①for循环
在程序中,一组被重复执行的语句被称之为循环体, 能否继续重复执行,取决于循环的终止条件 , 由循环体及循环的终止条件组成语句,被称之为循环语句
1.1语法结构
for循环主要用于把某些代码循环若干次,通常跟计算有关系,其次语法结构如下:
for (初始化变量;条件表达式;操作表达式){
// 循环体
}
下面代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>for循环语法</title>
<script>
/* 在程序中,一组被重复执行的语句被称之为循环体,
能否继续重复执行,取决于循环的终止条件 ,
由循环体及循环的终止条件组成语句,被称之为循环语句
*/
// 1、for 重复执行某些代码,通常跟计数有关系
// 2、for 语法结构
// // for (初始化变量;条件表达式;操作表达式){
// // 循环体
// }
// 3、初始化变量 就是用var声明的一个普通变量, 通常用于作为计算器使用
// 4、条件表达式 就是用来解决每一个循环是否继续执行 就是终止的条件
// 5、操作表达式 是每次循环最后执行的代码 经常用于我们的计算器变量进行更新(递增或者递减)
// 6、代码体验 我们重复打印100局 你好
for(var i = 1; i <= 100; i++){
console.log('你好');
}
</script>
</head>
<body>
</body>
</html>
2.1语法结构
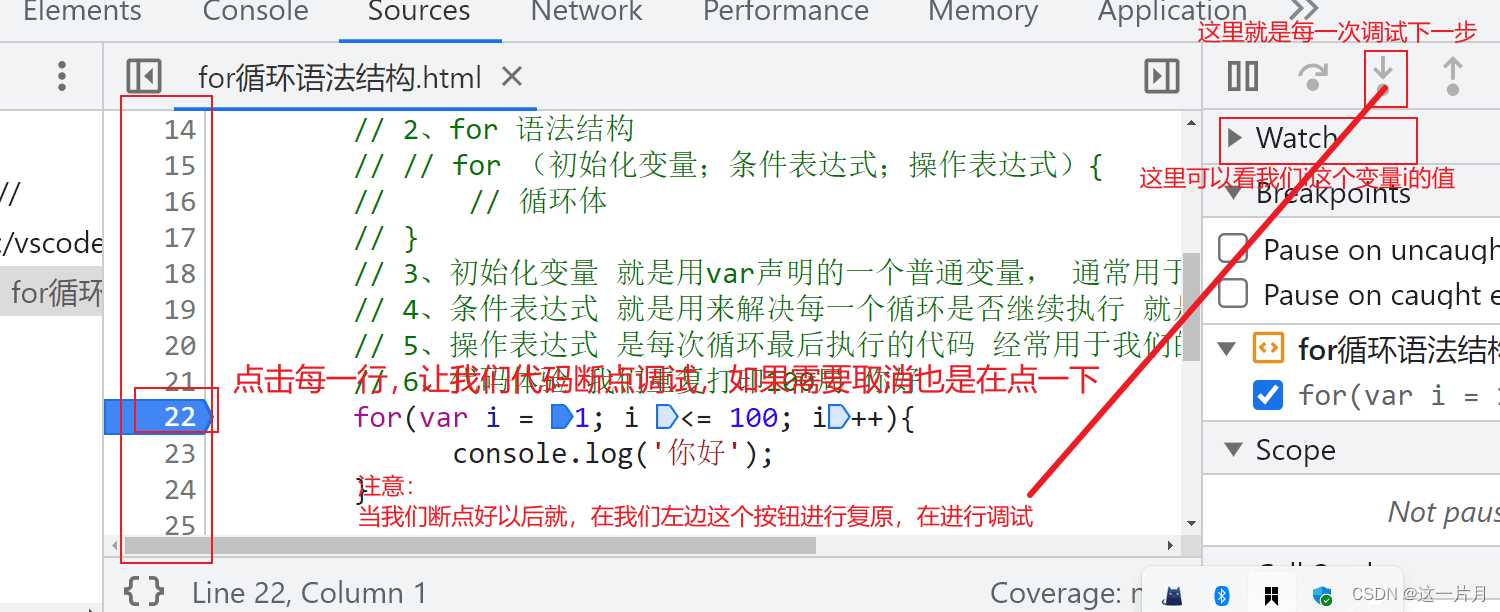
断点调试:
断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下
断点调试可以帮我们观察程序的运行过程
浏览器中按F12-->source5-->找到需要调试的文件->在程序的某一行设置点Watch:监视,通过watch可以监视变量的值的变化,非常的常用
F11:程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化。
代码调试的能力非常重要,只有学会了代码调试,才能学会自己解决bug的能力。初学者不要觉得调试代码麻烦就不去调试知识点花点功夫肯定学的会,但是代码调试这个东西,自己不去练,永远都学不会今天学的代码调试非常的简单,只要求同学们记住代码调试的这几个按钮的作用即可,后面还会学到很多的代码调试技巧。
演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>for循环语法</title>
<script>
/* 在程序中,一组被重复执行的语句被称之为循环体,
能否继续重复执行,取决于循环的终止条件 ,
由循环体及循环的终止条件组成语句,被称之为循环语句
*/
// 1、for 重复执行某些代码,通常跟计数有关系
// 2、for 语法结构
// // for (初始化变量;条件表达式;操作表达式){
// // 循环体
// }
// 3、初始化变量 就是用var声明的一个普通变量, 通常用于作为计算器使用
// 4、条件表达式 就是用来解决每一个循环是否继续执行 就是终止的条件
// 5、操作表达式 是每次循环最后执行的代码 经常用于我们的计算器变量进行更新(递增或者递减)
// 6、代码体验 我们重复打印100局 你好
for(var i = 1; i <= 100; i++){
console.log('你好');
}
</script>
</head>
<body>
</body>
</html>


案例1:
我们需要输出1个人 1~100岁
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>for循环</title>
<script>
/* for 循环可以重复执行不同代码 因为我们有计算器变量 i 的存在 i每次循环值都会变化
*/
// 我们需要输出1个人 1~100岁
for(var i = 1; i <= 100; i++){
console.log('你的年龄100岁');
}
for(var i = 1; i <= 100; i++){
console.log('你的年龄是'+i+'岁');
// 注意:记住 i 是计算器 ,记住我们前面口诀引引加加
}
for(var i = 1; i <= 100; i++){
if (i == 1) {
console.log('这个人今年1岁啦,他出生啦');
}else if (i == 100) {
console.log('这个人今年100岁啦,他死啦');
}else{
console.log('这个人今年'+ i +'岁啦');
}
}
</script>
</head>
<body>
</body>
</html>案例2:
打印出100次“媳妇我错啦”,或者输入几次打印几次
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// for循环可以执行相同代码
for (var i = 1; i <= 10; i++) {
