项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1系统功能模块
点餐系统设计,在系统首页可以查看首页、菜品信息、个人中心、后台管理、购物车等内容,如图5-1所示。
 图5-1系统首页界面图
图5-1系统首页界面图
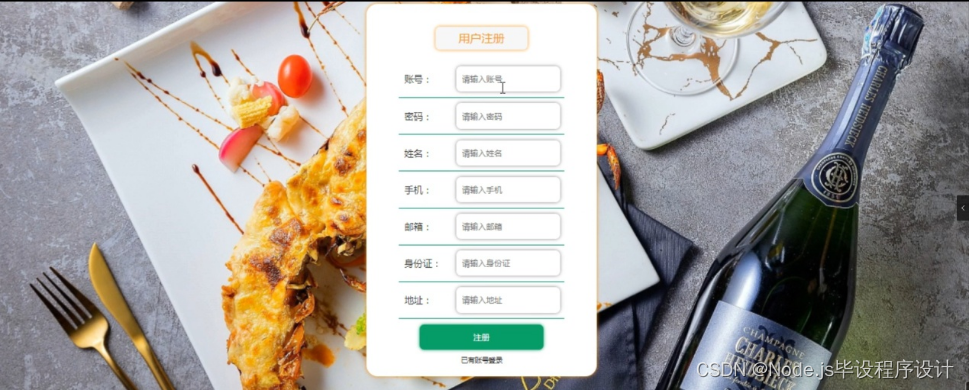
用户注册,在用户注册页面通过填写账号、密码、姓名、手机、邮箱、身份证、地址等信息完成用户注册,如图5-2所示。
图5-2用户注册界面图
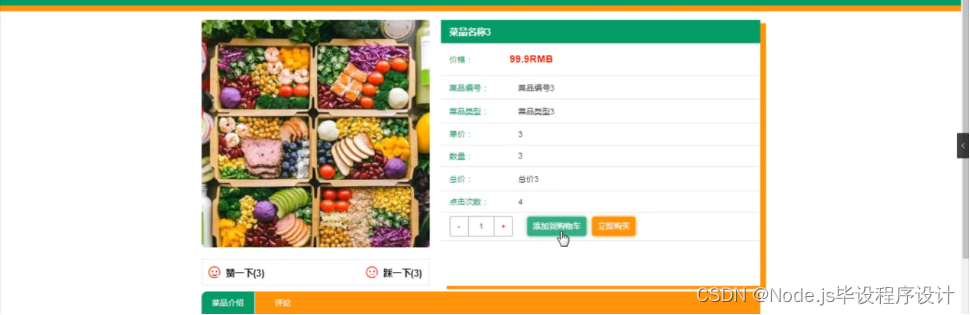
菜品信息,在菜品信息页面可以查看菜品编号、菜品名称、菜品类型、图片、单价、数量、总价、价格、点击次数等内容,进行添加到购物车,如图5-3所示。
 图5-3菜品信息界面图
图5-3菜品信息界面图
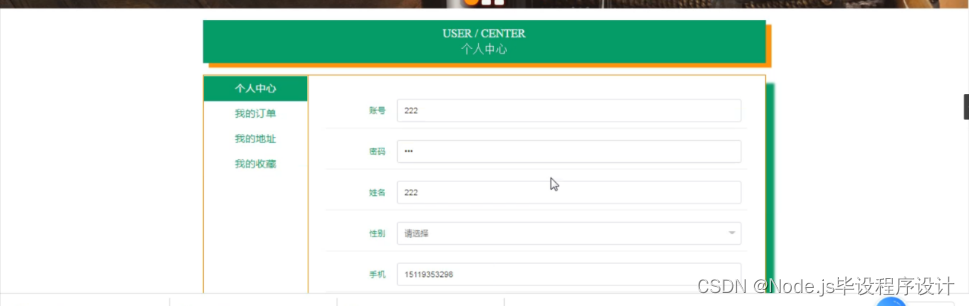
个人中心,在个人中心页面通过填写账号、密码、姓名、性别、手机、邮箱、身份证、地址、余额等信息进行更新信息,并根据需要对我的地址、我的订单、我的收藏进行相对应操作,如图5-4所示。

