location 匹配uri
location 匹配的规则和优先级。(重点,面试会问,必须理解和掌握)
nginx常用的变量,这个要求掌握
rewrite:重定向功能。有需要掌握,有需要理解的。
location匹配:
正则表达式:
元字符:
. :任意单个字符,包括汉字 \.转义符才表示.
^:起始位置
$:结束位置
*:匹配前面的字符0次或者多次
+:匹配前面的字符一次或者多次。
?:匹配一次或0次
\:转义符
[0-9A-Za-z]:匹配0-9,A-Z,a-z。
[a]:只能匹配a
{n}:连续重复出现几次,不连续不算,只能连续出现
{n,m}:最少出现几次,最多几次
():分组
|:逻辑或
正则表达式:匹配的是文件内容。(命令结果也算)
URI:统一资源标识符。是一种字符串,主要用于标识抽象的或者物理资源
主要匹配:文件 图片 视频等
nginx当中:uri
www.ky30.com/images/1.jpg
location 就是用来匹配uri的:
1、精确匹配:location = / (...)
2、正则匹配:location ~ / (...)
3、一般匹配:location / (...)
匹配规则:
=:精确匹配,完全匹配,错一个字都匹配不到,必须完全一致。
^~:匹配普通字符,前缀匹配
~$:结束位置。
~:区分大小写的匹配
~*:不区分大小写的匹配,取的逻辑非,取反
!~:区分大小写的匹配,取得逻辑非,取反
!~*:不区分大小写的取反。
掌握前缀、后缀匹配,精确匹配,不区分大小写匹配即可
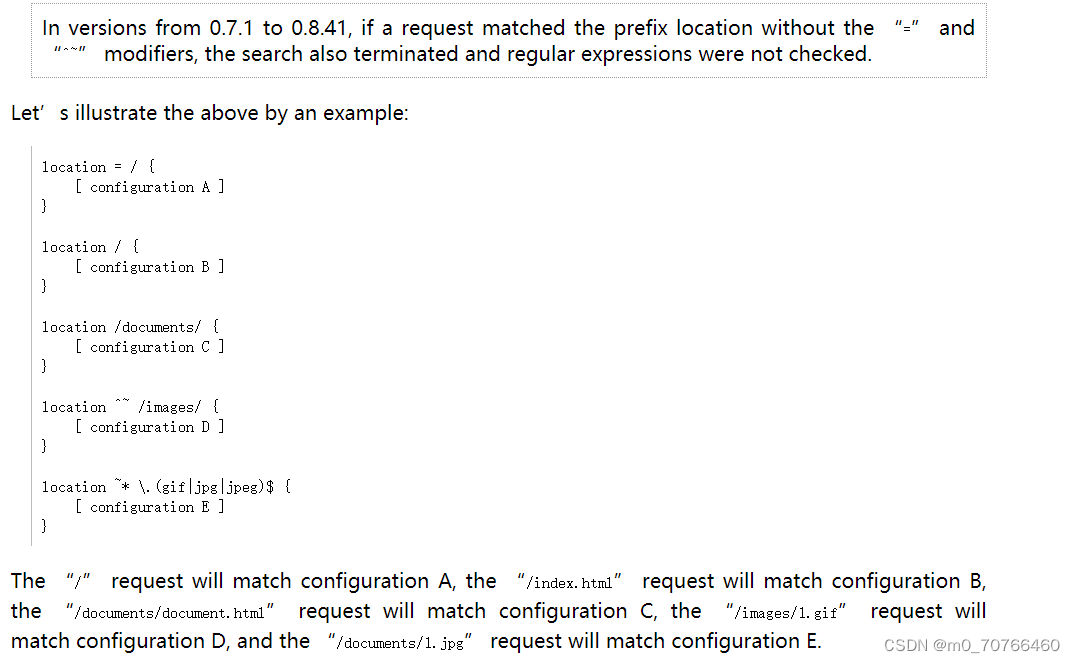
location = / {
[ configuration A ]
}
location / {
[ configuration B ]
}
location /documents/ {
[ configuration C ]
}
location ^~ /images/ {
[ configuration D ]
}
location ~* \.(gif|jpg|jpeg)$ {
[ configuration E ]
}
The “/” request will match configuration A, the “/index.html” request will match configuration B, the “/documents/document.html” request will match configuration C, the “/images/1.gif” request will match configuration D, and the “/documents/1.jpg” request will match configuration E.
官网的说明:

www.ky30.con/ www.ky30.com/test www.ky30.com/document www.ky30.com/images/
location越精确,越匹配(优先级越高)
http://www.example.com/gallery/images/cat.png
A)Location /gallery { }
B)Location ~* /. (png|jpg)$ { }
C)Location = /gallery/images { }
D)Location / { }
= /gally/images/cat.png
正确答案是B
匹配的优先级:
越精确,优先级最高
= 精确匹配优先级最高
~ 正则次之
/ 通用的优先级最低
例:


精确匹配

把精确匹配注释掉之后:


优先级总结:
location = > location ^~ > location ~* > location /test/ > location /
完整路径 > 以什么为开头 > 不区分大小写匹配 > 标明路径 > 通用
一旦匹配到之后,不再向下匹配
生产中location匹配规则(面试题,很重要,必须掌握)
1、第一个规则:
location = / {}
直接匹配根网站,通过域名访问网站首页是最多的。使用精确匹配,可以加快处理速度。首页访问。(精确匹配)
2、第二个规则
处理静态文件请求,目录匹配
location ^~ /static/ {}(以什么为开头的格式,匹配静态页面)
3、location ~* \.(html|gif|jpg|jpeg|png|css|js|ico)$ {} 匹配图片用的
4、通用规则:
location / {
proxy_pass ; 指定代理,反向代理,转发动态请求。.php.jsp的请求,发到后端
}
location /test/ {
}
rewrite:重写,重定向
rewrite使用nginx的全局变量或者是自己设置的变量,结合正则表达式和标志位实现URL的重定向