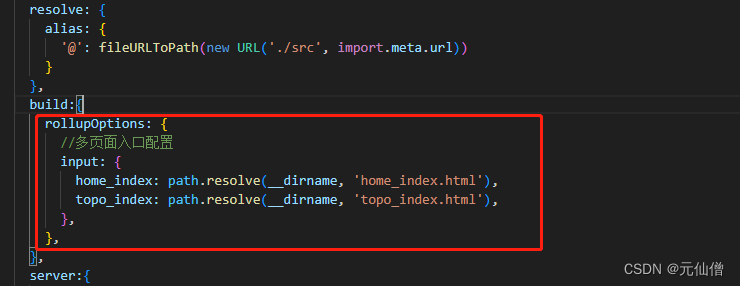
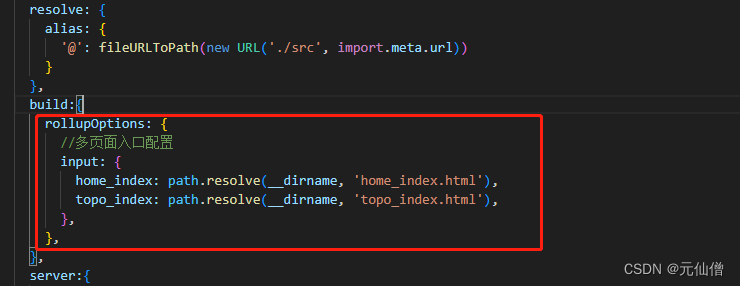
1.修改vite.config.ts 文件:

