1,koroFileHeader
我们在新建一个文件后,常常需要在文件头部加入默认注释,vscode中提供了一个
的插件,可以帮助我们实现。
1.1,安装插件
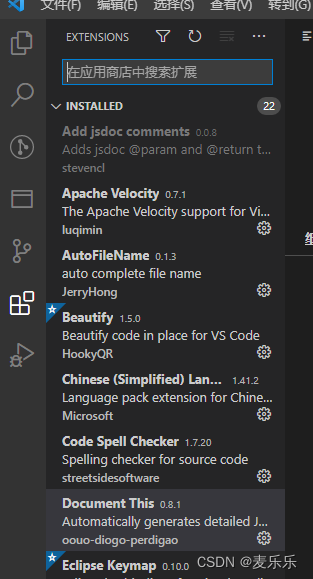
在vscode extensions中搜索并按照koroFileHeader 插件

installl完成后,重启vscode
1.2,setting.json配置
打开vscode的设置(左下角管理-》设置),搜索FileHeader

搜索到内容后,点击三个中的任意一个“在setting.json中编辑”,编辑setting.json文件,加入以下内容:
// 头部注释
"fileheader.customMade": {
// Author字段是文件的创建者 可以在specialOptions中更改特殊属性
// 公司项目和个人项目可以配置不同的用户名与邮箱 搜索: gitconfig includeIf 比如: https://ayase.moe/2021/03/09/customized-git-config/
// 自动提取当前git config中的: 用户名、邮箱
"Author": "git config user.name && git config user.email", // 同时获取用户名与邮箱
// "Author": "git config user.name", // 仅获取用户名
// "Author": "git config user.email", // 仅获取邮箱
// "Author": "OBKoro1", // 写死的固定值 不从git config中获取
"Date": "Do not edit", // 文件创建时间(不变)
// LastEditors、LastEditTime、FilePath将会自动更新 如果觉得时间更新的太频繁可以使用throttleTime(默认为1分钟)配置更改更新时间。
"LastEditors": "git config user.name && git config user.email", // 文件最后编辑者 与Author字段一致
// 由于编辑文件就会变更最后编辑时间,多人协作中合并的时候会导致merge
// 可以将时间颗粒度改为周、或者月,这样冲突就减少很多。搜索变更时间格式: dateFormat
"LastEditTime": "Do not edit", // 文件最后编辑时间
// 输出相对路径,类似: /文件夹名称/src/index.js
"FilePath": "Do not edit", // 文件在项目中的相对路径 自动更新
// 插件会自动将光标移动到Description选项中 方便输入 Description字段可以在specialOptions更改
"Description": "", // 介绍文件的作用、文件的入参、出参。
// custom_string_obkoro1~custom_string_obkoro100都可以输出自定义信息
// 可以设置多条自定义信息 设置个性签名、留下QQ、微信联系方式、输入空行等
"custom_string_obkoro1": "",
// 版权声明 保留文件所有权利 自动替换年份 获取git配置的用户名和邮箱
// 版权声明获取git配置, 与Author字段一致: ${git_name} ${git_email} ${git_name_email}
"custom_string_obkoro1_copyright": "Copyright (c) ${now_year} by ${git_name_email}, All Rights Reserved. "
// "custom_string_obkoro1_copyright": "Copyright (c) ${now_year} by 写死的公司名/用户名, All Rights Reserved. "
},
// 函数注释
"fileheader.cursorMode": {
"description": "", // 函数注释生成之后,光标移动到这里
"param": "", // param 开启函数参数自动提取 需要将光标放在函数行或者函数上方的空白行
"return": "",
}
1.3,重启vscode
这样在你创建类后会自动加上注解头。你也可以使用快捷方式加入。
头部文件注释:window:ctrl+win+i,mac:ctrl+cmd+i, linux: ctrl+meta+i,Ubuntu: ctrl+super+i
1.4,详细使用方式
参考:
https://github.com/OBKoro1/koro1FileHeader/wiki/%E5%AE%89%E8%A3%85%E5%92%8C%E5%BF%AB%E9%80%9F%E4%B8%8A%E6%89%8B
2,Document This
1.1,安装下载
Document This - Visual Studio Marketplace
你可以直接在vscode中下载安装,可以在上面地址下载.vsix格式的文件,然后拖入vscode,拖入到下面位置。

