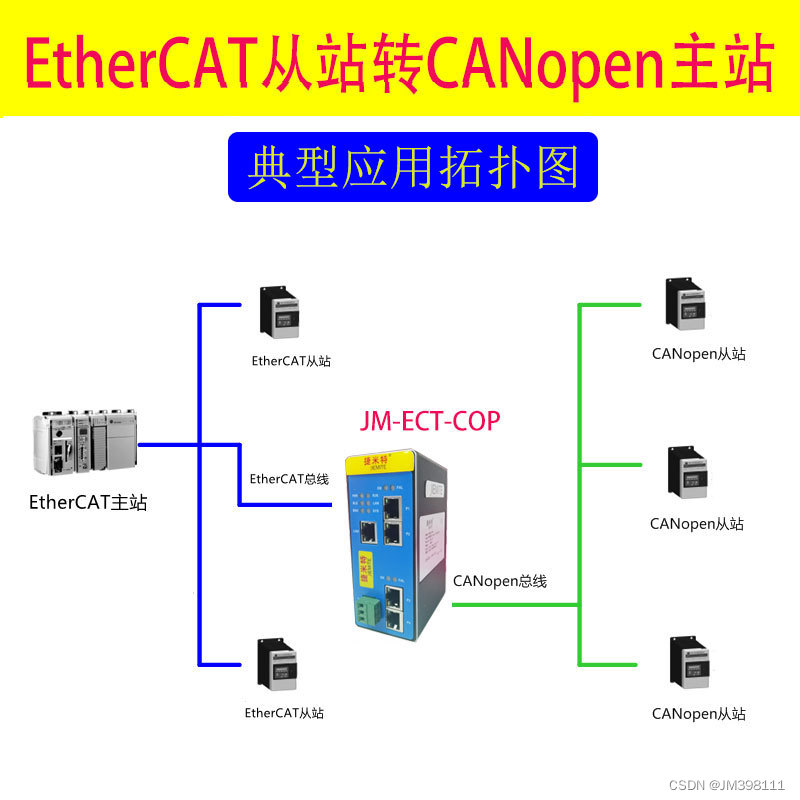
1.产品功能
JM-ECT-COP是自主研发的一款 ETHERCAT 从站功能的通讯网关。该产品主要功能是将 ETHERCAT 网络和 CANOPEN 网络连接起来。
本网关连接到 ETHERCAT 总线中做为从站使用,连接到 CANOPEN 总线中做为主站使用。

3.技术参数
ETHERCAT 技术参数
网关做为 ETHERCAT 网络的从站,可以连接倍福、欧姆龙、基恩士等厂家的PLC。
带 2 个 RJ45 以太网接口,支持 100BASE-TX,MDI/MDIX 自检测,可以组成链式网络,支持环网冗余。
支持的最大 PDO 长度,inputs 和 outputs 各为 256 字节。Input 和 output 的方向是主站方向,input 是主站输入,output 是主站输出。
CANOPEN技术参数
网关的 CANOPEN 接口做为主站工作。
标准 CAN2.0A 接口,符合 CANOPEN CiA 401 标准。
波特率支持:5K、10K、20K、40K、50K、80K、100K、125K、200K、250K、400K、500K、666K、800K、1M 可选。
通讯参数均可在 GW Config Builder 软件中由用户来设定。
网口 P1:ETHERCAT 输入接口
网口 P2:ETHERCAT 输出接口
5PIN 端子 L、H:CAN 信号 L、H
5PIN 端子 GND:屏蔽接地
硬件电气规范
电气参数
◆ 电源:直流 24V/200mA(18V~30V 可用),使用中建议接好保护地 PE
◆ 工作环境:-25~55℃,湿度≤95%
◆ 防护等级:IP20
◆ 安装方式:35mm 导轨
◆ 重量:500g
ETHERCAT 的电气连接

ETHERCAT 采用标准 4 芯屏蔽电缆。建议用户使用标准 ETHERCAT 插头及标准 ETHERCAT 电缆。有关 ETHERCAT 安装规范请用户参照有关
ETHERCAT 技术标准。
CANOPEN 的电气连接
CAN 总线物理层使用双绞线传输

