目录
一、解决在创建新项目时遇到的几个问题
二、信号和槽(非自定义)
三、调用 UI 中的元素(比如按钮)
一、解决在创建新项目时遇到的几个问题
在新建项目时,我选择的构建系统为CMake。然后勾选了Generate form,勾选之后系统就会在新项目中会直接新建一个ui文件。最后一步点击完成,但出师不利,出现如下2个问题:
问题1:左边文件全部显示灰色,且顶栏弹出:Warning: This file is not part of any project. The code model might have issues parsing this file properly.
问题2:
error: cmake_minimum_required could not parse VERSION "4".
error: VERSION not allowed unless CMP0048 is set to NEW
error: CMake process exited with exit code 1.
error: CMake returned error code: 1
error: Allocation of incomplete type 'Ui::MainWindow'
error: Member access into incomplete type 'Ui::MainWindow'
解决办法如下:
重新编译后关闭当前项目文件,重新打开项目即可消除该错误提示 。如果不行,就重新新建项目,但是这次记住不要勾选Generate form,如果需要ui文件,到时候在项目中再单独新建即可。
如果小伙伴们在新建项目时还遇到了其它问题,欢迎在评论区给我留言~


二、信号和槽(非自定义)
connect
(
参数1:信号的发送者,
参数2:发送的信号 - 函数的地址,
参数3:信号的接收者,
参数4:处理的槽函数
)
示例代码:
connect(myBtn, &MyPushButton::clicked, this, &myWidget::close);三、调用 UI 中的元素(比如按钮)
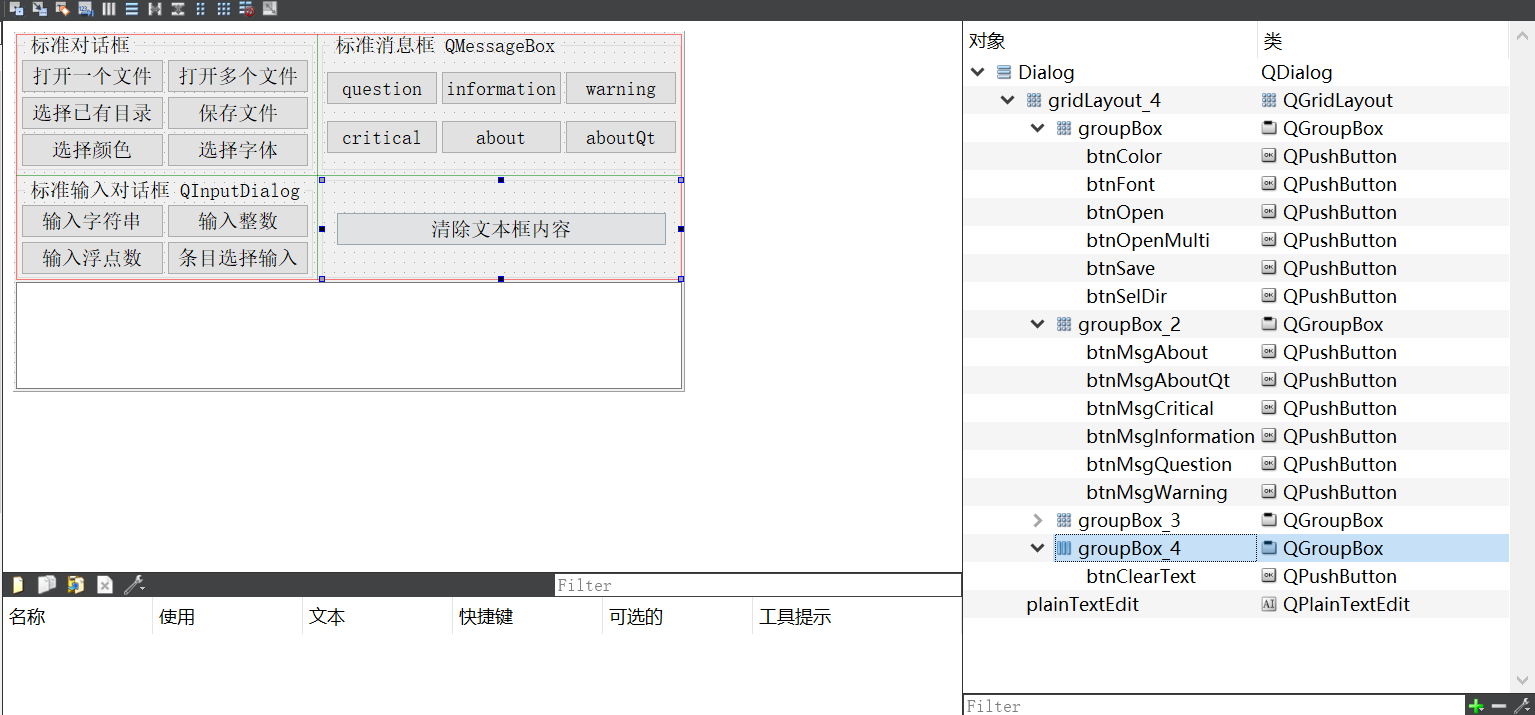
在项目中,我新建了一个ui文件,然后在窗口中拖入一个按钮控件。如下图:

举个🌰:现在我想让用户点击这个按钮,然后这个窗口就会关闭,功能等同于窗口右上角那个叉叉。
实现方法如下(看带注释的那2行代码即可):
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QPushButton>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
this->setWindowTitle("演示窗口");
// 把按钮显示的文本改成“点我”
ui->pushButton->setText("点我");
// 通过connect函数(信号和槽)将按钮和close关联
connect(ui->pushButton, &QPushButton::clicked, this, &MainWindow::close);
}
MainWindow::~MainWindow()
{
delete ui;
}有些小伙伴可能会有疑问,为什么这代码和我在网上看到的教学视频里有点不一样?
首先呢,可能是因为版本不同,然后呢,也可能是使用的基类不同。请看下面的代码片段:
1. 如果你使用的是 QMainWindow 或 QDialog 类作为窗口的基类:
// 设置按钮的文本
ui->pushButton->setText("Click me");
// 连接按钮的点击信号和槽函数
connect(ui->pushButton, &QPushButton::clicked, this, &MyClass::buttonClicked);
2. 如果你使用的是 QWidget 类作为窗口的基类:
// 获取按钮指针
QPushButton *button = ui->pushButton;
// 设置按钮的文本
button->setText("Click me");
// 连接按钮的点击信号和槽函数
connect(button, &QPushButton::clicked, this, &MyClass::buttonClicked);注意替换 MyClass 为你的窗口类的名称,buttonClicked 为你的槽函数名称。 这样,你就可以在代码中调用 UI 中的元素了。