2.2,使用
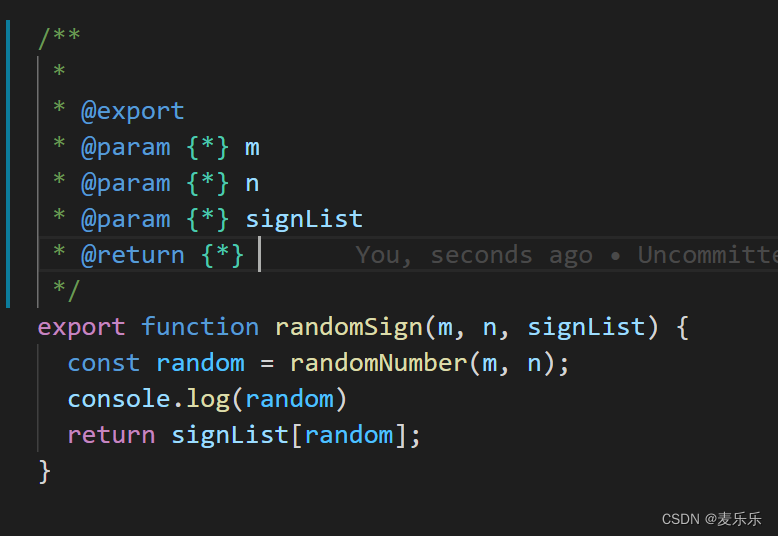
这款插件可以自动为 TypeScript 和 JavaScript 文件生成详细的 JSDoc 注释。
连续按 两下 Ctrl + Alt + D,可以生产一个函数注释。
另一个不错的 JSDoc 注释扩展 — Add jsdoc comments

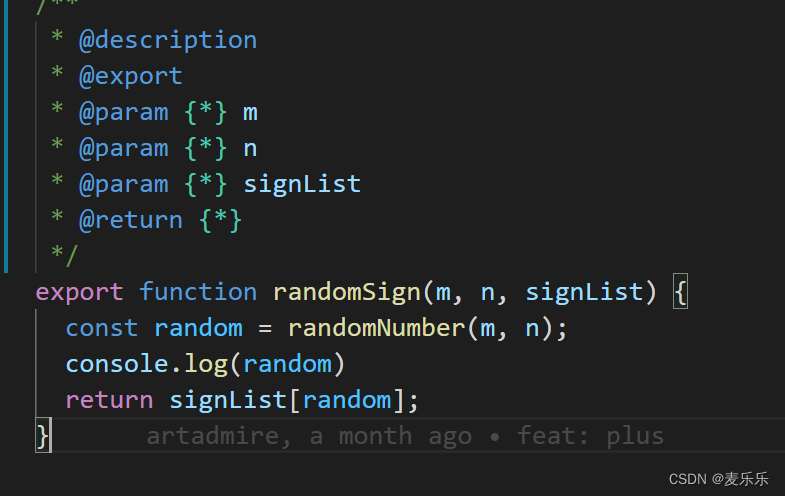
如果需要支持注释,可以在 settings.json 中配置开启 @description 选项。
"docthis.includeDescriptionTag": true, // 添加 @description 的选项 
3,vscode-pdf
Display pdf file in VSCode,可以在vscode中查看pdf文件。
4,vscode-drawio
drawio editor 在vscode中画图。安装后可以建.drawio文件,开始画图。

5,GitLens
下载地址:
Extensions for Visual Studio family of products | Visual Studio Marketplace
搜索,GItLens,可以看到搜出来很多插件,自己选择一个吧,主要是选择适合自己的版本。

