目录
一、下载OSGeo4W
二、配置VS
三、测试代码
四、补充:配置QT插件
五、导出项目为模板
六、Release模式的一个问题解决
由于重新编译QGIS对于初学者来说还是有一定难度,因此这里介绍另外一种不编译QGIS也能够二次开发的方法,不需要下载QGIS的整套源码。
一、下载OSGeo4W
https://download.osgeo.org/osgeo4w/v2/osgeo4w-setup.exe
然后搜索qgis-ltr,表示长期支持版。当然你也可以选择qgis的其他版本。

其实二次开发用不到上面的qgis desktop,但是为了详细了解qgis的功能还是建议安装。安装之后就可以打开qgis软件。

然后点击下一页安装即可,注意要把它推荐的依赖项也一起安装了。

安装完毕如上图所示。
二、配置VS
我选用的是VS2017版本,具体版本要求可以参照官方文档
这里注意一点:我看其他同学写的教程需要在本地安装QT,然后给VS配置QT插件,添加本地安装的QT环境。再次说明下,这个不是必须的,你可以这样做,但是建议使用QGIS自带的QT环境进行开发。
下面的[OSGeo4W]均表示你本地安装OSGeo4W的文件夹。
(一)新建一个C++空项目,添加一个源文件,名字任意。

(二)打开项目属性,将下列目录添加到VC++目录的“包含目录”中
[OSGeo4W]\apps\Qt5\include
[OSGeo4W]\apps\Qt5\include\QtCore
[OSGeo4W]\apps\Qt5\include\QtGui
[OSGeo4W]\apps\Qt5\include\QtXml
[OSGeo4W]\apps\Qt5\include\QtWidgets
[OSGeo4W]\apps\qgis-ltr\includeOSGeo4W 中,所有安装的库都分门别类存放在 apps 文件夹中。[OSGeo4W]\apps\Qt5\include 下面存放的是 Qt5 的不同模块头文件,按文件夹存放,除了我上面提到的四个基本模块外,可以根据需要添加。
(三)将下列目录添加到VC++目录的“库目录”中
[OSGeo4W]\apps\Qt5\lib
[OSGeo4W]\apps\qgis-ltr\lib(四)在项目属性页中依次选择“链接器”,“输入”,在“附加依赖项”中添加
Qt5Core.lib
Qt5Gui.lib
Qt5Widgets.lib
qgis_core.lib
qgis_gui.lib(五)设置预处理器
在C/C++,预处理器,预处理定义中填入
_USE_MATH_DEFINES(六)设置C++语言标准
在C/C++,语言,C++语言标准中,设置为ISO C++17 标准 (/std:c++17)
(七)设置编码
在C/C++,所有选项,附加选项中,设置为/utf-8
(八)设置调试环境
在项目属性页中选择“调试”,设置“环境”的值为
PATH=D:\OSGeo4W\bin;D:\OSGeo4W\apps\qgis-ltr\bin;D:\OSGeo4W\apps\Qt5\bin这一步的目的是让程序在调试的过程中,能正确的获取到运行时所需的 DLL 动态库。
三、测试代码
在刚才新建的cpp文件中添加如下代码
#include <qgsapplication.h>
int main(int argc, char **argv)
{
// 创建 QgsApplication 实例
QgsApplication app(argc, argv, true);
}成功运行!恭喜你已经完成了QGIS二次开发的环境配置!
四、补充:配置QT插件
基于 Qt 的程序在运行时需要各种 Qt 插件的支持(如图片格式插件、数据库插件、运行平台插件等)。这些插件文件同样以 DLL 的形式存在于 [OSGeo4W]\apps\Qt5\plugins 文件夹。程序运行过程中如果遇到特定的情况,将动态载入这些插件(如载入 .jpg 图像需要 qjpeg.dll)。所以我们必须告知 Qt 程序插件文件夹的位置。除了把 plugins 文件夹里面的内容直接整个复制到可执行文件同目录之外,我们可以借助 qt.conf 配置文件。在可执行文件同目录下创建 qt.conf 文件,输入如下内容
[Paths]
Plugins=D:/OSGeo4W/apps/Qt5/plugins如图所示

五、导出项目为模板
导出项目为模板后,我们新建项目就可以选择这个模板,就不用再花时间去配置环境,但是QT的插件和调试环境还是要再配置一次!
导出模板

一直下一步就行

使用模板新建项目

六、Release模式的一个问题解决
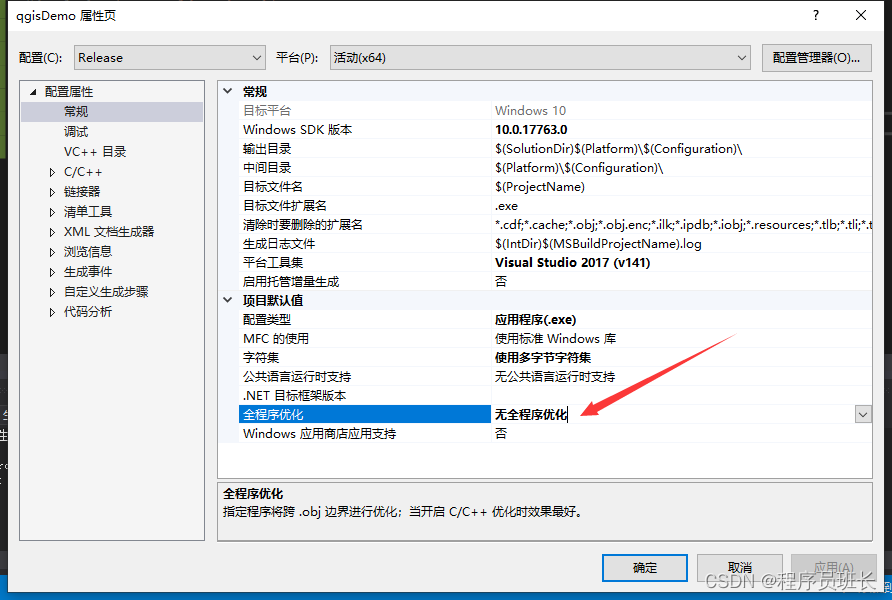
为了使导出的项目模板使用起来更加方便,我分别配置了Debug模式和Release模式的项目属性,但是Debug模式下可以正常运行的项目,Release模式下却报错fatal error LNK1000: Internal error during IMAGE::BuildImage
解决方法是:在配置属性的常规,全程序优化,设置为无全程序优化