图5-4个人中心界面图
5.2管理员功能模块
管理员登录,通过填写注册时输入的用户名、密码、角色进行登录,如图5-5所示。
 图5-5管理员登录界面图
图5-5管理员登录界面图
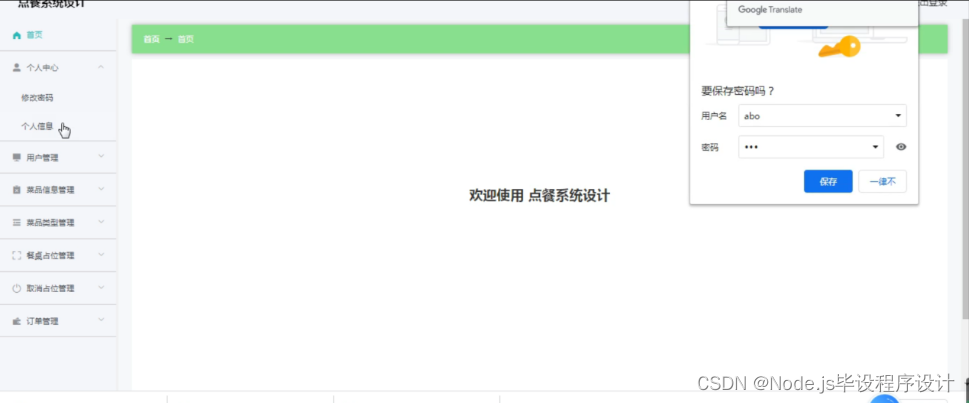
管理员登录进入点餐系统设计可以查看首页、个人中心、用户管理、菜品信息管理、菜品类型管理、餐桌占位管理、取消占位管理、订单管理等信息,如图5-6所示。
 图5-6管理员功能界面图
图5-6管理员功能界面图
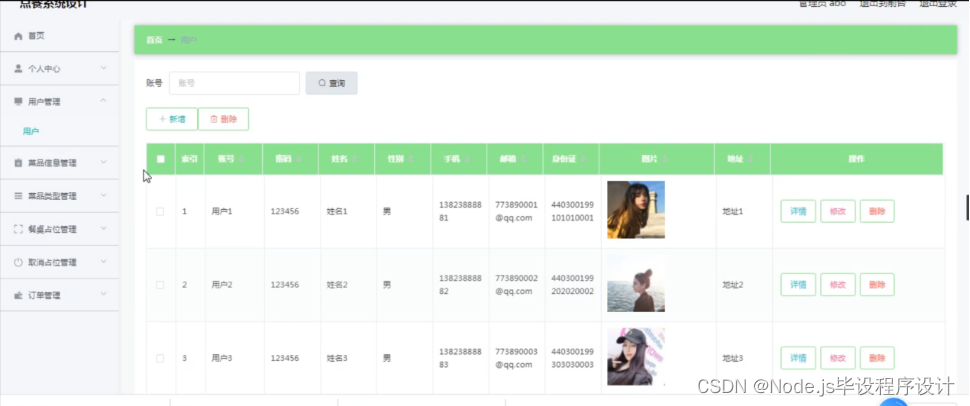
用户管理,在用户管理页面中可以查看索引、账号、密码、姓名、性别、手机、邮箱、身份证、图片、地址等信息,并可根据需要进行修改或删除等操作,如图5-7所示。
 图5-7用户管理界面图
图5-7用户管理界面图
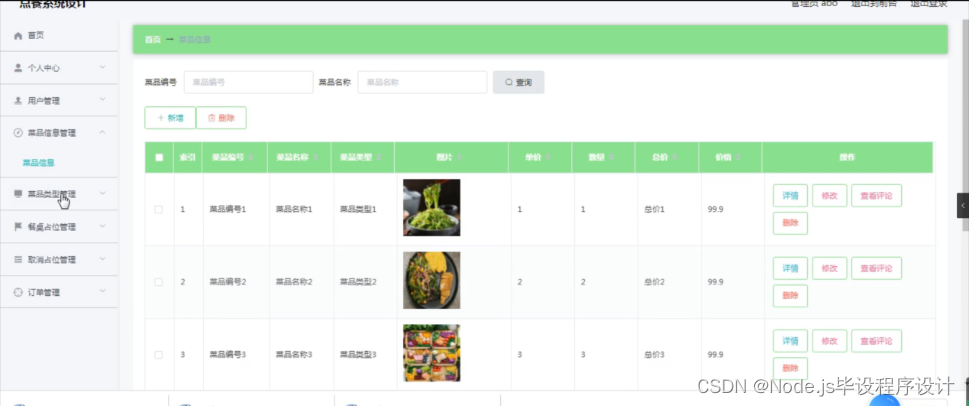