下载后的文件,可以直接拖入vscode。重启后,你便可以看到每一行代码的提交信息。

6,Git History
ctrl + p 输入 > view history,点击可以查看git提交历史。

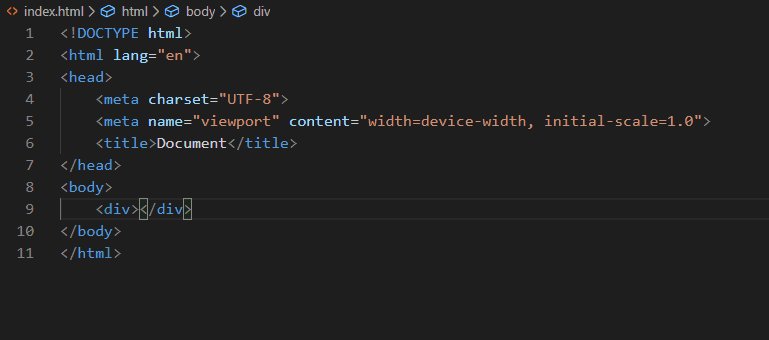
7,Auto Close Tag
帮你自动闭合标签:

8,Auto Rename Tag
帮你自动修改标签名:

9,Live Server
在 vscode 中就可以直接启动一个本地服务,并且能监听文件变化自动刷新网页。
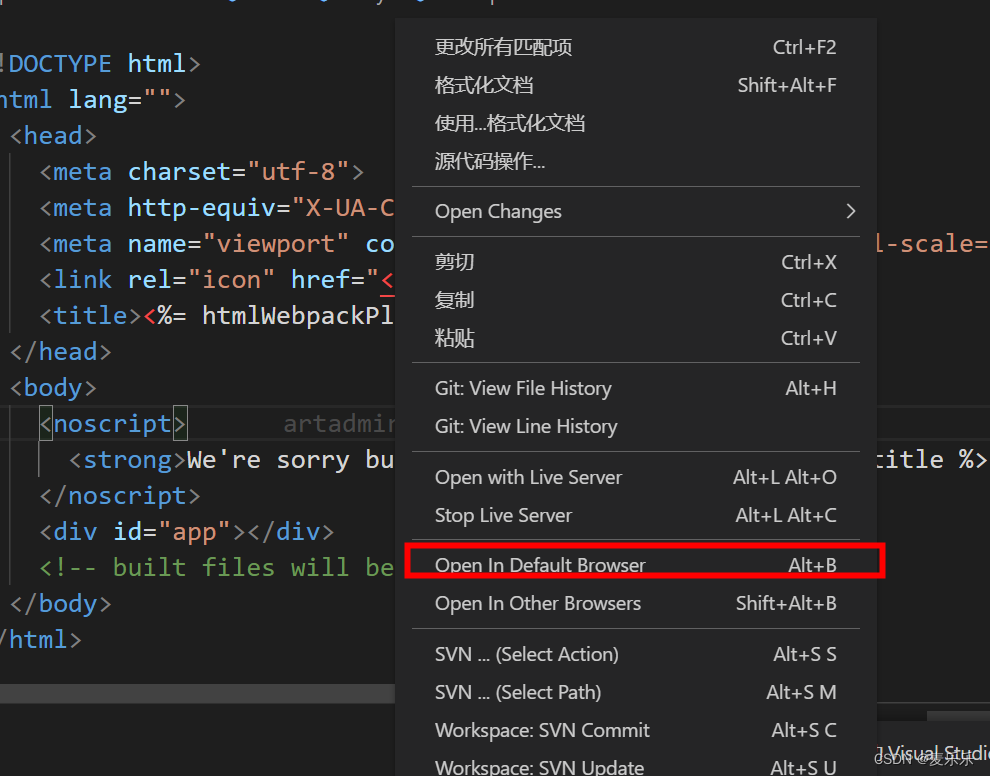
打开html文件,选择下面选项,就可以启动本地服务器,访问html文件,修改html文件还可以支持自动刷新。

