一、什么是DOCTYPE及作用
- DTD(文档类型定义):是一系列的语法规则,用来定义XML或HTML的文档类型。浏览器会使用它来判断文档类型,决定使用何种协议来解析,以及切换浏览器模式
解释:DTD就定义 - DOCTYPE:是用来声明文档类型和DTD规范的,一个主要的用途便是文件的合法性验证。如果文件代码不合法,那么浏览器解析时便会出一些差错。
- 常见的DOCTYPE有哪些
3-1 HTML5
3-2 HTML4.01 Strict 严格模式
3-3 HTML4.01 Transitional 传统模式
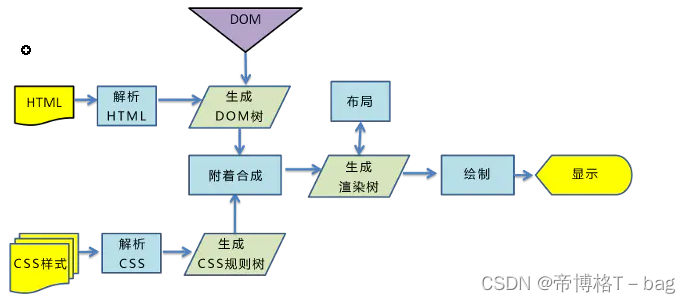
二、浏览器渲染过程

- 解析HTML文件,构建 DOM Tree
- 解析CSS,构建 CSSOM Tree(CSS规则树)
- 将 DOM Tree 和 CSSOM Tree合并,构建Render tree(渲染树)
- 重排Reflow:根据Render tree进行节点位置、宽高、颜色计算 Layout
- 重绘Repaint:根据计算好的信息绘制Painting整个页面
- Display: 页面显示
三、重排Reflow
- 定义:DOM结构中的各个元素都有自己的盒子(模型),这些都需要浏览器根据各种样式来计算并根据计算结果将元素放到他该出现的位置,这个过程称之为reflow
- 触发Reflow
2-1 当你增加、删除、修改DOM节点时,会导致Reflow或Repaint
2-2 当你移动DOM位置,或是搞个动画的时候
2-3 当你修改CSS样式的时候,改变宽和高
2-4 当你Resize窗口的时候(移动端没有这个问题),或是滚动的时候
2-5 当你修改网页的默认字体时 - 如何尽量避免Reflow
四、重绘Repaint
- 定义: 当各种盒子的位置、大小以及其他属性,例如颜色、字体大小等都确定下来后,浏览器于是便把这些元素都按照各自的特性绘制了一遍,于是页面的内容出现了,这个过程称之为Repaint
- 触发Repaint
2-1 DOM改动
2-2 CSS改动 - 如何减少Repaint的次数?
最大程度的降低Repaint,比如有一个计算结果,需要把输入隐藏掉,然后把结果显示出来,把多个节点操作,全部放在一个DOM片段中下,然后再一次性添加到浏览器上去。