菜品信息管理,在菜品信息管理页面中可以查看索引、菜品编号、菜品名称、菜品类型、图片、单价、数量、总价、价格等信息,并可根据需要进行查看评论、修改或删除等操作,如图5-8所示。
 图5-8菜品信息管理界面图
图5-8菜品信息管理界面图
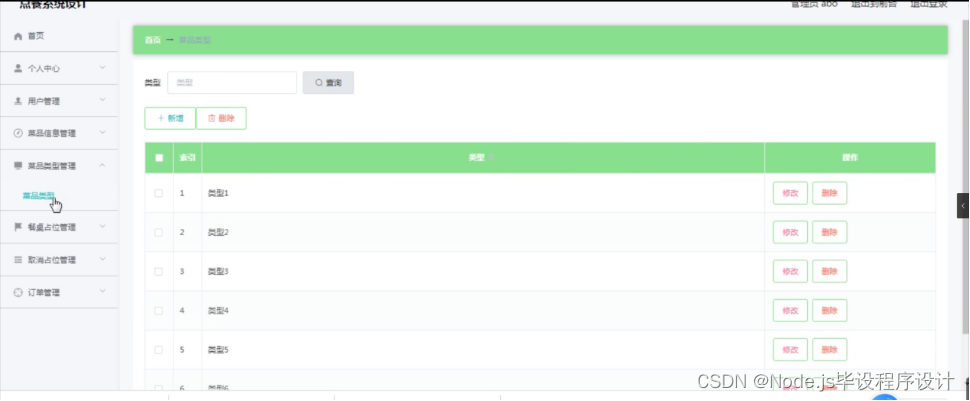
菜品类型管理,在菜品类型管理页面中可以查看索引、类型等信息,并可根据需要进行修改或删除等操作,如图5-9所示。
 图5-9菜品类型管理界面图
图5-9菜品类型管理界面图
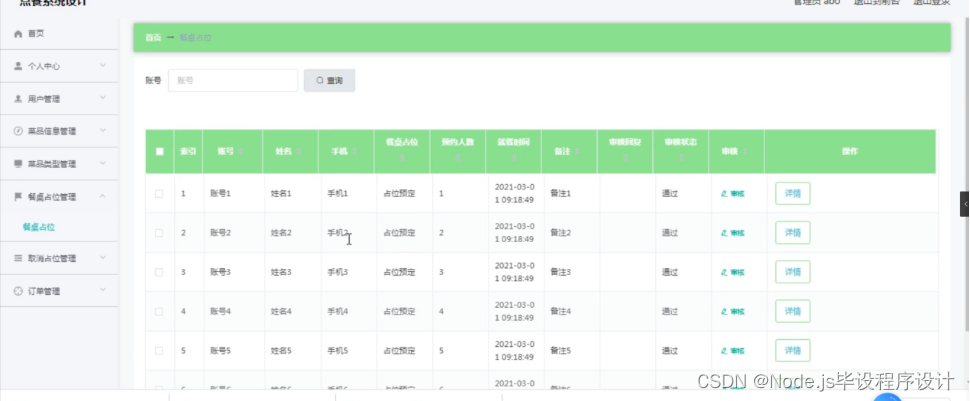
餐桌占位管理,在餐桌占位管理页面中可以查看索引、账号、姓名、手机、餐桌占位、预约人数、就餐时间、备注、审核回复、审核状态、审核等信息,如图5-10所示。
 图5-10餐桌占位管理界面图
图5-10餐桌占位管理界面图
取消占位管理,在取消占位管理页面中可以查看索引、账号、姓名、手机、取消占位、原占位人数、取消人数、剩余占位人数、取消时间、备注、审核回复、审核状态、审核等信息,如图5-11所示。