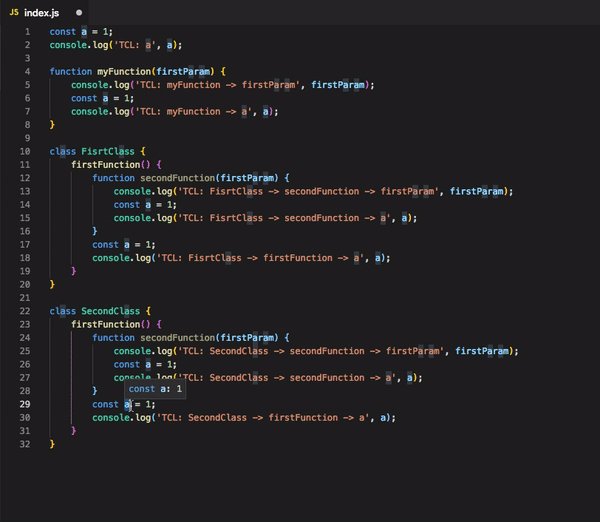
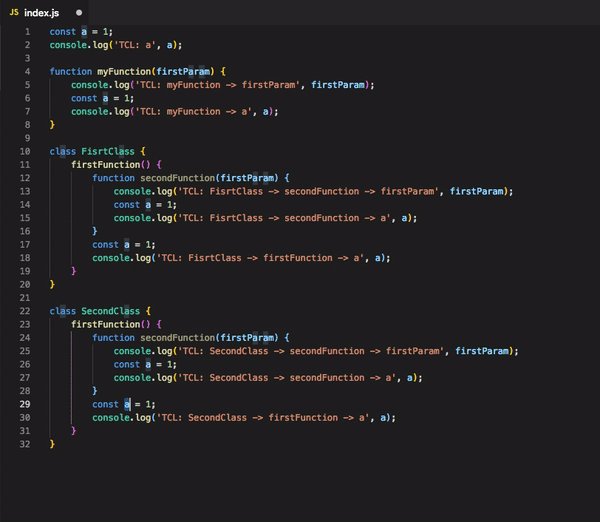
10,Turbo Console Log
速添加 console.log 信息
快捷键如下:
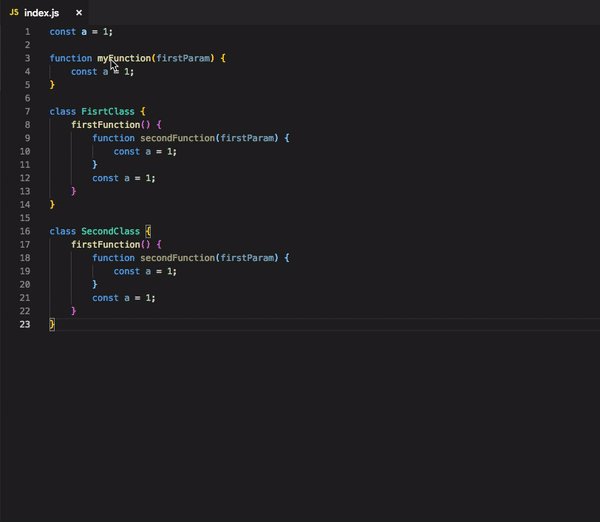
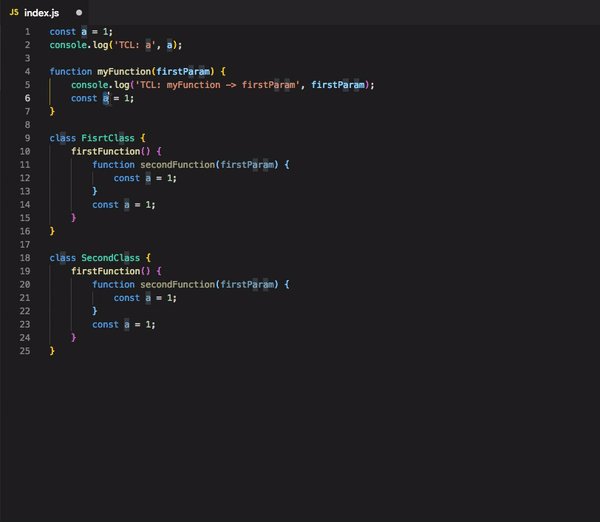
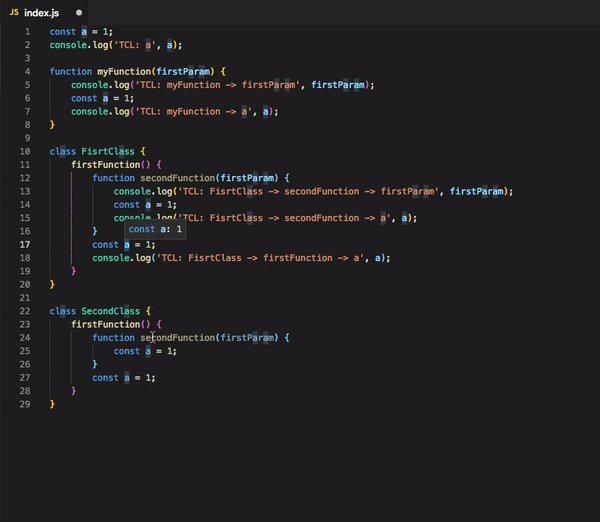
ctrl + alt + L 选中变量之后,使用这个快捷键生成 console.log
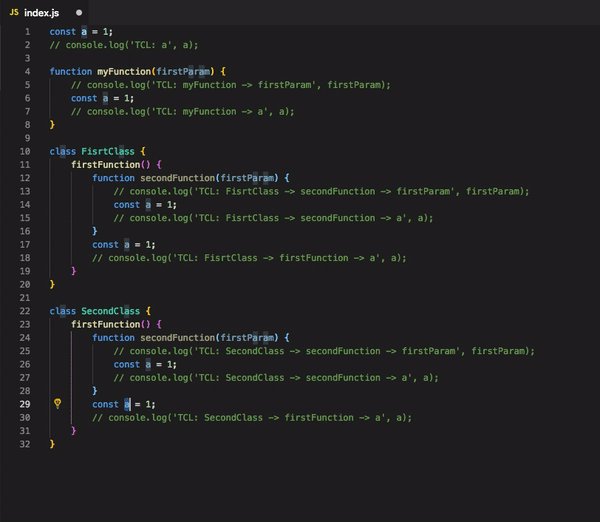
