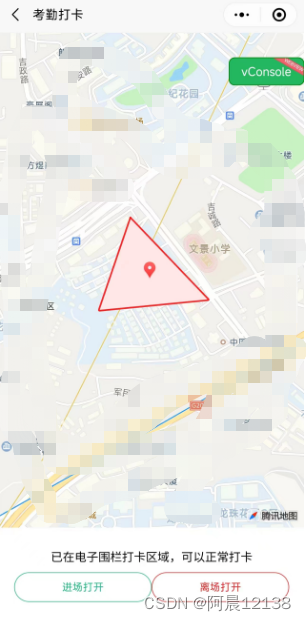
效果图:

考勤打卡三步走:
- 在地图上绘制打卡区域:
uniapp开发小程序之在地图上进行绘制图形,并将经纬度转为固定格式的字符串_uniapp 绘制地图_阿晨12138的博客-CSDN博客
- 获取到用户定位,并跳转到当前用户定位:
uniapp开发小程序之使用地图选择位置与定位到用户当前位置_uniapp地图选取位置_阿晨12138的博客-CSDN博客
- 判断用户经纬度是否在绘制图形经纬度范围内:
借助第三方库:turf/helpers
turf/helpers是Turf.js库中的一个模块,用于提供一些辅助函数和工具,以简化地理空间分析和操作。Turf.js是一个流行的JavaScript地理空间分析库,它提供了许多功能强大且易于使用的函数,用于处理地理数据。
首先终端npm安装:turf/helpers,然后引入使用
<script>
import {
point,
polygon
} from '@turf/helpers';
const pointCoordinates = [114.1275xxxx, 22.6070xxx];
const polygonCoordinates = [
[114.1251xxx, 22.607911xx1625156],
[114.1242869xxx5, 22.607174xx4267],
[114.12552648903466, 22.6057xxx6267],
[114.1273xx44345, 22.60700xxx4],
[114.1251063xx85, 22.6079115xx5156]
];
const pt = point(pointCoordinates);
const poly = polygon([polygonCoordinates]);
const isInside = booleanPointInPolygon(pt, poly);
if (isInside) {
this.result = '这个点在这个范围内';
} else {
this.result = '这个点不在在这个范围内';
}
</script>扩展:
打卡成功播放一个音乐提示
const innerAudioContext = uni.createInnerAudioContext();
innerAudioContext.autoplay = true;
innerAudioContext.src = 'https://img.tukuppt.com/newpreview_music/09/04/05/5c8b001d3f57236050.mp3';
innerAudioContext.onPlay(() => {
console.log('开始播放');
});经纬度查询:
【经纬度查询】在线地图经度纬度查询|经纬度地名坐标转换












![[excel]vlookup函数对相同的ip进行关联](https://img-blog.csdnimg.cn/18ac618a941446619fbdaa543bbdcb34.png)