图5-11取消占位管理界面图
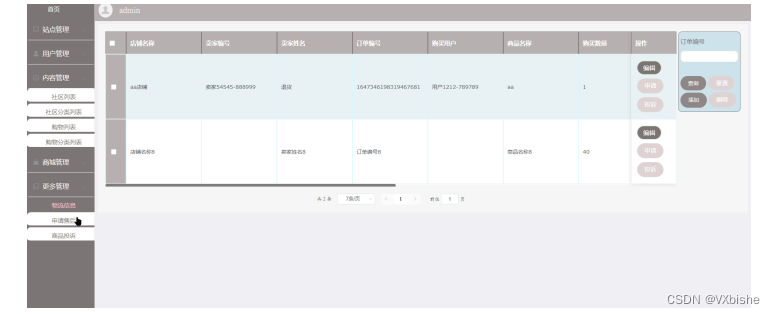
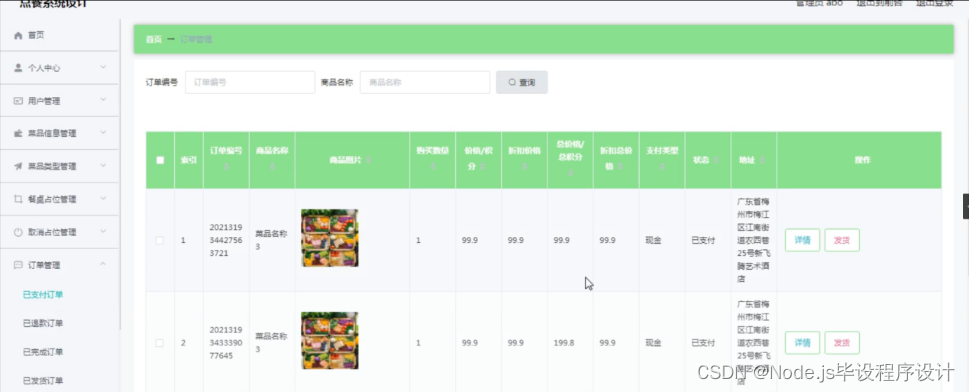
订单管理,在已支付订单页面中可以查看索引、订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等信息,并可根据需要对已退款订单、已完成订单、已发货订单、未支付订单、已取消订单进行相对应操作,如图5-12所示。

图5-12订单管理界面图
5.3用户后台功能模块
用户登录进入点餐系统设计可以查看首页、个人中心、餐桌占位管理、取消占位管理、订单管理等内容,如图5-13所示。
 图5-13用户后台功能界面图
图5-13用户后台功能界面图
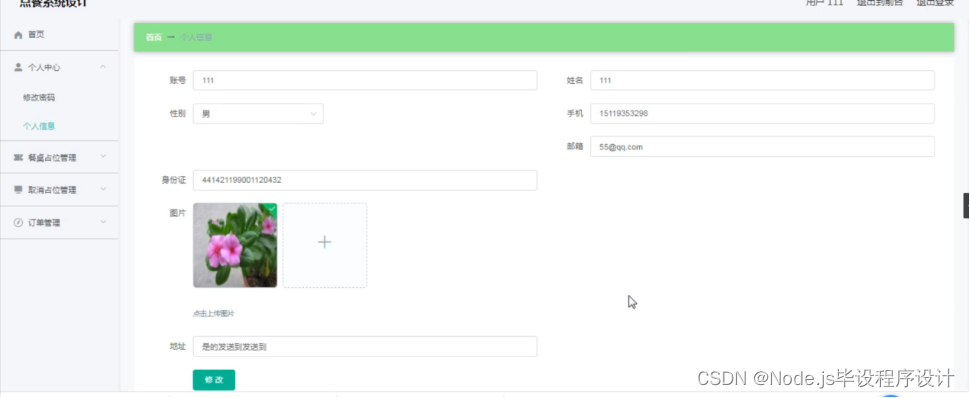
个人中心,在个人中心页面中通过填写账号、姓名、性别、手机、邮箱、身份证、图片、地址等信息进行修,如图5-14所示。
 图5-14个人中心界面图
图5-14个人中心界面图