alt + shift + c 注释所有 console.log
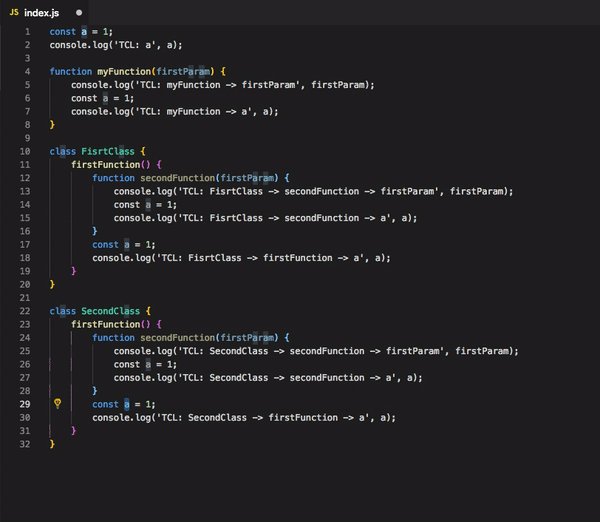
alt + shift + u 启用所有 console.log
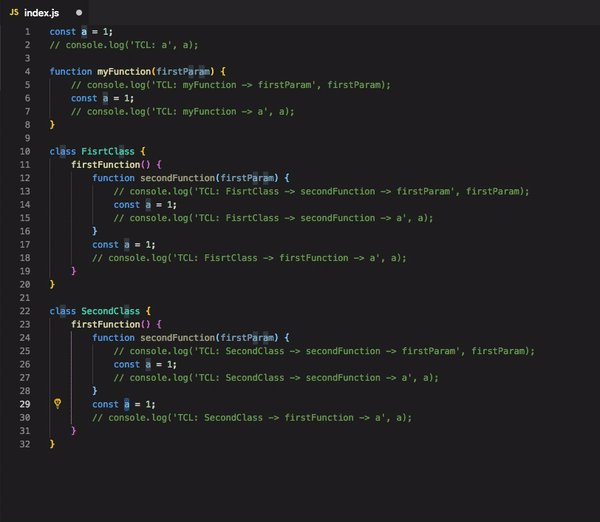
alt + shift + d 删除所有 console.log
注意:以上启用删除和注释掉的是所有经过ctrl + alt + L生产的注释。


11,Easy Less
当你保存一个.less文件的时候,自动帮你生产一份.css文件。
12,Easy Sass
当你保存一个.scss文件的时候,自动帮你生产一份.css文件。