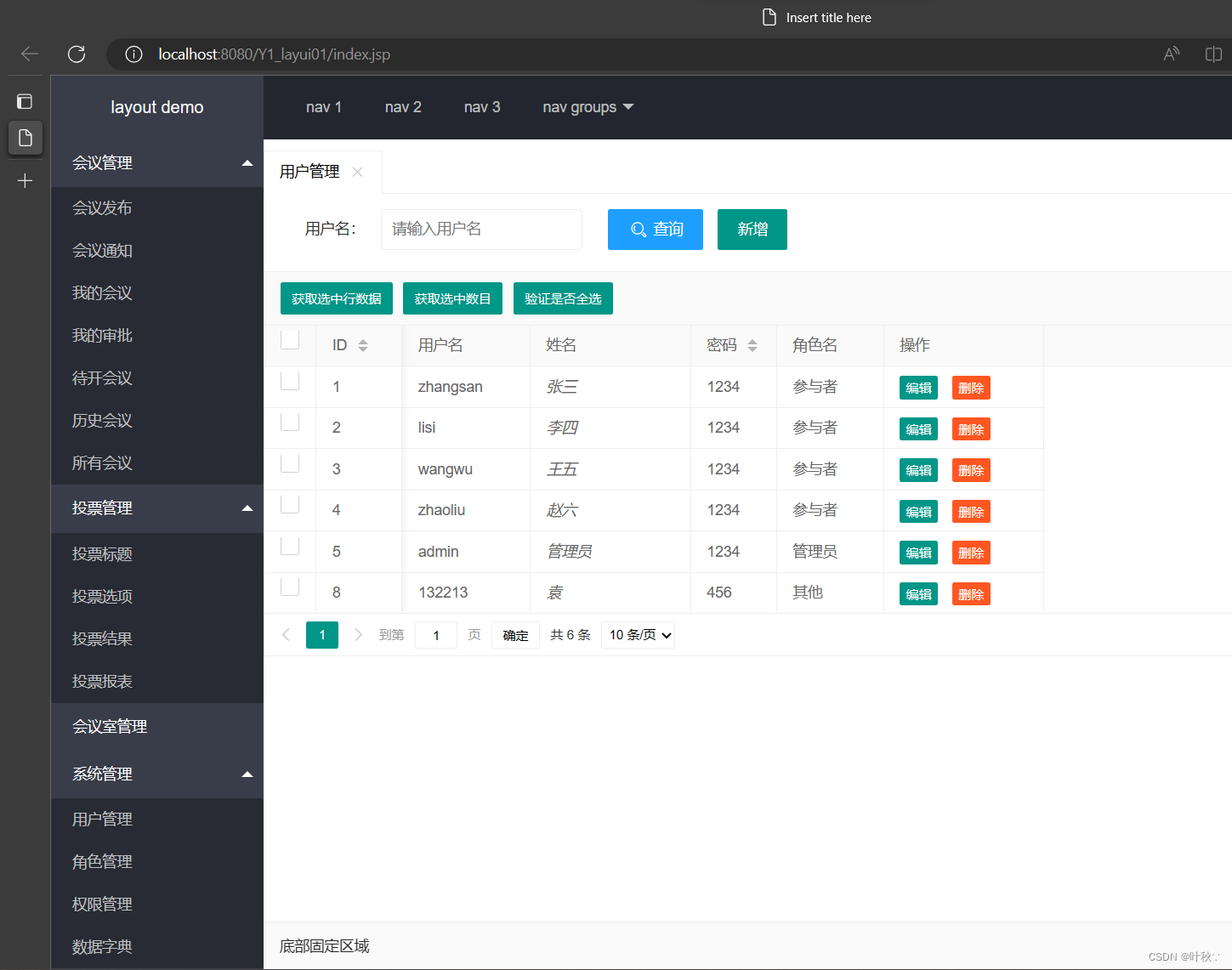
3.3 用户管理模块

4.遇到的挑战和解决方案:
在项目开发过程中,我也遇到了一些挑战,如性能优化、安全性保障等。为了解决这些问题,我采取了一些措施,如使用缓存技术提高系统的响应速度,加强用户权限管理以保障数据的安全性等。
5.持续改进和迭代:
项目的开发并不是一次性的工作,而是一个持续改进和迭代的过程。在项目上线后,我会继续关注用户的反馈和需求变化,并根据情况进行相应的优化和改进,以保持项目的竞争力和稳定性。
6.项目总结和展望:
通过这个项目的开发,我不仅提高了自己的技术能力,还深入了解了Layui框架的使用和优势。同时,我也意识到在开发过程中,良好的需求分析和架构设计对项目的成功至关重要。未来,我将继续学习和探索新的技术,以提升自己在Java开发领域的竞争力。
结语:
通过使用Layui框架开发的会议OA项目,我不仅实现了企业会议管理的需求,还提高了自己的技术水平。在未来的工作中,我将继续努力,不断学习和创新,为企业的信息化建设做出更大的贡献。
希望这篇博客能够对读者有所启发,如果有任何问题或建议,请随时留言。感谢您的阅读!

![【LeetCode】数据结构题解(13)[设计循环链表]](https://img-blog.csdnimg.cn/ff2fb1c912194d748ab01f8ad1bdf91d.png)