console.log('媳妇我错啦');
}
//我们可以让用户控制输出的次数
var age = prompt('请您输入次数:');
for (var i = 1; i <= age; i++) {
console.log('媳妇我错啦');
}
</script>
</head>
<body>
</body>
</html>案例3:
1-100整数计算
1、需要循环100次,我们需要一个计算器i
2、我们需要一个存储结构的变量sum,但是初始值一定是0
3、核心算法:1+2+3+4......,sum = sum + i
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>for循环案例</title>
<script>
/* 1、需要循环100次,我们需要一个计算器i
2、我们需要一个存储结构的变量sum,但是初始值一定是0
3、核心算法:1+2+3+4......,sum = sum + i ;*/
var num = 0;
for(var i = 1; i <= 100; i++){
num += i;
}
console.log(num);
</script>
</head>
<body>
</body>
</html>案例4:
求1-100之间所有数的平均值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>for循环案例</title>
<script>
// 1、求1-100之间所有数的平均值 需要一个sum和的变量 还需要一个平均average 变量
// var sum=0;
// var average=0;
// for(var i = 1; i <= 100; i++){
// sum=sum + i;
// }
// // 这里sum值是5050
// average = sum / 100;
// console.log(average);
// 2、求1-100之间所有偶数和奇数的和 我们需要一个偶数和变量 even 还有一个奇数 odd
var even=0;
var odd=0;
for(var i=1; i <= 100;i++){
if (i % 2 == 0) {
even=even + i;
}else if (i % 2 != 0) {
odd=odd + i;
}
}
console.log('1-100的偶数是:'+ even);
console.log('1-100的奇数是:'+ odd);
// 3、求1-100之间所有能被3整除的数字的和 result
var result=0;
for(var i = 1;i <= 100; i++){
if (i % 3 == 0) {
result=result + i;
}
}
console.log('1-100之间所有能被3整除的和:'+ result);
</script>
</head>
<body>
</body>
</html>案例5:
要求用户输入行数和列数,之后在控制台打印出来用户输入行数和列数的星星
<!--
* @Author: error: error: git config user.name & please set dead value or install git && error: git config user.email & please set dead value or install git & please set dead value or install git
* @Date: 2023-08-01 20:54:42
* @LastEditors: error: error: git config user.name & please set dead value or install git && error: git config user.email & please set dead value or install git & please set dead value or install git
* @LastEditTime: 2023-08-07 23:04:25
* @FilePath: \vscode代码存放\java Script\1.循环\案例打印几行几列的星星.html
* @Description: 这是默认设置,请设置`customMade`, 打开koroFileHeader查看配置 进行设置: https://github.com/OBKoro1/koro1FileHeader/wiki/%E9%85%8D%E7%BD%AE
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>案例打印几行几列案例</title>
<script>
/* 要求用户输入行数和列数,之后在控制台打印出来用户输入行数和列数的星星 */
var Come = '';
var age = prompt('请输入行数字:');
var str = prompt('请输入列数字:');
