1.provide和inject
2.响应式数据判断
3.Composition API的优势
4.新的组件
5.其他改变
一.provide和inject
作用:实现祖与后代组件间通信
套路:父组件有一个provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据
(1)在祖组件中

(2)后代组件中


(3)代码汇总
① App.vue
<template>
<div class="app">
<h3>我是App(祖) {{ name }}--{{ price }}</h3>
<Child />
</div>
</template>
<script>
import { reactive, provide, toRefs } from 'vue'
import Child from './components/Child.vue'
export default {
name: 'App',
components: { Child },
setup () {
let car = reactive({
name: '奔驰',
price: 40
})
// 给自己的后代组件提供数据
provide('car', car)
return {
...toRefs(car)
}
}
}
</script>
<style>
.app {
background: gray;
padding: 10px;
}
</style>② Child.vue
<template>
<div class="child">
<h3>我是Child组件(子)</h3>
<Son></Son>
</div>
</template>
<script>
import Son from './Son.vue'
export default {
name: 'Child',
components: {
Son
}
}
</script>
<style>
.child {
background: lightblue;
padding: 10px;
}
</style>③ Son.vue
<template>
<div class="son">
<h3>我是Son组件(孙) {{ car.name }}--{{ car.price }}</h3>
</div>
</template>
<script>
import { inject } from 'vue'
export default {
name: 'Son',
setup () {
let car = inject('car')
return {
car
}
}
}
</script>
<style>
.son {
background: orange;
padding: 10px;
}
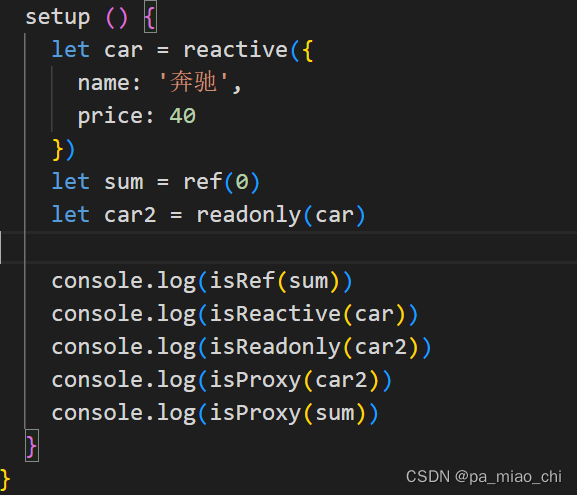
</style>二.响应式数据判断
- isRef:检查一个值是否为一个ref对象
- isReactive:检查一个对象是否由reactive创建的响应式代理
- isReadonly:检查一个对象是否是由readonly创建的只读代理
- isProxy:检查一个对象是否是由reactive或者readonly方法创建的代理

三.Composition API的优势
① 传统optionAPI中,新增或者修改一个需求,就需要分别在data, methods,computed里修改
不集中
② 组合式API更加优雅的组织我们的代码,函数,让相关功能的代码更加有序的组织在一起
四.新的组件
(1)Fragment
- 在Vue2中,组件必须有一个根标签
- 在Vue3中,组件可以没有根标签,内部会将多个标签包含在一个Fragment虚拟元素中
- 好处:减少标签层级,减小内存占用
(2)Teleport
- 是一种能够将我们的组件html结构移动到指定位置的技术
- 使用