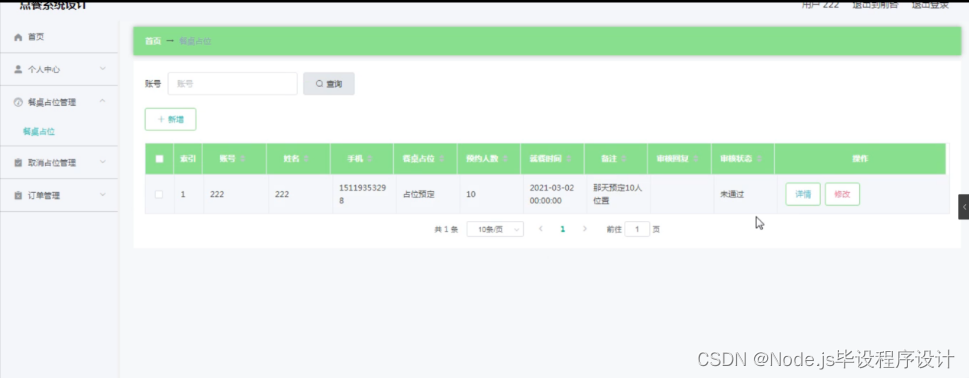
餐桌占位管理,在餐桌占位管理页面中可以查看索引、账号、姓名、手机、餐桌占位、预约人数、就餐时间、备注、审核回复、审核状态等信息,并可根据需要进行修改等操作,如图5-15所示。

图5-15餐桌占位管理界面图
取消占位管理,在取消占位管理页面中可以查看索引、账号、姓名、手机、取消占位、原占位人数、取消人数、剩余占位人数、取消时间、备注、审核回复、审核状态等信息,并可根据需要进行修改等操作,如图5-16所示。
 图5-16取消占位管理界面图
图5-16取消占位管理界面图
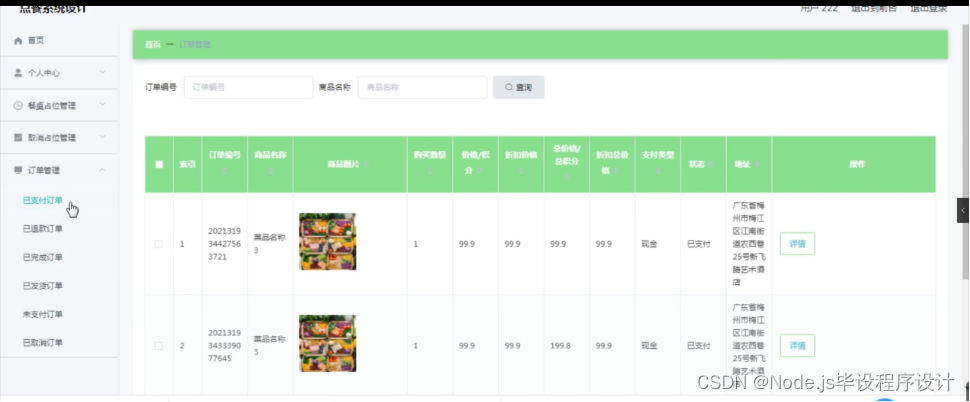
订单管理,在已支付订单页面中可以查看索引、订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等信息,并可根据需要对已退款订单、已完成订单、已发货订单、未支付订单、已取消订单进行相对应操作,如图5-17所示。
 图5-17订单管理界面图
图5-17订单管理界面图