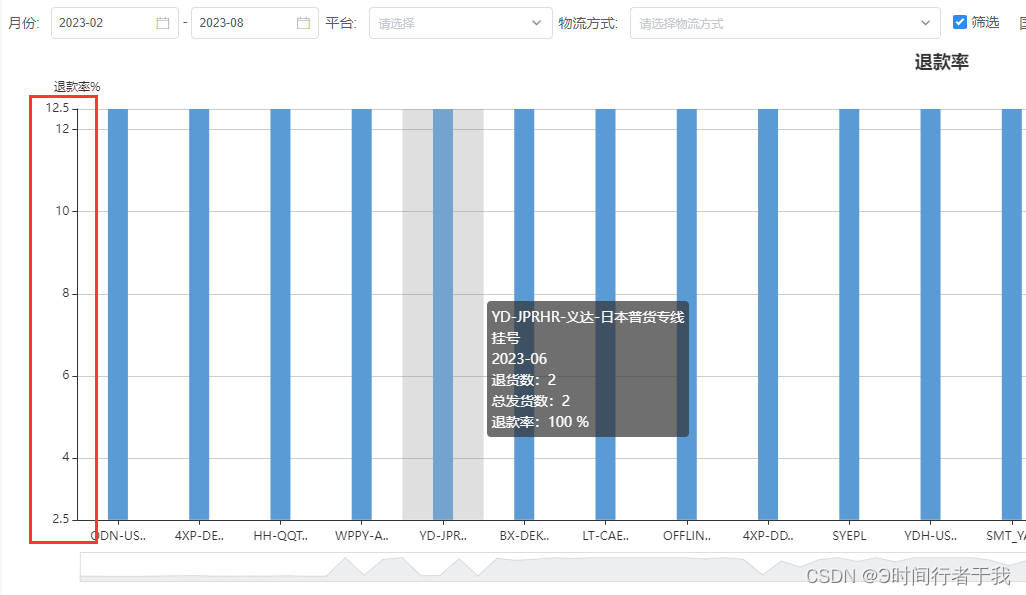
echarts图表中Y(y)轴间距固定,等间距,刻度固定,设置最大值、最小值

正确的写法interval: 2.5指定刻度间隔,我的间距2.5 、5、7.5、10、12.5,所以需要改成这种。如果你是
yAxis: {
name: '退款率%',
type: 'value',
min: 2.5,
max: 12.5,
interval: 2.5 // 指定刻度间隔
},
如果你是从最小0开始,到最大值100,间距为20,则可以设置成以下写法
yAxis: {
name: '退款率%',
type: 'value',
min: 0,
max: 100,
interval: 20 // 指定刻度间隔
},
以下是我刚开始的写法,是错误写法哦。
以为设置最小值和最大值就可以了,但其实不然。
yAxis: {
name: '退款率%',
type: 'value',
min: 2.5,
max: 12.5
},
后面查完之后又改成这种的,但也不对,注意这是不对的,避免踩坑
yAxis: {
name: '退款率%',
type: 'value',
min: 2.5,
max: 12.5,
boundaryGap: [0, 0.01],
axisTick: {
show: true, // 显示刻度
interval: 2.5 // 指定刻度间隔
},
axisLabel: {
formatter: function(value, index) {
// 自定义标签的显示格式
if (value === 2.5 || value === 5 || value === 7.5 || value === 10 || value === 12.5) {
return value.toFixed(1); // 只显示指定的刻度值,保留一位小数
} else {
return ''; // 非指定刻度值不显示标签
}
}
}
}
刚开始是这样的,设置的间距不固定,正确应该是纵坐标值固定:2.5 、5、7.5、10、12.5,弄成这种间距固定的













![[HDLBits] Exams/m2014 q4g](https://img-blog.csdnimg.cn/img_convert/f63e666da5a7a7ce032c242a744414ea.png)