for (var i = 1; i <= age; i++) {
for (var j = 1; j <= str; j++) {
Come = Come + '★';
}
Come = Come + '\n';
}
alert(Come);
</script>
</head>
<body>
</body>
</html>案例6:
1、里层打印五颗星星
2、外层打印五行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>星星为例子</title>
<script>
// 1、里层打印五颗星星
// 2、外层打印五行
var str = '';
// var age = '';
for(var i =1; i <= 5; i++){
// age = age + '☆'
for(var j=1; j <= 5; j++){
str = str + '☆'
}
// 如果打印完毕5个星星就要另外起一行 加 \n
str = str + '\n';
}
console.log(str);
</script>
</head>
<body>
</body>
</html>案例7:
打印倒三角形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>案例打印倒三角形</title>
<script>
// 1、倒三角形
// var str = '';
// for(var i = 1; i <= 10; i++){ //外层循环控制行数
// for(var j = i; j <= 9; j++){ //里层循环打印的个数不愿意 j = 1
// str = str +'☆';
// }
// str = str + '\n';
// }
// console.log(str);
// 2、正三角形
var str = '';
for(var i = 1; i <= 10; i++){
for(var j = 1; j <= i; j++){
// 这个原理就是外层一行就是一颗星星
// 外层2行就是2颗星星
str = str + '☆';
}
str = str + '\n';
}
console.log(str);
</script>
</head>
<body>
</body>
</html>案例8:
1、弹出输入框输入总的班级人数num
2、依次输入学生成绩 保存起来score, 此时我们需要用到for循环,弹出的次数跟班级总人数有关系 条件表达式 i<=num
3、进行业务处理:计算成绩。先求总成绩sum ,之后求平均成绩average
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>for循环案例分析</title>
<script>
/* 1、弹出输入框输入总的班级人数num
2、依次输入学生成绩 保存起来score, 此时我们需要用到for循环,弹出的次数跟班级总人数有关系 条件表达式 i<=num
3、进行业务处理:计算成绩。先求总成绩sum ,之后求平均成绩average
4、弹出结果*/
var score;
var sum = 0; //总成绩
var average = 0; //平均成绩
var num = prompt ('请输入你班级总人数:');
for(var i=1; i <= num; i++){
score = prompt('第'+ i +'个成绩为:');
// console.log(score);
sum = sum + parseFloat(score);
}
average=sum / num;
alert('班级总人数'+ num +'总成绩是:' + sum);
alert('班级总人数'+ num +'平均成绩是:'+ average);
// console.log('班级总人数'+ num +'总成绩是:' + sum);
// console.log('班级总人数'+ num +'平均成绩是:'+ average);
</script>
</head>
<body>
</body>
</html>案例9:
九九乘法表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>九九乘法表案例</title>
<script>
/* 一共有9行,但是每一行的个数不一样,因此需要用到双重for循环
外层的for循环控制行数i ,循环9次,可以打印9行
内层的for循环控制每一行公式 j
核心算法:每一行公式的个数正好和行数字一致,j<=i */
var str = '';
for(var i=1; i <= 9 ; i++){ //行
for(var j=1; j <= i ; j++){ //列
// 1 x 2 = 2;
str += j + 'x'+ i + '=' + i * j +'\t';
}
str +='\n';
}
// alert(str);
console.log(str);
</script>
</head>
<body>
</body>
</html>