最大的总线线路长度:
| 波特率bit/s | 1M | 500K | 250K | 125K | 62.5K | 20K | 10K |
| 总线长度m | 30 | 100 | 250 | 500 | 1000 | 2500 | 5000 |
不同电缆和不同总线节点数量 n 的最大总线电缆长度:
| 电缆类型 | 1 Lmax(ksm=0.2) | 2 Lmax(ksm=0.1) | ||||
| n=32 | n=64 | n=100 | n=32 | n=64 | n=100 | |
| TM DeviceNet 细电缆或ISO 11898 电缆 | 200m | 170m | 150m | 230m | 200m | 170m |
| TM DeviceNet 细电缆 | 800m | 690m | 600m | 940m | 810m | 700m |
| 2 0.5mm 或AWG 20 | 360m | 310m | 270m | 420m | 360m | 320m |
| 2 0.75mm 或AWG18 | 550m | 470m | 410m | 640m | 550m | 480m |
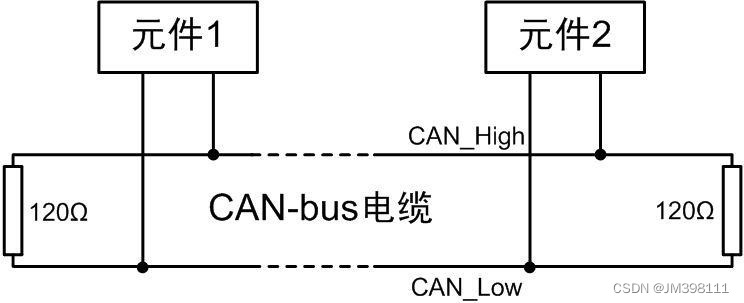
关于总线终端和拓扑结构:
为了增强 CAN 通讯的可靠性,CAN 总线网络的两个端点通常要加入终端匹配电阻,终端匹配电阻的大小由传输电缆的特性阻抗所决定。用户应在实际构成网络中加以考虑。
网关已经在产品内置了 RT 为 120 欧姆电阻,用户若需要将 CAN 的总线终端接入网络中,只需将 CANL 和 RL 短接,CANH 和 RH 短接。
协议及数据转换
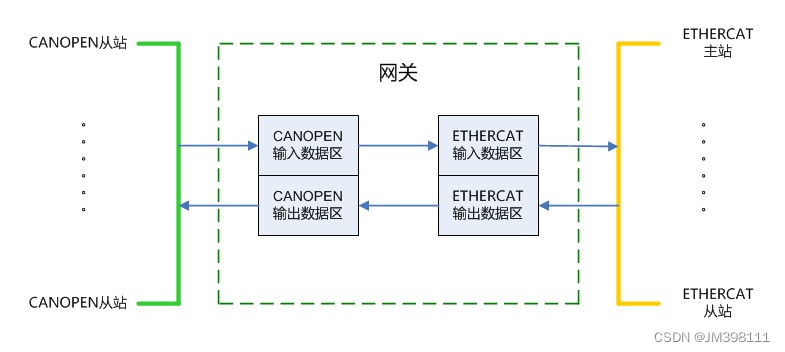
协议转换原理
网关分别从 ETHERCAT 一侧和 CANOPEN 一侧读写数据,存入各自的缓冲区,网关内部将缓冲区的数据进行交换,从而实现两边数据的传输。

ETHERCAT 协议介绍
EtherCAT 现场总线协议是由德国倍福公司在 2003 年提出的,该通讯协议拓
扑结构十分灵活,数据传输速度快,同步特性好,可以形成各种网络拓扑结构。
EtherCAT 协议自从推出以来,凭借其优异的性能得到了工控领域的广泛关注,并且取得了长足的发展。在2014年10月, EtherCAT现场总线成为GB/T 31230 即中国认可的国家标准,从 EtherCAT 技术从诞生之日起,在过去的短短十多年时间里快速发展壮大,已经占据了很大的市场份额,这充分证明了 EtherCAT 现场总线卓越的性能和出色的质量。
完全符合以太网标准。EtherCAT 是对传统的以太网协议进行修改,因此可以与其他以太网协议并存于统一总线。EtherCAT 网络中也可以使用普通的以太网设备,例如以太网线、以太网卡、交换机、路由器等设备。此外,任何具有标准以太网控制器的设备都可以作为 EtherCAT 主站,包括 PC 计算机、带有以太网控制器的嵌入式设备。
卓越的性能。EtherCAT 是基于以太网技术,数据传输速度可以达到 100Mbit/s,是最快的工业以太网技术。EtherCAT 最大利用以太网带宽进行数据传输,有效数据利用率高,可达 90%以上。另外 EtherCAT 数据帧处理的实时性很高,数据刷新周期小于 100us,满足对实时性要求高的场合。此外,EtherCAT 使用高精度的分布式时钟,能保证各个从站节点设备的同步精度小于 1us。
简单、低成本。EtherCAT 结构简单,而无需交换机或集线器,复杂功能的节点设备或简单的 I/O 节点都可以用作 EtherCAT 从站。此外 EtherCAT 在网络拓扑方面没有限制,支持多种网络拓扑结构,如线型、星型、树型拓扑结构,以及各种拓扑结构的组合,从而使得设备连接非常灵活。
CANOPEN 协议介绍
CANOPEN 是一种完全开放和公共的现场总线协议。它以 CAN 芯片为基础硬件,制定的面向工业自动化过程的应用层通讯协议。
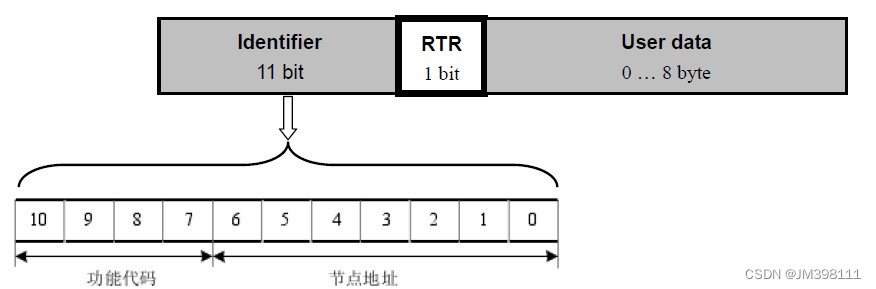
4.3.1 CANOPEN报文结构

CANOPEN 报文结构
节点地址由系统集成商定义,
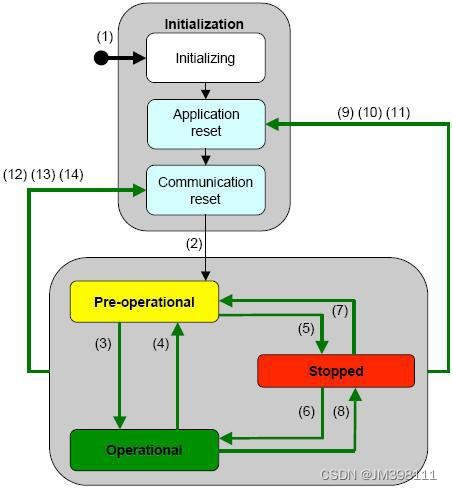
4.3.2 CANOPEN从站设备的状态机