代码:
Child.vue
<template>
<div class="child">
<h3>我是Child组件</h3>
<Son></Son>
</div>
</template>
<script>
import Son from './Son.vue'
export default {
name: 'Child',
components: {
Son
}
}
</script>
<style>
.child {
background: lightblue;
padding: 10px;
}
</style>Dialog.vue
<template>
<div>
<button @click="isShow = true">点我弹个窗</button>
<teleport to="body">
<div v-if="isShow" class="dialog">
<div class="mask">
<h3>我是一个弹窗</h3>
<h4>一些内容</h4>
<h4>一些内容</h4>
<h4>一些内容</h4>
<button @click="isShow = false">关闭弹窗</button>
</div>
</div>
</teleport>
</div>
</template>
<script>
import { ref } from 'vue'
export default {
name: 'Dialog',
setup () {
let isShow = ref(false)
return { isShow }
}
}
</script>
<style>
.dialog {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
width: 300px;
height: 300px;
background-color: green;
}
.mask {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(0, 0, 0, 0.5);
}
</style>Son.vue
<template>
<div class="son">
<h3>我是Son组件</h3>
<Dialog />
</div>
</template>
<script>
import { inject } from 'vue'
import Dialog from './Dialog.vue'
export default {
name: 'Son',
components: { Dialog }
}
</script>
<style>
.son {
background: orange;
padding: 10px;
}
</style>App.vue
<template>
<div class="app">
<h3>我是App</h3>
<Child />
</div>
</template>
<script>
import Child from './components/Child.vue'
export default {
components: { Child },
name: 'App'
}
</script>
<style>
.app {
background: gray;
padding: 10px;
}
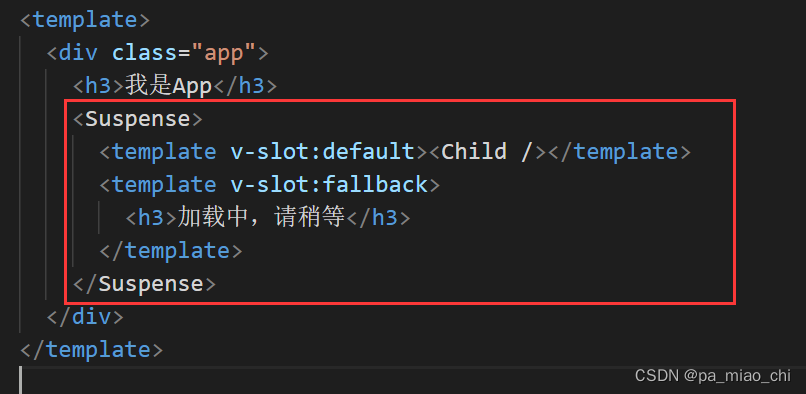
</style>(3)Suspense
- 等待异步组件时渲染一些额外内容,让应用有更好的用户体验
- Suspense中提供两个插槽,第一个default插槽中放加载的组件,第二个fallback中放额外渲染的内容,如果网速比较慢,组件加载不出来的时候,会展示额外渲染的内容

五.其他改变
① 全局API的转移
- Vue2.x有很多全局API和配置,Vue3.0对这些API做出了调整,将全局的API,即:
Vue.xxx调整到应用实例(app)上
2.x 全局 API(Vue) | 3.x 实例 API (app) |
|---|---|
| Vue.config.xxxx | app.config.xxxx |
| Vue.config.productionTip | 移除 |
| Vue.component | app.component |
| Vue.directive | app.directive |
| Vue.mixin | app.mixin |
| Vue.use | app.use |
| Vue.prototype | app.config.globalProperties |
② 其他改变
- data选项影适中被声明为一个函数
- 过渡类名的更改
- - Vue2.x写法
```css
.v-enter,
.v-leave-to {
opacity: 0;
}
.v-leave,
.v-enter-to {
opacity: 1;
}
```
- Vue3.x写法
```css
.v-enter-from,
.v-leave-to {
opacity: 0;
}
.v-leave-from,
.v-enter-to {
opacity: 1;
}
```
- -
移除keyCode作为 v-on 的修饰符,同时也不再支持
config.keyCodes -
移除
v-on.native修饰符
- - 父组件中绑定事件
```vue
<my-component
v-on:close="handleComponentEvent"
v-on:click="handleNativeClickEvent"
/>
```
- 子组件中声明自定义事件
```vue
<script>
export default {
emits: ['close']
}
</script>
```
- - 移除过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器