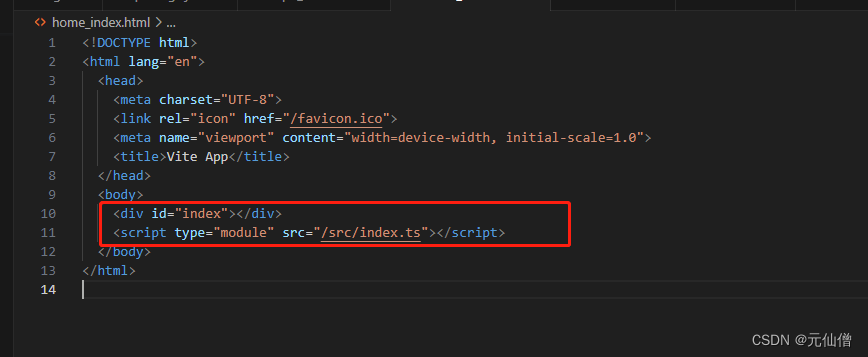
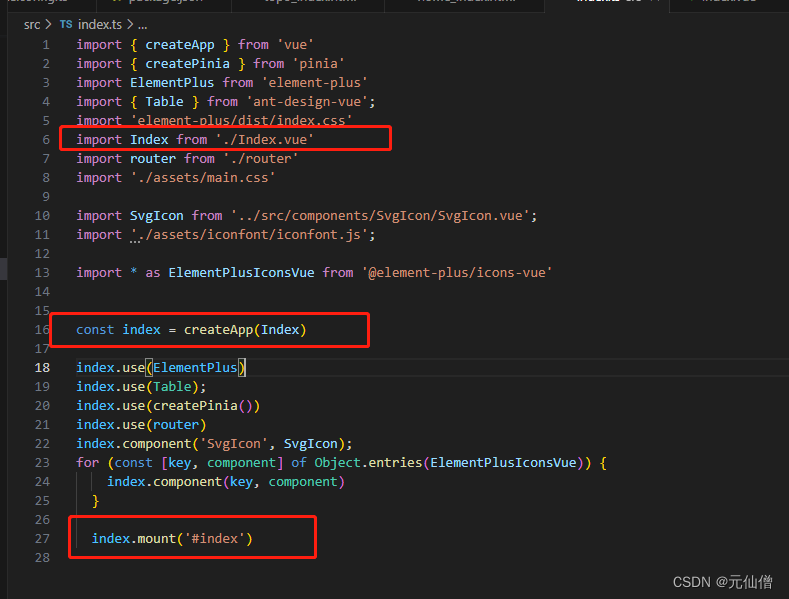
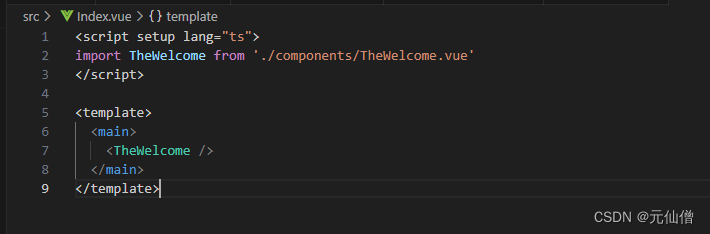
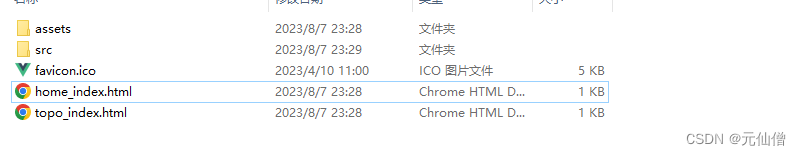
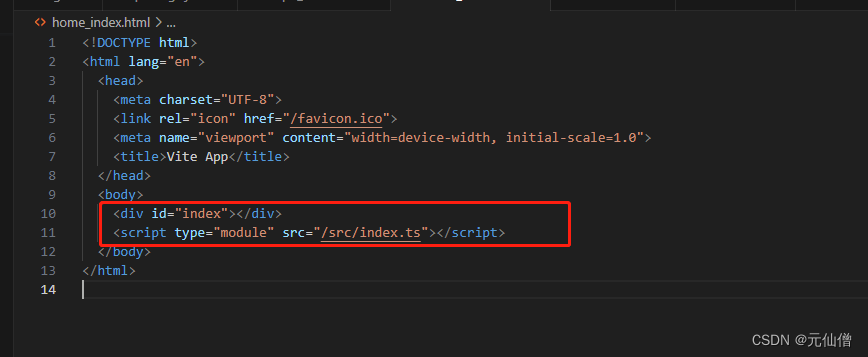
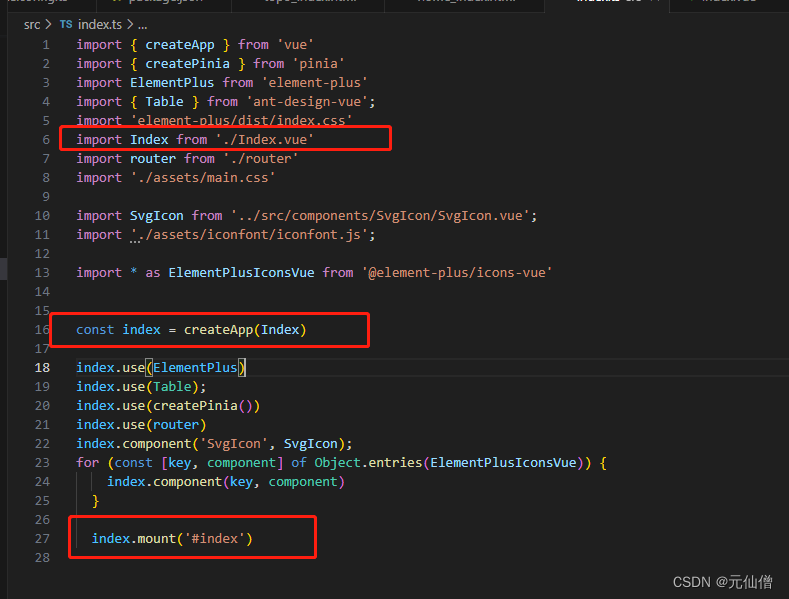
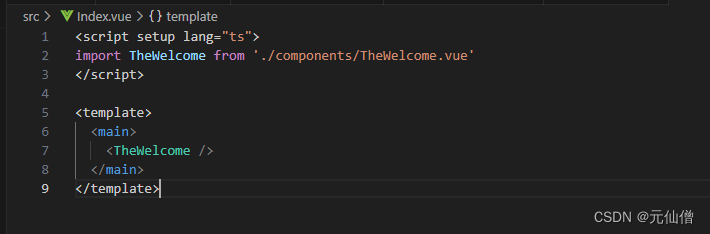
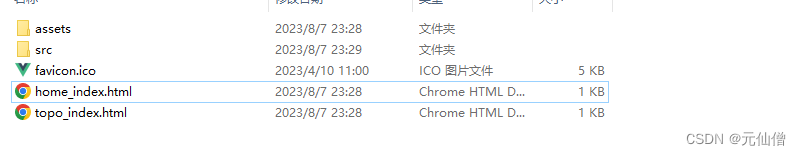
2.在src目录底下建相应的html文件和对应的ts入口文件和vue文件,如下图:



npm run dev运行后本地访问:
http://127.0.0.1:5173/home_index.html
npm run build打包后的结构如图:

1.修改vite.config.ts 文件:

2.在src目录底下建相应的html文件和对应的ts入口文件和vue文件,如下图:



npm run dev运行后本地访问:
http://127.0.0.1:5173/home_index.html
npm run build打包后的结构如图:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/849011.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!