目录:
Nginx的安装配置:
1、安装依赖包:
2、下载Nginx安装包:
3、解压Nginx压缩包:
4、配置Nginx编译环境:
5、编译并安装Nginx:
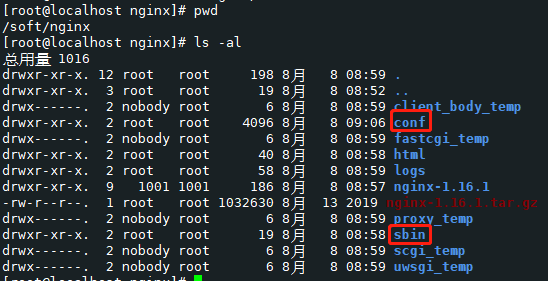
6、安装完Nginx后,可以切换到Nginx的安装目录
7、常用命令:
8、正常访问Nginx的80端口:
1.开发80端口:
2、关闭防火墙:
3、利用虚拟机的主机IP进行访问:
9、访问成功!
Dock安装配置:
一、安装前的准备与检查:
二、安装:
1、下载docker安装包:
2、安装docker:
3、查看docker版本:
4、查看运行状态:
5、设置docker开机自启:
6、运行hello-world:
Nginx的安装配置:
1、安装依赖包:
[root@localhost ~]# yum -y install gcc pcre-devel zlib-devel openssl openssl-devel2、下载Nginx安装包:
[root@localhost ~]# mkdir /soft && mkdir /soft/nginx/
[root@localhost nginx]# wget https://nginx.org/download/nginx-1.16.1.tar.gz3、解压Nginx压缩包:
[root@localhost nginx]# tar -zxvf nginx-1.16.1.tar.gz4、配置Nginx编译环境:
[root@localhost nginx]# cd nginx-1.16.1
[root@localhost nginx-1.16.1]# ./configure --prefix=/soft/nginx/5、编译并安装Nginx:
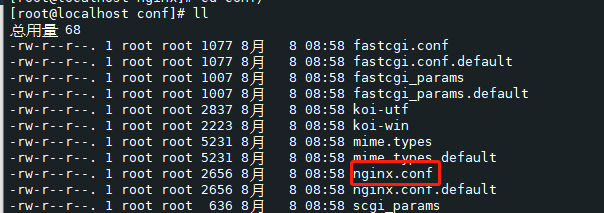
[root@localhost nginx-1.16.1]# make & make install6、安装完Nginx后,可以切换到Nginx的安装目录

其中,conf/nginx.conf 是Nginx的核心配置文件;

7、常用命令:
在执行下面的指令时,都需要在/soft/nginx/sbin目录下执行。
// 查看版本
[root@localhost sbin]# ./nginx -v
//检查配置文件
[root@localhost sbin]# ./nginx -t
//启动
[root@localhost sbin]# ./nginx
//停止
[root@localhost sbin]# ./nginx -s stop
//重新加载
[root@localhost sbin]# ./nginx -s reload
8、正常访问Nginx的80端口:
启动完成后,要想正常访问Nginx的80端口 ,需关闭防火墙或开放指定端口号;
1.开发80端口:
[root@localhost sbin]# firewall-cmd --zone=public --add-port=80/tcp --permanent
success
[root@localhost sbin]# firewall-cmd --reload
success2、关闭防火墙:
[root@localhost sbin]# systemctl stop firewalld.service3、利用虚拟机的主机IP进行访问:

9、访问成功!
Dock安装配置:
一、安装前的准备与检查:
要在CentOS上安装Docker,docker官方要求至少内核版本(uname -a)3.8以上,建议3.10以上。
![]()
二、安装:
1、下载docker安装包:
#下载docker安装包
wget https://download.docker.com/linux/centos/7/x86_64/stable/Packages/docker-ce-18.03.1.ce-1.el7.centos.x86_64.rpm2、安装docker:
#指定版本
yum install -y docker-ce-18.03.1.ce-1.el7.centos.x86_64.rpm3、查看docker版本:
#查看docker版本
docker -![]()
4、查看运行状态:
#查看docker运行状态
systemctl status docker.service
5、设置docker开机自启:
#设置docker开机自启
systemctl enable docker.service6、运行hello-world:
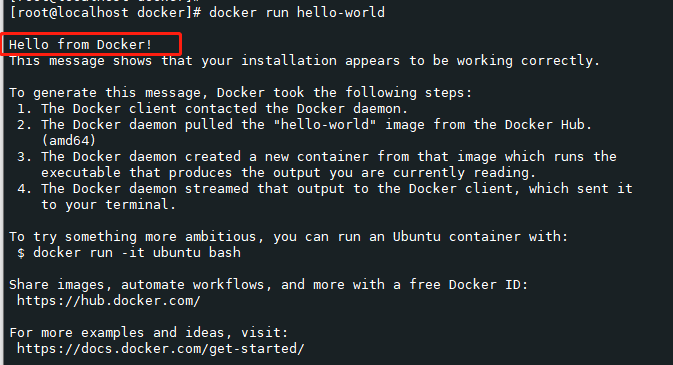
[root@localhost docker]# docker run hello-world